
Splunkのtimechartコマンドでデータのトレンドを分析・可視化するための基本的な使い方
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Splunkのtimechartコマンドの使い方とユースケースを紹介します。Splunk のチュートリアルログを使って進めます。
ある程度、どんな動きをするのか知っていただき、普段の運用に活かしていただけるトピックがあればなと思います!
本記事の参考元:Search Reference - timechart | Splunk Docs
timechartコマンドとは?
Splunkのtimechartコマンドは、時系列でデータを集計することができます。これにより、データの時間的な傾向を可視化し、トレンドの把握や異常の検出を期待できます。
timechartコマンドの基本的な使い方
コマンドでは、集計するログと時間間隔を指定します。
構文
| timechart [span=<time-span>] [aggregation_function] <field> by <field>
- | timechart は、timechart を使うという宣言みたいなものと考えてください。
- [span=<time-span>] は、時間の粒度を指定します。1時間ごとなら、span=1h などとします。
- [aggregation_function] は、count、sum、avg、max、min などの関数です。後続の <field> に集計対象のフィールドを指定します。
- by <field> は、前述の集計したフィールドをさらに細分化するためにカテゴライズするフィールドを指定します。
それでは、この基本構文に沿って様々な使い方を説明します。
単一フィールドの「値」を時系列で集計する
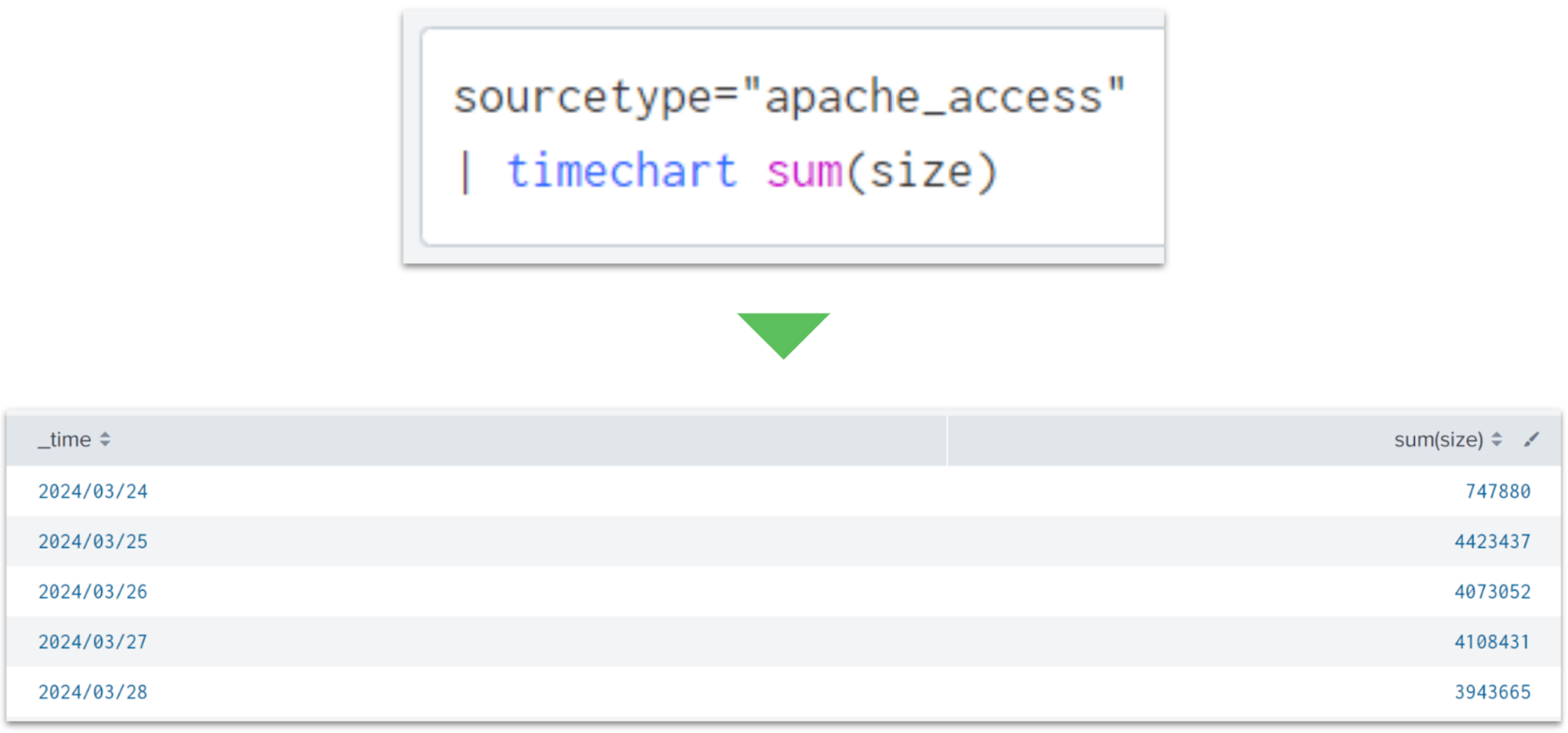
例えば「WEB サーバでリクエストされたコンテンツのサイズを時系列で知りたい」みたいな時は以下の様に書きます。
| timechart sum(size)

timechart コマンドを使うことで行が時間で並んで表示されます。
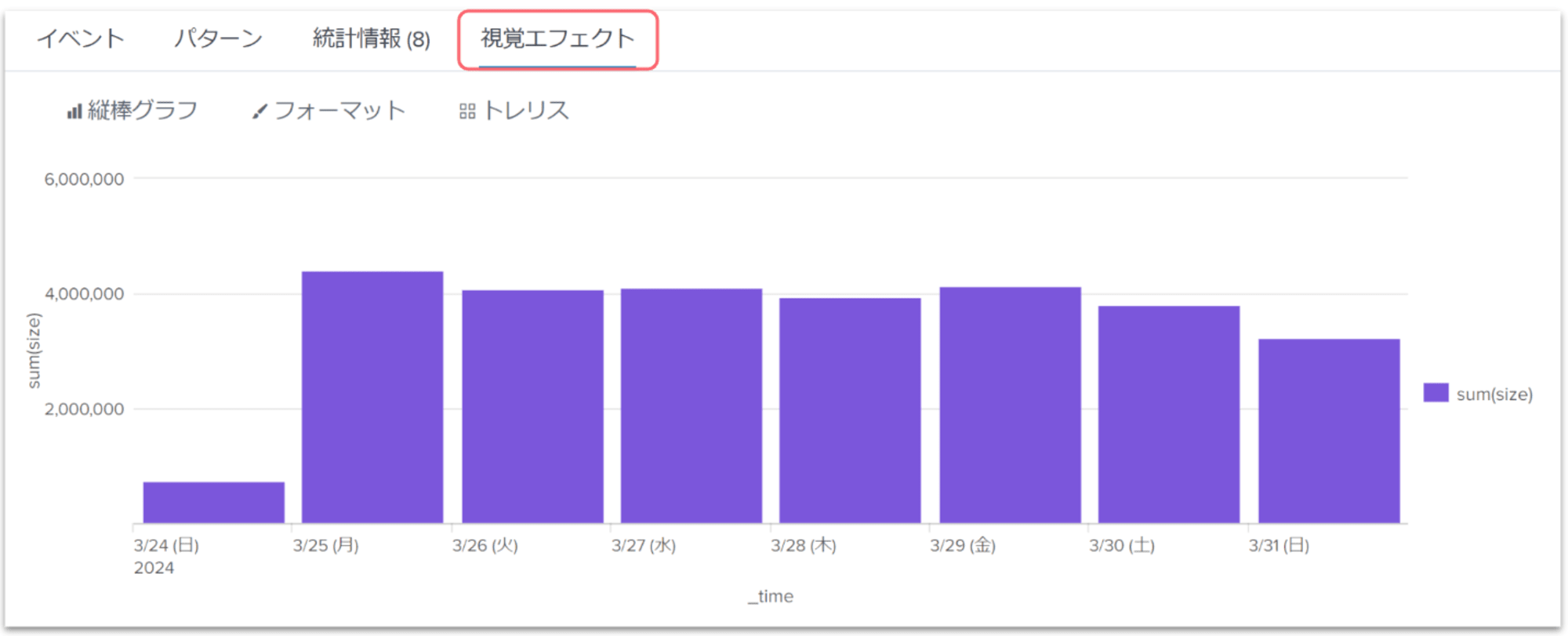
グラフ化してみましょう。「視覚エフェクト」を選択します。

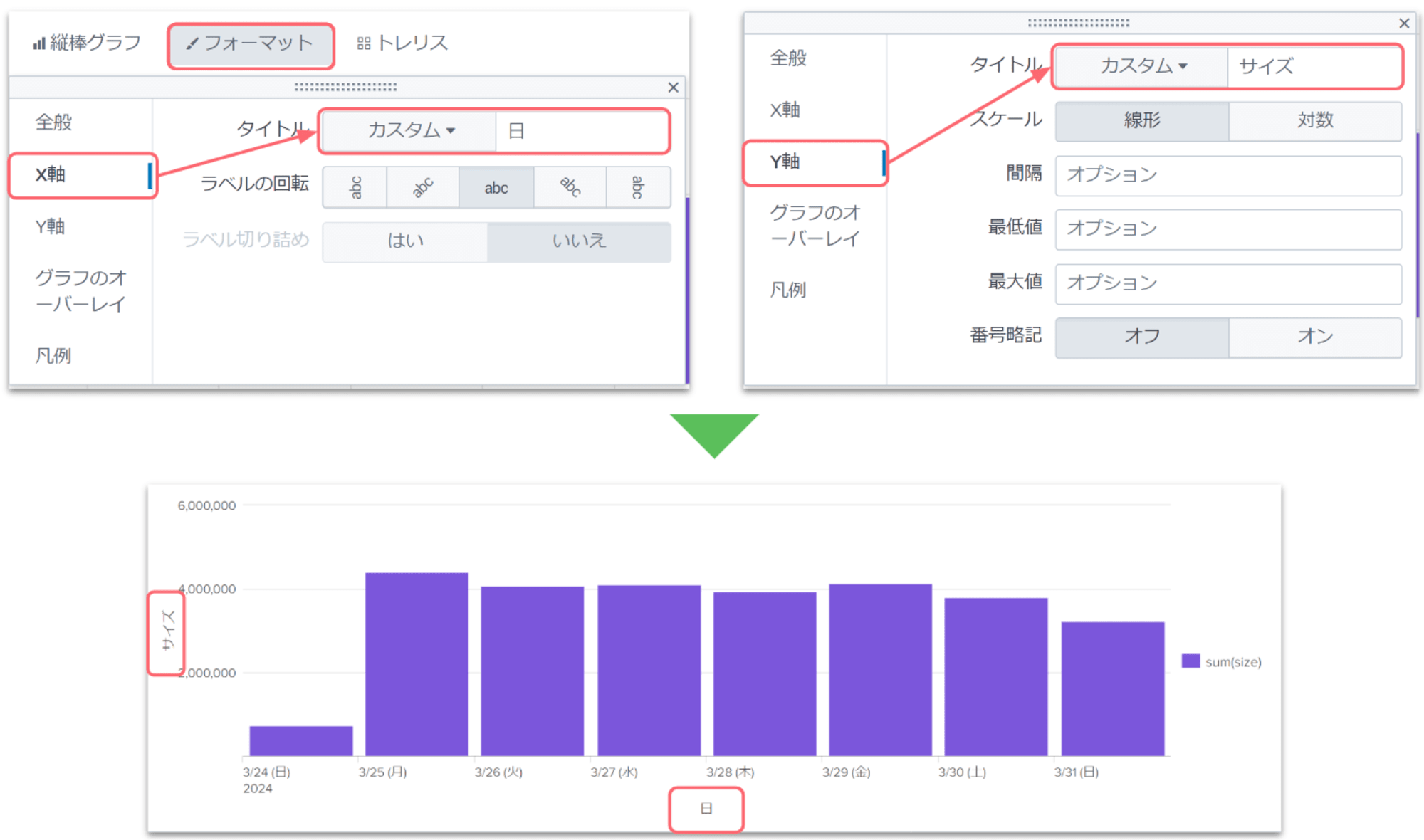
ついでにX軸とY軸の表記を変更します。

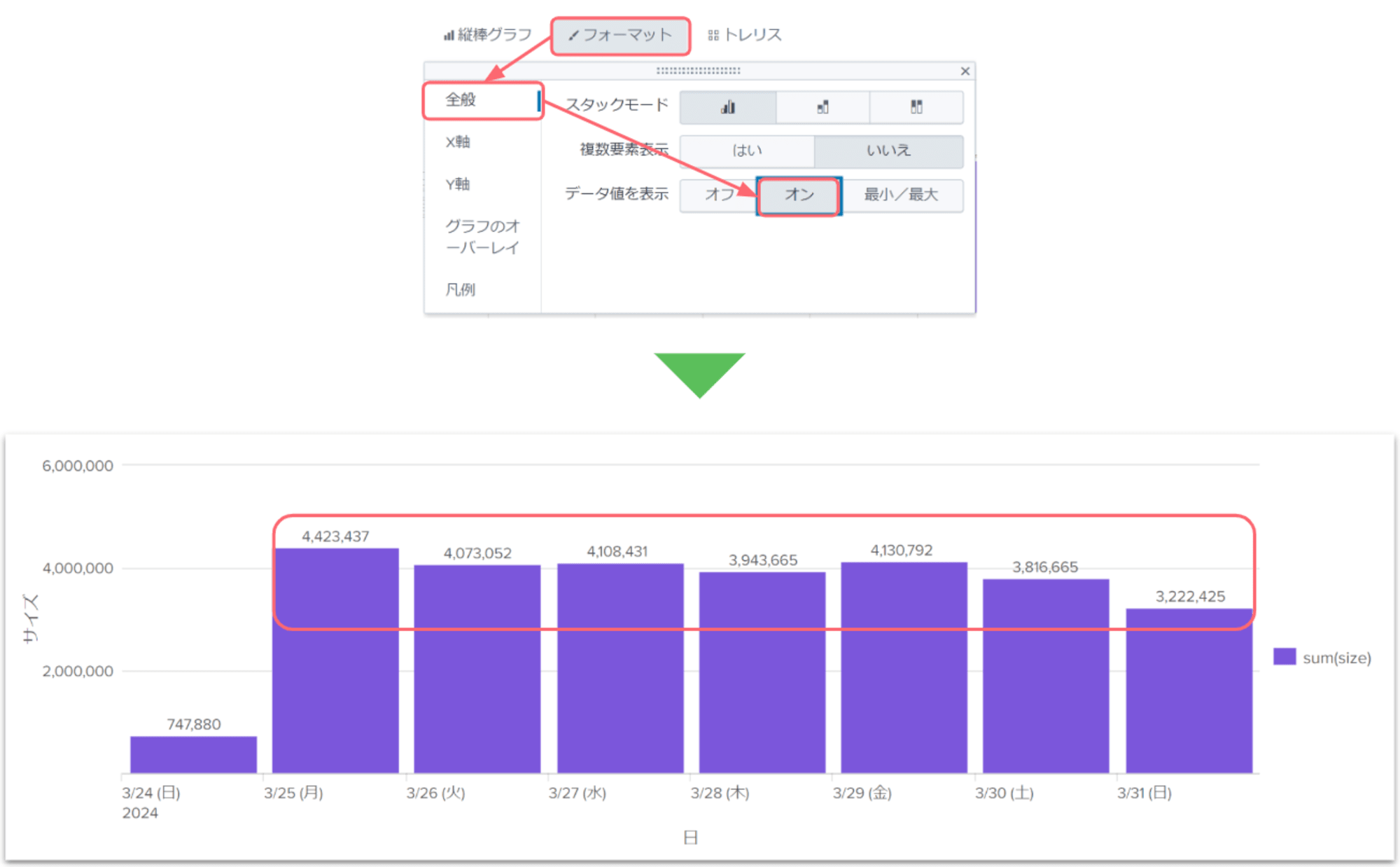
グラフの数値がいくつか分かる様に「データの値」を入れましょう。

この様にエフェクトを編集すると、人が見て把握しやすいグラフに変更できます。
単一フィールドの「値ごと」に時系列で集計する
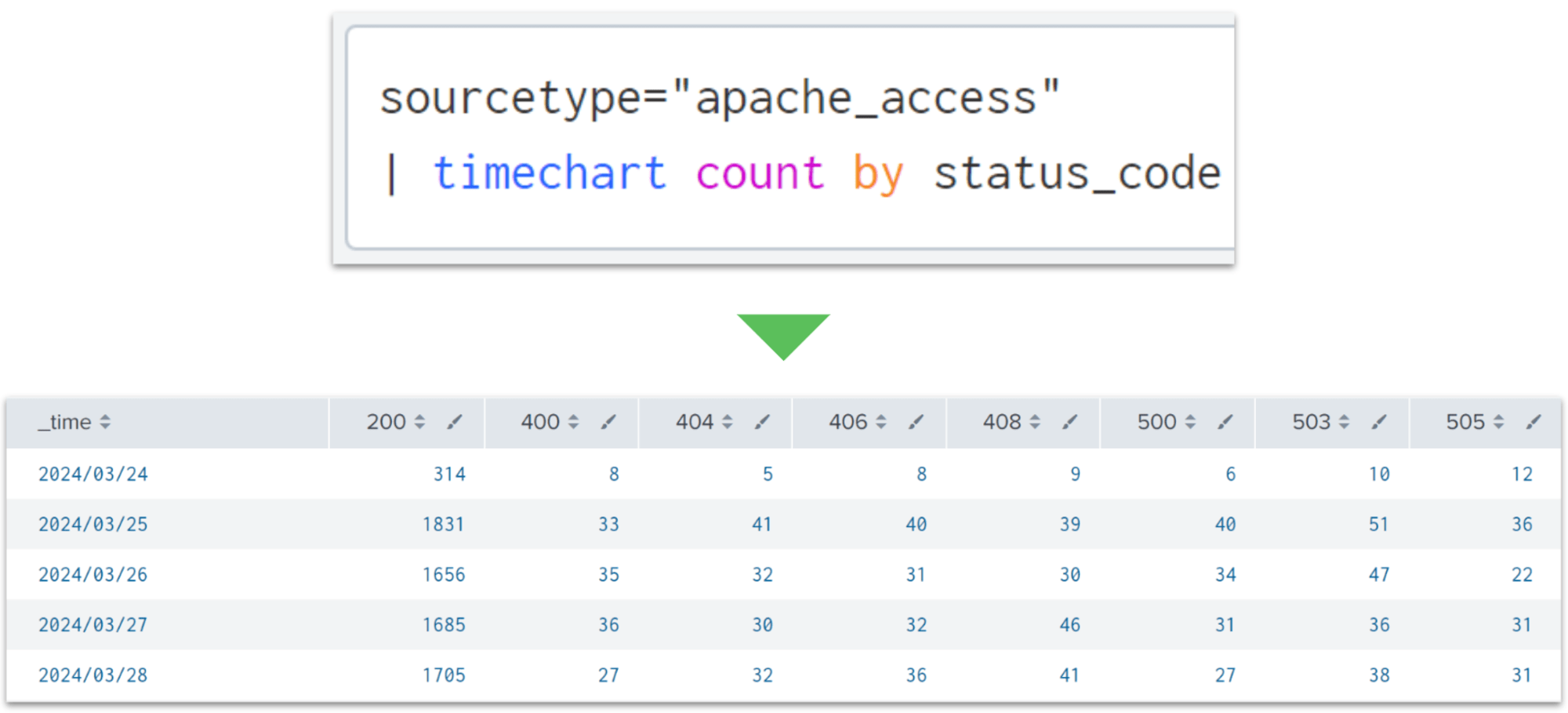
例えば「status_code ごと時系列で集計した結果を知りたい」みたいな時は以下の様に書きます。
| timechart count by status_code

by の後ろで指定したフィールドが列に並んで表示されます。
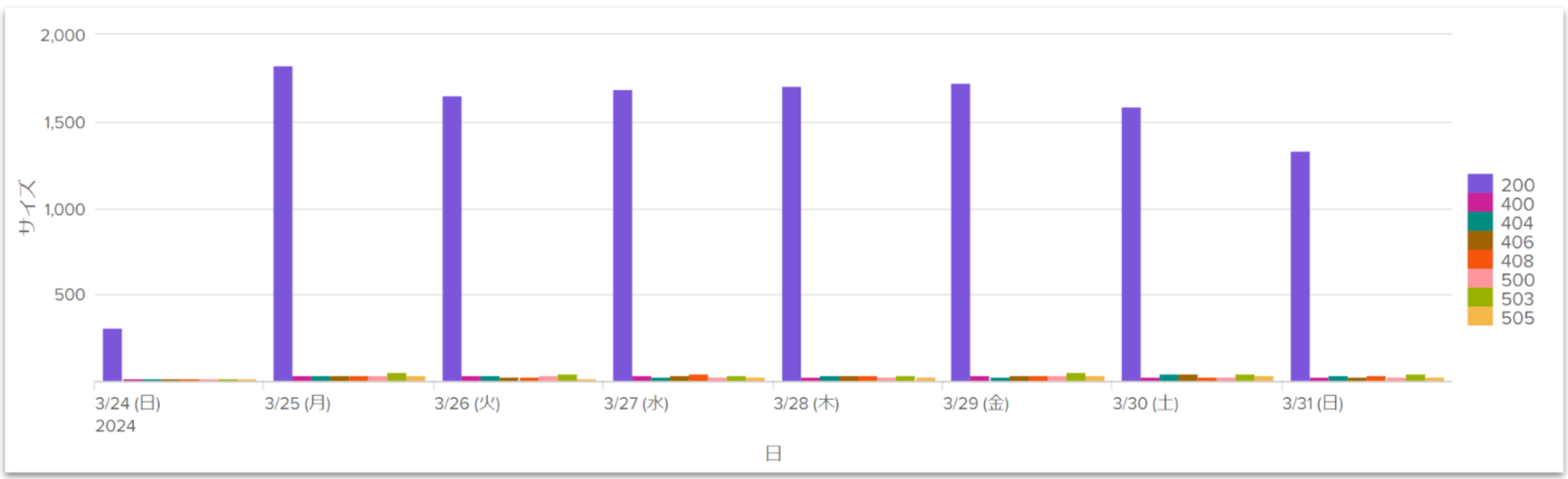
「視覚エフェクト」を確認してみましょう。

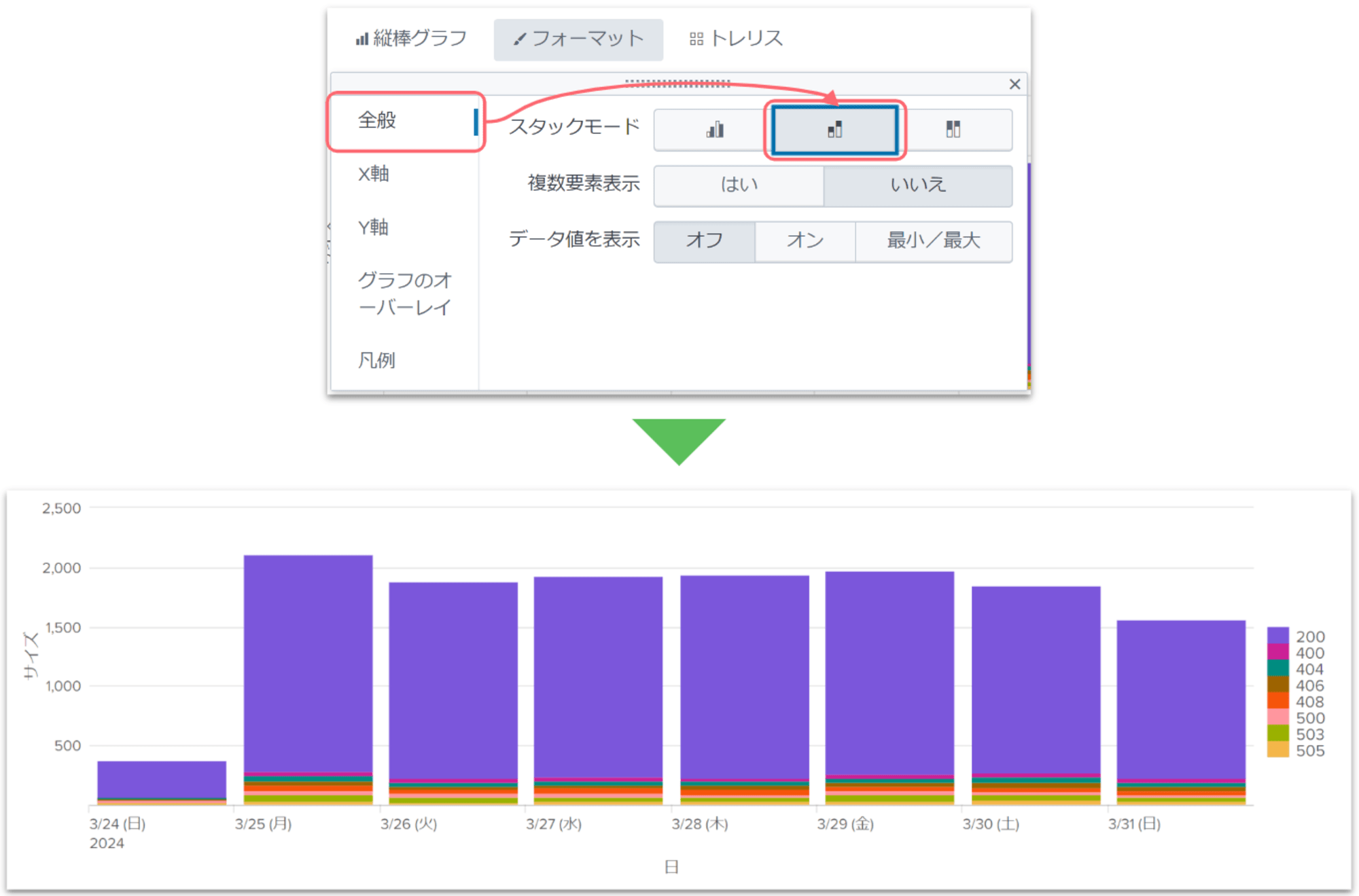
こちらもグラフを変更してみます。並んだ結果をスタックしてみます。

バラバラだったグラフをまとめてスッキリ表示することができました。
あるフィールドの値ごとに別のフィールドの値を時系列で集計する
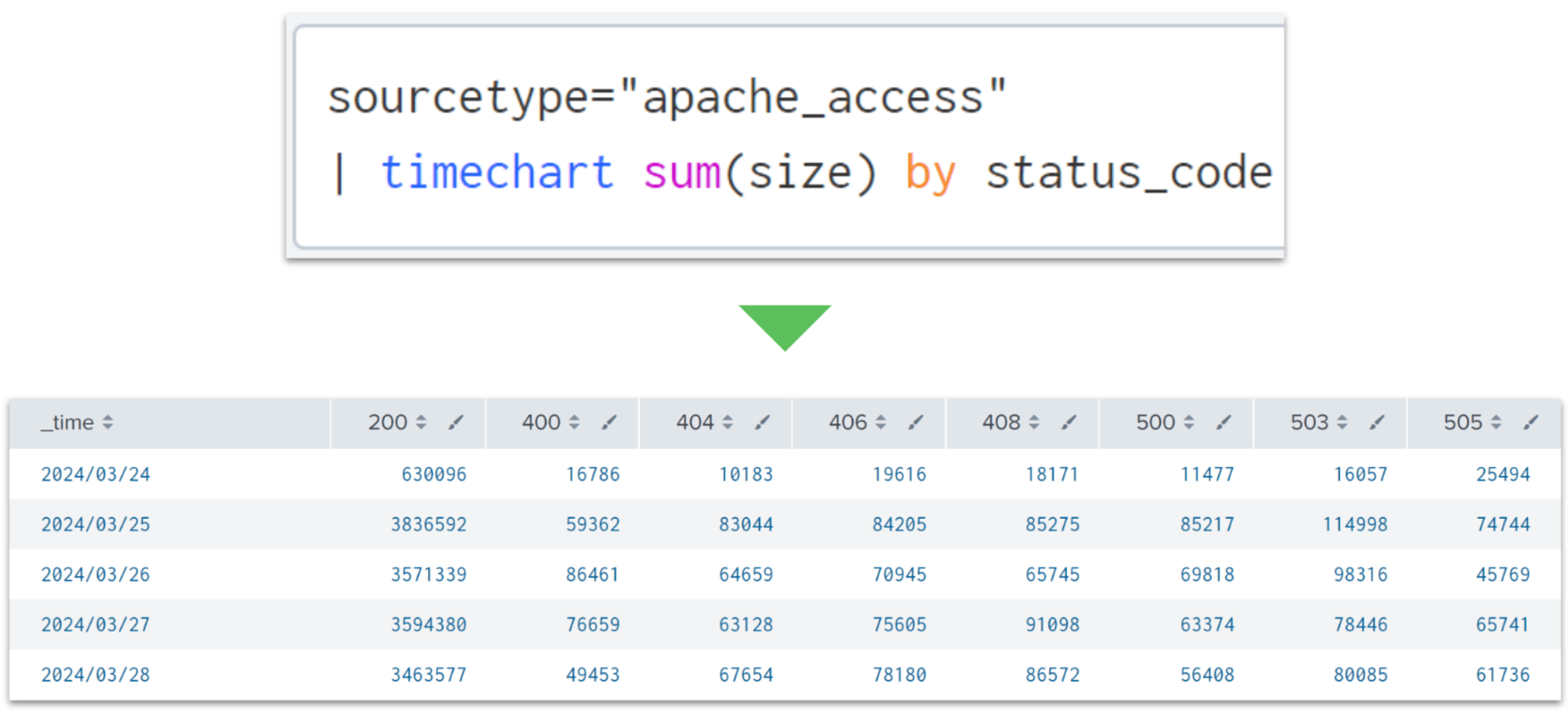
そしたら、これまで扱った2つのフィールドをマージしてみましょう。例えば「時系列で status_code ごとにリクエストの合計サイズがいくつなのか知りたい」みたいな時には以下の様に書きます。
| timechart sum(size) by status_code

時間は行になり、by の後ろのフィールド(status_code)は列になり、size は集計された値としてテーブルの要素として表示されます。
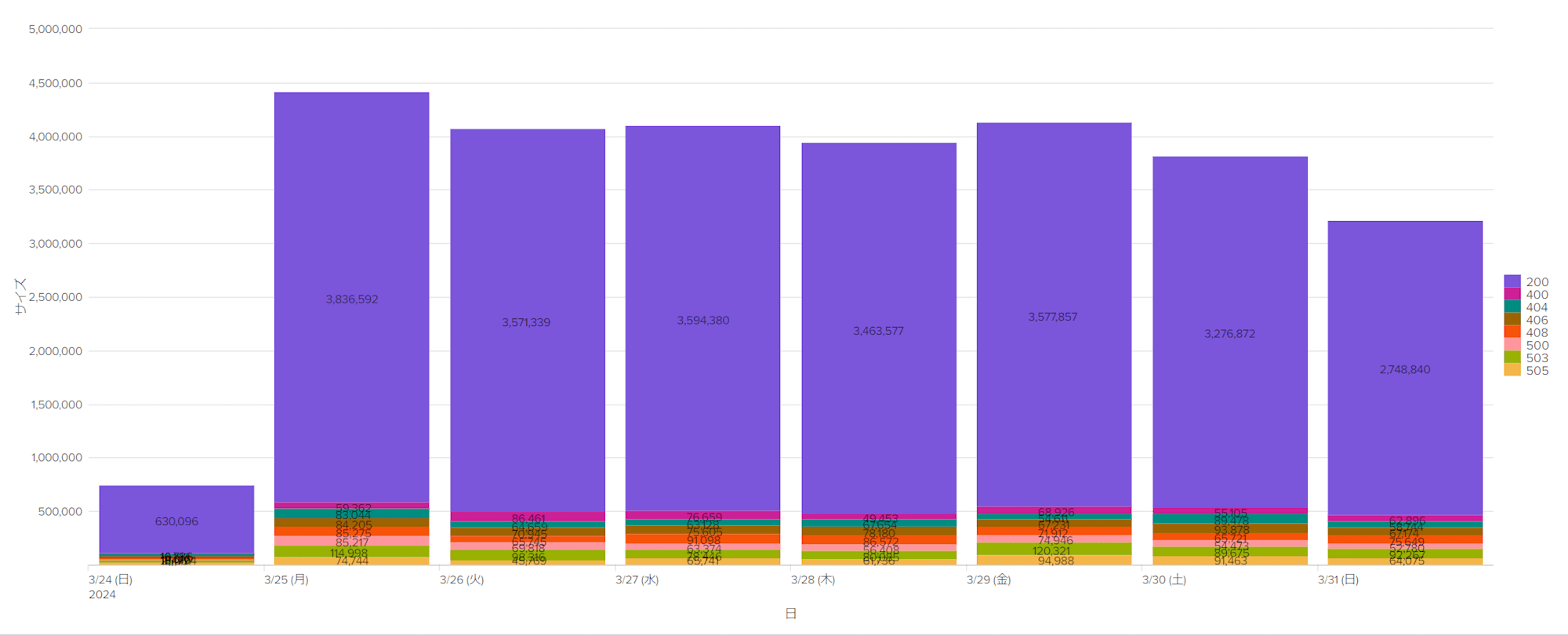
これまでの設定内容を保持して「視覚エフェクト」を入れてみると、ちょっと見づらくなりました。

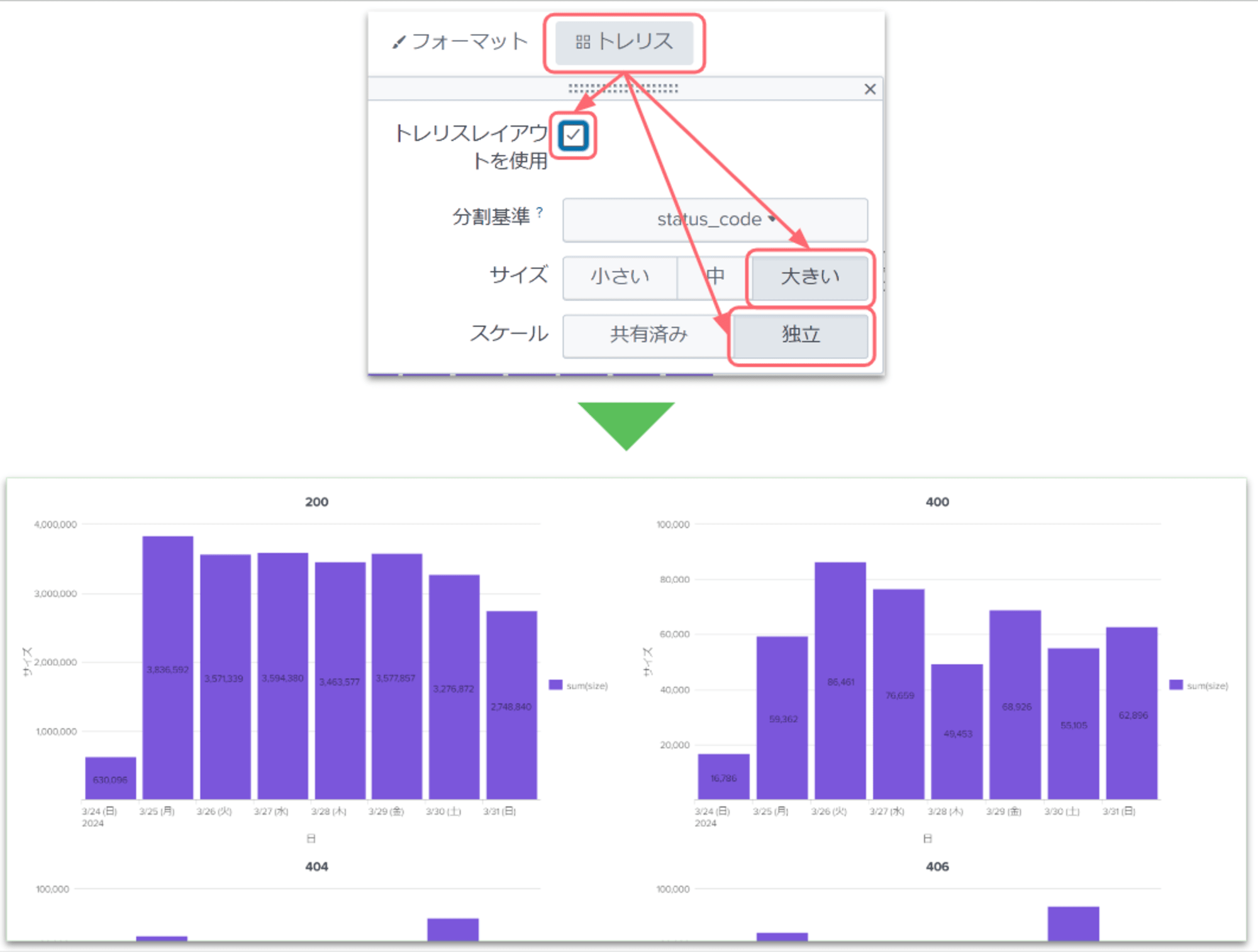
見やすくするために今度は「トレリスレイアウト」を使ってみましょう。

トレリスレイアウトにより、各Status_code ごとに分割して理解しやすくなりました。検索対象のデータが多い場合はご検討ください。
時間の間隔を指定する
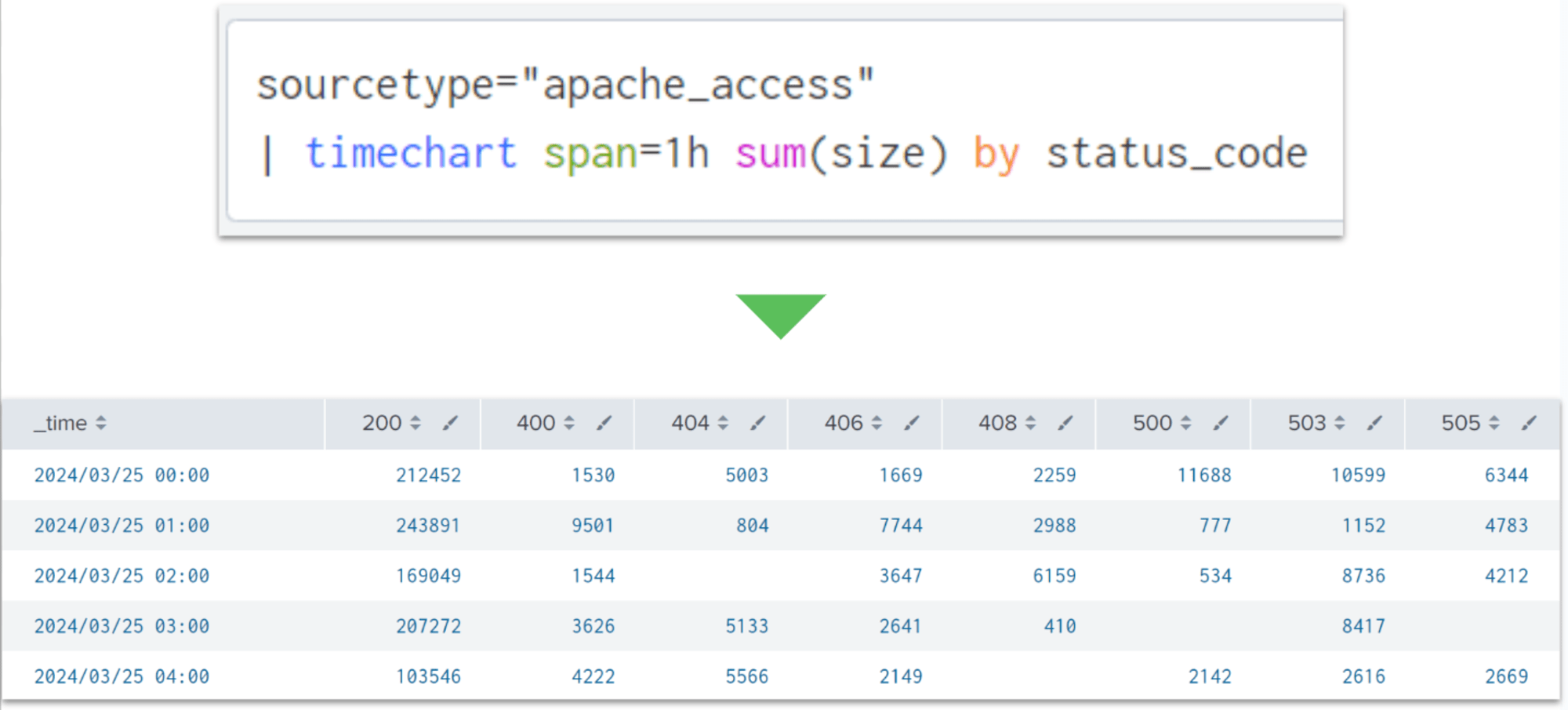
ここでは、span というオプションを説明します。例えば「1時間ごとに時系列で status_code ごとのリクエストの合計サイズがいくつなのか知りたい」みたいな時に以下のように書きます。
| timechart span=1h sum(size) by status_code

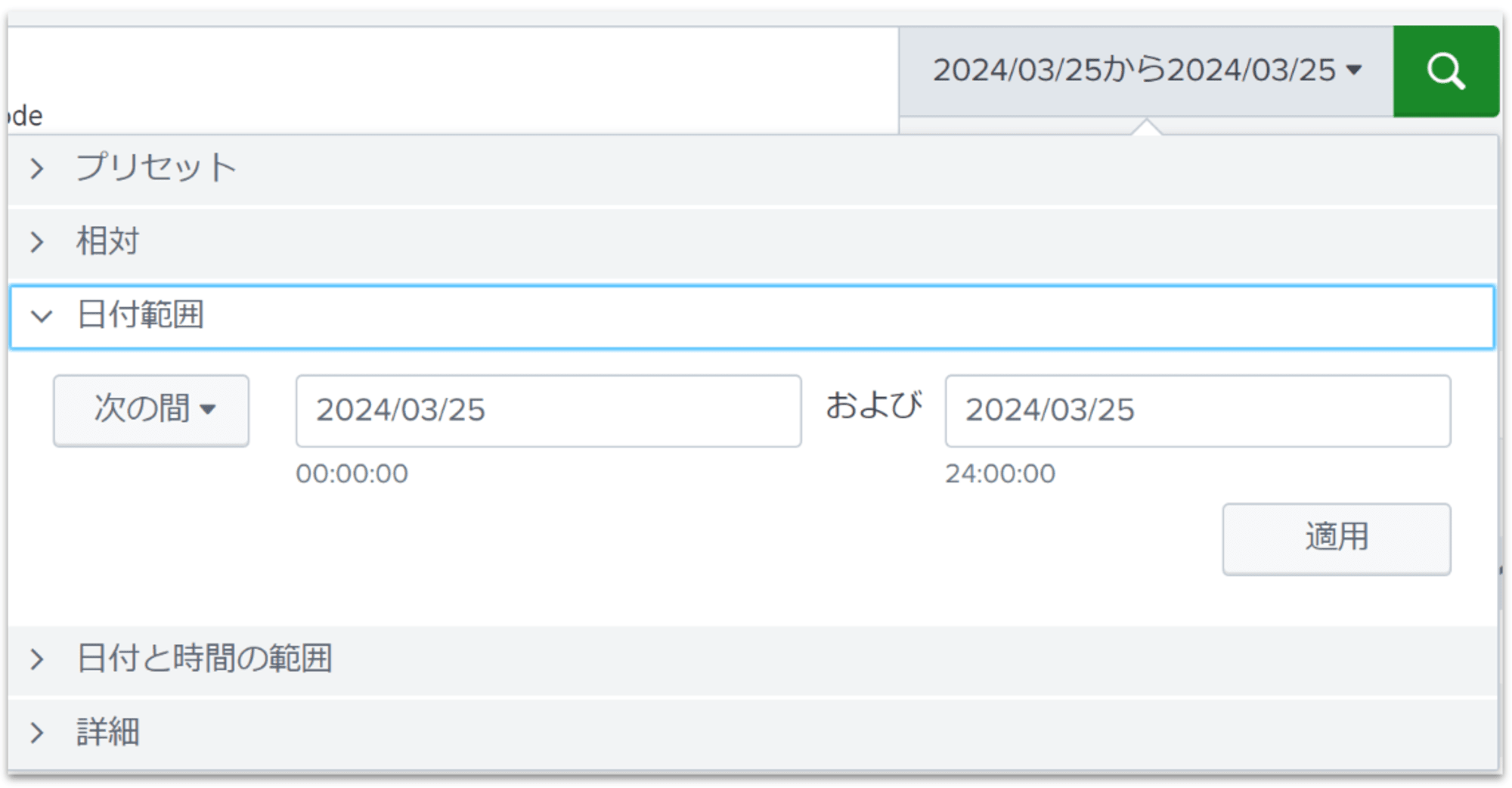
時間を見てみると集計が1時間ごとになされていることが分かります。span は検索の時間範囲で指定した時間ごとにデータを集計するために指定するオプションです。なので、検索の時間範囲を指定することがとても重要になります。

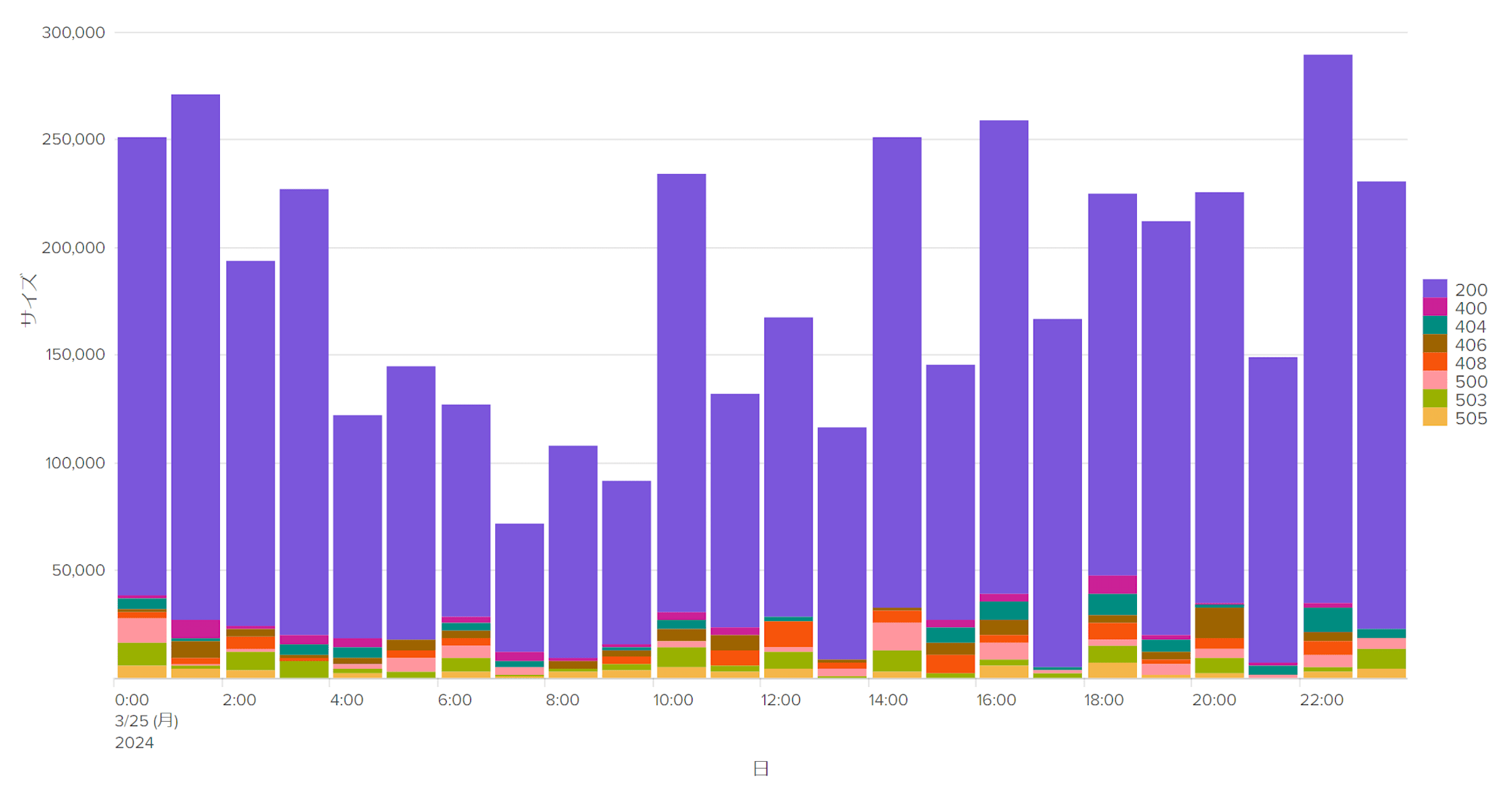
そしたら、これも「視覚エフェクト」を使って可視化してみましょう。

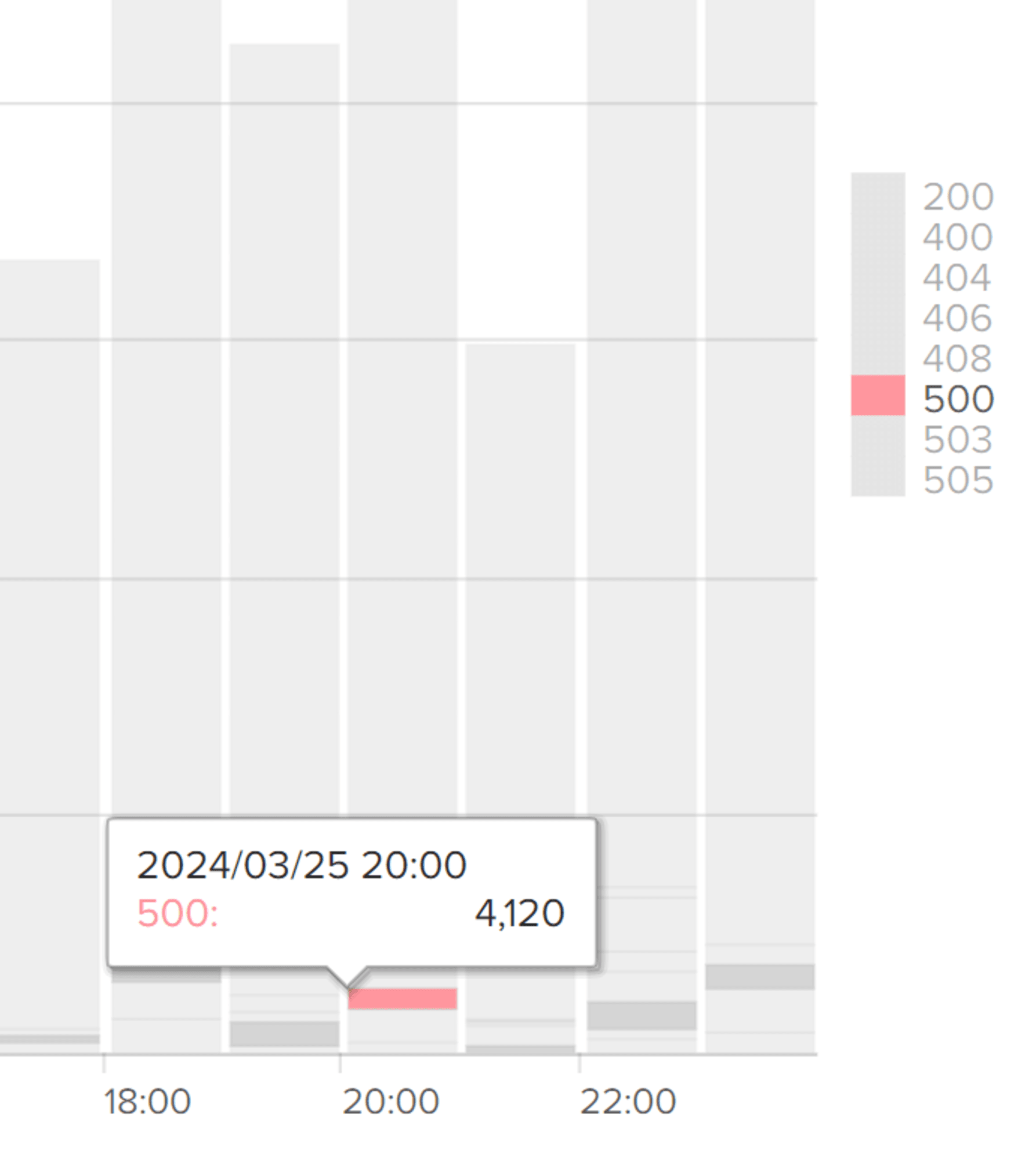
グラフもきちんと1時間ごとに分割されています。ちなみにグラフはマウスオーバーで特定のデータを確認することができます。

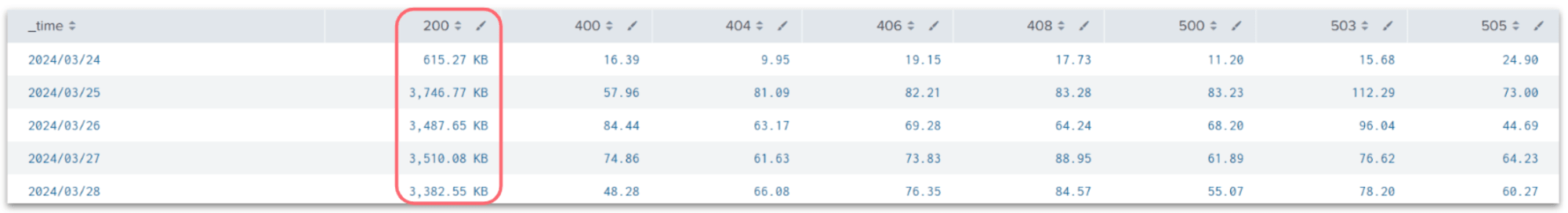
timechart で集計された後の数値データを変換してみた
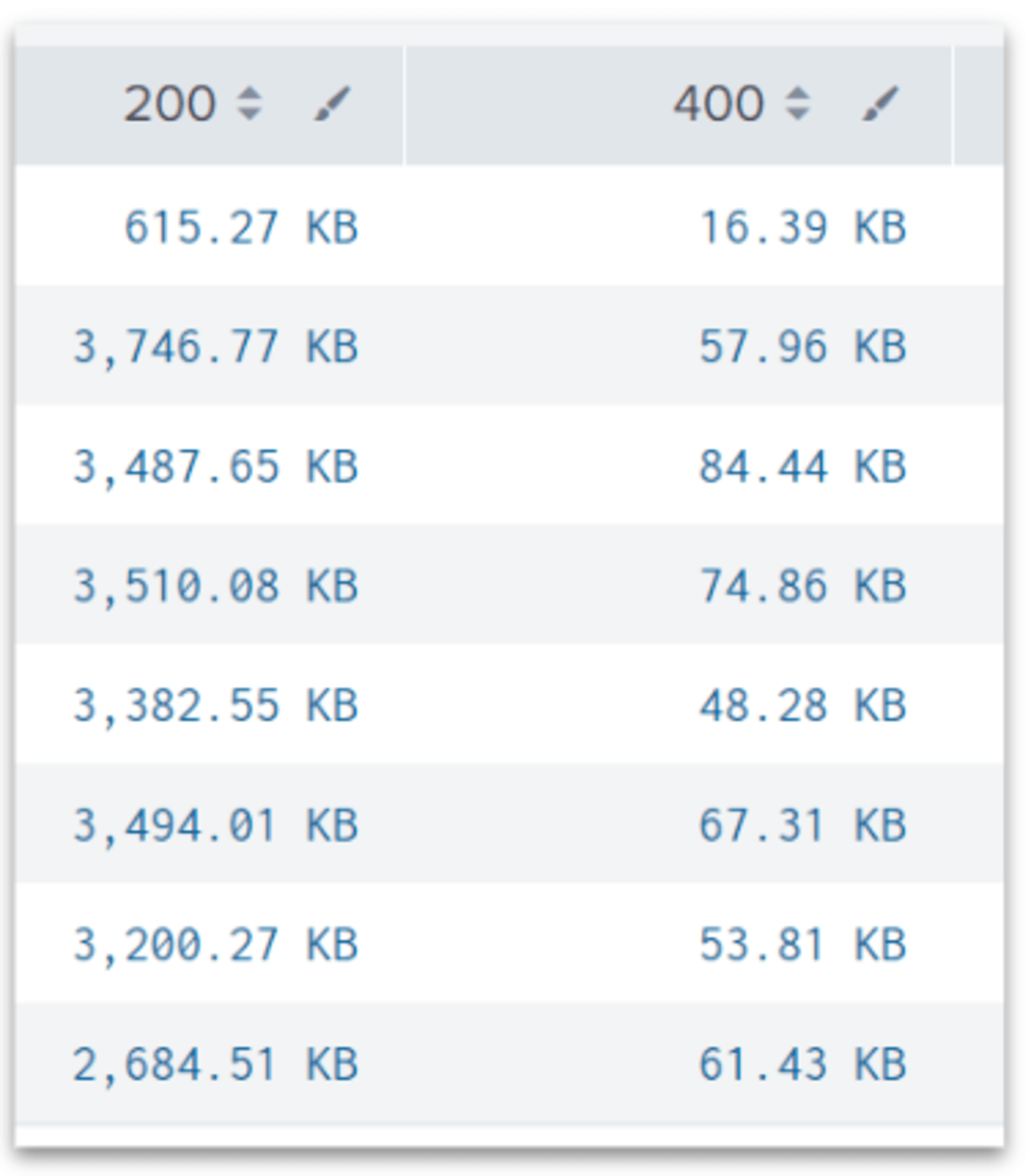
以下の status_code 200 番の列には KB の単位がついています。

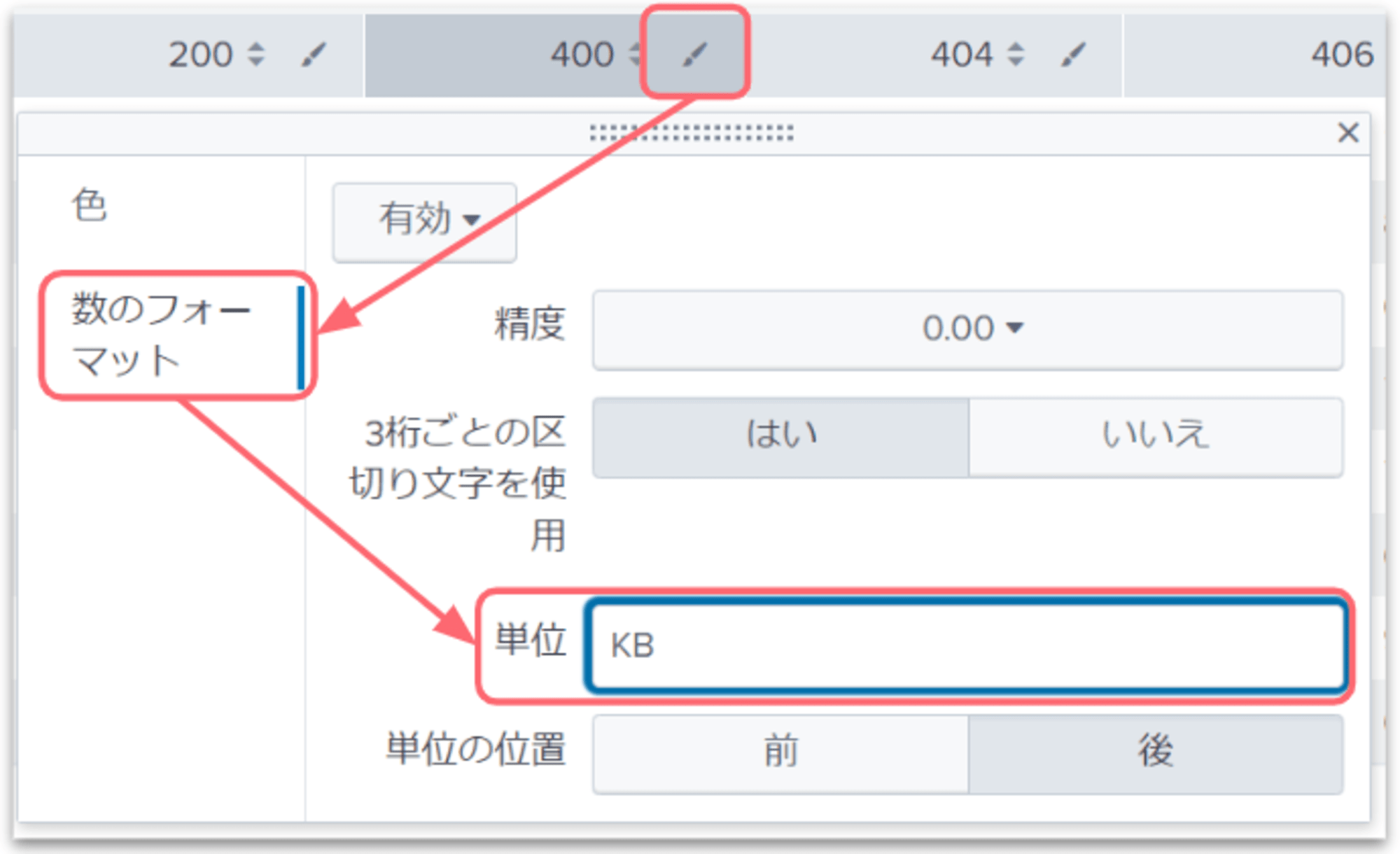
これを列のフィールドに付与する方法を説明します。列となるフィールドにマウスカーソルを合わせ、筆マークを選択すると「数をフォーマット」することができます。

設定したらバツ閉じしてみると ..

数値に KB が表示されます。このまま視覚エフェクトも選択できますので、テーブルとしてもグラフとしても扱うことができます。
まとめ
timechart コマンドの使い方とグラフ化について様々書いてみましたが、いかがでしたでしょうか?
timechart コマンドもちょっと調べると、今回紹介した以外にたくさん使い方がありますので色々と学んでみて次回は応用的なことも書いてみたいです。
今後も、Splunk の活用例を紹介していきますので、ご注目いただけますと幸いです。








