
MUIのDashboard TemplateをReactアプリに導入してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
React向けMaterial Design UIライブラリのMUIを使用してダッシュボード画面を作ろうとしていたところ、9+ Free React Templates - MUIにて画面テンプレートがいくつか紹介されているのを見つけました。

これらのテンプレートのうちDashboardが求めていた画面に近かったので、Reactアプリケーションに導入してみました。
やってみた
Dashboard Templateのソースコードは下記に公開されているものを利用します。
デモも公開されているので触ることができます。
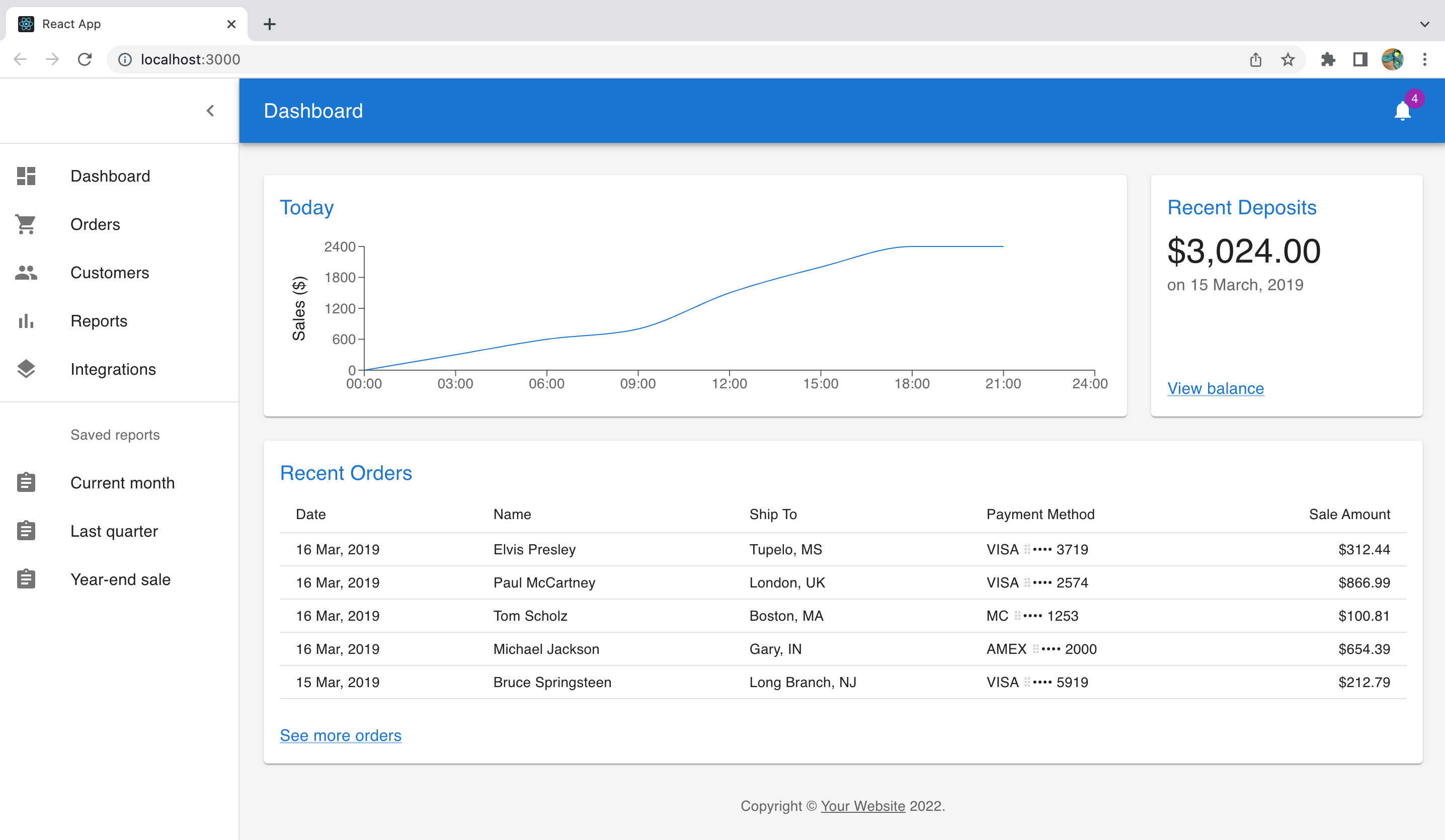
ダッシュボード画面でよく使われそうな実装が揃っているようです。
- ドロワーメニュー
- ヘッダーメニュー
- コンテナによる要素配置
- フッター(Copyright表示)
Reactアプリの初回作成、MUIのインストール
まずcreate-react-appでReactアプリケーションの初回作成を行います。
$ npx create-react-app --template typescript react-app $ cd react-app
アプリが構築され、react@18.0.0がインストールされました。
$ npm list --depth=0 react-app@0.1.0 /Users/wakatsuki.ryuta/projects/cm-rwakatsuki/react-app ├── @testing-library/jest-dom@5.16.3 ├── @testing-library/react@12.1.4 ├── @testing-library/user-event@13.5.0 ├── @types/jest@27.4.1 ├── @types/node@16.11.26 ├── @types/react-dom@17.0.14 ├── @types/react@17.0.43 ├── react-dom@18.0.0 ├── react-scripts@5.0.0 ├── react@18.0.0 ├── typescript@4.6.3 └── web-vitals@2.1.4
ただしReact v18がGAされたのは先月のため、まだ対応していないライブラリが多いです。
MUIについても御多分に洩れずで、MUIをインストールしようとするとReactを^17.0.0にしろと怒られてしまいます。
$ npm install @mui/material @emotion/react @emotion/styled npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: react-app@0.1.0 npm ERR! Found: react@16.8.0 npm ERR! node_modules/react npm ERR! react@"16.8.0" from the root project npm ERR! peer react@">=16.8.0" from @emotion/react@11.8.2 npm ERR! node_modules/@emotion/react npm ERR! @emotion/react@"*" from the root project npm ERR! peerOptional @emotion/react@"^11.5.0" from @mui/material@5.5.3 npm ERR! node_modules/@mui/material npm ERR! @mui/material@"*" from the root project npm ERR! 1 more (@emotion/styled) npm ERR! 1 more (@emotion/styled) npm ERR! npm ERR! Could not resolve dependency: npm ERR! peer react@"^17.0.0" from @mui/material@5.5.3 npm ERR! node_modules/@mui/material npm ERR! @mui/material@"*" from the root project npm ERR! npm ERR! Fix the upstream dependency conflict, or retry npm ERR! this command with --force, or --legacy-peer-deps npm ERR! to accept an incorrect (and potentially broken) dependency resolution. npm ERR! npm ERR! See /Users/wakatsuki.ryuta/.npm/eresolve-report.txt for a full report. npm ERR! A complete log of this run can be found in: npm ERR! /Users/wakatsuki.ryuta/.npm/_logs/2022-04-04T13_35_25_110Z-debug-0.log
仕方がないのでReactを17.0.0にダウングレードします。
$ npm i react@17.0.0 react-dom@17.0.0
再度MUIをインストールします。(@mui/materialがMUIの本体で、他2つはスタイリング用のライブラリです。)
$ npm install @mui/material @emotion/react @emotion/styled
インストールできました。各パッケージのバージョンは次のようになっています。
$ npm list --depth=0 react-app@0.1.0 /Users/wakatsuki.ryuta/projects/cm-rwakatsuki/react-app ├── @emotion/react@11.8.2 ├── @emotion/styled@11.8.1 ├── @mui/material@5.5.3 ├── @testing-library/jest-dom@5.16.3 ├── @testing-library/react@12.1.4 ├── @testing-library/user-event@13.5.0 ├── @types/jest@27.4.1 ├── @types/node@16.11.26 ├── @types/react-dom@17.0.14 ├── @types/react@17.0.43 ├── react-dom@17.0.0 ├── react-scripts@5.0.0 ├── react@17.0.0 ├── typescript@4.6.3 └── web-vitals@2.1.4
ダウングレードを行ったのでvulnerabilitiesが心配でしたが、幸いにもレベルhighのものはありませんでした。
$ npm audit
# npm audit report
nth-check <2.0.1
Severity: moderate
Inefficient Regular Expression Complexity in nth-check - https://github.com/advisories/GHSA-rp65-9cf3-cjxr
fix available via `npm audit fix --force`
Will install react-scripts@2.1.3, which is a breaking change
node_modules/svgo/node_modules/nth-check
css-select <=3.1.0
Depends on vulnerable versions of nth-check
node_modules/svgo/node_modules/css-select
svgo 1.0.0 - 1.3.2
Depends on vulnerable versions of css-select
node_modules/svgo
@svgr/plugin-svgo <=5.5.0
Depends on vulnerable versions of svgo
node_modules/@svgr/plugin-svgo
@svgr/webpack 4.0.0 - 5.5.0
Depends on vulnerable versions of @svgr/plugin-svgo
node_modules/@svgr/webpack
react-scripts >=2.1.4
Depends on vulnerable versions of @svgr/webpack
node_modules/react-scripts
6 moderate severity vulnerabilities
To address all issues (including breaking changes), run:
npm audit fix --force
Dashboard Templateの導入
Dashboard TemplateのModuleとなる6ファイルを作成します。
$ mkdir src/dashboard $ cd src/dashboard $ touch Chart.tsx Dashboard.tsx Deposits.tsx Orders.tsx Title.tsx listItems.tsx $ cd ../..
Dashboard Templateの利用に必要なパッケージをインストールします。
$ npm i @mui/icons-material recharts
下記を参考に、各6ファイルの内容を対応するものにします。
App.tsxを、Dashboard.tsxをimportして使用するように修正します。
import DashboardContent from './dashboard/Dashboard';
const App = () => {
return <DashboardContent />;
};
export default App;
動作確認
React Appを起動します。
$ npm run start
するとダッシュボード画面が開けました!

あとはこの画面のModuleをベースにカスタマイズを行い、必要なダッシュボード画面を作れば良さそうです。
おわりに
MUIのDashboard TemplateをReactアプリに導入してみました。
Material-UI v4でよく作成していたようなダッシュボード画面が、MUI(Material-UI v5)でTemplateとして用意されていたので助かりました。ただしReact v18がリリース直後だったこともあり、その部分の対応で少してこずりました。React v18では便利な機能がいくつか追加されているようなので、MUI含めたUI系ライブラリの対応が待ち遠しいですね。
以上










