![[Sketch] 便利ランチャー Sketch Runnerをご紹介! #sketchplugin](https://devio2023-media.developers.io/wp-content/uploads/2016/11/sketch-runner-400x400.png)
[Sketch] 便利ランチャー Sketch Runnerをご紹介! #sketchplugin
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Sketch Runner とは?
こんにちは UI Designerの清田です。 今回は、 Sketchプラグインでお気に入りの Sketch Runnerをご紹介します。
Macユーザーではおなじみのランチャーアプリ「Alfred」はご存知かと思いますが、そのランチャー機能をSketch内で使用できるツールです。
Sketch 内のアートボードへのフォーカス出来たりと痒いところに手が届く機能を提供してくれているので、お試しあれっす。
インストール
必要環境
- Sketch バージョン 3.7以上
それでは、インストールのご紹介。
公式サイトへアクセスし、プラグインをダウンロードします。

Runner.zipがダウンロードと解答し、Runner.sketchpluginを実行すると以下のSketchが起動され、 以下のアラートが表示されますがOKするとインストールされます。

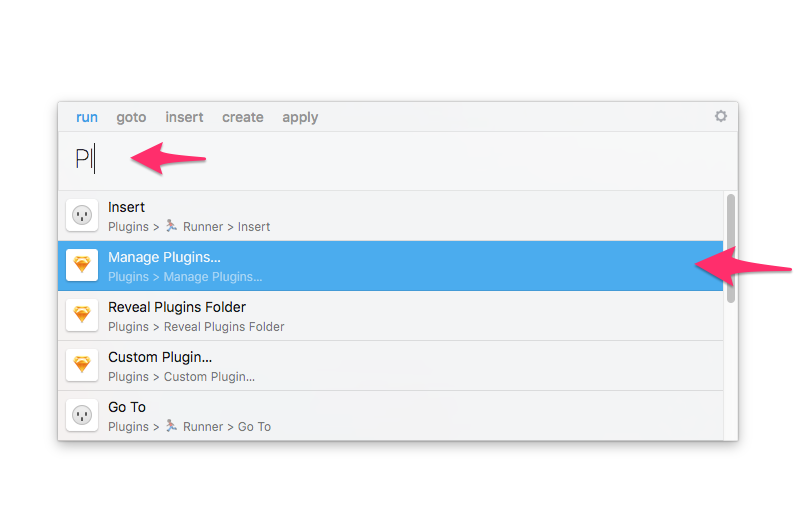
正常にインストールされているか確認してみます。
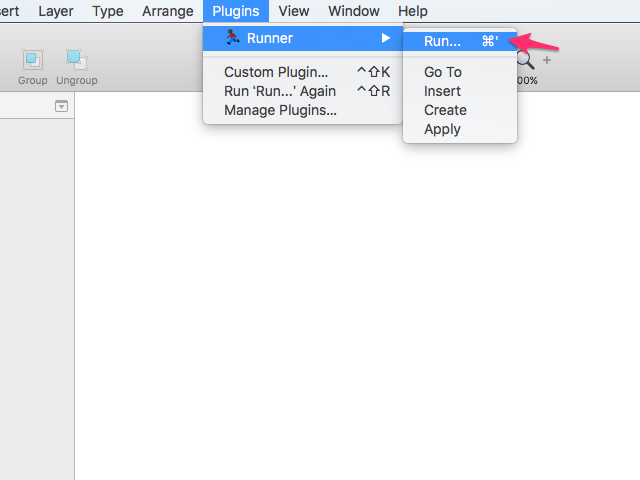
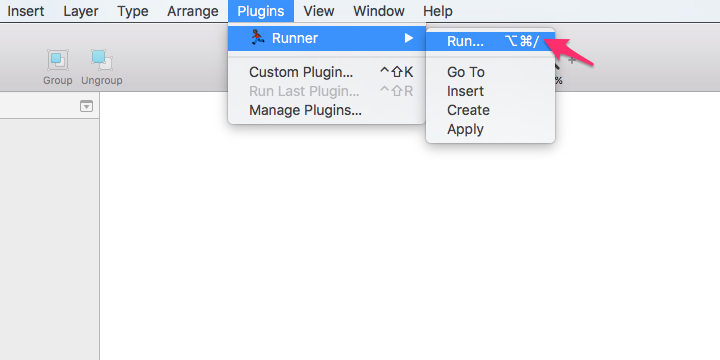
Sketch メニューから Plugin > Runner が表示されていることが確認できました!
Sketch Runnerプラグインの起動のショートカットが 「 Cmd + ' 」が適応されています。

起動ショートカットを設定する
Sketch Runner 起動ショートカット「 Cmd + ' 」 でもいいのですが、自分の好みのショートカットに設定したいと思います。 まず、Pluginの設定情報を調査します。ダウンロードしたRunner.sketchpluginを何らかのエディターで開いています。
Contents/ ├ Resources/ │ └ Instabar.framework/ └ Sketch/ ├ manifest.json └ script.cocoascript/
上記のディレクトリー構造になっています。その 「Contents > Sketch > manifest.json」に起動設定等の情報が記載されています。
{
"author" : "Roy, Nikolas, Sergi, Florian, Moriah, Aby",
"commands" : [
{
"script" : "script.cocoascript",
"handler" : "onRun",
"shortcut" : "cmd '",
"name" : "Run...",
"identifier" : "run"
},
{
"script" : "script.cocoascript",
"handler" : "onRun",
"shortcut" : "",
"name" : "Go To",
"identifier" : "goto"
},
{
"script" : "script.cocoascript",
"handler" : "onRun",
"shortcut" : "",
"name" : "Insert",
"identifier" : "insert"
},
{
"script" : "script.cocoascript",
"handler" : "onRun",
"shortcut" : "",
"name" : "Create",
"identifier" : "create"
},
{
"script" : "script.cocoascript",
"handler" : "onRun",
"shortcut" : "",
"name" : "Apply",
"identifier" : "apply"
}
],
"menu": {
"title" : "?? Runner",
"items": [
"run",
"-",
"goto",
"insert",
"create",
"apply"
]
},
"identifier" : "com.sketchrunner.Runner",
"version" : "0.7.2",
"description" : "Speed up your Sketch workflow",
"authorEmail" : "hello@sketchrunner.com",
"name" : "?? Runner",
"disableCocoaScriptPreprocessor" : true
}
上記の中、manifest.json 情報を見てみるとPluginの指定名が「?? Runner」と定義されています。
{
"identifier" : "com.sketchrunner.Runner",
"version" : "0.7.2",
"description" : "Speed up your Sketch workflow",
"authorEmail" : "hello@sketchrunner.com",
"name" : "?? Runner",
"disableCocoaScriptPreprocessor" : true
}
上記、続いて起動コマンド名が「Run...」と定義されています。
{
"commands" : [
{
"script" : "script.cocoascript",
"handler" : "onRun",
"shortcut" : "cmd '",
"name" : "Run...",
"identifier" : "run"
},
...
}
このmanifest.json編集すれば、ショートカットを変更はできるのですが、バージョンアップ時再指定したりといろいろ手間なので、 Mac OS側のキーボードショートカット側から指定します。
Mac側のキーボードショートカット設定
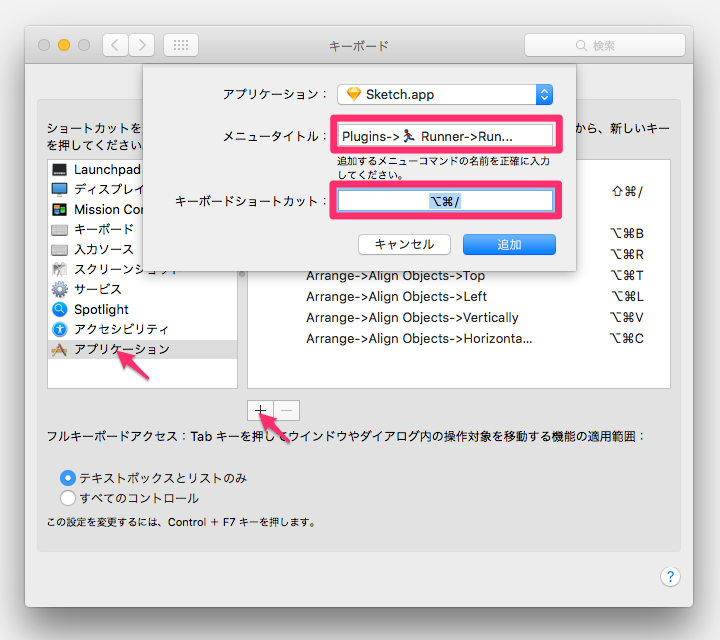
Mac側の「環境設定 > キーボード > ショートカット」にて設定画面を表示します。
「アプリケーション > Sketch.app」を選択し、「 +ボタン」にて新たらにキーボードショートカットを指定します。
メニュータイトルをmanifest.jsonで調べた「Plugins->?? Runner->Run...」を指定し、キーボードショートカットはお好みのショートカットを指定します。

ショートカット設定確認
Sketchアプリを再起動します、すると新しいショートカット「 Cmd + alt + / 」が設定されています。

そして、新しいショートカット「cmd + alt + /」で 、でSketch Runnerを起動することができます!

(起動設定までながかった。。。)
Sketch Runner 各メニュー

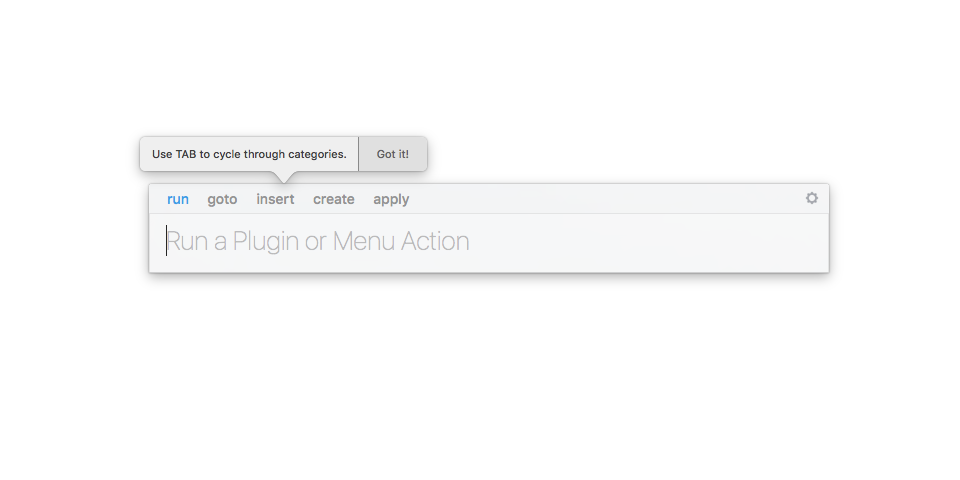
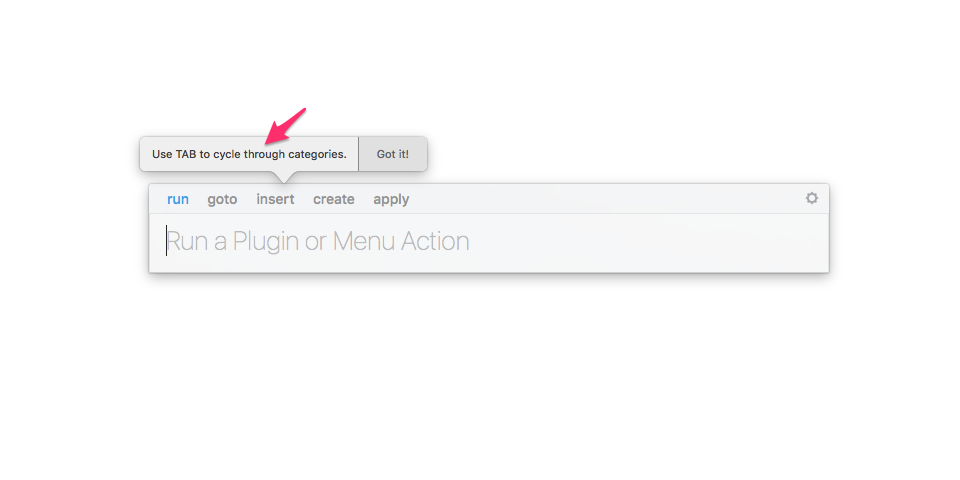
Sketch Runnerを起動すると5つのメニューとコマンド入力のウィンドウが表示されます。 各メニューの移動は「Tab」で行うことが可能です。 それでは、各メニューで何ができるのかご説明していきます。
Run
Run everything
With run you'll be able to quickly search through all available plugins and Sketch menu commands. No more dropdown menus!
Run コマンドは、Sketchアプリ内で実行できるコマンドを表示し、実行することができます。 例えば、既にインストールされている別プラグインのコマンドも実行可能です。

Go to
Jump anywhere
With goto you can jump to any page, artboard, group or layer in your document – navigating huge Sketch files is a breeze!
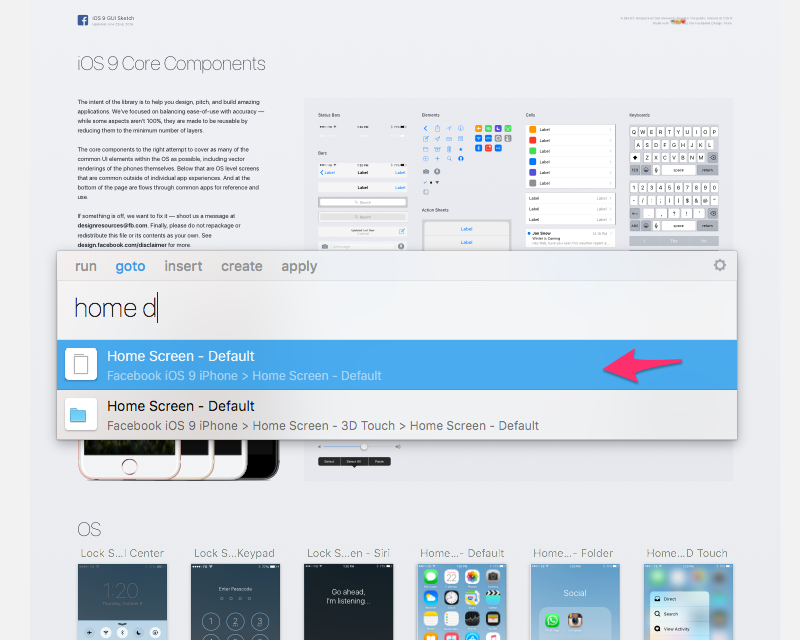
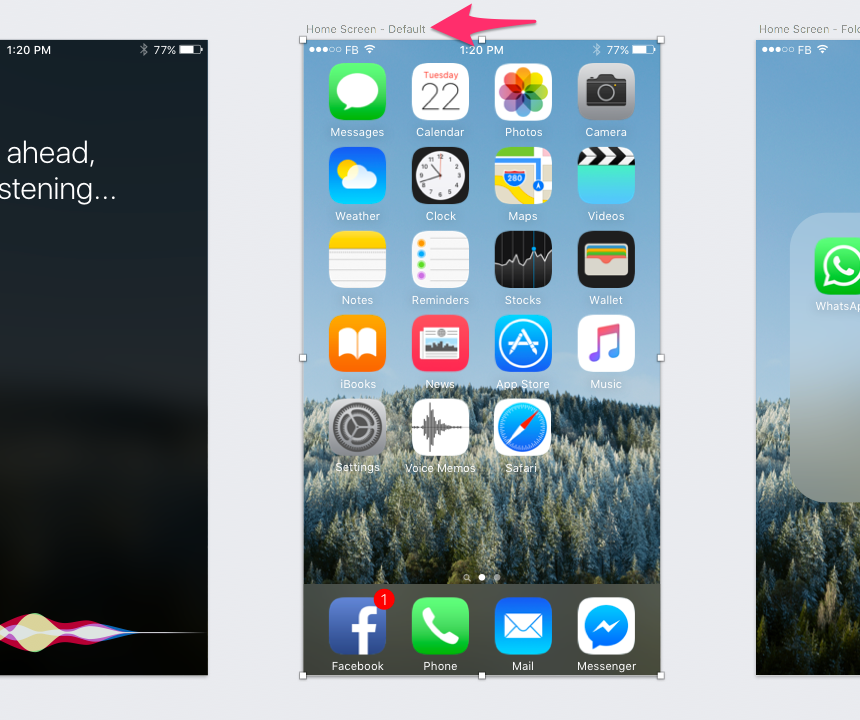
gotoコマンド アートボードやレイヤーの名前を指定し、フォーカスしてくれます。

例えばアートボード名を入力することで、該当のアートボードをフォーカス(拡大表示)をすることが可能です。

Insert
Insert symbols
Tired of looking through your symbols panel? From now on just jump to insert and start typing to see matching results.
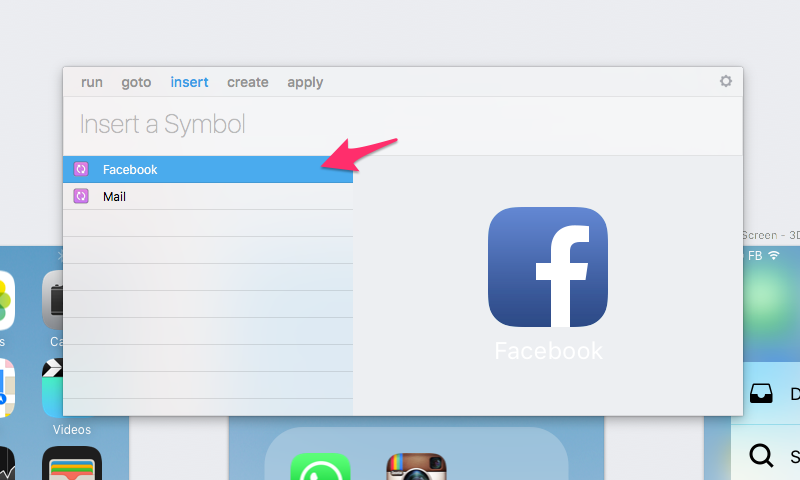
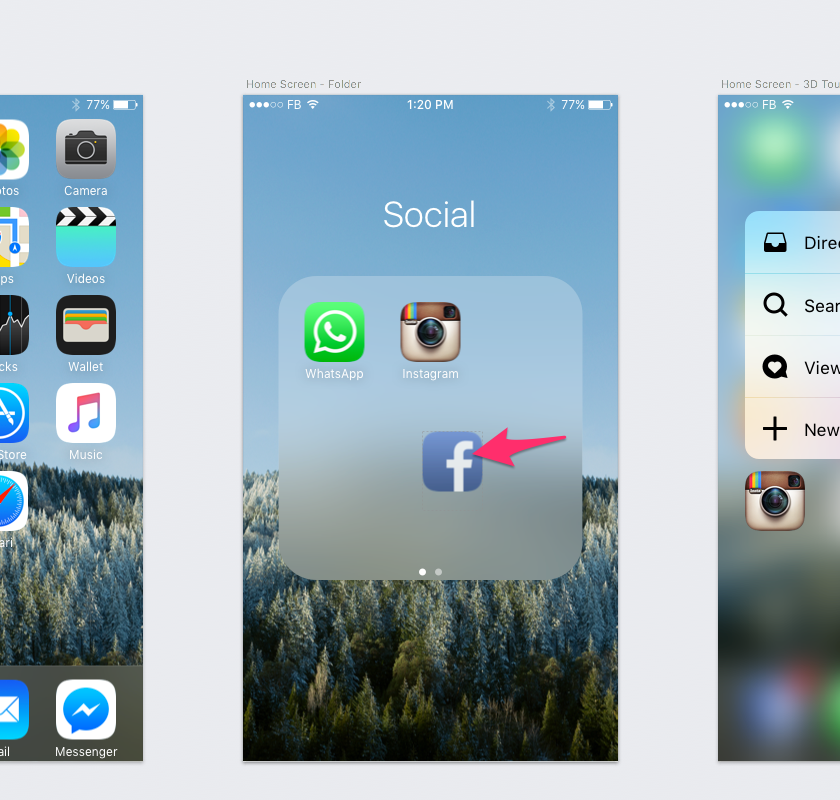
insertコマンドは、Sketchファイル内で定義しているシンボルオブジェクトを指定しているアートボード内に配置ができます。


Create
Create styles & symbols
The create command lets you quickly define symbols and shared styles from your current selection. It’s as easy as that.
createコマンドは、選択しているオブジェクトをシンボル化、または適応されているスタイルをShared Style登録することが出来ます。
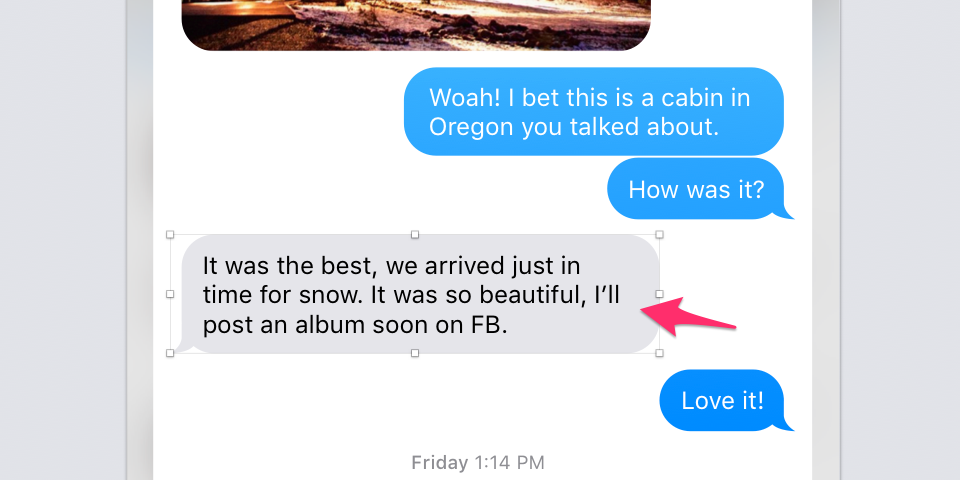
今回はスタイルの定義をしてみたいと思います。まず該当のオブジェクトを選択します。

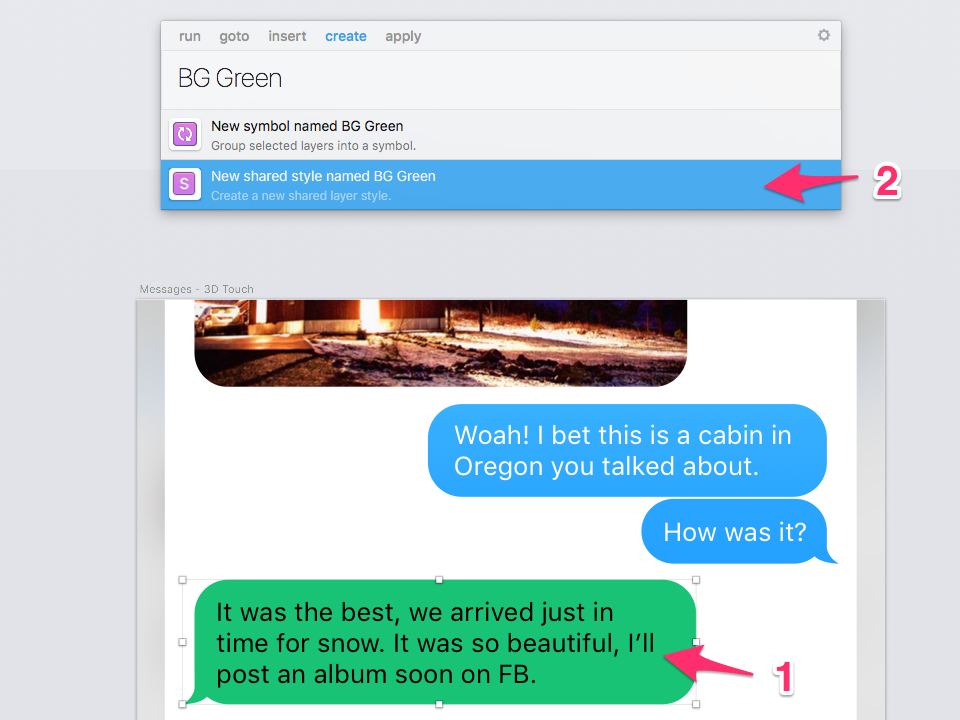
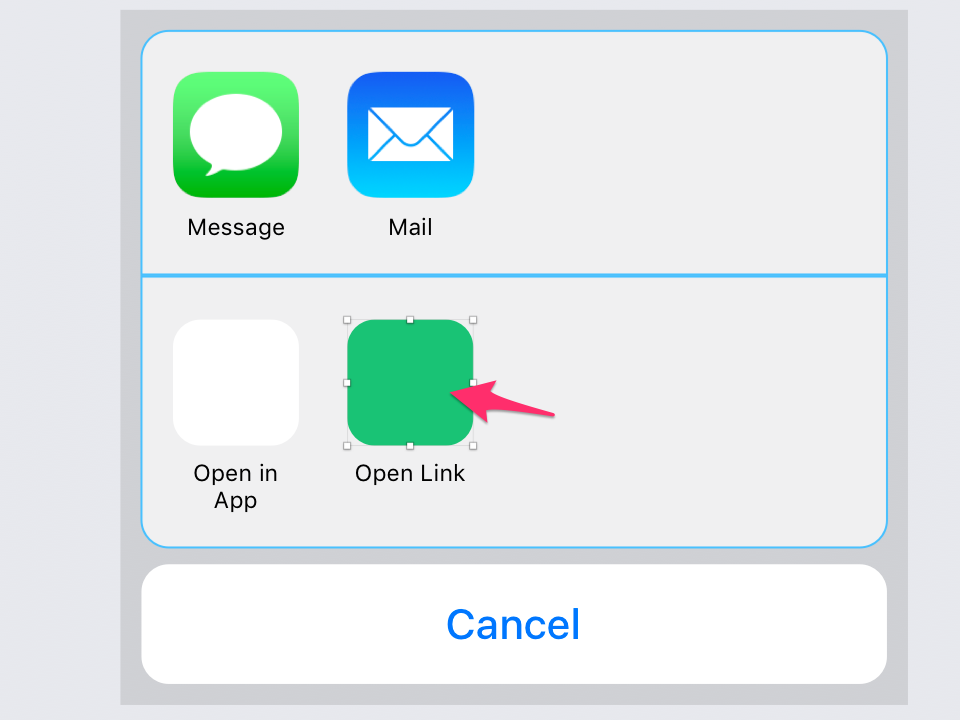
次に選択したオブジェクトの背景をグリーンに変更し、ランチャーを起動。createコマンドより、定義したいスタイル名 「BG Green」と指定し、「New Shared Style ...」として登録します。

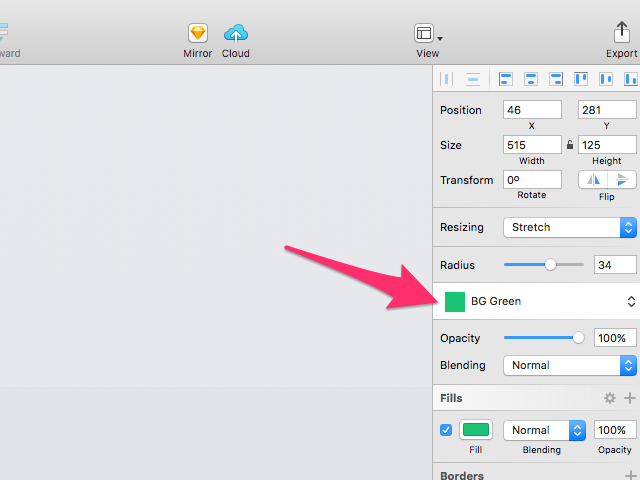
「Shared Style」エリアに先程登録した、「BG Green」が表示されました。

Apply
Apply styles
Runner recognises which layer is currently selected to list you all your shared styles. You just have to choose which to apply.
applyコマンドは、現在のSketchファイルに定義されている「Shared Style」の一覧を表示と適応を行うことができます。
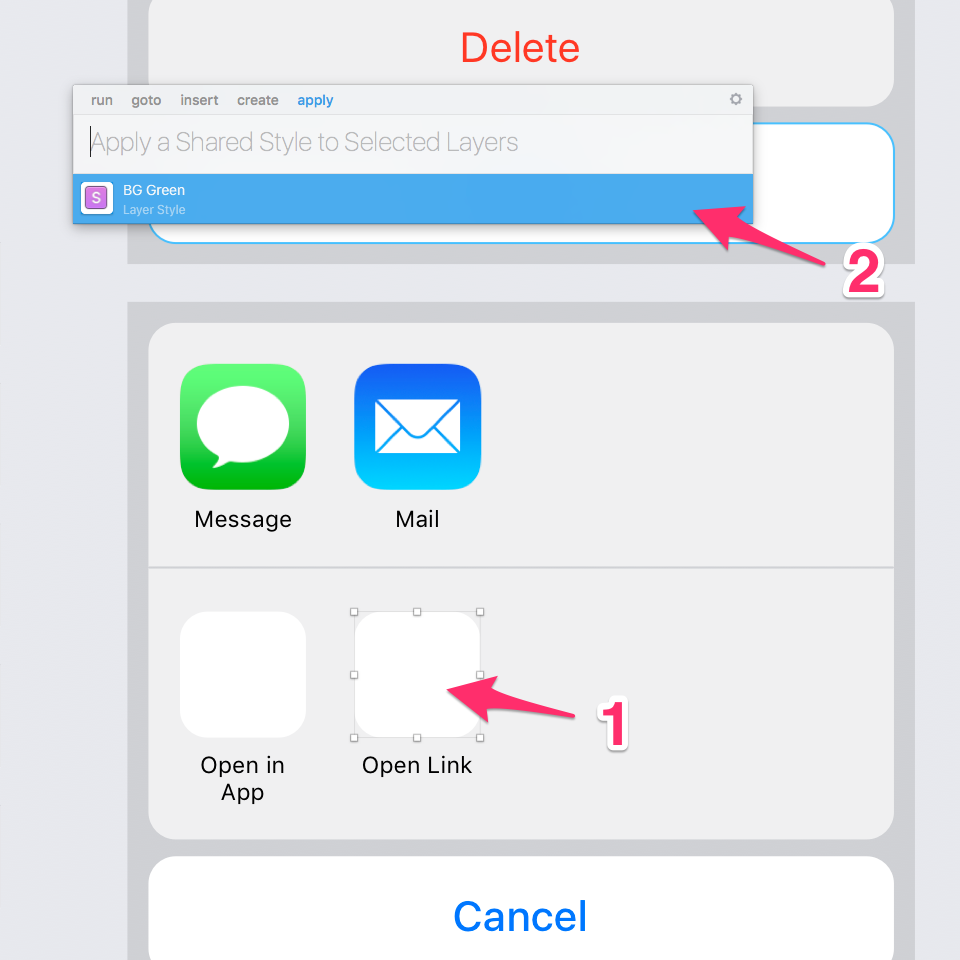
例えば、先程createコマンドで定義したスタイルを、以下のオブジェクトに適応してみます。 オブジェクトを選択し、「apply」コマンドから、BG Greenスタイルを選択します。

背景がGreenに適応されました!

デモンストレーション
公式のデモンストレーション動画も以下からご確認できますので、チェックしてみてください。
まとめ
さて、Sketch Runnerプラグインのご紹介を行いました。今までマウスで操作していた動作も、このプラグインがあれば大体の操作がキーボードでおこなことができますね! なにかしら、皆さんの Sketch ライフのお役に立てれば幸いです。










