
非デザイナー・エンジニア向けワークショップ「第4回 デザインの考え方とロゴの扱い」を開催しました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは!デザイナーチームのくぼです。
私達デザイナーチームでは、有志のメンバーによる「非デザイナー・エンジニア向けワークショップ」を定期開催しています。今回は第四回の内容をご紹介します。
ワークショップの流れやゴール、目的などは第一回の内容をご紹介している記事に記載がありますので以下をご覧ください!
デザインの考え方
まず、はじめに「デザインの考え方」というとても抽象的なタイトルですが、あくまで非デザイナー・エンジニアの方に向けた入門的な内容となっていることをご了承ください。
第四回目のため、デザインについて少し踏み込んだ内容をお伝えすることを目指しています。
なんとなく「デザイン=見た目をかっこよくすること」と捉えている人は多いと思います。
ですが、デザインは見た目をかっこよくすること以上に大切な目的があります。
このワークショップでは、「デザインとはどんなものなのか、なぜデザインが重要なのか」についてお伝えします。
巨匠のいうデザインとは
非デザイナー・エンジニアの方に、「デザインとは」をどうお伝えしようかな〜と考えていたとき、多摩美術大学のYoutubeで公開されていた佐藤卓さんの講義を思い出しました。
多摩美術大学は、誰もが参加できる学びの機会として「初学者向けのデザインのお話」をテーマに、様々な切り口からデザインを学べる講義をYoutubeで無料公開しています。その第一回で、グラフィックデザイナーの佐藤卓さんが「そもそも、デザインてなんだろう?」というタイトルで講義を行なっています。
その内容がとてもわかりやすく面白かったので、一部抜粋してご紹介させていただきました。
(※スライド資料では一部記載を変えている部分があります。講義内での資料と全く同じではないことをあらかじめご了承ください。)
興味のある方はぜひ見てみてください!
「そもそも、デザインてなんだろう?」講師:佐藤卓|Tama Design High School講義プログラム
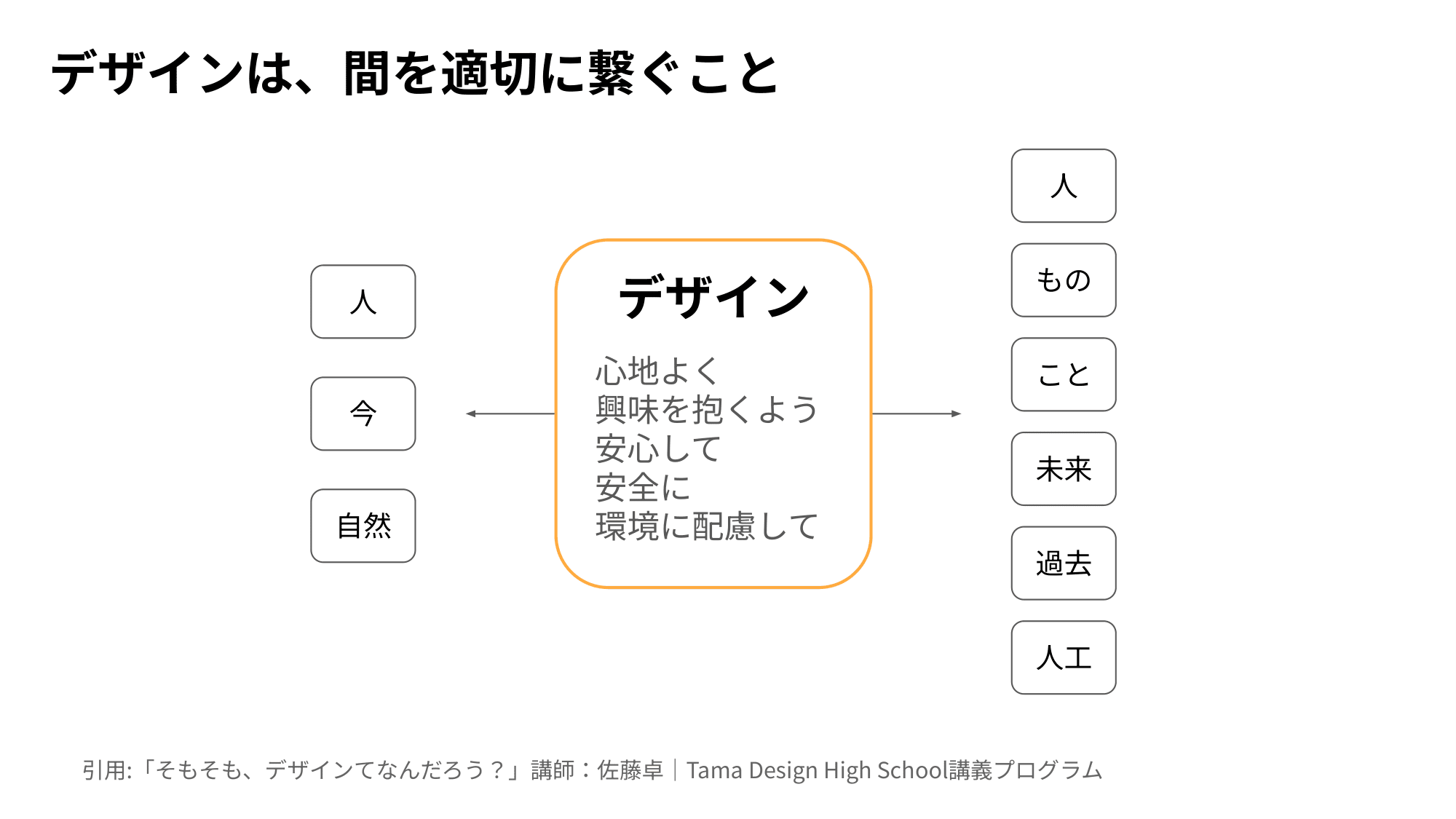
デザインは間を適切に繋ぐこと

佐藤卓さんはこの講義内で「デザインは、間を適切に繋ぐこと」と話しています。
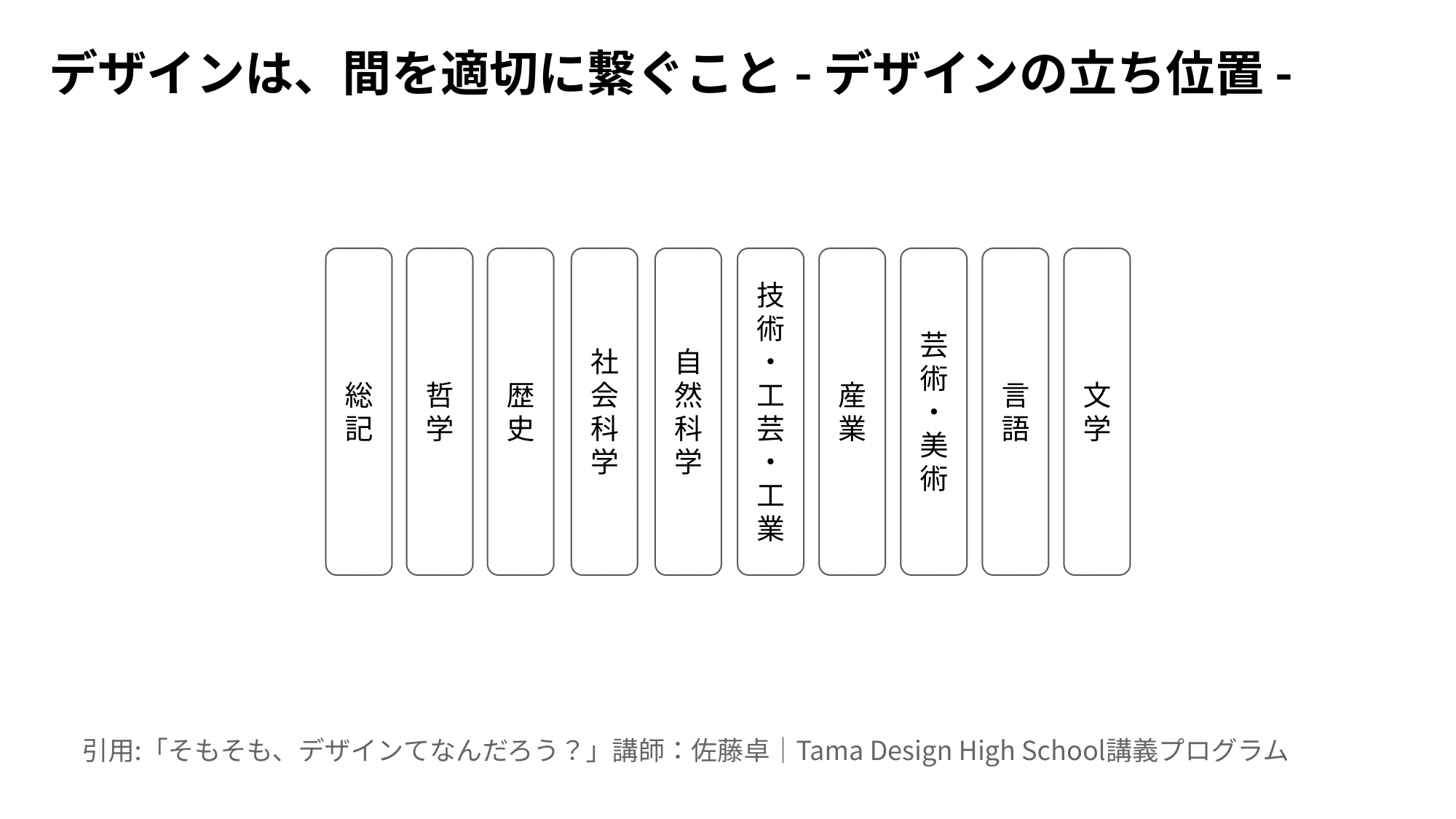
まず、デザインとは何かを捉えてもらうためにデザインの立ち位置を確認してみます。

これは図書館での本の区分です。日本十進分類法という日本の図書館で広く使われる本の分類方法ですね。
これを図書館の案内板だとイメージしていただきたいのですが、デザインの本を探したいとき、皆さんはどの棚を探しに行くでしょうか?
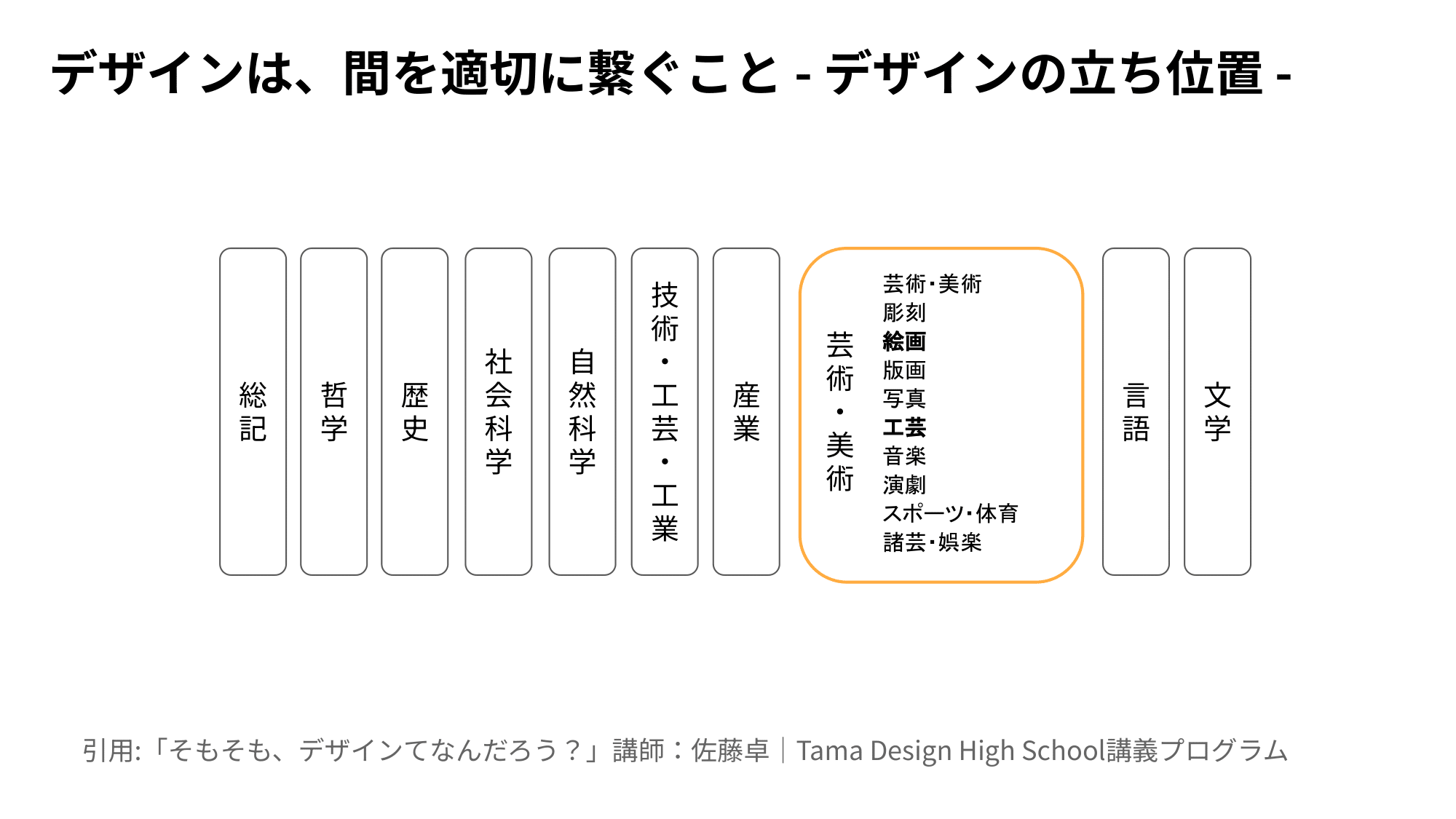
おそらくほとんどの人は「芸術・美術」の棚を見に行くと思います。

その通りです!「芸術・美術」の中の「絵画」の中に「グラフィックデザイン」。「工芸」の中に「デザイン・装飾美術」という項目があります。
約10年前この分類法の第10版が刊行されたとき、デザインは芸術・美術として括られました。このことから今でも刷り込み的に「デザインは芸術的でクリエイティブな何か」と捉える人が今もとても多いです。私もそうでした。
しかし実際には、デザインとは芸術的な概念ではなく、「ありとあらゆる人の営みに必要で、必ずデザインを経なければ役に立たない」と佐藤卓さんは講義で話しています。
この10年でデザインというものがとても重要視されてきている、そういった変化がありますね。
今、身の回りにある全ての物事も全てデザインされています。
持ち物、掲示物、建物、内装、街、または考え方や情報整理も「デザイン」という言葉が使われています。
人の営みで役に立つためにはデザインが必要です。ではデザインとは何か、に繋がります。

デザインは「間を適切に繋ぐこと」です。
あらゆる物事がちゃんと人の役に立つように、何かと何かの間を適切に繋ぐことです。
「適切」とは、例えば「心地よく」「興味を持ってもらえるように」「安心して」など必要に応じて求められる形は様々です。
その具体例を紹介していきます!
間を適切に繋いでいるデザインの具体例
ちゃんと人の役に立つように、間を適切に繋いでいるデザインの例をご紹介します。
人とこと(医療)を安全に繋ぐデザイン

普段は白衣を着ている医師が、手術をする際に青や緑の手術着に着替える理由をご存知でしょうか?
私たちの眼は、ある特定の色を長い時間見続けると、その色の波長に対する感度が低くなります。結果として逆の波長に対する感度が相対的に高くなり、白い背景に目を移した時に「残像」として現れるのです。(この現象を補色残像現象といいます。)
外科医の手術着や手術室の壁の色が青緑系の色にデザインされているのは、血液の赤を見続けることでその残像である青緑がちらつくことがあるため、あらかじめ手術着や壁の色を青緑系にしておくことで、残像を軽減し目の疲れを最小限に抑えるためです。
安全に手術が行えるよう配慮されたデザインですね。
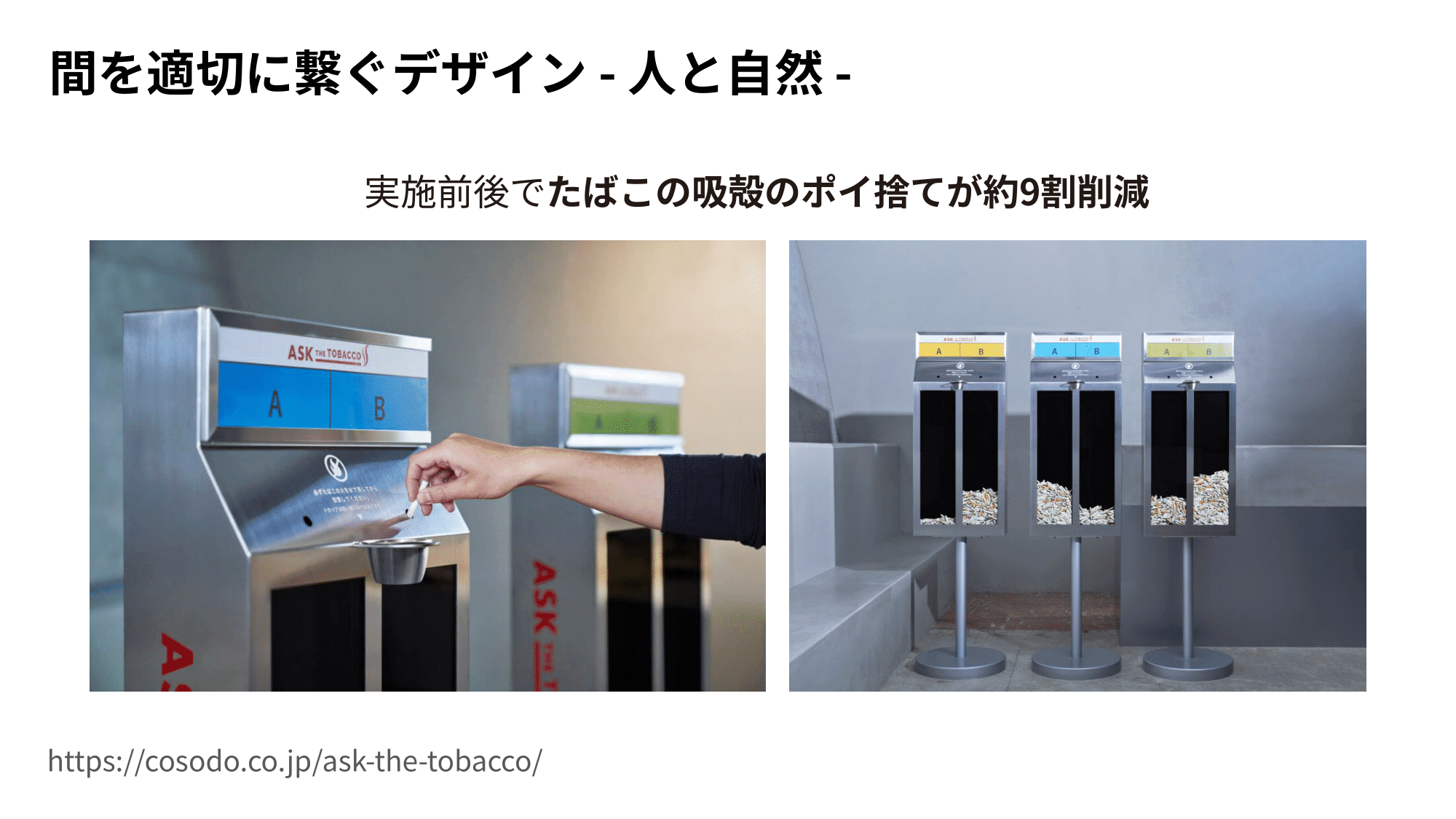
人とゴミ箱を環境に配慮して繋ぐデザイン

投票型喫煙所『ASK THE TOBACCO』(アスク・ザ・タバコ)をご存知でしょうか?
吸殻のゴミ問題をいがみ合うのではなく、楽しみながら減らすことはできないか?そんな思いから”ASK THE TOBACCO”は生まれたそうです。
灰皿に二者択一の設問を記載したつい使いたくなるゴミ箱です。渋谷区はこのゴミ箱を導入したことで、吸い殻のポイ捨てが約9割削減したそうです。すごい!!!!
ただゴミ箱を置くのではなく、デザインを経て、人の役に立つ形となった素晴らしい成功例だと思います。
人と備品を迷わないように繋ぐデザイン

次はより身近な例を挙げたいと思います。
クラスメソッド社内で掲示されているオフィスの備品の案内掲示物です。
パッと見て何を借りられるのかすぐわかりますね!
こちらデザイナーではなく総務の方が作って下さった掲示物です!クラメソブランドの黒でまとまっていてとてもかっこいいです。
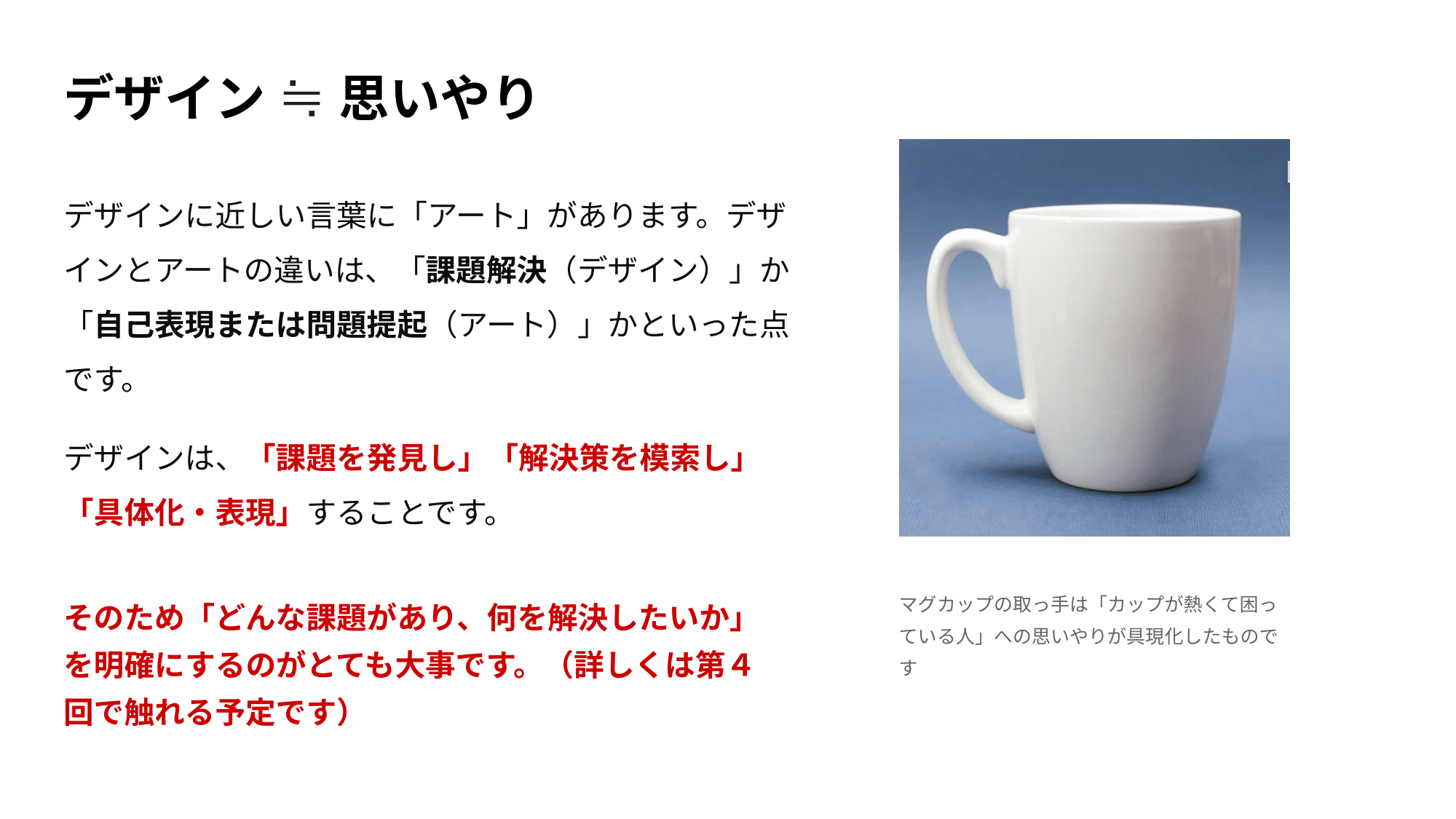
デザイン ≒ 思いやり

デザインに近しい言葉に「アート」があります。
デザインとアートの違いは、「課題解決(デザイン)」か「自己表現または問題提起(アート)」かです。
デザインは、「課題を発見し」「解決策を模索し」「具体化・表現」することです。
そのため「どんな課題があり、何を解決したいか」を明確にするのがとても大事です。
ワークショップもデザイン
もう一つ皆さんに紹介したいのが、由井真波さんの「動機のデザイン」です。

こちらの本、とても面白かったので内容を一部抜粋してご紹介します。
動機のデザイン 現場の人とデザイナーがいっしょに歩む共創のプロセス
社内で実施するワークショップもデザイン活動にあたります!
こうしてノンデザイナーワークショップをやることの意義を改めて皆さんと共有したいと思いました。
動機のデザインとは

「動機のデザインとは」デザインを専門的に学んだ人も、そうでない人も、
だれもが創造性を発揮できるようになる、小さな現場からはじめる取り組みです。
これは一体なんなのか、を説明するためにまずはデザインの3つの側面についてご紹介します。
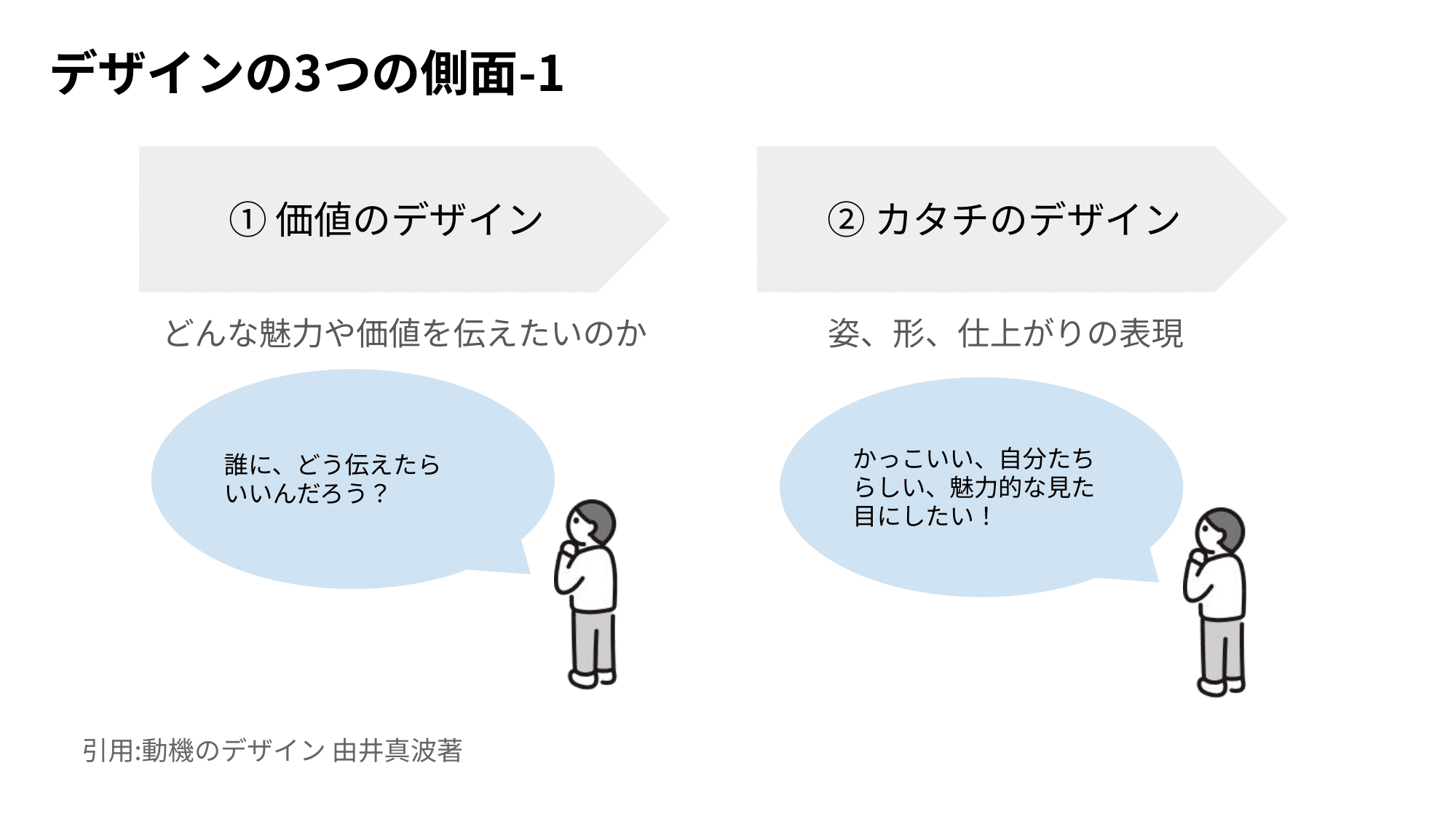
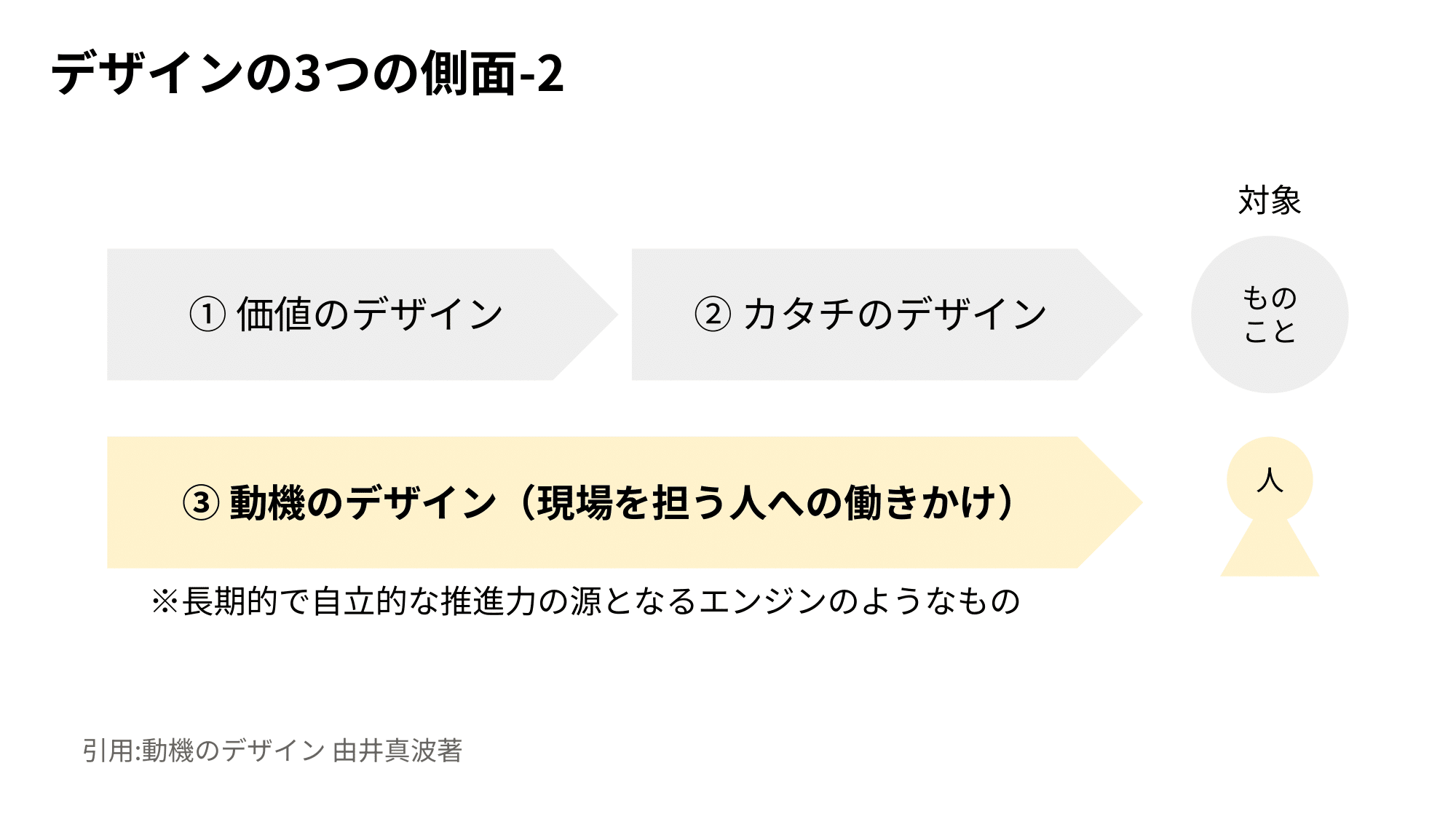
デザインの3つの側面
著者の由井さんはこの本で、デザインの3つの側面について書かれています。
3つの側面には「価値のデザイン」、「形のデザイン」、「動機のデザイン」があります。
3つの側面のうちの2つ「価値のデザイン」と「形のデザイン」は皆さんもご存知だと思います。

まず、デザインで重要なことは、デザインの対象となる物事にどんな魅力や価値があるか、それを誰にどう伝えたいのかを明確にします。それが「価値のデザイン」です。
それができた上で、その価値を伝えたい相手に伝わる形として表現するのが「カタチのデザイン」です。
そして、3つめの側面が、価値とカタチのデザインに推進力を与える「動機のデザイン」です。

価値とカタチのデザインは、何かしらの対象物を目標にして取り組む行為ですが、動機のデザインはその取り組みを、長期的に担う「人」への働きかけです。
この勉強会に参加してくださった方々が、「現場を担う人」にあたります。
皆さんへの働きかけ、動機のデザインにあたるのが、このワークショップです。
ただデザイナーが成果物を作って渡すだけでは、デザインという活動は定着せず、作った成果物も一過性に終わってしまいます。
そのため、このような勉強会を通して、スキルを超えて現場の人が適切にデザインを取り入れることができるよう、支援していきたいと考えています。
ワークショップで目指していること
先ほど話した「デザインが何かと何かの間を適切に繋ぐためのもの」という話に当てはめてみます。
今回のワークショップは、「ノンデザイナー」と「デザイン」を「分かりやすく」繋ぐことを目指しています。
その結果、デザイン活動が社内に広がり、社内外の掲示物や、登壇資料、バナーやポップなど、クラスメソッドブランドとして統一されていき、今後外に出る成果物のクオリティが上がっていく。
その結果、「クラスメソッド」と「お客様」を「安心、かつ興味を持ってもらえるように」繋ぐことができる機会が増えるかもしれません。
デザイナーとして、デザインを通してクラスメソッドがもっと盛り上がっていく。そんな取り組みを目指していきたいです。
ここまでが、デザインの考え方についてでした。
ここからロゴについての内容に入ります。
ロゴの扱いについて
クラスメソッドでは、社員が技術情報などを発信するDevelopersIOを運営しています。
そこで公開するブログのアイキャッチ画像などに、サービスロゴや企業ロゴなどを使用する場面が多くあります。
また、デザイナーではなく、執筆者のエンジニアさんが自身でアイキャッチを自作することも多いです。
ロゴを扱うときの参考にしていただけると幸いです!
ロゴを正しく扱うことは、企業の信頼を守ることにも繋がる
なぜ、ロゴの扱いを丁寧にしなければならないのでしょうか?
ロゴには、社名や商品名を認知させるだけなく、企業理念の表現や、企業や商品への信頼性、存在価値を高めるといった役割もあります。
誤った使い方をしてしまうと、企業が大切にしていることが意図しない形で伝わってしまう可能性があります。
そのため、ロゴの利用規約は必ず守らなければなりません。
冒頭で書いた「デザインは間を適切に繋ぐこと」に当てはめると、ロゴを正しく扱うことは「クラメソと他社を安全に繋ぐこと」です。ロゴのガイドラインを守ることは、他社の企業理念や思いを守ることでもあります。
ロゴを使用する際の2つの注意点
ロゴを使用する際、特に重要な2つの注意点をお伝えします。
- 拡張子はSVGを優先して使用する(なければPNG、JPEG)
- 使用前に必ずガイドライン(利用規約)を確認する
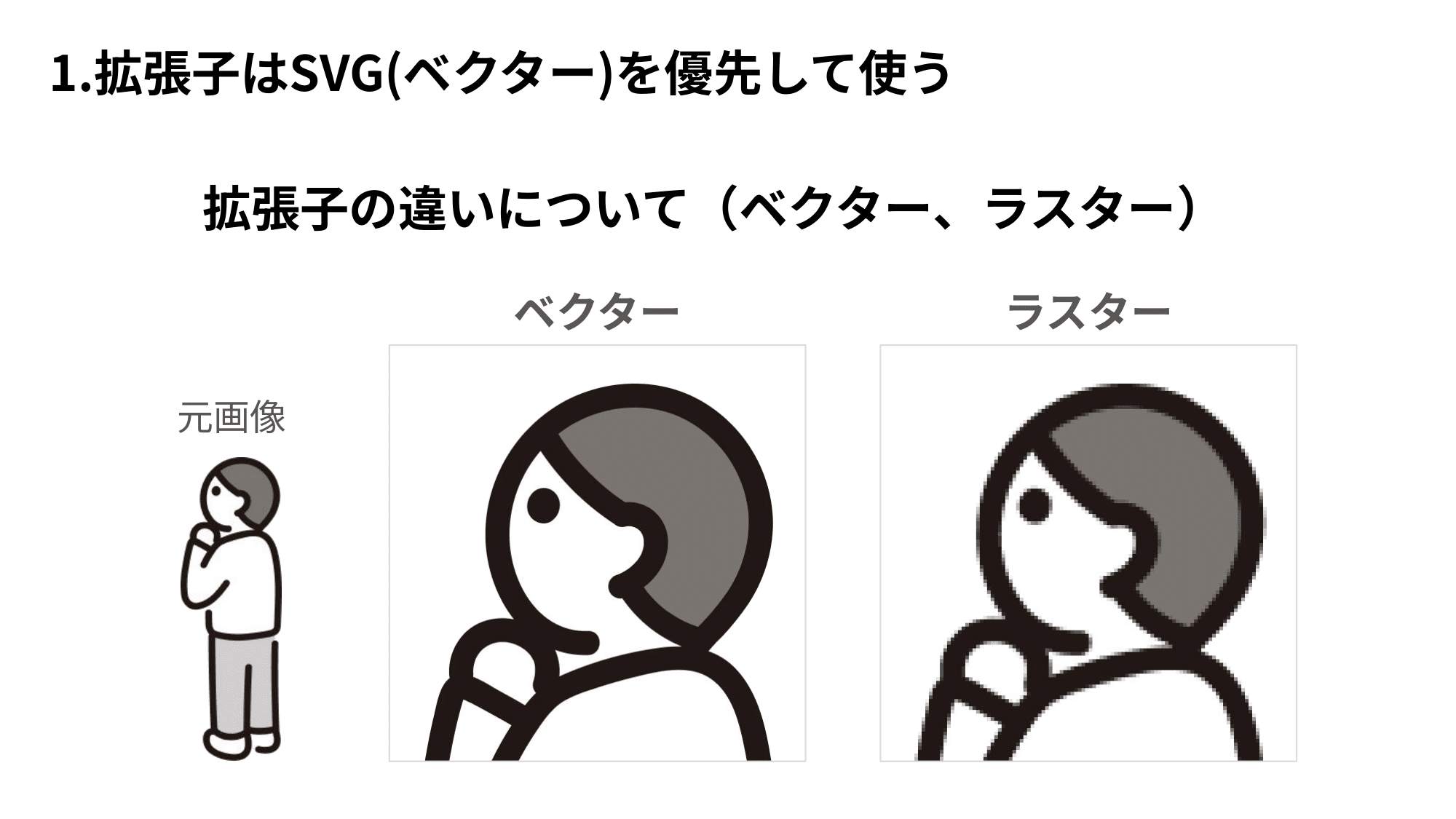
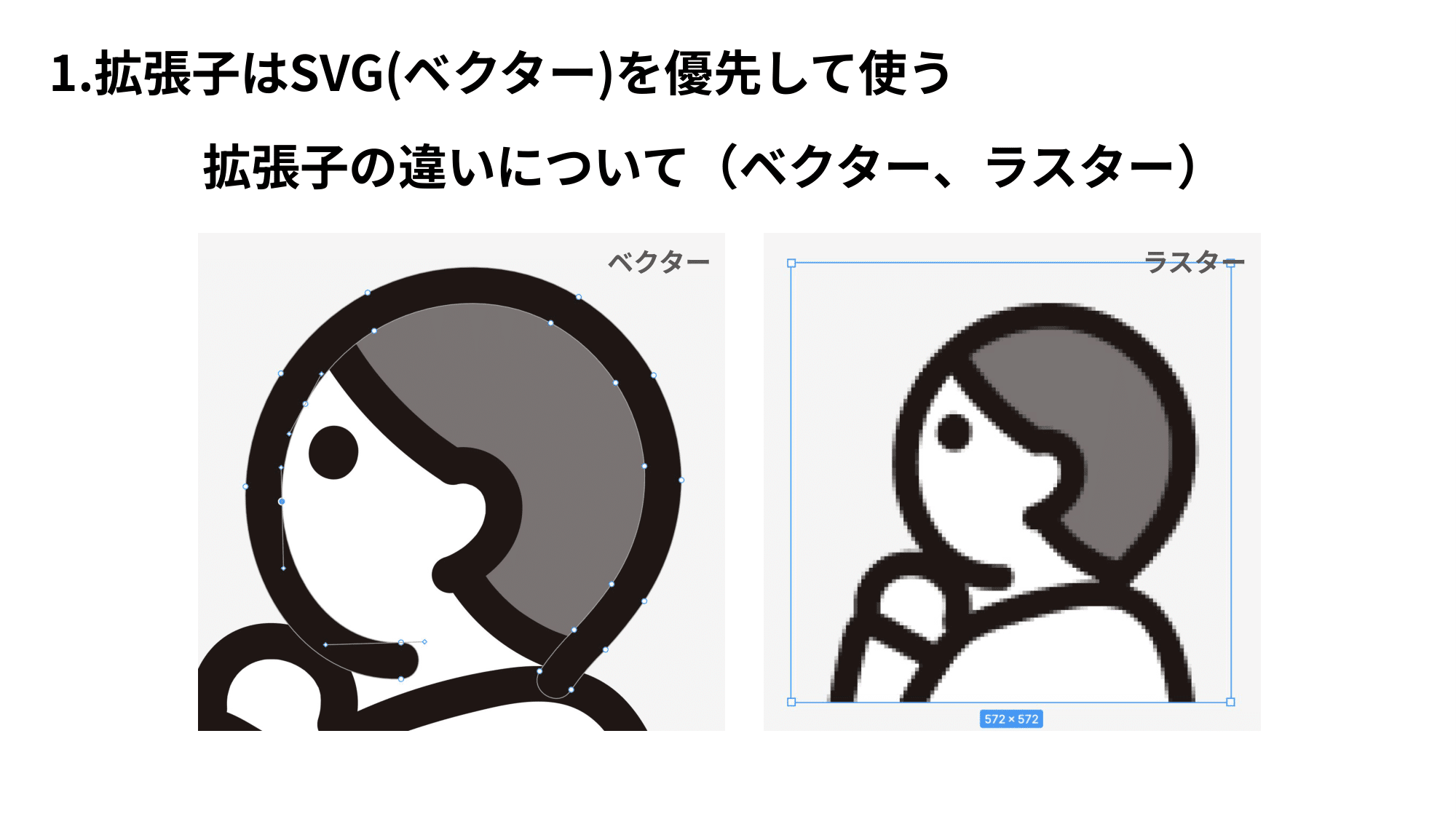
1.拡張子はSVGを優先して使用する(なければPNG、JPEG)
素材を使用する際は「美しいもの」を使いましょう!ギザギザした画像の使用は基本はNGです。
ギザギザせずに使用できるSVGを優先して使用しましょう!

なぜ画像がギザギザするかと言うと、PNGやJPEGなどの画像を拡大すると起こります。
PNGやJPEG(ラスター)は一枚の画像のため、拡大縮小した場合にギザギザと劣化してしまいます。
対してSVG(ベクター)はどんなサイズでも美しく表示することができます。SVGはベクター形式のため拡大・縮小を伴う編集を行っても画像の劣化はありません。

ベクターデータは画像を数値データをもとに再現する方式で作られているため、デバイスの解像度や画面サイズによって画質が変わってしまうということが起こりません。さらに形や色を変えたりと、後から手を加えることができます。
また、多くの場合はファイルサイズも小さくなるので、Webページのレスポンス向上も期待できます。
と、ここまでSVGのメリットを多く挙げましたが、必ずしもSVGがベストという訳ではありません。
ロゴやアイコン、平面的なイラストはSVGでの管理が美しいかつ扱いやすいですが、写真などの複雑な色や形を表現するにはラスター形式の方が優れています。
(Googleスライドではsvgの素材は使えないなど、ツール上の制約もあったりします…)
状況に応じて使い分けましょう!
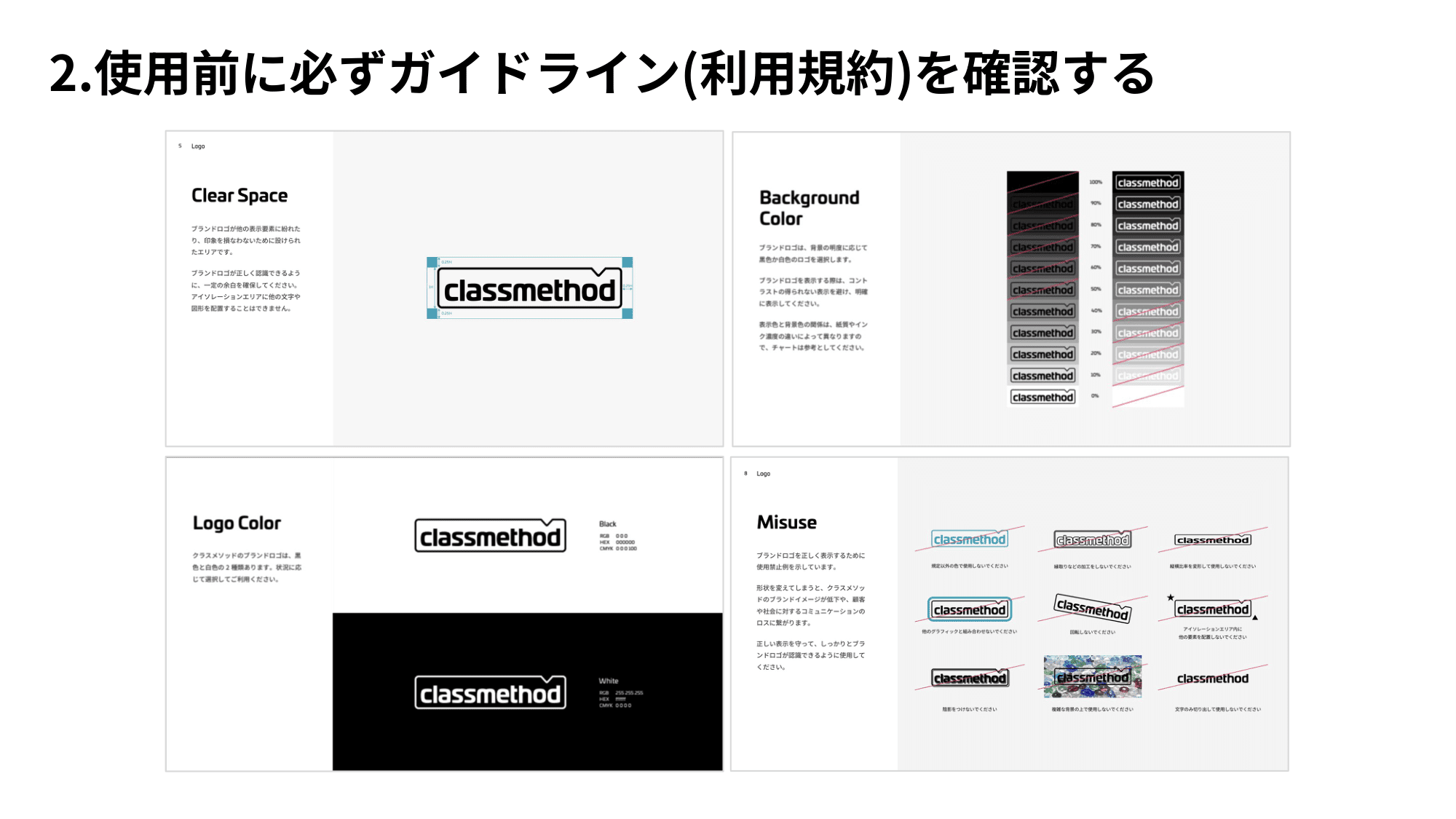
2.使用前に必ずガイドライン(利用規約)を確認する
皆さんはロゴガイドラインを読んだことがありますか?
クラスメソッドのロゴにもガイドラインがあります。

クラスメソッドのロゴガイドラインには、簡単にいうと以下のルールが記載されています。
- アイソレーションエリアには何も入れないよ
- 高さに対して1/4の余白を設ける
- ロゴには黒と白があるよ
- ロゴがちゃんと見える背景色にしてね
- ロゴを変えないでね(形・色・比率など)
課題
ロゴの扱いについて、これまでの内容を踏まえて実際に課題を制作していただきました。

今回の課題は、「ロゴをダウンロードして配置してみよう」です!
作るのは架空の合同イベントバナーです。
クラスメソッドのロゴと、好きな企業のロゴを並べて配置することにチャレンジしていただきました!
その際の注意点として、使用前に必ずガイドラインに目を通していただくことをお伝えしました。
ガイドラインやロゴに関する表記がないロゴを勝手に使用するのはリスクがあります。
検索した時に出てくるそれっぽい画像を使用するのはやめ、ガイドラインが整備された正しいロゴを使うようにしましょう!
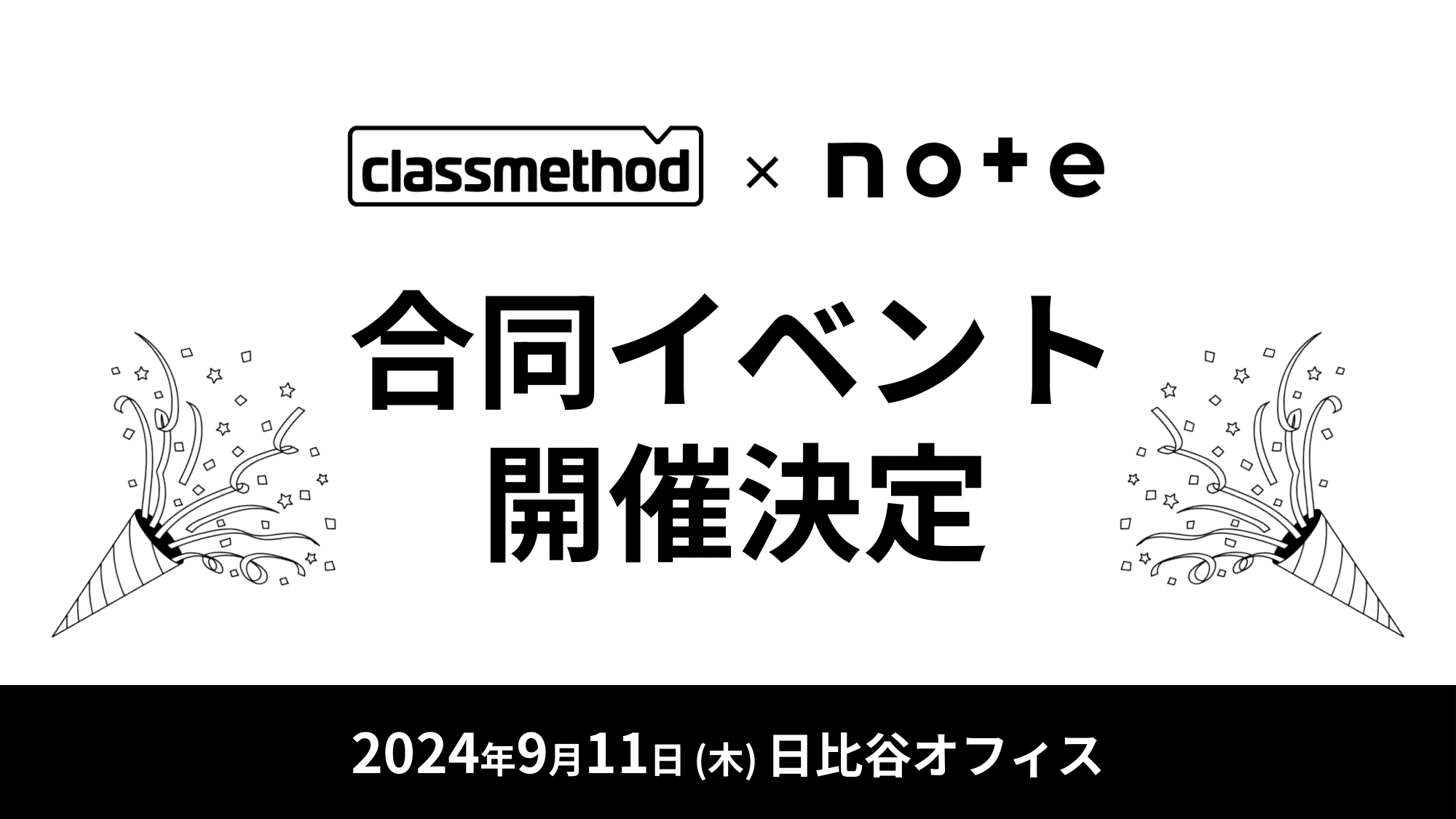
回答の一例
私はnoteのロゴを使用させていただきました!(ガイドラインはこちら)
上記の課題に筆者自身が取り組んだものがこちらになります。

留意している点

過去の勉強会の内容も踏まえています。
- ロゴのガイドラインを守って使用する(何も入れてはいけない余白(アイソレーションエリア)を確保している)
- イラストサイト(ライナストック)のガイドラインを守って使用する(商用、非商用問わず無料で利用できることを確認している)
- 見せたい文字と補足情報の、文字の大きさ・太さをしっかりと区別する:強弱
- 文字を均等に配置するのではなく、グルーピングする:近接
- すべての情報を中央に寄せている:整列
- クラスメソッドのブランドカラーである無彩色で統一している
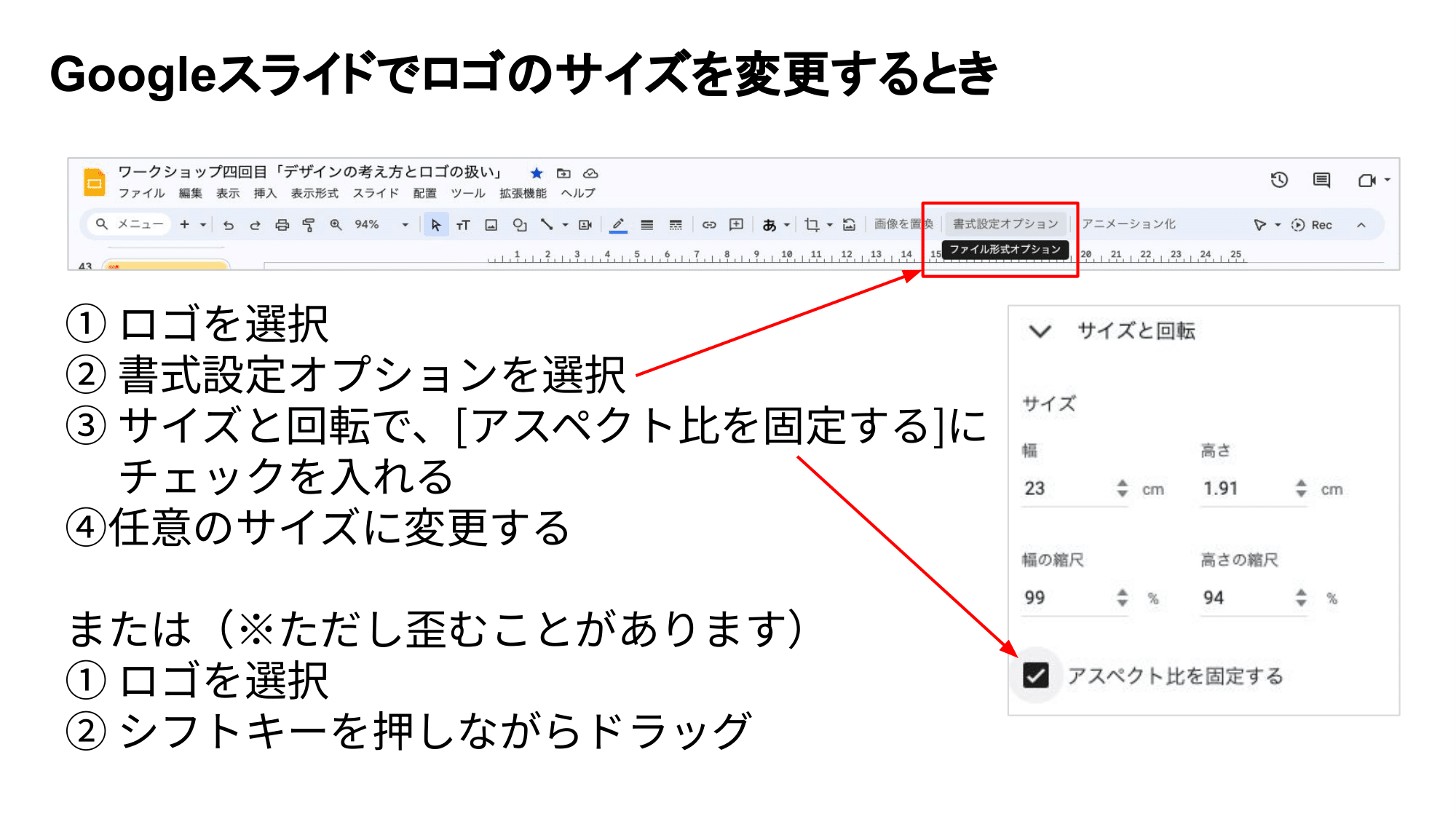
おまけTips Google slideでロゴのサイズを変更する方法
多くはシフトキーを押しながらドラックアンドドロップで拡大縮小しているかと思います。
ただ、その方法だとロゴの比率が変わってしまう可能性があります。
そのため、Googleスライドでロゴのサイズを変更する際は、書式設定オプションから変更することをおすすめします!

まとめ
デザインは見た目をかっこよくすること以上に大切な目的があります。それは、情報を適切に相手に伝えることです。
デザインとは、ありとあらゆる人の営みに必要です。
何かと何かの間を適切に繋ぎ、役に立つ形にするためにとても重要な役割を担っています。
デザインチームはデザインを通してお客様に貢献していくため、より多くの社員がデザインスキルを身につけ、会社全体で質の高いアウトプットが保たれるよう、引き続き活動をしてまいります。
クラスメソッドへのお問い合わせ
クラスメソッドではAWS以外にも、アプリケーションの開発やUX=体験設計の支援なども行っています。日々の業務の中で何かお困りごとがあれば、ぜひお問い合わせください。










