
Hugoを使ってAmazon S3でウェブサイトを構築してみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちわ。大阪のガノタです。 Static Site GeneratorであるHugoを使って、S3でウェブサイトを作成する機会がありましたので、ご紹介します。
Hugoとは
Hugoとは、Static Site Generatorの1つです。Static Site Generatorとは、記事用のテンプレートファイルを元にHTMLファイルを生成してくれるツールです。 HTMLファイルなので、S3やCloudFrontと組み合わせてサイトを構成することが可能です。また、ローカルにあるPCで記事を書いてHTMLファイルを生成するので、コンテンツ管理用のサーバが不要になります。
Hugoの詳細については、公式ページを見て頂ければと思います。
Hugo :: A fast and modern static website engine
Hugoのインストール
普段Macを利用しているので、Macへのインストールをご紹介します。インストール自体は非常に簡単です、
brew install hugo
HugoはGoで作成されていますので、Tarballとして提供されているバイナリを利用することも可能です。
Hugoでサイト作成
サイト作成
今回は「hugo-s3-test」という名前でサイトを作成します。次のコマンドを実行すると、コンフィグファイル等と一緒に「hugo-s3-test」というディレクトリが作成されます。
$ hugo new site hugo-s3-test
作成できたら「hugo-s3-test」ディレクトリに移動しておきます。
記事となるMarkdownファイルの生成
次に記事のテンプレートとなるMarkdownファイルを作成します。下記のコマンドで~/hugo-s3-test/content/post/welcome.mdというファイルが生成されます。postディレクトリは自動で作成されます。
Markdownファイルの名前は適当なものを指定して下さい。
$ hugo new post/welcome.md
テーマのインストール
デフォルトではテーマは何も存在しないので、テーマをインストールします。今回は公式ドキュメントのQuickStartガイドで紹介されている「hugo-uno」というテーマをインストールしてみます。
$ cd ~/hugo-s3-test/themes $ git clone https://github.com/SenjinDarashiva/hugo-uno.git
Hugoの設定
次にHugoの設定を行います。設定は 「config.toml」 というファイルに記載します。設定できる項目は数多くありますが、今回は基本的な項目のみ設定します。
設定ファイルはサイトを作成したディレクトリ直下にあります。今回の例では、~/hugo-s3-test/config.tomlというファイルになります。
baseURL = "http://hugo.example.com" languageCode = "en-us" title = "Hugo S3 Test" theme = "hugo-uno" hasCJKLanguage = "true"
各項目の意味は下記の通りです。
| 項目名 | 意味 |
|---|---|
| baseURL | サイトを公開するURL |
| languageCode | RSSフィードで提供される文字コード |
| title | サイトタイトル |
| theme | 利用しているテーマ |
| hasCJKLanguage | コンテンツの日本語、中国語、韓国語の自動識別 |
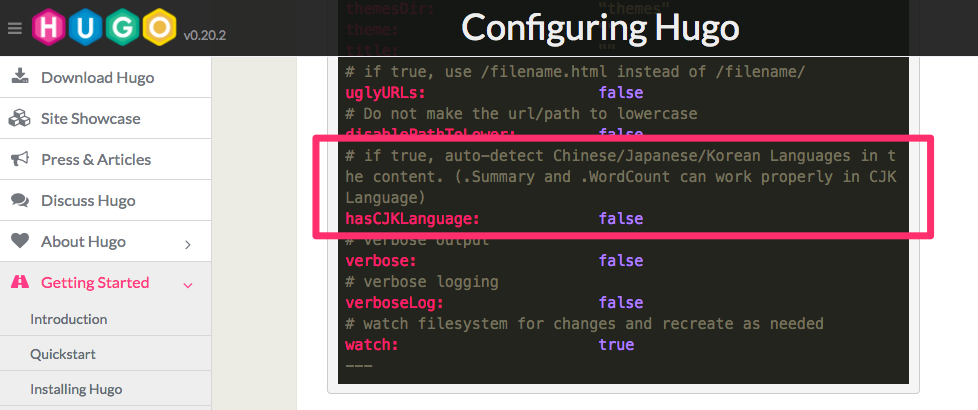
最後の「hasCJKLanguage」について補足します。 デフォルトでは、記事中の単語70文字までをサマリーとして表示し、続きは「Read More」をクリックすることで全文を参照することができるようになります。ブログサイトなどでよく見かけると思います。
しかし、日本語記事などマルチバイトで書かれている場合、これが正常に機能しないので、hasCJKLanguageを明示的にtrueに指定することで自動検出できるようになります。
公式サイトでは以下のような記載があります。falseという記載はデフォルト設定です。

記事の作成
先程作成したMarkdownファイルをエディタで編集して記事を書いていきます。
Markdownファイルが作成された時点で、ファイルの先頭部分にタイトルや日付などが既に入っています。この+++で囲まれた部分を「フロントマター(front matter)」と呼び、ページの属性情報を記載します。
実際の記事の内容は、フロントマターの下の部分にMarkdown記法で記載していきます。
+++ Categories = ["Development","GoLang"] Description = "" Tags = ["Development","golang"] date = "2017-04-19T20:15:30+09:00" menu = "main" title = "welcomeぺーじ" +++ # h1 Heading ダミーテキストダミーテキスト (以下略)
プレビューとビルド
プレビュー
記事の作成が終われば、プレビューを行います。Hugoは簡易的なWebサーバの機能があるので、このWebサーバを起動して記事の内容をプレビューすることが可能です。 便利なことにプレビュー中にファイルを編集した場合、自動的にリロードが行われて記事の変更をすぐに確認することが出来ます。
プレビューは以下のコマンドで行います。-tの後ろには利用するテーマのディレクトリ名を指定します。
$ hugo server -t hugo-uno -w
上記コマンドを実行すると、ズラズラっと各種情報が出力されますが、下記のようにプレビュー用のURLも出力されるので、このURLにブラウザでアクセスします。
サーバを終了する場合はCtrl+Cです。
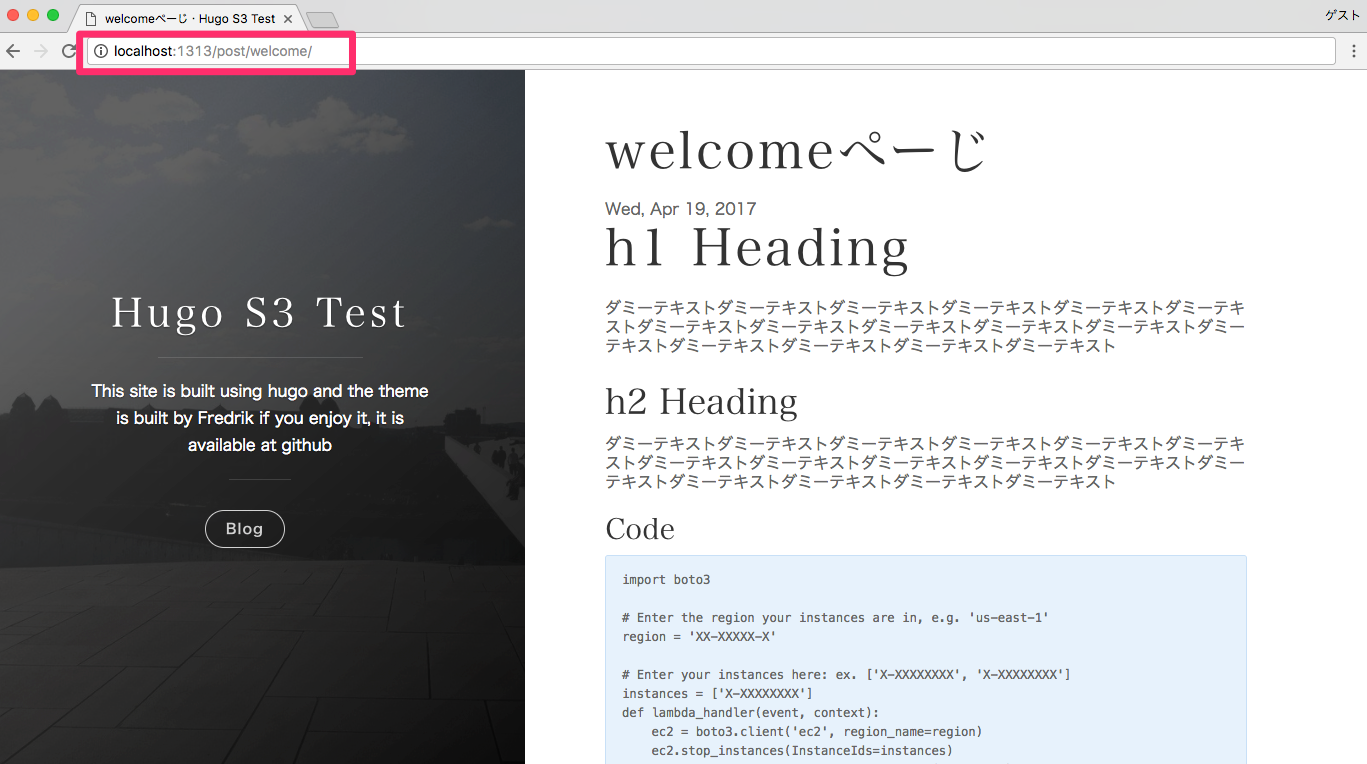
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
実際に下記のように表示されていればOKです。

ビルド
問題なければビルドします。ビルドすることでpublicディレクトリにHTMLファイルやCSSファイルなどが生成されます。今回の場合だと~/hugo-s3-test/publicになります。
$ hugo -t hugo-uno
このファイル群をS3に保存して、ウェブサイトホスティングの機能で、サイト公開します。
S3設定
S3のウェブサイトホスティングの設定は既に完了しているものとして、今回は割愛させて頂きます。具体的な手順については下記の公式ドキュメントに詳細が記載されていますので、参考にして頂ければと思います。
Amazon S3 での静的ウェブサイトのホスティング - Amazon Simple Storage Service _
S3と同期
今回は、AWSS CLIを使って、ローカルのPCで生成したファイル群をS3のバケットと同期させます。コマンドは以下のようになります。
ローカルで削除したファイルがあれば、S3上のファイルも削除したかったので--deleteオプションを使っていますが、要件に応じたコマンドを実行してください。
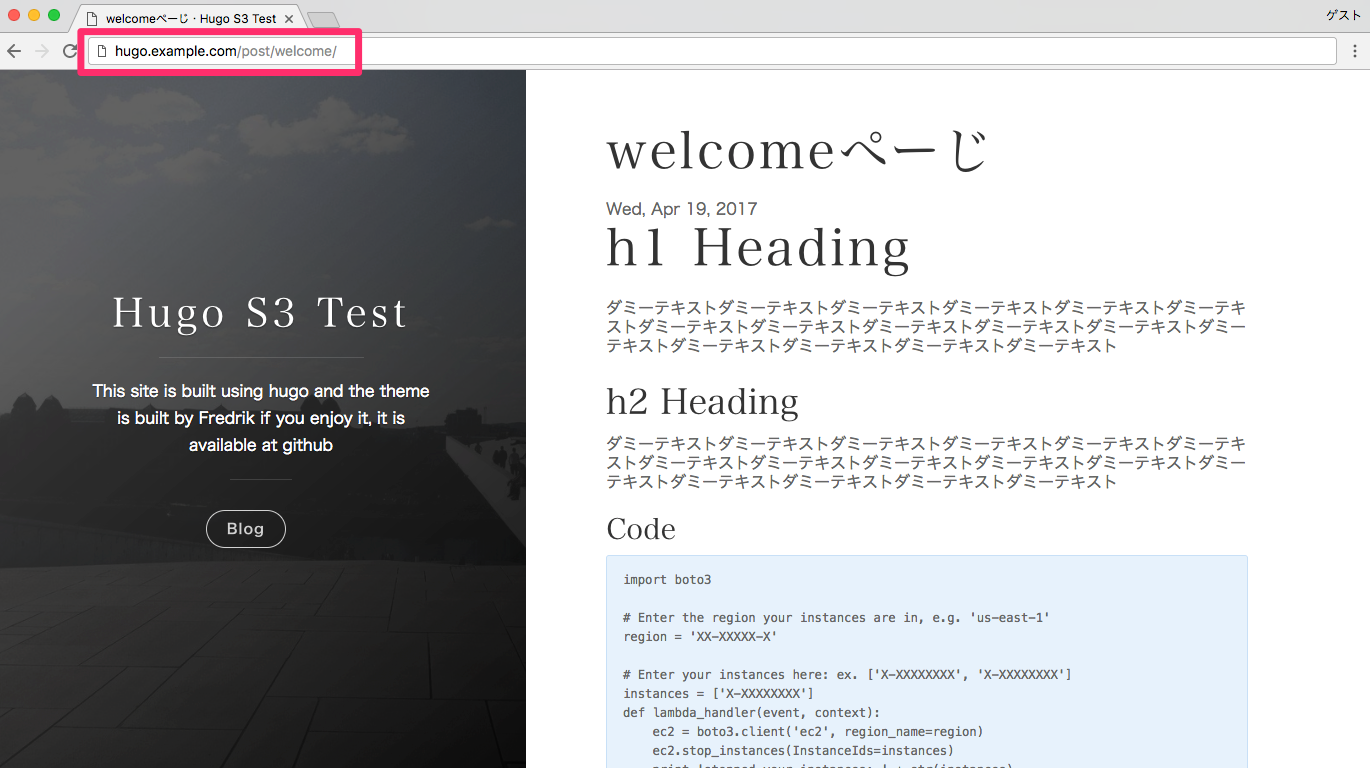
aws s3 sync --delete ./public/ s3://hugo.example.com
ブラウザでアクセスしてみて、下記のように表示されていれば完了です。

最後に
hugoとS3の組み合わせについて簡単にご紹介しました。CloudFrontを更に組み合わせることで、サイトパフォーマンスを向上することができるかと思います。 WordPress等のような凝ったことは難しいと思いますが、可用性やパフォーマンスに優れたサイトが簡単に作成、更新することができるので、是非検討してみて頂ければと思います。
以上です。










