
Cloudinaryを使いこなすための10のポイント
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。

通常、Cloudinaryは最高のユーザ体験を補完する2つのことを行うために使用されます。一つは 帯域幅を軽減すること、もう一つはリソースサイズを小さくして サイトの読み込みをなるべく速くすること です。サイト読み込みに時間がかかるほど、再び戻ってくる訪問者の数が減ることはもう何度も証明されています。Cloudinaryのデジタルメディア(デジタル資産)を最適化するツールは、開発者でもコンテンツの作成者でも、シンプルで、直感的、そして効果的だと感じることでしょう。
本記事では、Cloudinaryを使用してページ読み込み時間を確実に減らし、サイト訪問者を満足させるための10のポイントをご紹介します。
その1:アクセスが要求される前に、画像や動画の Eager Transformation を生成する
変換が初めてリクエストされると、Cloudinaryは毎回その場で変換(Lazy Transformation)を生成します。既に生成済みおよびキャッシュされた後続のリクエストと比較すると、その最初のリクエストは常により時間がかかります。さらに、読み込み時間は、元のファイルサイズ、要求されたサイズ、適用された効果などの他の要因に依存します。それを踏まえて、事前に変換(Eager Transformation )を生成してみませんか?方法は次の2つのいずれかがあります。
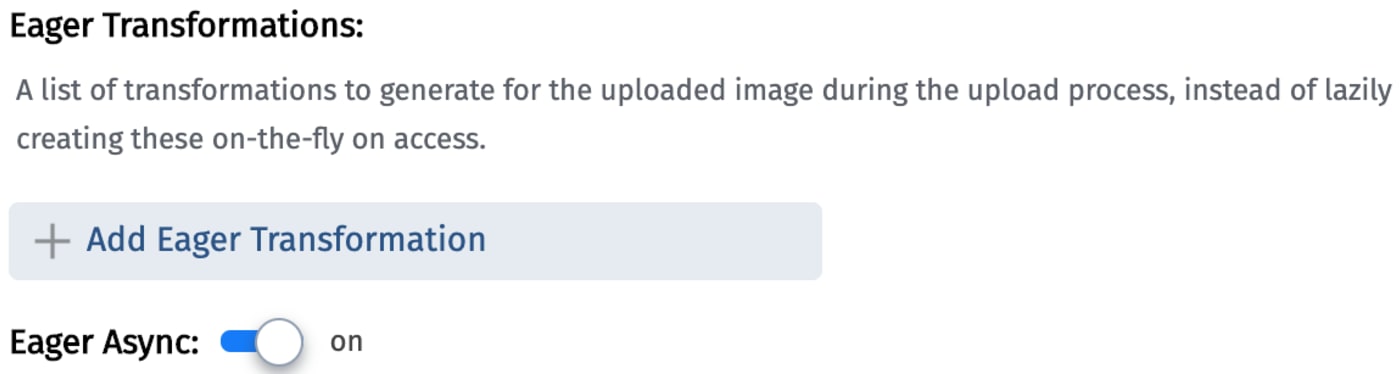
- Media Library でアップロードプリセットの使用。 ここでは、アップロードの呼び出し時に目的の Eager Transformation を指定します。Eager Asyncを有効にして、アップロードの呼び出し自体の一部としてではなく、バックグラウンドで変換を実行させるのが良いでしょう。

uploadAPI の使用。 こちらは、uploadメソッドで Eager transformation を生成するか、既存リソースの場合はexplicitメソッドを使用します。次の例を参照してください。(コード一覧をスキップ)
Cloudinary::Uploader.upload("sample.jpg",
:eager => [
{:width => 400, :height => 300, :crop => :pad},
{:width => 260, :height => 200, :crop => :crop, :gravity => :north}])
\Cloudinary\Uploader::upload("sample.jpg", array(
"eager" => array(
array("width" => 400, "height" => 300, "crop" => "pad"),
array("width" => 260, "height" => 200, "crop" => "crop", "gravity" => "north"))));
cloudinary.uploader.upload("sample.jpg",
eager = [
{"width": 400, "height": 300, "crop": "pad"},
{"width": 260, "height": 200, "crop": "crop", "gravity": "north"}])
cloudinary.v2.uploader.upload("sample.jpg",
{ eager: [
{ width: 400, height: 300, crop: "pad" },
{ width: 260, height: 200, crop: "crop", gravity: "north"} ]},
function(error, result) {console.log(result, error); });
cloudinary.uploader().upload("sample.jpg",
ObjectUtils.asMap(
"eager", Arrays.asList(
new Transformation().width(400).height(300).crop("pad"),
new Transformation().width(260).height(200).crop("crop").gravity("north"))));
var uploadParams = new ImageUploadParams(){
File = new FileDescription(@"sample.jpg"),
EagerTransforms = new List<Transformation>(){
new Transformation().Width(400).Height(300).Crop("pad"),
new Transformation().Width(260).Height(200).Crop("crop").Gravity("north")}};
var uploadResult = cloudinary.Upload(uploadParams);
その2:指定したサイズで画像や動画を配信する
開発者の中には、オリジナルの画像をページに読み込んでから、CSSを使用してクライアント側でサイズを変更する場合がありますが、これは回避した方が良いでしょう。なぜなら、より大きなアセットを読み込ませることでページの読み込み時間が長くなるだけでなく、自分たちとユーザーの両方の帯域幅を浪費することになるからです。また、CSSのサイズ変更では画像の肝心な焦点が失われてしまうかもしれません。
代わりに、Cloudinaryで希望の寸法の img または video タグをHTMLに組み込んで、変換された画像や動画をサイトに埋め込みましょう。これはcl_image_tag か cl_video_tag メソッドのシンプルな呼び出しで行えます。
例えば、以下を呼び出すと
cl_image_tag("sample.jpg", :width=>300, :height=>100, :crop=>"scale")
次のようなHTMLコードが生成されます。
<img src=”https://res.cloudinary.com/demo/image/upload/w_300,h_100,c_scale/sample.jpg”>
他の言語では以下の通りです。(コード一覧をスキップ)
cl_image_tag("sample.jpg", array("width"=>300, "height"=>100, "crop"=>"scale"))
CloudinaryImage("sample.jpg").image(width=300, height=100, crop="scale")
cloudinary.image("sample.jpg", {width: 300, height: 100, crop: "scale"})
cloudinary.url().transformation(new Transformation().width(300).height(100).crop("scale")).imageTag("sample.jpg");
cloudinary.imageTag('sample.jpg', {width: 300, height: 100, crop: "scale"}).toHtml();
$.cloudinary.image("sample.jpg", {width: 300, height: 100, crop: "scale"})
<Image publicId="sample.jpg" > <Transformation width="300" height="100" crop="scale" /> </Image>
<cld-image publicId="sample.jpg" > <cld-transformation width="300" height="100" crop="scale" /> </cld-image>
<cl-image public-id="sample.jpg" > <cl-transformation width="300" height="100" crop="scale"> </cl-transformation> </cl-image>
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(300).Height(100).Crop("scale")).BuildImageTag("sample.jpg")
MediaManager.get().url().transformation(new Transformation().width(300).height(100).crop("scale")).generate("sample.jpg");
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(300).setHeight(100).setCrop("scale")).generate("sample.jpg")!, cloudinary: cloudinary)
その3:f_autoを適用して、自動的に最適なフォーマットにして画像を配信する
画像を最適に表示するための要件は、ブラウザによって異なります。例えばChromeでレンダリングする時は、JPGの代わりにWebPバージョンを配信することでさらに圧縮された画像を配信できる場合があります。Cloudinaryを使用すれば、そのような要件を満たすのは簡単です。Cloudinaryは、画像をリエクストしているブラウザを検出し、自動的に最適な形式へ画像を変換するか、形式の最適化が不要な場合はそのまま配信します。なお、 f_auto を使用すると、どの形式がリクエストされるかによって1つの画像につき最大4つの変換(元の形式、webp、awebp、wdp)が生成される可能性があります。
f_auto の画像への適用は、例えば以下のようにとてもシンプルです。
cl_image_tag("sample.jpg", :width=>500, :fetch_format=>:auto, :crop=>"scale")
※他の言語については、オリジナル記事から確認してください。
その4:q_autoを適用して、自動的に最適なファイルサイズと最適な見栄えにして画像を配信する
画像に q_auto を適用することで、Cloudinaryは自動的に画像を分析し、最終的には品質とファイル圧縮レベルだけでなく、エンコード設定まで最適なバージョンで配信します。この時、見た目の品質の違いは発生しません。
q_auto が適用された画像URLの例を次に示します。
cl_image_tag("sofa_cat.jpg", :quality=>"auto")
※他の言語については、オリジナル記事から確認してください。
その5:画像に変換を適用して最適化する
変換を画像に適用すると、Cloudinaryはメタデータの除去などの付随するタスクを実行することにより、画像をさらに最適化します。手作業でやる必要はありません。
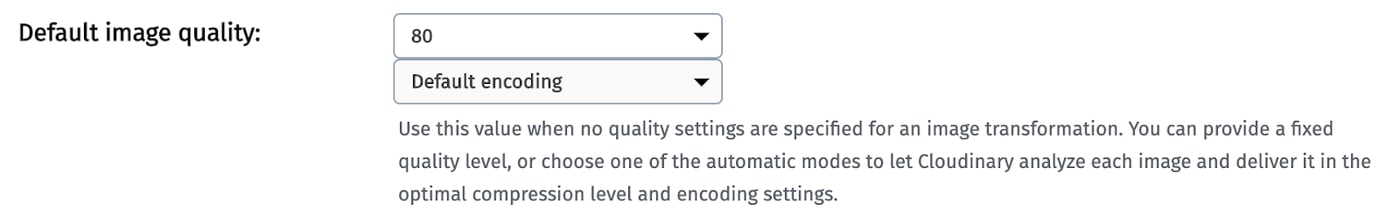
形式と品質の変換に auto を指定でき、Cloudinaryが最適なアルゴリズムを適用します。また、品質レベルを指定することもできます。デフォルトは80で、ユーザインターフェースではこのように、非常に明快です。

その6:CloudinaryのAIベースのスマートクロッピング機能を活用して画像を切り取る
Cloudinaryのスマートクロッピング機能は、オブジェクトに応じたクロッピングのアドオンで利用可能です。これを使うと、サポートされるカテゴリやオブジェクトの一覧から、画像の中でどこに焦点を当てるか選ぶことができ、さらにそこから変換を適用することができます。画像の焦点として設定できるオブジェクトにはハンドバッグ、ケーキ、バイクなどがあり、またはオブジェクトカテゴリとして電子、電化製品、スポーツなどを指定することもできます。
以下の例で、g_auto:classic と新しい g_auto:bicycle の違いをご覧いただけます。
その7:画像の遅延読み込み用に低品質の代替画像を生成する
高品質の画像を表示させると、多くの場合はページの読み込み時間が長くなり、ユーザーが遠ざかることになり得ます。そのような状況を緩和するには、画像の読み込み遅延の場合に、Cloudinaryを使用して低品質の代替画像(LQIP)を生成することで、帯域幅と読み込み時間を抑えます。この方法では、ビューポートに入ってこない限り、高品質の画像を読み込みしません。
以下に2つの例を示します。
こちらは、サイズが約1KBの低品質でぼやけた画像、オリジナルは486.91 KBです。
https://res.cloudinary.com/demo/image/upload/w_640/e_blur:1000,q_1,f_auto/e_grayscale/string_1.jpg

そしてこちらは、e_vectorize 機能を使用したサイズが約1KBのSVGの代替画像、オリジナルは397.33 KBです。
https://res.cloudinary.com/demo/image/upload/e_vectorize:colors:2:detail:0.02:paths:0/docs/lion.svg
※他の言語については、オリジナル記事から確認してください。
その8:SEOフレンドリーなURLを使って画像検索エンジンに対応する
検索エンジンがWebサイトを簡単にインデックスやランク付けできるように、画像URLに意味のあるパブリックIDが含まれていることを確認してください。例えば、下の画像はパブリックIDに「basketball_shot」としており、画像が何であるかを正確に示し、インデックス付けを容易にします。次のようにデフォルトのURLの image/upload の部分を削除して、パスを短くすることもできます。
cl_image_tag("basketball_shot.jpg", :use_root_path=>true)
また、分かりづらいパブリックIDを使用している場合には、image/upload を images と置き換えて、Cloudinaryの動的なSEOサフィックスを使用し、複数の説明の付与が可能になります。以下の例では、どちらの画像もパブリックIDが「ltepu4mm0qzw6lkfxt1m」ですが、さらにインデックスできるよう異なる2言語で画像を記述することができます。
動的なSEOサフィックスが付いた画像
https://demo-res.cloudinary.com/images/ltepu4mm0qzw6lkfxt1m/basketball-game-in-college.jpg

スペイン語で動的なSEOサフィックスが付いた画像
https://demo-res.cloudinary.com/images/ltepu4mm0qzw6lkfxt1m/baloncesto-juego-en-universidad.jpg
※他の言語については、オリジナル記事から確認してください。
さらに、画像を企業ドメインで配信したい場合には、 cdn.example.com といったCNAMEを設定することができます。ただし、CNAMEはAdvancedプラン以上でのみご利用いただけます。
その9:アダプティブビットレートストリーミングを使用して、リアルタイムで動画品質の調整を自動化します。
Cloudinaryのアダプティブビットレートストリーミング(ABS)機能は、動画の品質をリアルタイムに調整し、視聴中のデバイスとネットワーク接続での最善の品質で配信することができます。すると、
- バッファリング時間を排除
- ネットワーク接続が弱すぎて高解像度バージョンを表示できない場合には、視聴者が視聴し続けられるよう、より低い解像度の動画を表示して帯域幅を節約
ということができます。例として、下記のコードではストリーミングプロファイル「full_hd」を使用して、HLS形式の動画「big_buck_bunny.mp4」を能動的かつ非同期に生成します。HLSは、アダプティブストリーミングでサポートされている2つの形式の1つです。
Cloudinary::Uploader.upload("big_buck_bunny.mp4", :resource_type => :video,
:eager => [{:streaming_profile => "full_hd", :format => "m3u8"}],
:eager_async => true,
:eager_notification_url => "https://mysite.example.com/notify_endpoint",
:public_id => "bb_bunny")
この時、.m3u8(HLS)などの対応するファイル形式を使用して動画を配信し、ストリーミングプロファイル(sp_)やその他の変換は、Eager Transformation で生成されたものと一致するように指定しましょう。また、すべてのブラウザが完全にサポートしているわけではないため、Cloudinary Video PlayerのようにHLSをサポートする動画プレーヤーで動画を再生していることを確認しましょう。
その10:表示デバイスに応じた適切な画像サイズと解像度のCloudinaryブレークポイントを設定する
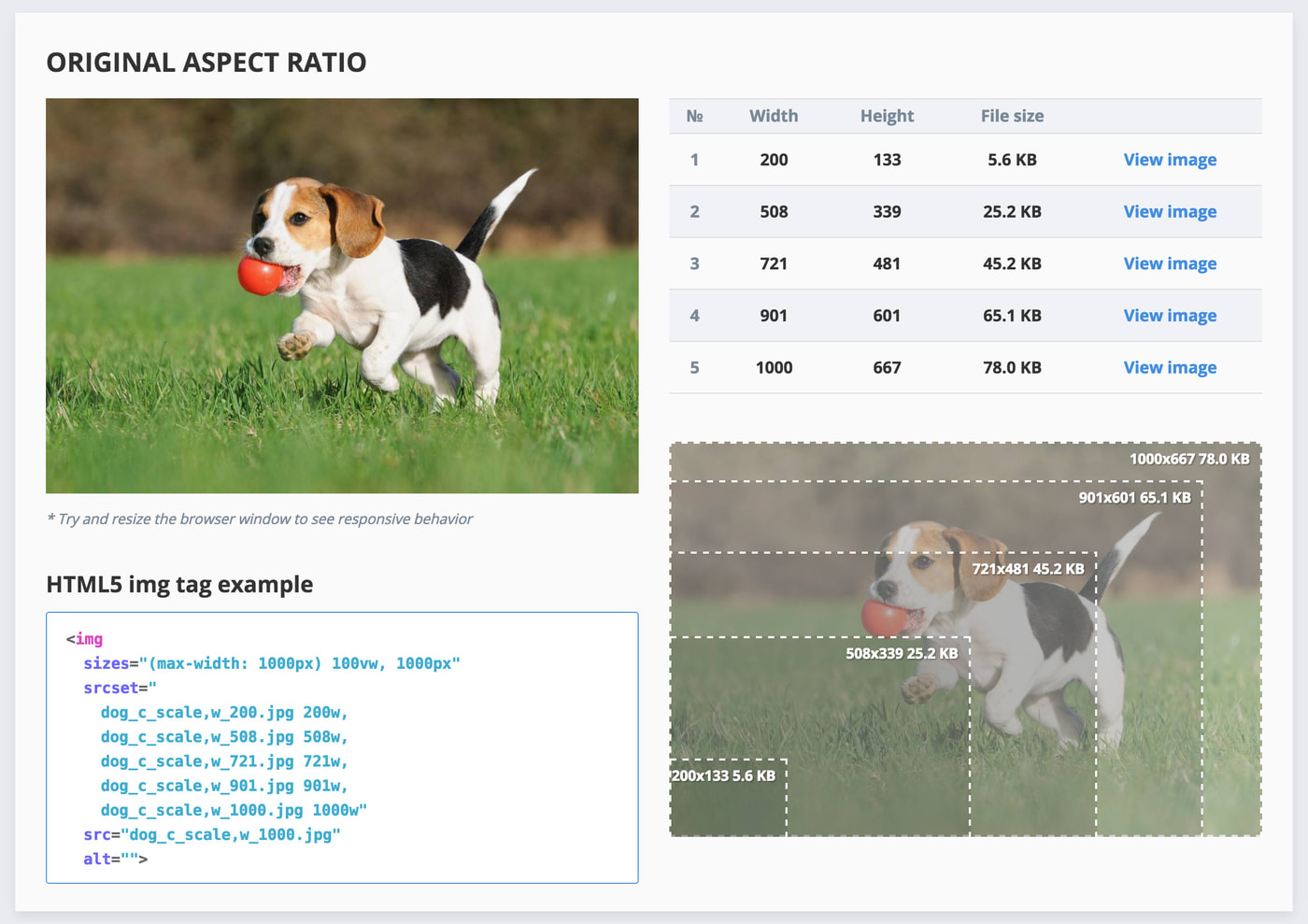
Cloudinaryのブレークポイントを使用すると、画像をリクエストする各デバイスの画像幅とDPRに合うよう、定義した数だけ画像を生成することにより、レスポンシブビューを利用することができます。すると、最も近いサイズの画像が各デバイスで検出された表示幅に基づいて配信されます。これを行うには、次の例のように、1つの画像に対して最大幅と最小幅、何バイトごとで、最大いくつの画像を生成させるかを定義します。
Cloudinary::Uploader.upload("dog.jpg",
:responsive_breakpoints =>
{:create_derived => true, :bytes_step => 20000,
:min_width => 200, :max_width => 1000,
:max_images => 20},
:public_id => "dog")
このコードでは、最小幅200から始まり、最大幅1000までで20000バイトごとにサイズを増やし、最大20の画像を生成します。
さらに、CloudinaryのレスポンシブブレークポイントジェネレーターはHTML5の img を作成します。これをWebサイトのコードに貼り付けて簡単に埋め込むことができます。 img タグの srcset 属性により、選択したブレークポイントの画像バージョンと幅の値の一覧を設定します。下記の例で生成された img タグが算出された画像に合っていることを確認いただけます。

Cloudinaryはこれらのポイントに沿って配信されます。この記事で触れたポイントをよく理解すれば、素晴らしい結果が得られ驚くことでしょう。
関連記事
- Webサイトの読み込み時間を増やすWebサイトの画像の取り扱いでやってしまう10の間違いとサイトパフォーマンスを向上する解決策
- 開発者がWebサイトの動画の取り扱いでやってしまう10の間違いとサイトパフォーマンスを向上する解決策
- Cloudinaryにおける、モバイルのためのベストプラクティスはモバイルページの読み込み速度を減らすだけでなく、SEO対策やカスタマーエクスペリエンス向上に
オリジナル記事: Top 10 Tips for Making Cloudinary Work Well for You (Marissa Masangcay - Cloudinary)
















