Cross-region failover可能なライブストリーミング構成をMediaPackageのCMAF Ingestで試してみた!
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
清水です。先日以下ブログエントリでMediaLiveとMediaPackageのCMAF Ingest連携を確認しました。
MediaLiveのCMAF Ingest output groupサポートのアップデート、ならびにMediaPackageのCMAF Ingest Input typeサポートのアップデートで、MediaLiveとMediaPackage間の連携にCMAF Ingest (Interface-1)を利用することが可能になりました。先日のブログエントリでも簡単に触れましたが、このCMAF IngestサポートのポイントはMediaLive+MediaPackageを利用したライブストリーミングアーキテクチャでクロスリージョンフェイルオーバー構成が容易に実現できるようになったことかと考えます。以下AWS for M&E BlogのブログエントリでもCross-region livestreaming architectureとして紹介されていますね。
本ブログエントリでは、上記AWS for M&E Blogの記事を参考にしながら、このCross-region livestreaming architectureを実際に構築してみたのでまとめてみます。
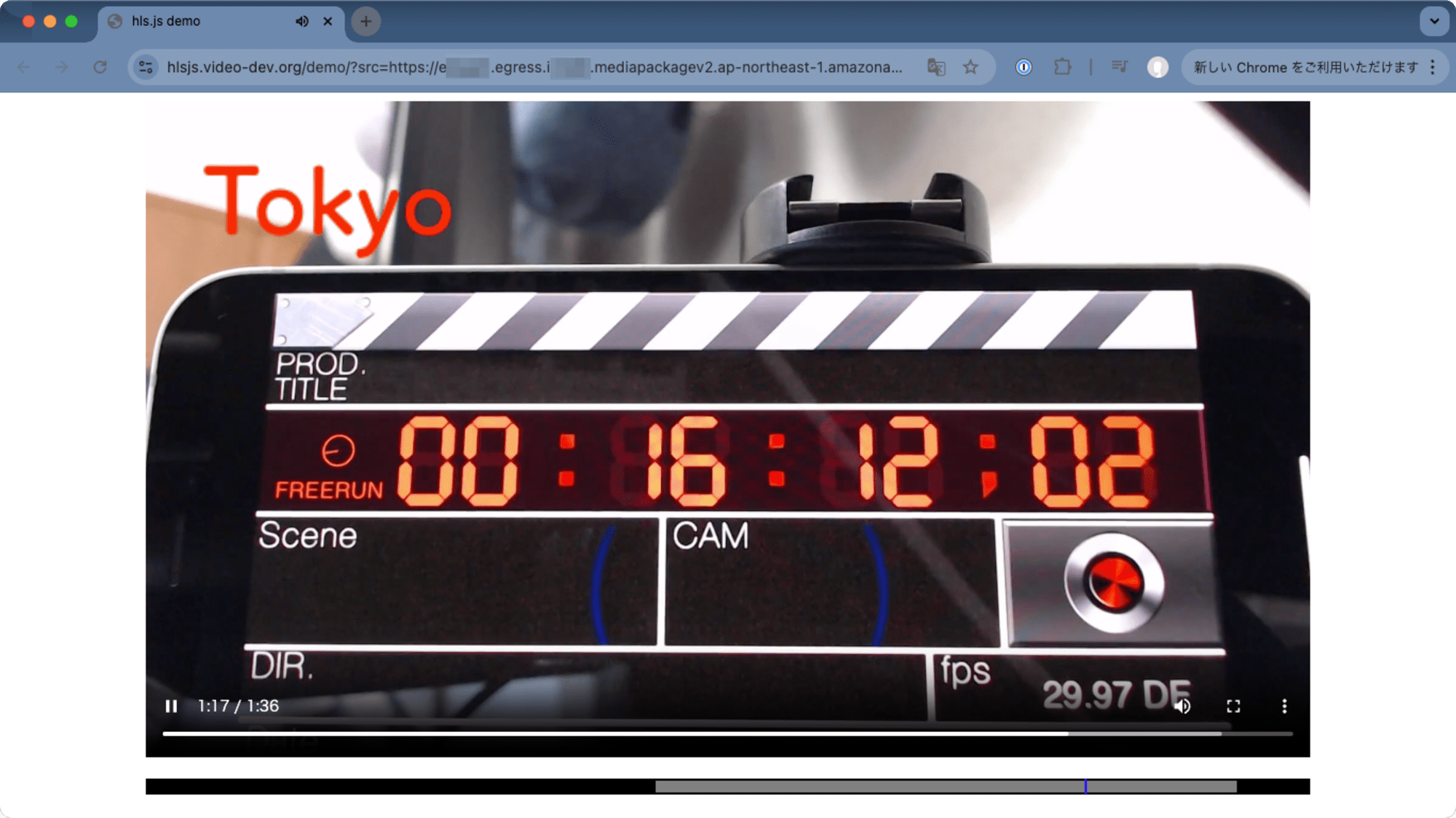
MediaLiveとMediaPackageのCMAF Ingestなどの機能、そしてCloudFrontのOrigin failoverを利用することで異なる2つのリージョンのMediaLive、MediaPackageを容易に連携することができます。ライブストリーミングの切り替えも非常にスムーズでシームレスです。上記AWS for M&E Blogのエントリ冒頭にも実際のフェイルオーバー例が動画として掲載されいていますね。本ブログでまとめる検証結果としても、以下のようにスムーズにフェイルオーバーするライブストリーミングアーキテクチャが構築できました。
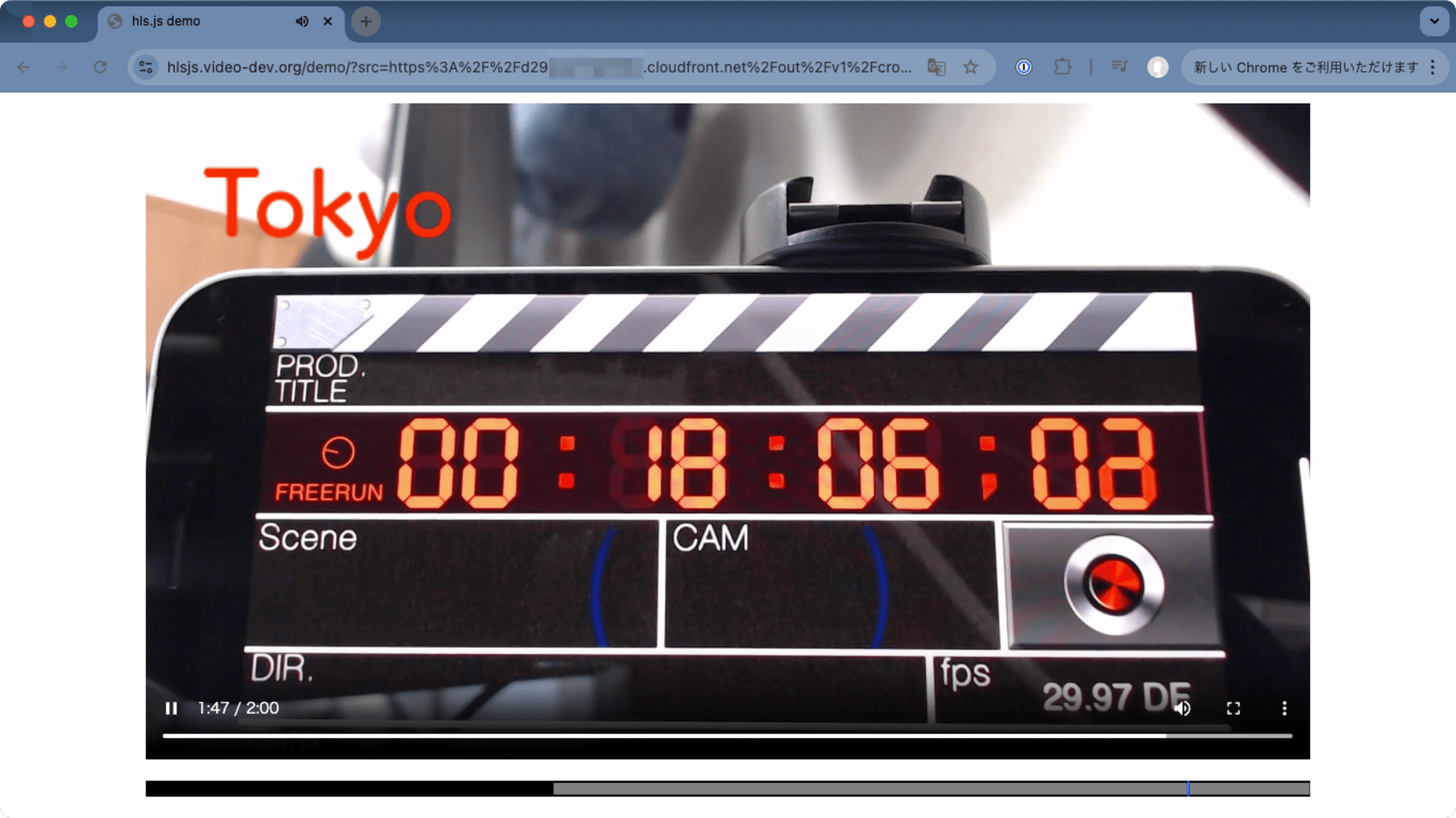
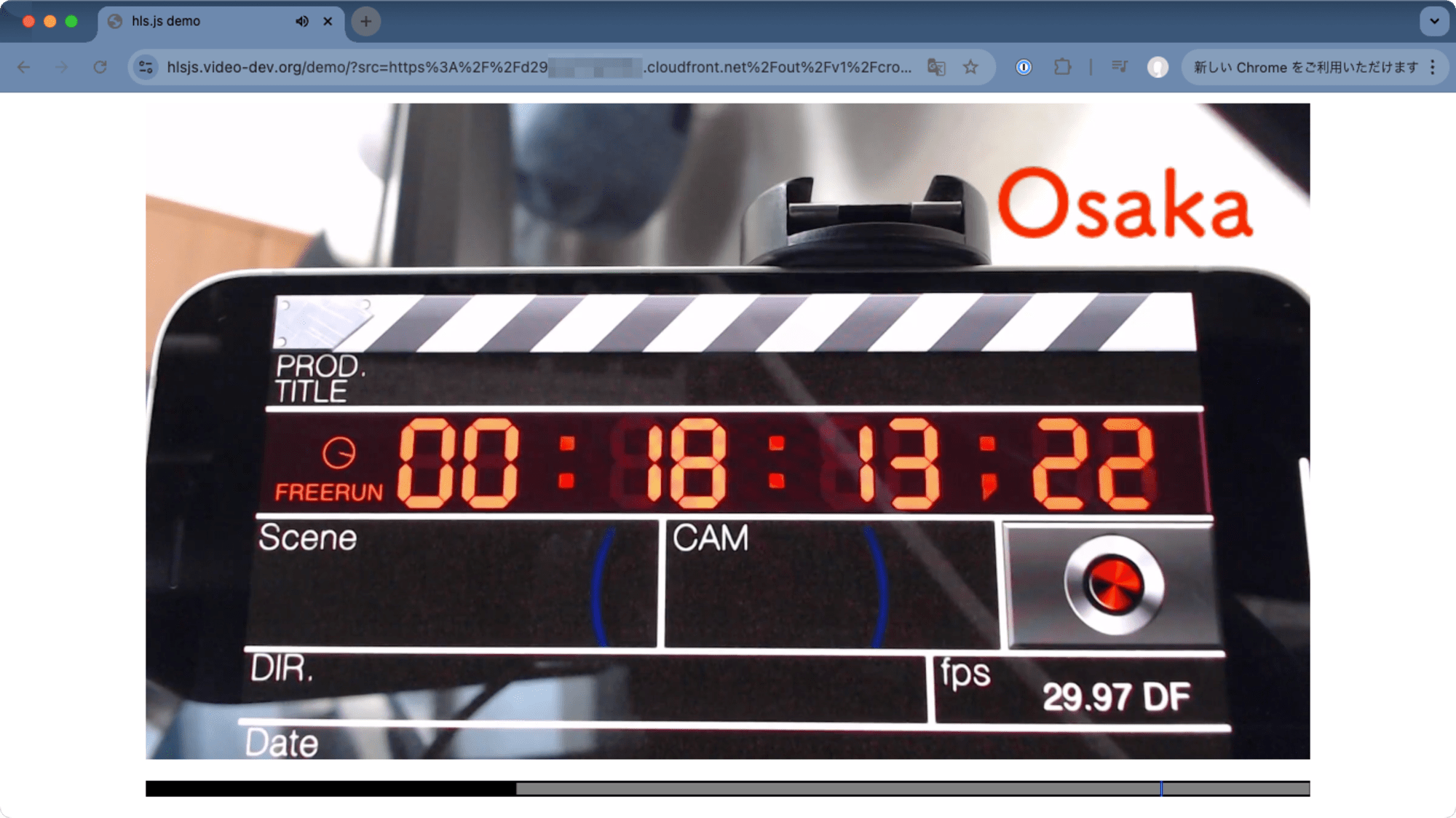
(左上にTokyoと表示があるタイミングが通常時のTokyoリージョンからのライブストリーミング映像、右上にOsakaと表示があるタイミングがフェイルオーバーしてOsakaリージョンからのライブストリーミング映像となってるタイミングです。)
以下、本エントリで検証するアーキテクチャの紹介、検証に必要な各リソースの作成(順にMediaConnect、MediaPackage、MediaLive、CloudFront)、Cross-region Failoverの確認と続きます。なかなかの長編ブログエントリとなってしまいましたので、左側の目次などを上手に活用いただきながらご覧いただけたら幸いです。(上記で掲載した動画など、検証結果については終盤にまとまっていますので、ページ下部までスクロール、もしくはこちらのリンクからお願いいたします。)
本エントリで検証するCross-regionなアーキテクチャについて
まずは本ブログエントリで検証する、クロスリージョンフェイルオーバー可能なライブストリーミングアーキテクチャについて確認しておきましょう。
AWS for M&E Blogの構成を参考にする
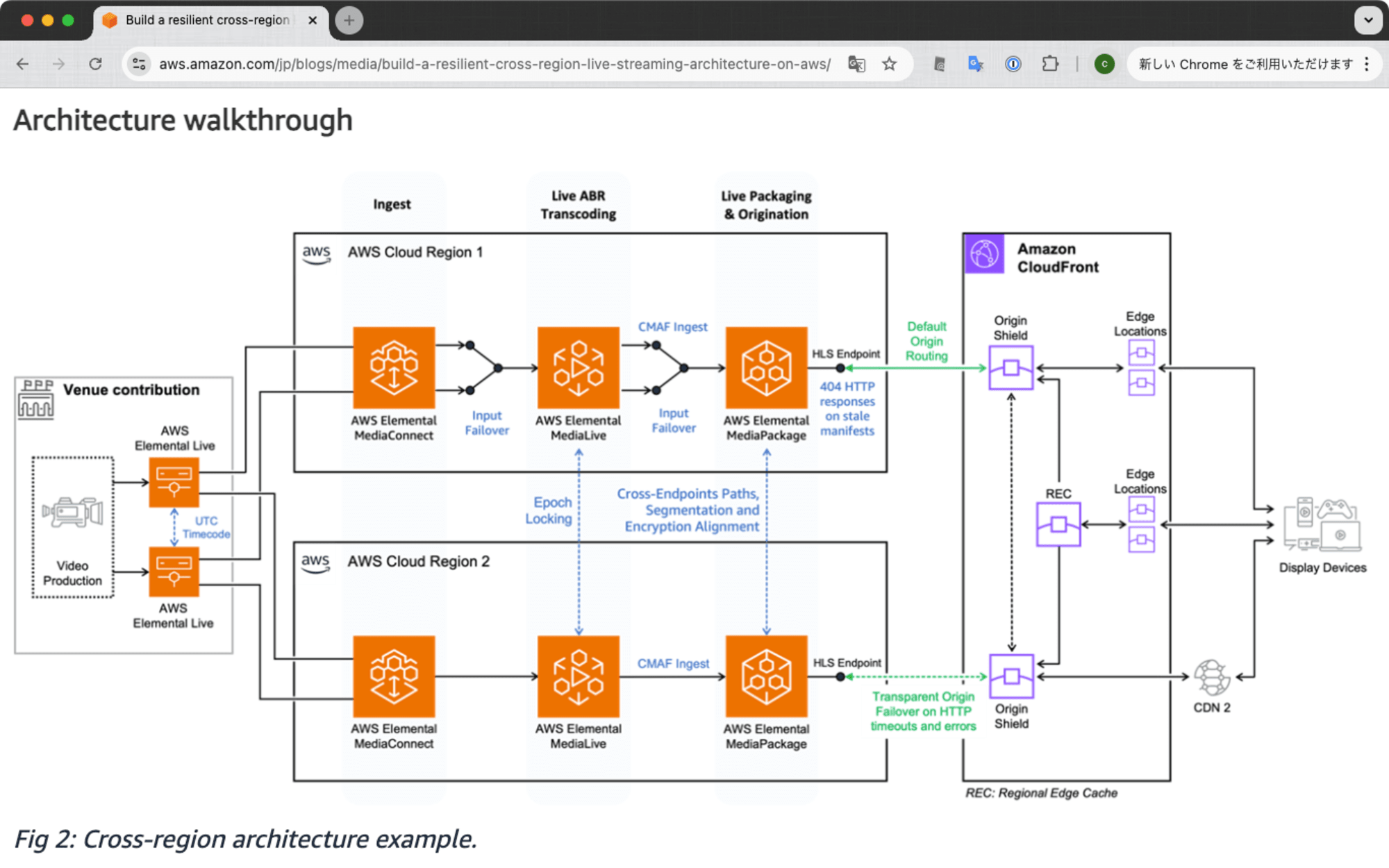
AWS for M&E Blogで紹介しているCross-region livestreaming architectureは以下の構成です。
引用元: Build a resilient cross-region live streaming architecture on AWS | AWS for M&E Blog
AWS Cloudへの映像の打ち上げは2台のAWS Elemental Liveを利用します。UTCタイムコードをビデオフレームに挿入し、それぞれRegion1、Region2の2箇所のMediaConnectに映像を打ち上げます。
メインとなるRegion 1ではMediaConnectからInput Failover構成を持ったMediaLiveに映像を入力します。サブとなるRegion 2ではInput Failoverは使用していません。Region 1、Region2双方のMediaLiveではタイムコードを使用しエポックロックを用いて出力を同期します。
MediaLiveからMediaPackageへはCMAF Live Ingest (Interface-1)プロトコルで連携します。これによりMediaLiveは一貫した出力セグメンテーションケイデンスを維持します。またMediaConnectと同様、Region 1でのみMediaLiveの出力も冗長構成を採っています。
MediaPackageをオリジンとしてCloudFrontを構成していますが、メインとなるRegion 1のMediaPackageのHLS EndpointとサブのRegion 2のMediaPackage HLS EndpointでCloudFrontのOrigin failoverを利用可能な構成としています。またCloudFrontではOrigin Shiledも利用し、より高い可用性を持つ構成としています。
シンプルに検証をしやすくした構成
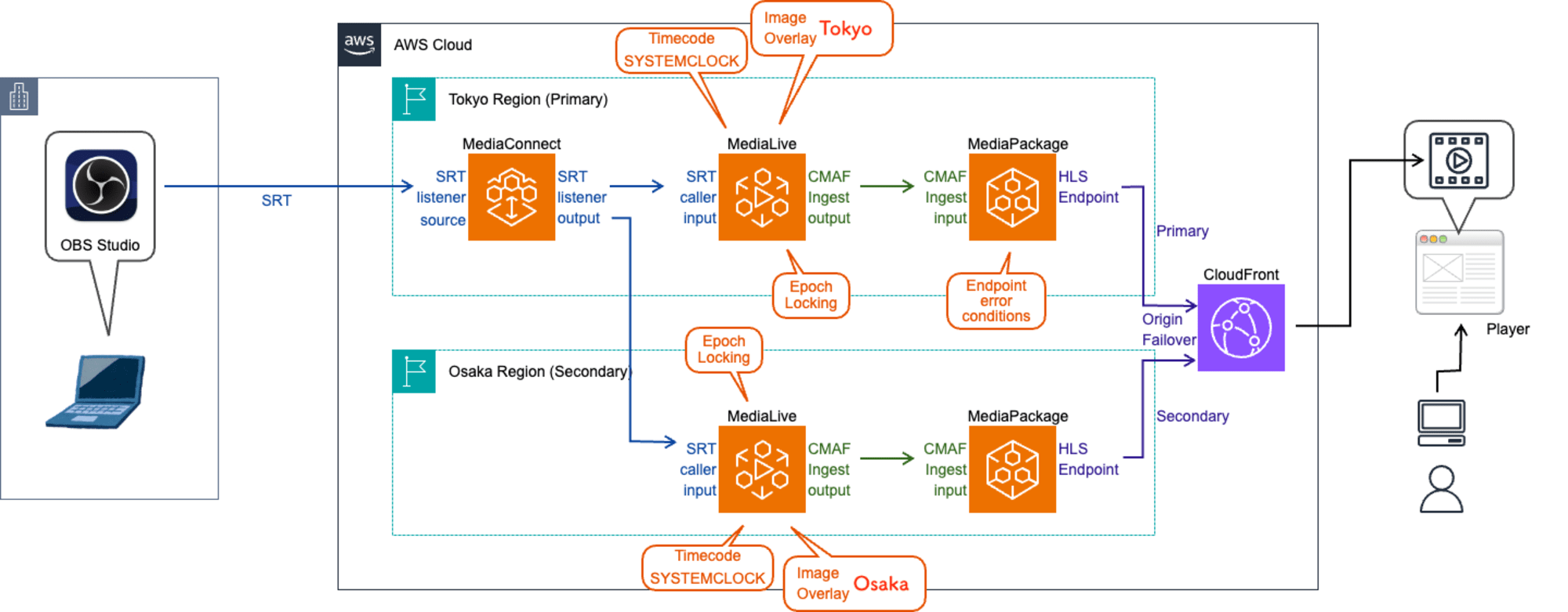
上記がAWS for M&E Blogで紹介されていた構成ですが、本ブログエントリでは検証を実施しやすくするため、もう少しシンプルな構成としました。まずは以下構成をご覧ください。

クロスリージョンフェイルオーバーで使用するリージョンについては、Primaryリージョン(メインリージョン)をTokyoリージョン(ap-northeast-1)、Secondaryリージョン(サブリージョン)をOsakaリージョン(ap-northeast-3)としています。
映像の打ち上げからMediaLiveへの入力について、映像の打ち上げにはMacBook Pro上のOBS Studioを使用しました。OBS Studioでは1箇所へのIngestが基本となるかと思います。(ちょっと調べてみたら複数個所へ同時Ingestする方法もあるようですが。)そのため、まずはTokyoリージョンのMediaConnectへOBS Studioから映像を打ち上げ、MediaConnectで分配、それぞれを2つのリージョンのMediaLiveへの入力となるようにしました。
クロスリージョンフェイルオーバーの動作確認の際には、MediaLiveへの映像入力を停止することで疑似障害を発生させます。この方法として、先日アップデートされたMediaConnectのIndividual Output Stopping機能を利用しました。MediaConnectの2つのOutputのうち、TokyoリージョンのMediaLiveへのOutputのみを停止します。
またせっかくなのでMediaConnectとMediaLiveの連携にはMediaLiveのSRT Caller Inputを利用してます。MediaConnectのOutputがSRT Listener側となる構成ですね。
MediaLiveからMediaPackageへの連携はCMAF Ingestを利用します。
OBS Studioではタイムコードの挿入は難しい認識です。今回はタイムコードを挿入せずに映像を打ち上げ、MediaLive側でSYSTEMCLOCKをタイムコードとして利用するよう設定します。またMediaLiveでイメージオーバーレイを使用、それぞれTokyo/Osakaがわかるような画像を映像に加えました。
MediaPackageでは、Tokyoリージョン側でのみEndpoint error configurationの設定を行います。この設定はMediaPackageの CMAF Ingest対応アップデート時に追加された項目で、Cross-region failoverの設定ポイントの一つである認識です。
またCloudFrontではOrigin Shieldは使用せず、Origin failoverのみ設定を行います。
MediaLiveやMediaPackageで2つのリージョンを利用する以上の、Input Failoverなどの冗長性は確保していません。パイプラインもシングルパイプライン構成となります。またそもそもOBS StudioからMediaConnectへのIngestの部分が単一リージョンん構成であり、単一障害点となっています。しかし、MediaLive、MediaPackage、CloudFrontの観点でクロスリージョンの冗長性を確認する、という意味ではこの構成で検証が可能であると考えています。
以下、この構成によるMediaConnect、MediaPackage、MediaLiveそしてCloudFrontのそれぞれのリソースを作成、実際にライブストリーミングを行いクロスリージョンフェイルオーバーの動作を確認してみます。
動作検証の際には、先に上げたAWS for M&E Blogのブログエントリのほか、以下AWS Elemental MediaPackage v2のUser Guideも参考にしました。こちらにはエンコーダの構成などについての細かな条件など記載されています。いちど内容を確認しておきましょう。
MediaConnectリソースの作成
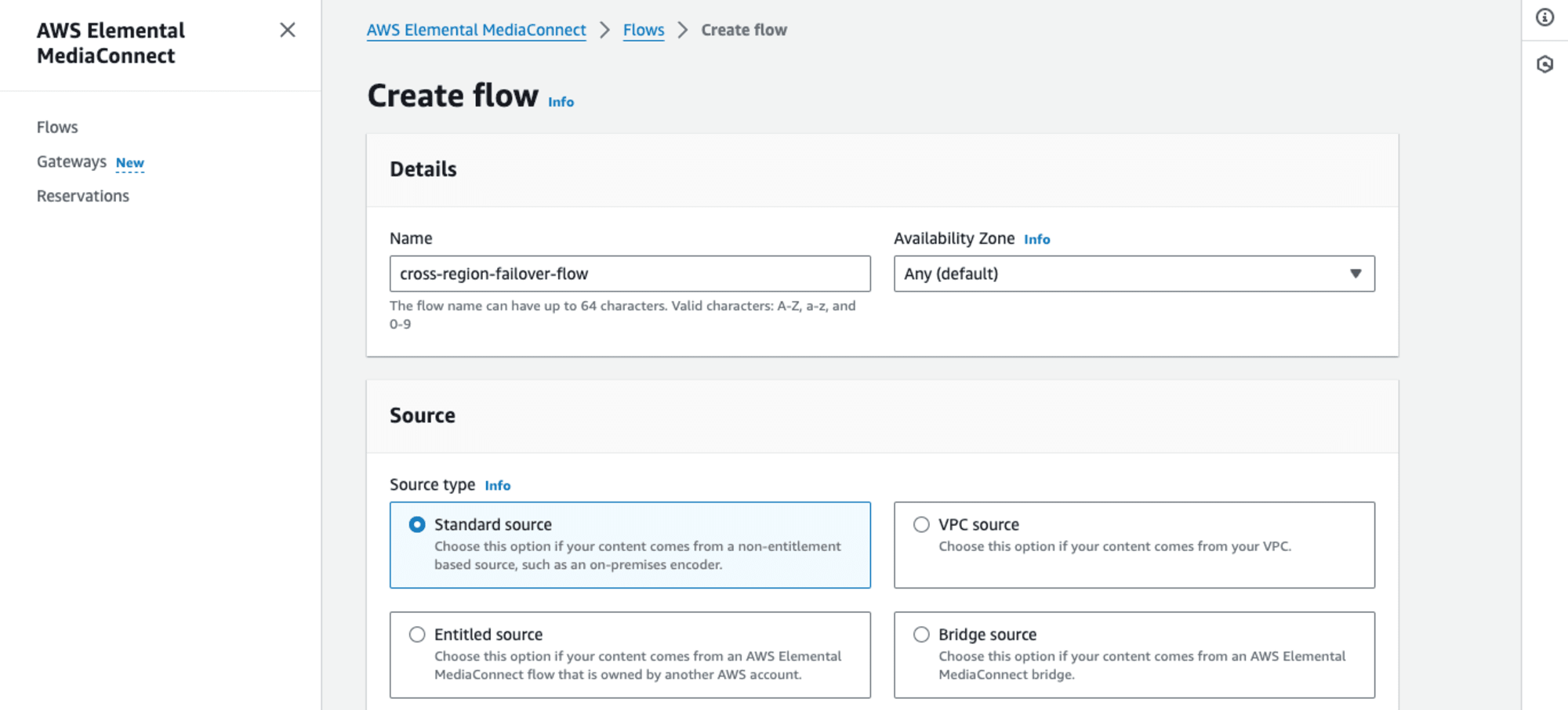
リソースの作成、まずはMediaConnectからはじめていきます。Tokyoリージョンのマネジメントコンソール、MediaConnectのページに進みFlows一覧から[Create flow]ボタンで進みます。
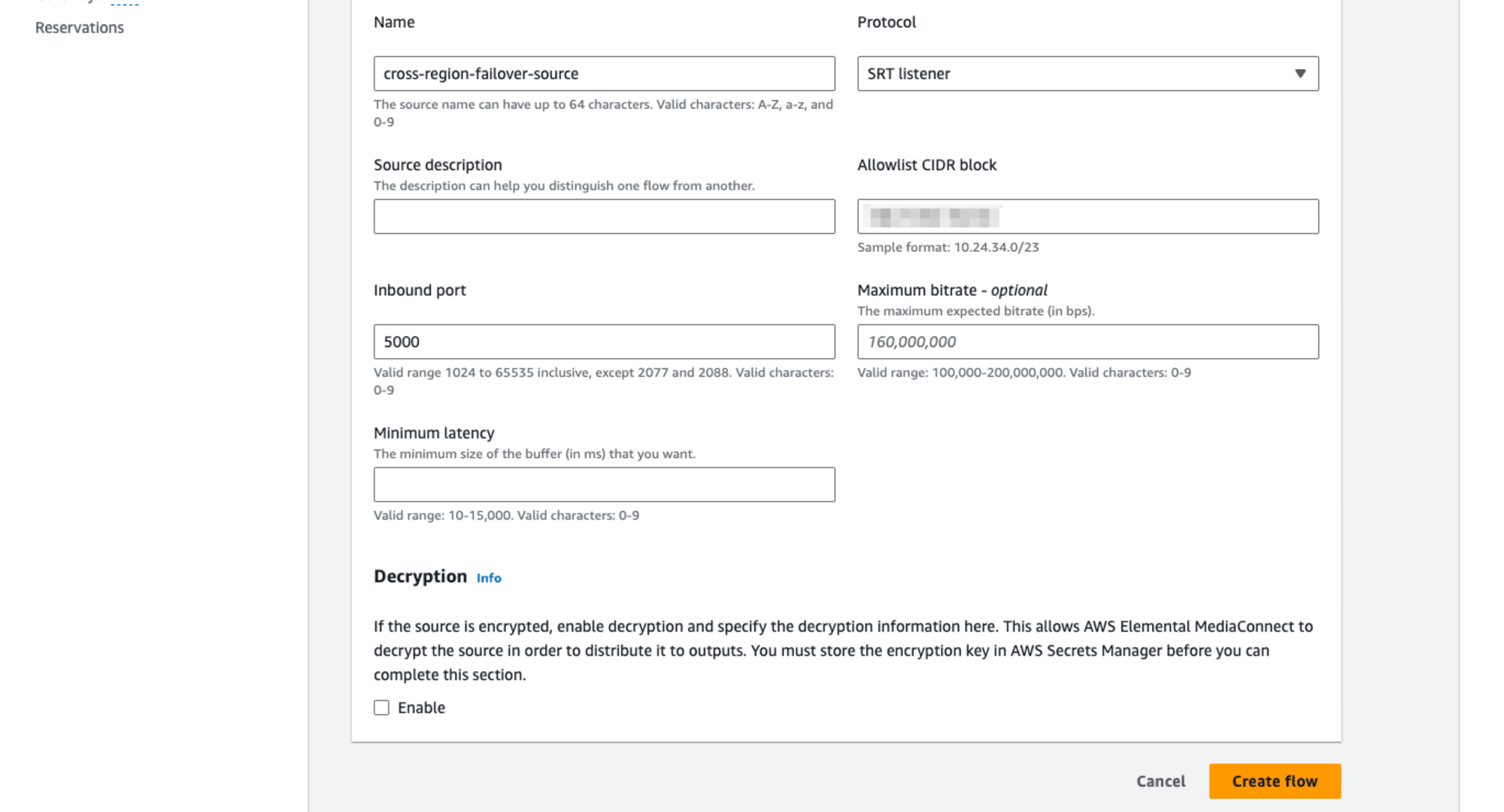
Nameを適切に入力、Source typeはStandard sourceとし、ProtocolはSRT listenerを選択します。Inboud portは5000としました。Allowlist CIDR blockは映像打ち上げ元のIPアドレスを適切に入力しておきましょう。


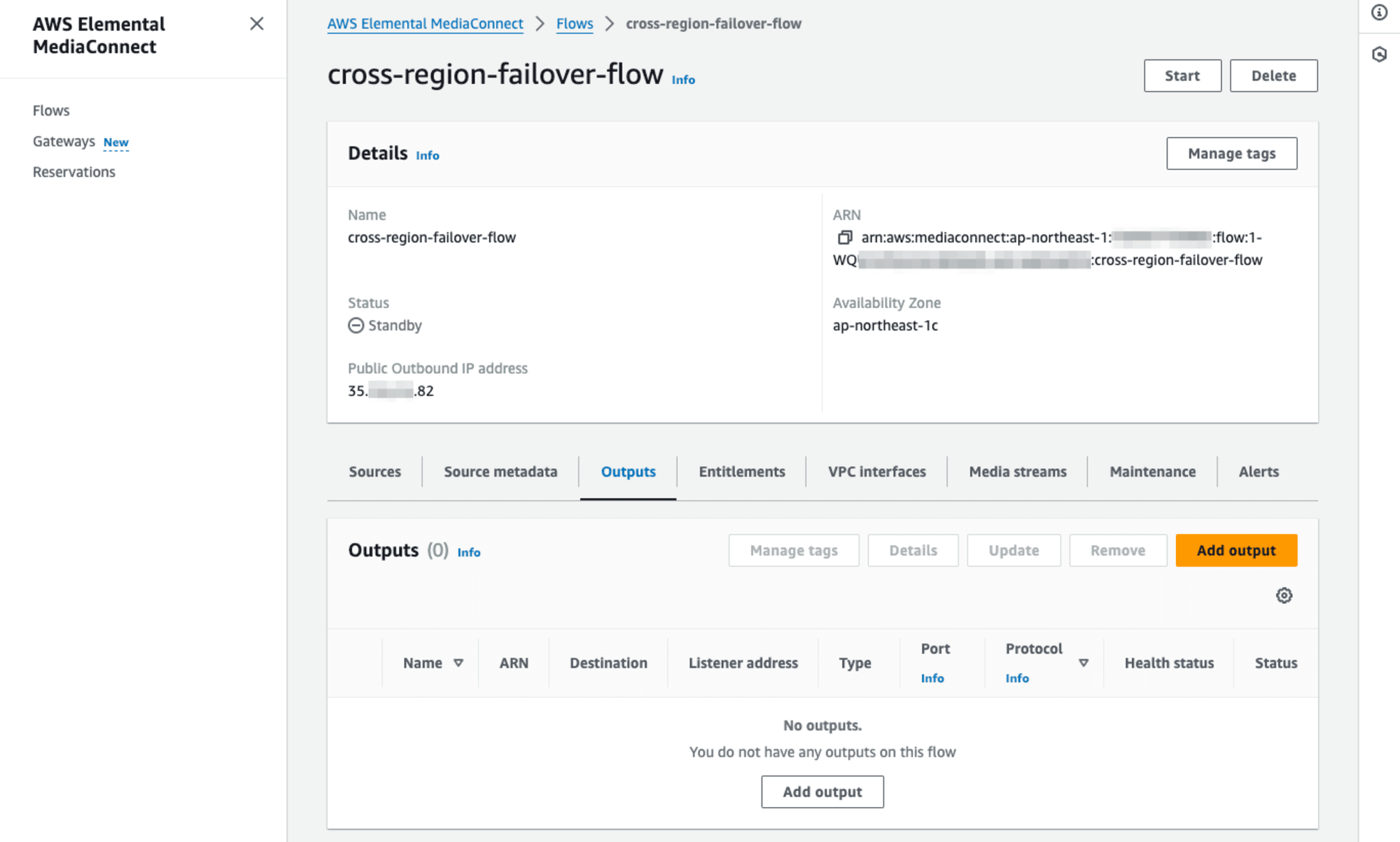
FlowとSourceが作成できたら、Outputsの項目から[Add output]ボタンでOutputを追加します。

Outputは2つ追加します。1つはTokyoリージョンのMediaLive Input用、もう1つはOsakaリージョンのMediaLive Input用ですね。
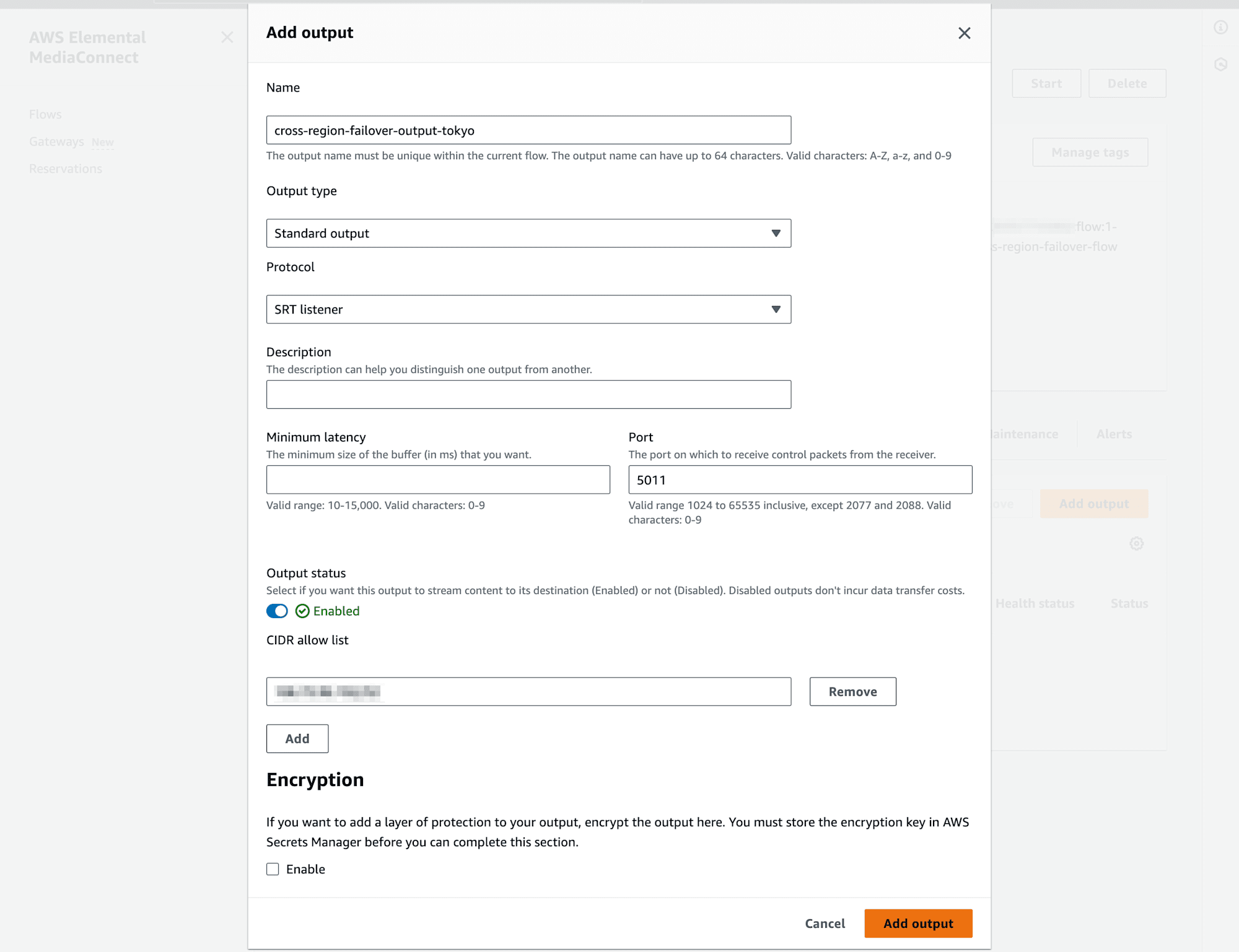
TokyoリージョンのMediaLive Input用、わかりやすいようにNameの末尾を-tokyoとしました。Output typeはStandard outputとして、ProtocolはSRT listenerを選択します。(MediaLiveがSRT caller Inputとなるので、MediaConnect側がSRT listenerです。)Portは5011としました。
CIDR allow listについて、検証したところMediaLiveのPull型InputではChannelのEgress用IPアドレスでSourceにアクセスするようでした。(MediaLiveのPull型Inputでアクセス元はどこになるのかをHLS Input typeで確認してみた | DevelopersIO)今回はこの検証結果をもとにして、MediaLiveのEgress用IPアドレスを設定することにします。(ただしUser Guideなどドキュメントに記載がない事項ではあります。暗号化の設定など利用用途に合わせて適切にOutputに対する保護を実施しましょう。)現段階ではMediaLiveのIPアドレスについては確定していないので、いったん仮で何かしらのIPアドレスを指定しておきます。MediaLiveリソース作成後、Egress用IPアドレスに変更します。

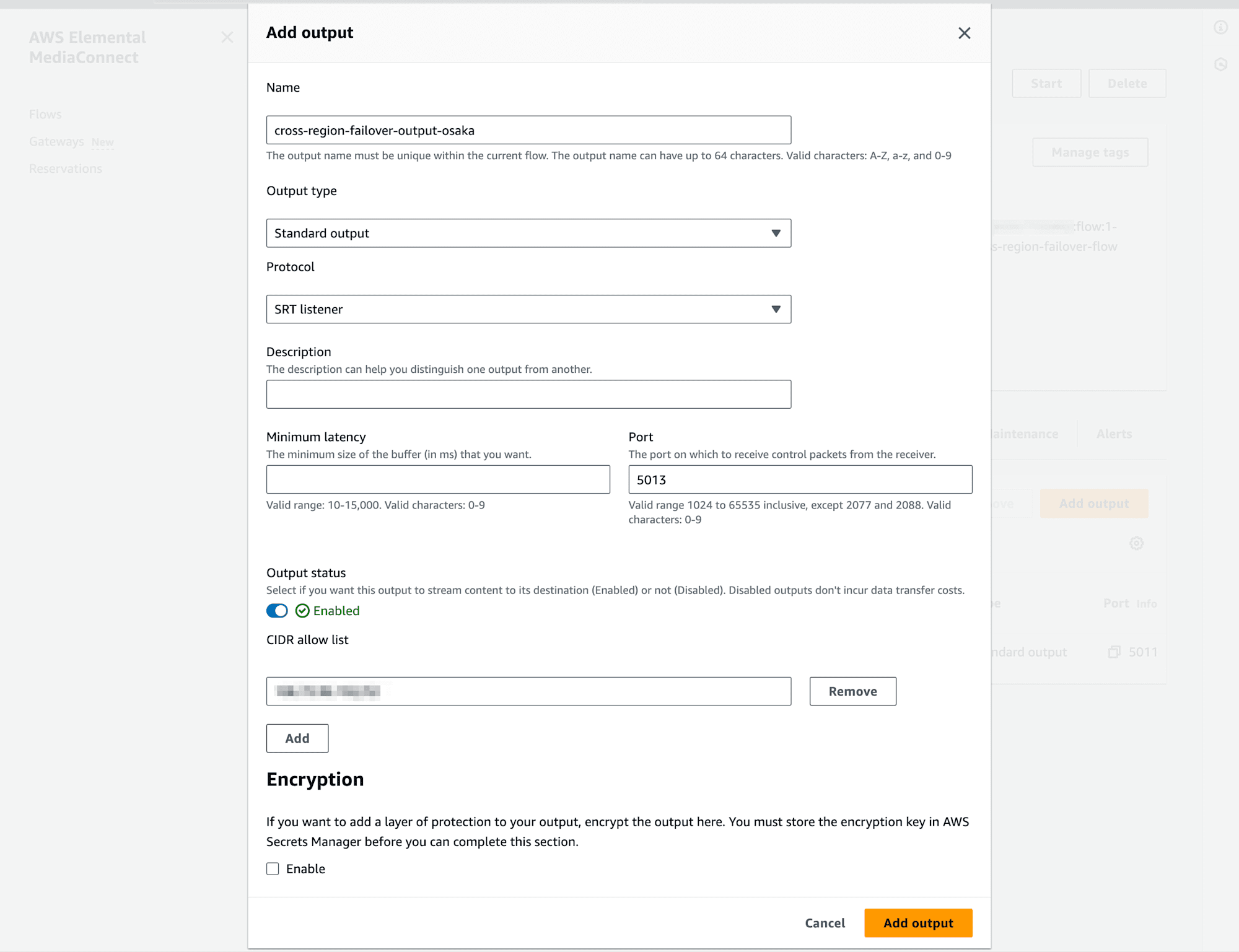
同様にOsakaリージョン用のMediaLive Input用も作成します。設定はTokyo用と基本的に同じですが、Nameの末尾を-osakaにし、Portを5013としています。

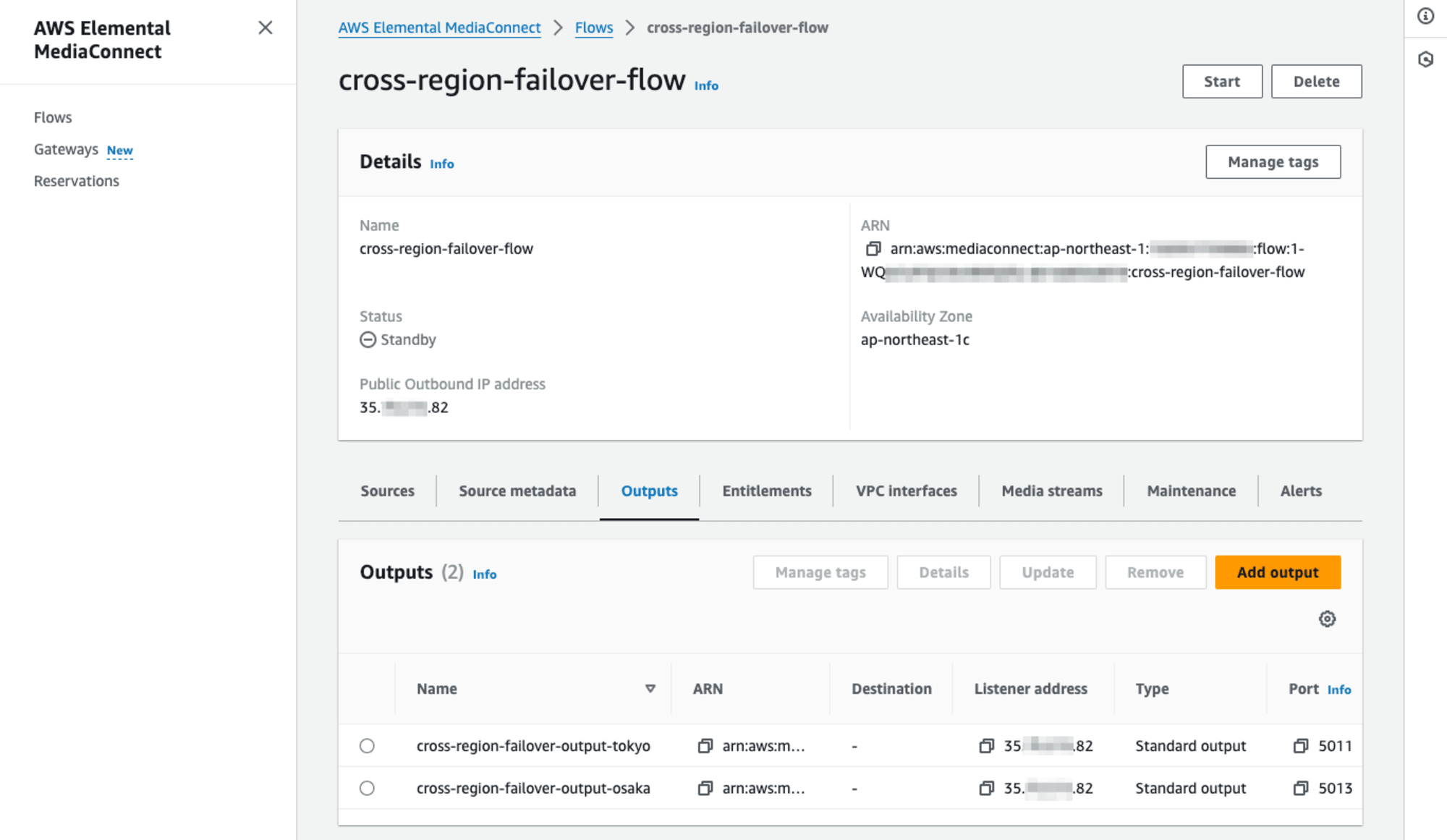
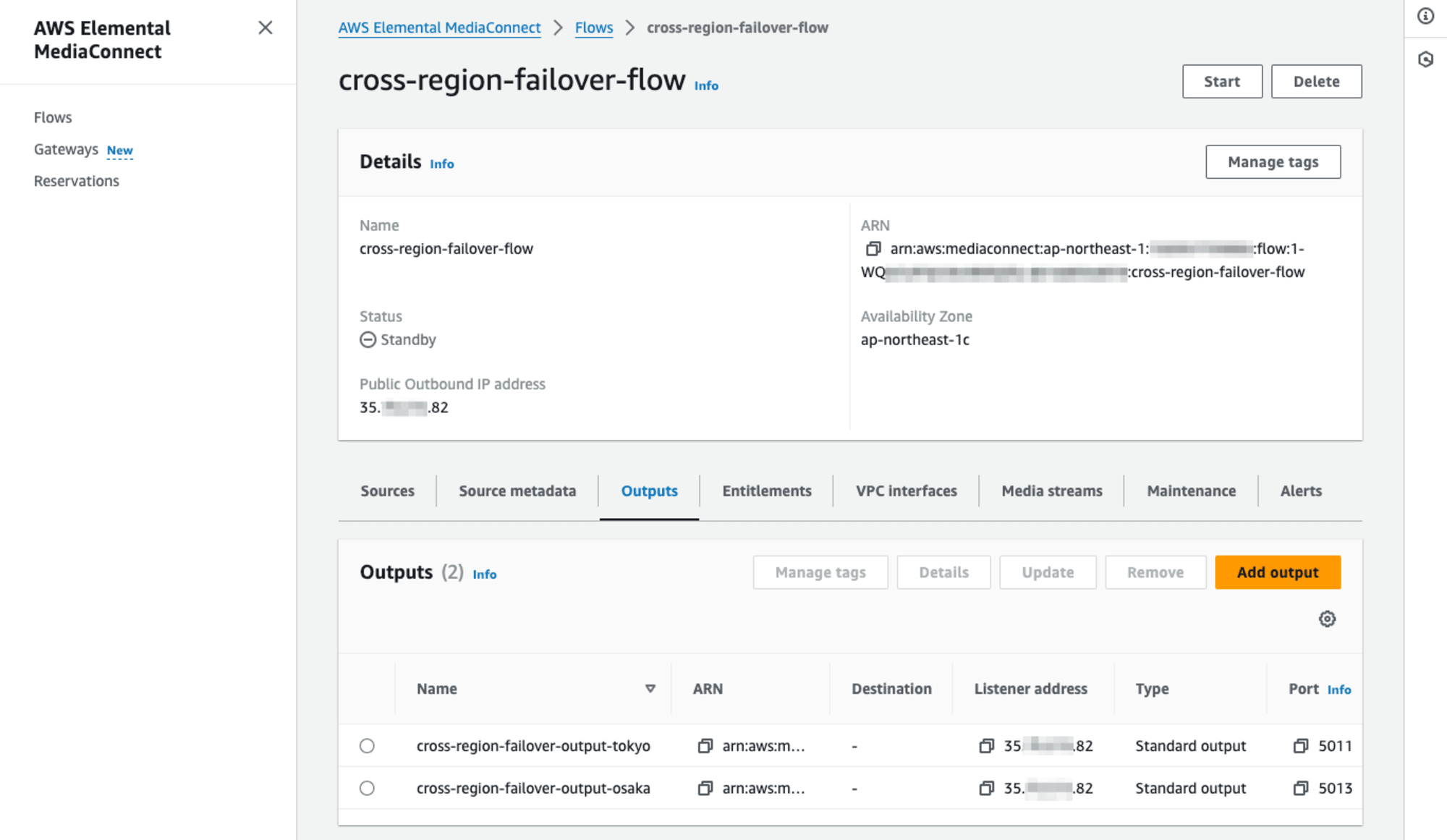
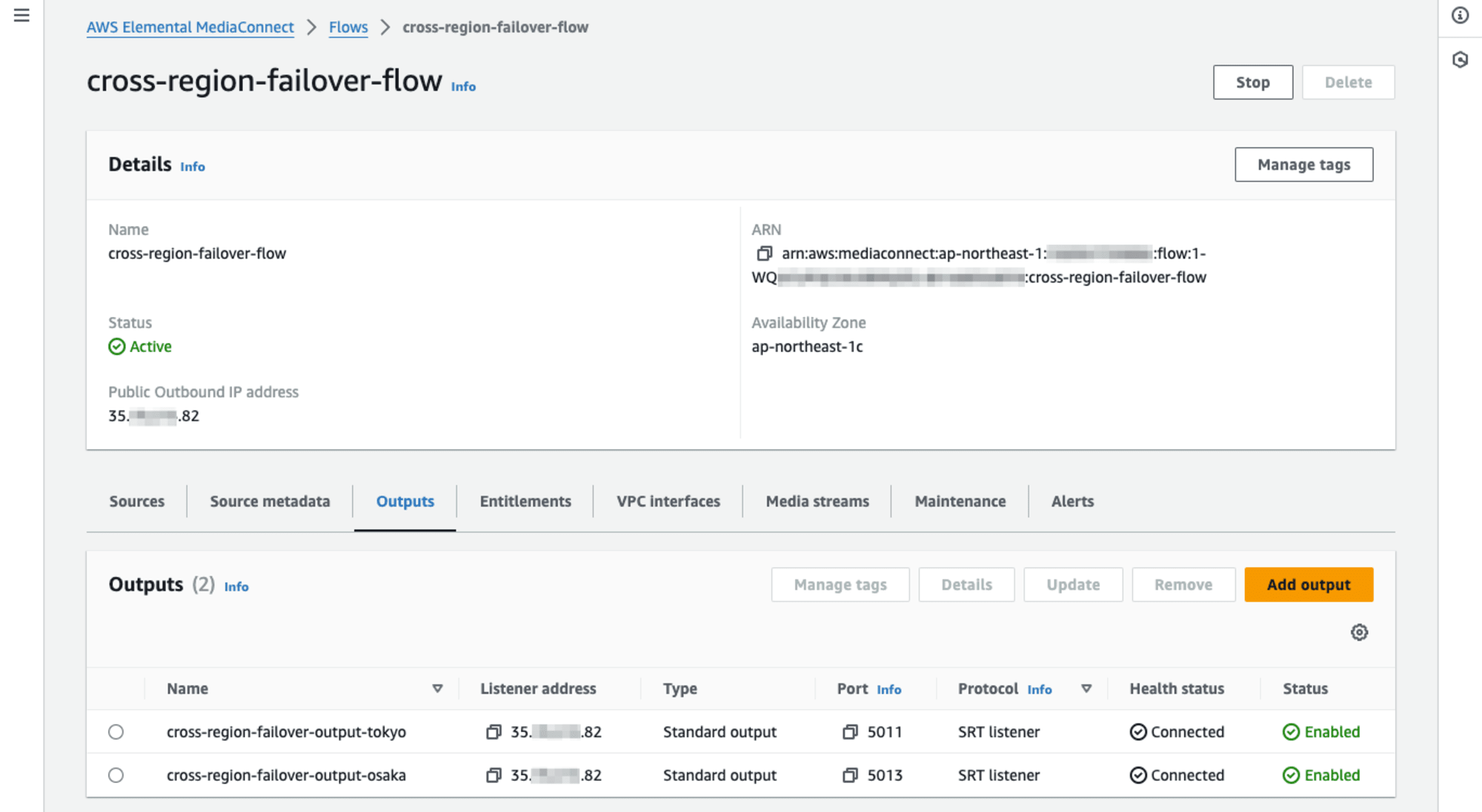
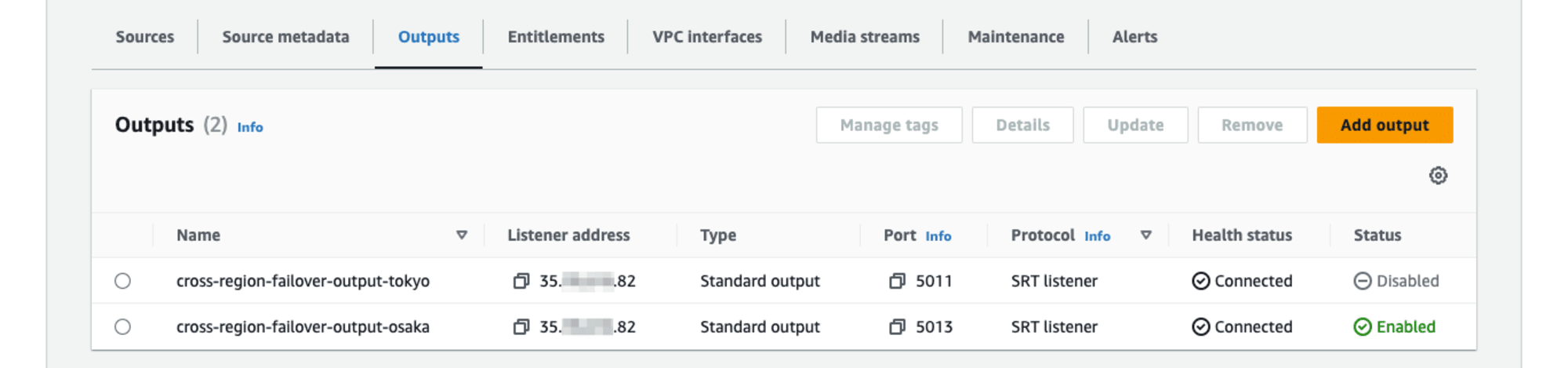
2つのOutputsが作成できました。以上でMediaConnectのリソース作成は完了です。

MediaPackageリソースの作成
続いてMediaPackageリソースの作成です。TokyoリージョンとOsakaリージョンの両方でリソースを作成しますが、 2つのリージョンのリソース名をすべて同じ名称にしておくのがポイント です。というのも、MediaPackage v2のOrigin Endpointでは各manifest definitionsのURLが以下の形式で表れされます。
https://[xxxxxx].egress.[yyyyyy].mediapackagev2.[region].amazonaws.com/out/v1/[channel group name]/[channel name]/[endpoint name]/[manifest name].[file extension]
リソース名がURLの一部になるわけですね。Cross-region failoverはCloudFrontのOrigin failover機能を用いて実現されます。ホスト名の部分([xxxxxx].egress.[yyyyyy].mediapackagev2.[region].amazonaws.com)はCloudFrontのドメイン名に置き換えられるので、2つのリージョンで異なるもので問題ありません。(そして2つのリージョンで同一のものにすることはできない認識です。)しかしパスの部分は同一にしておかないと、CloudFrontのOrigin failover利用時に問題が生じてしまいます。それぞれのリージョンのMediaPackage Origin Endpointのmanifest definitions URLのパス部分を同一にするために、リソースの名称を同じものにしておきましょう。
またOrigin Endpointで指定可能になった Force endpoint error configurationの設定もポイント です。メインとなるリージョン(今回であればTokyoリージョン)についてはStale manifest、Incomplete manifest、Slate inputの3つの項目を有効にします。サブとなるリージョン(今回であればOsakaリージョン)ではいずれも有効にせず、デフォルトのすべて無効とします。(Build a resilient cross-region live streaming architecture on AWS | AWS for M&E Blog)
TokyoリージョンのMediaPackageリソースの作成
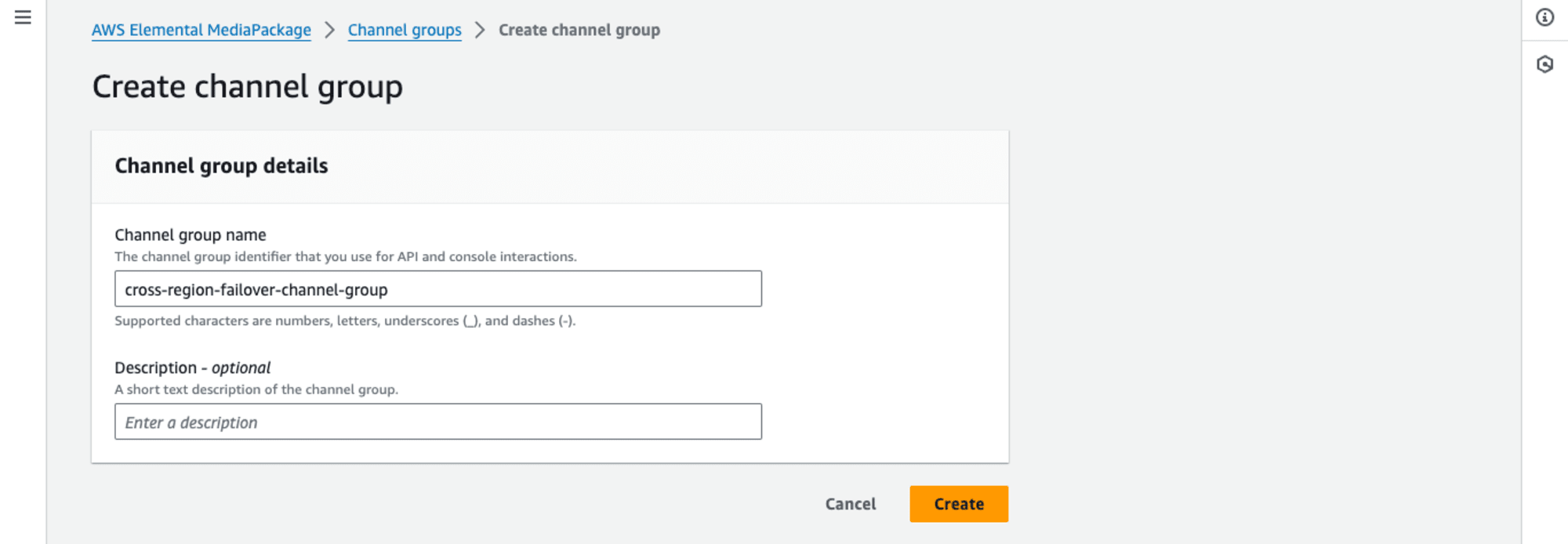
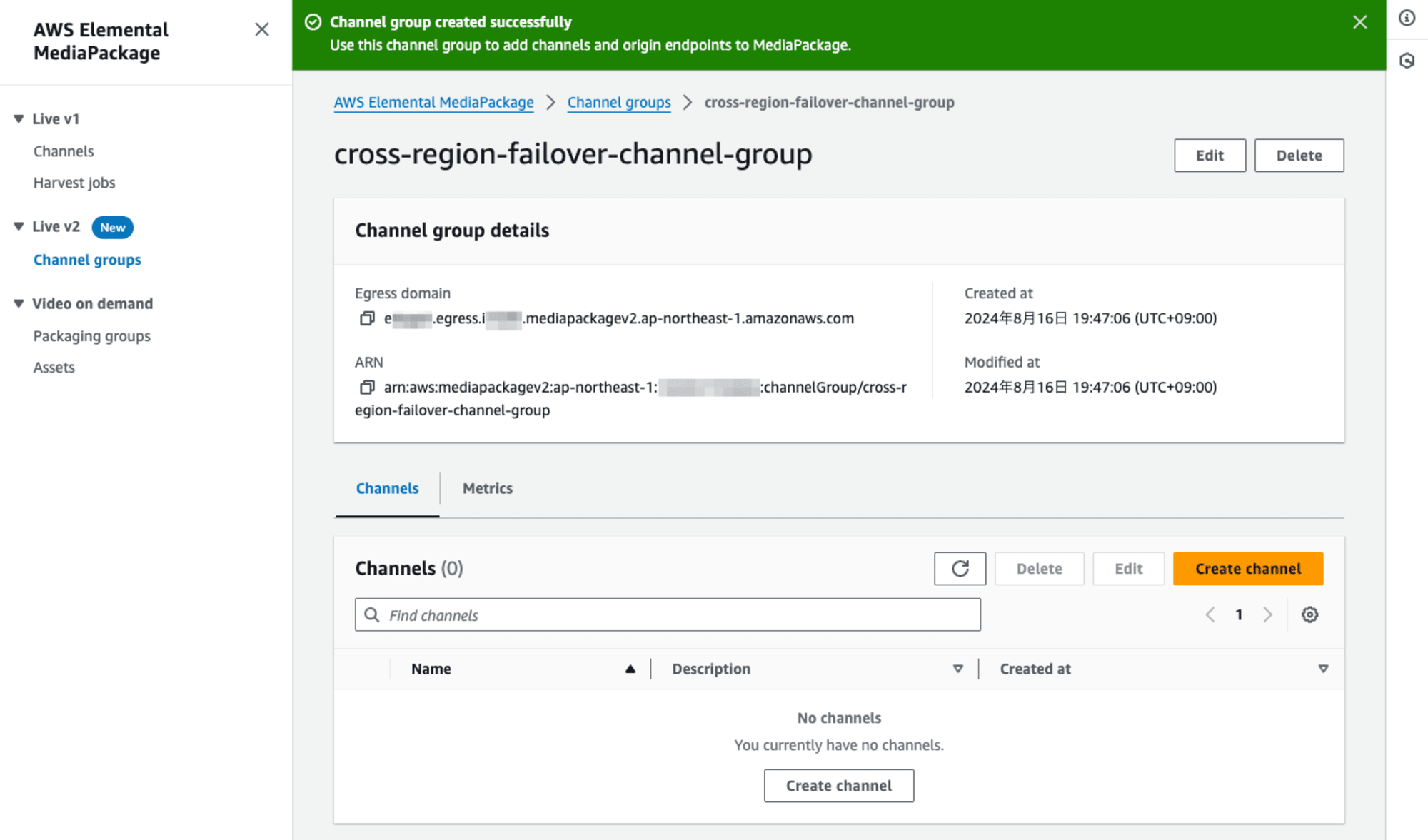
メインとなるTokyoリージョンでMediaPackageリソースを作成します。Live v2のChannel groups一覧画面から[Create channel group]ボタンで進みます。Channel group nameを適切に設定して[Create]ボタンでChanne groupリソースを作成します。

Channel groupが作成できたら、[Create channel]ボタンでChannelを作成します。

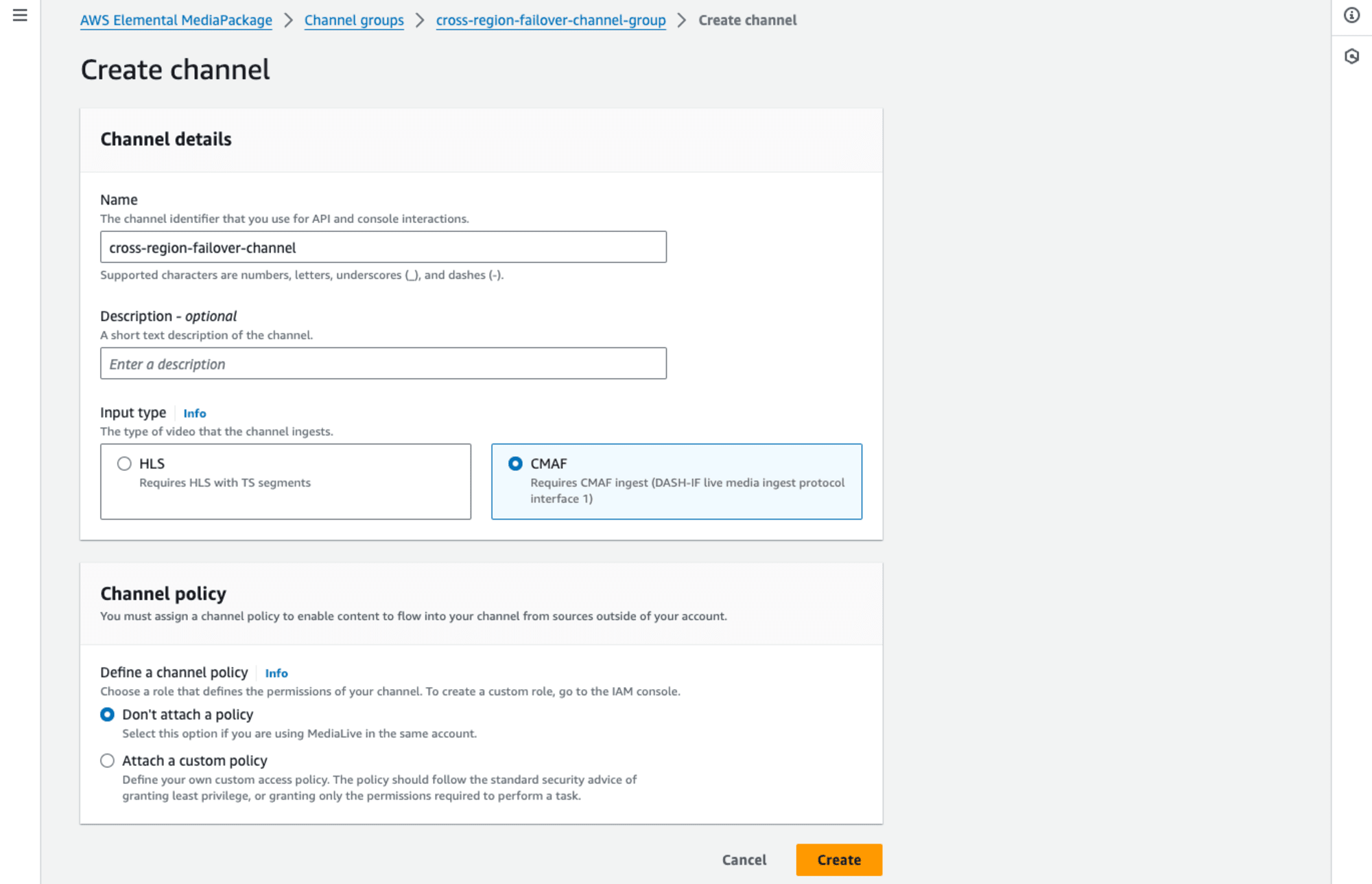
Channel Nameを適切に入力します。 Input typeではCMAFを選択します。 Channel policyはDon't attach a policyで進めました。

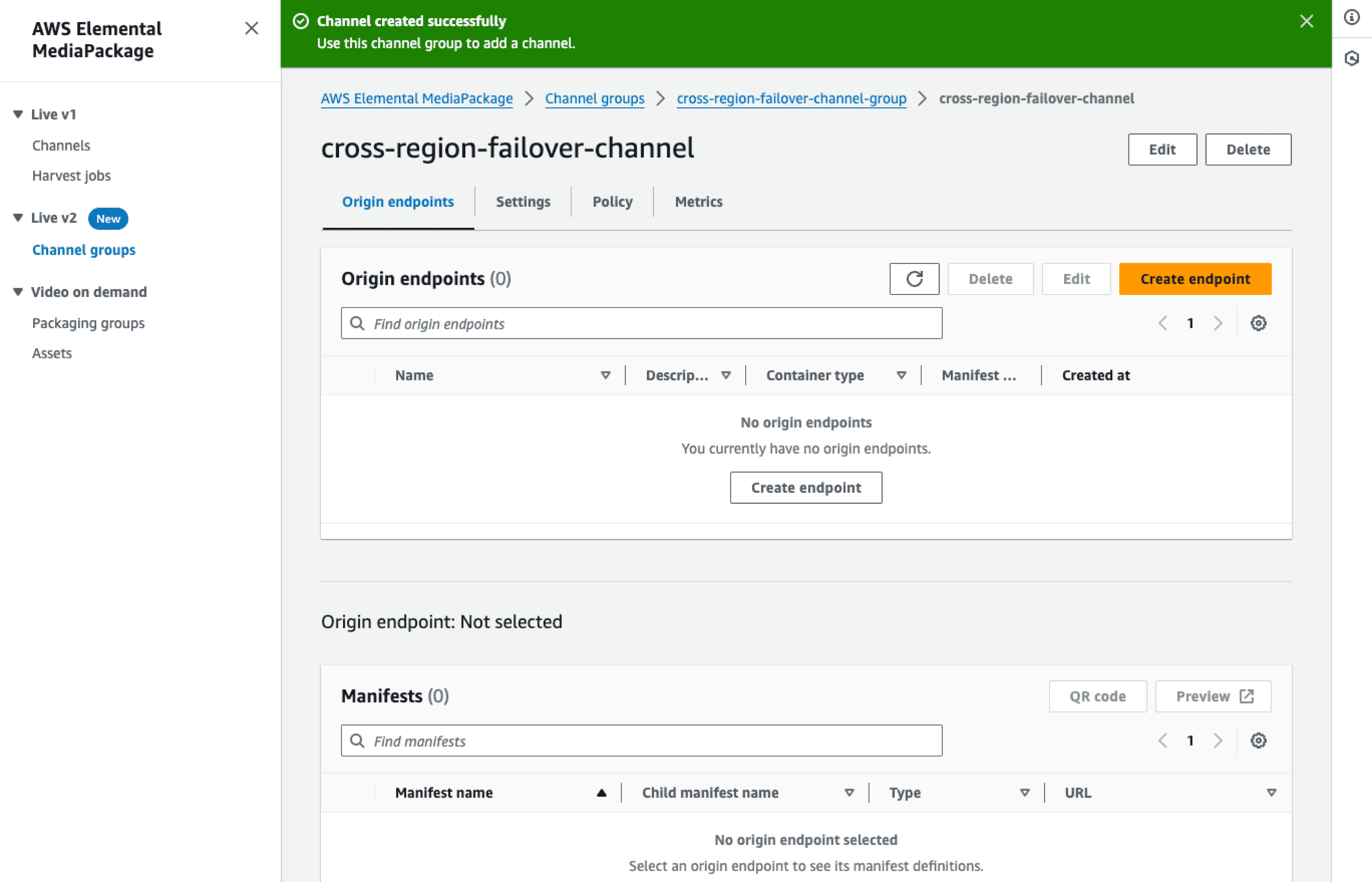
Channelリソースが作成できたら[Create endpoint]ボタンでOrigin endpointの作成です。

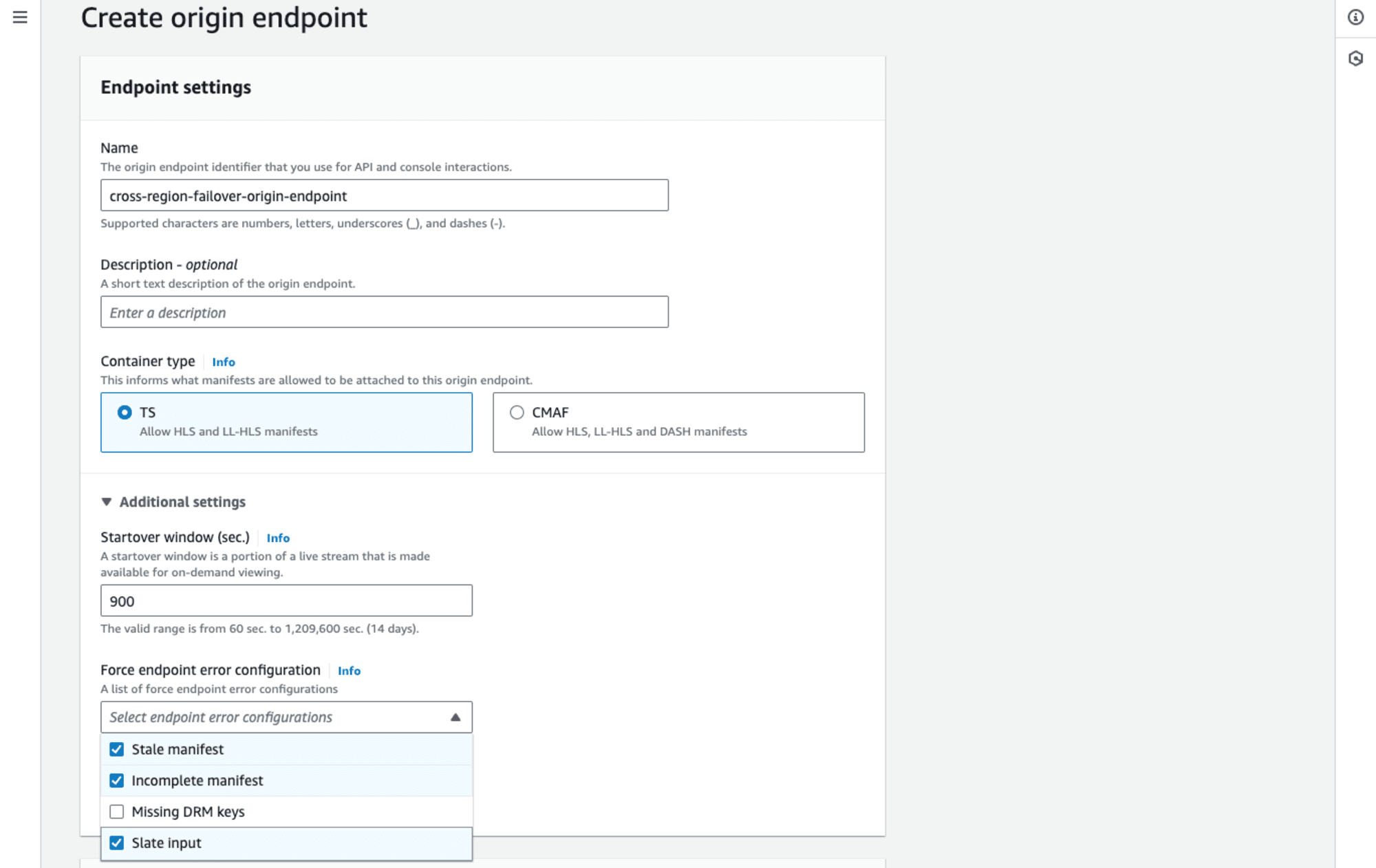
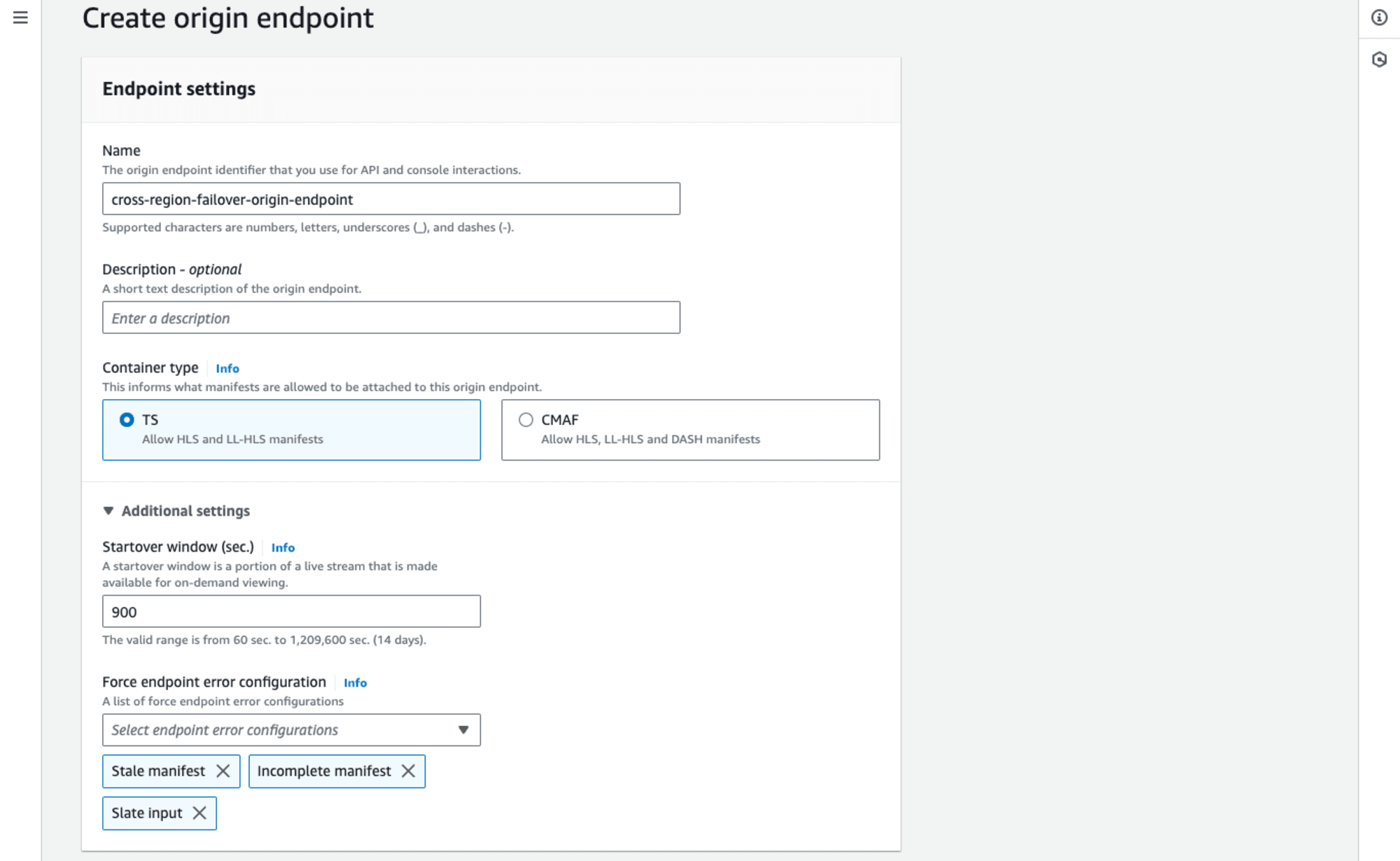
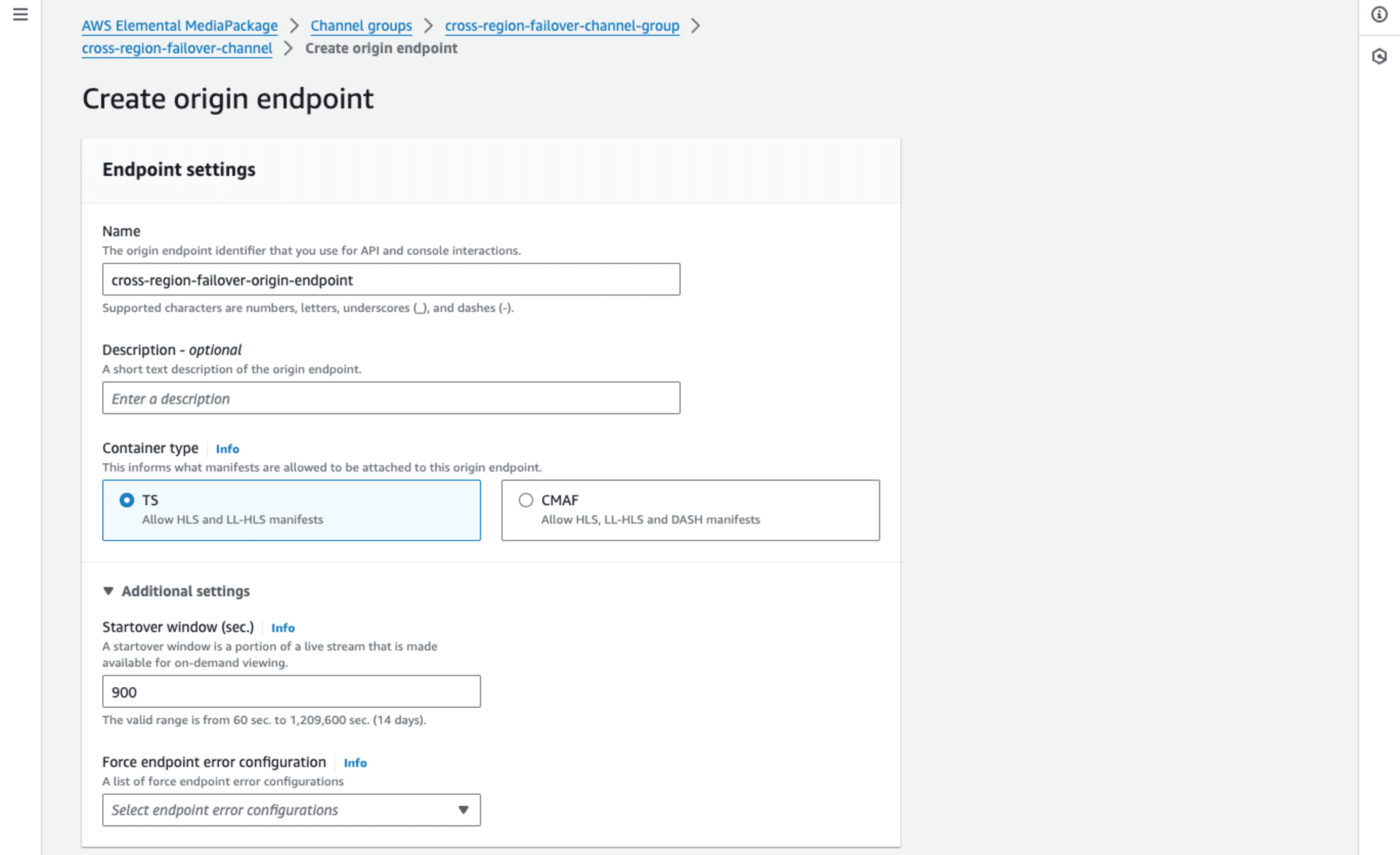
Origin Endpoint Nameを適切に入力します。Container typeについて今回はTSを選択しました。Additional settingsの項目を展開します。ここで現れる Force endpoint error configurationの項目もポイントです。 以下のようにStale manifest、Incomplete manifest、Slate inputの3つを有効にしました。

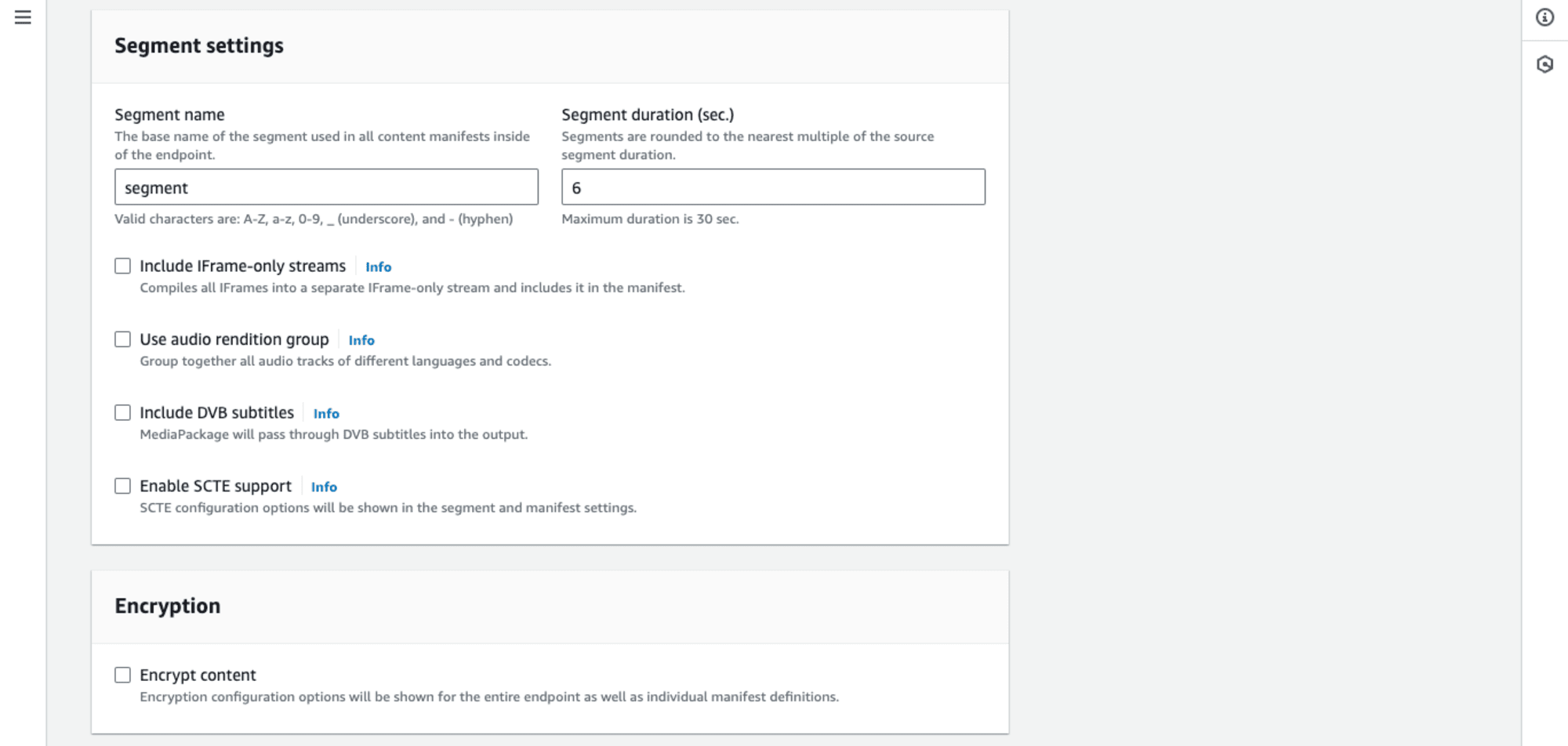
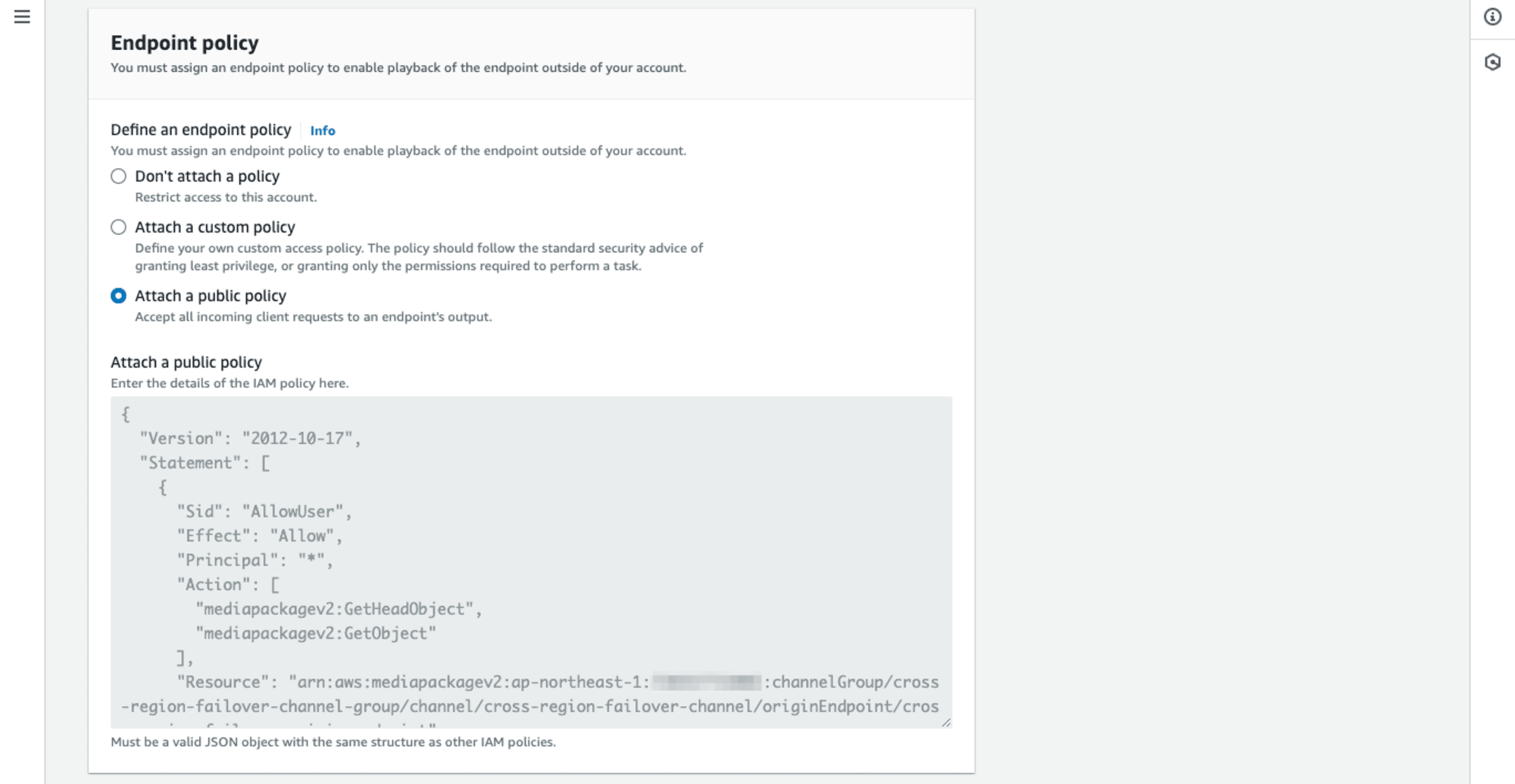
Segment settingsとEncryptionの項目はデフォルトのまま進めます。Endpoint policyはAttach a public policyを選択しました。MediaPackage v2とCloudFrontを連携させる場合、CloudFrontのOrigin Access Control (OAC)を用いてOrigin Endpointへのアクセスを指定したCloudFront Distributionのみに限定するのがベストプラクティスです。([UPDATE] Amazon CloudFrontのOACでAWS Elemental MediaPackage Originをサポートしました! | DevelopersIO)しかし今回は検証目的であること、またMediaPackage Origin Endpointへ直接アクセスして動作をしたかったことからAttach a public policyを選択しています。実際の利用用途にあわせて適切なPolicyを設定しましょう。
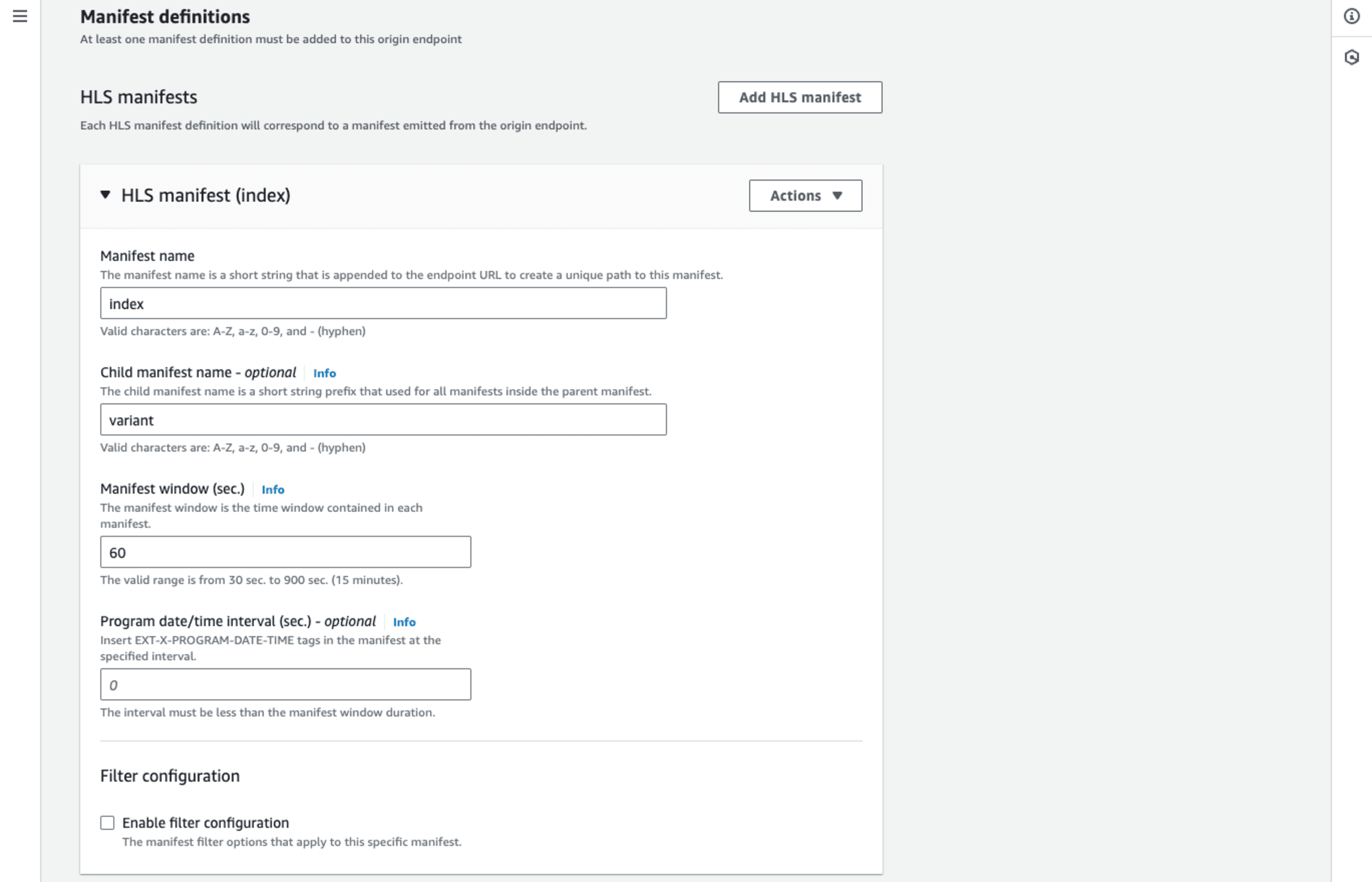
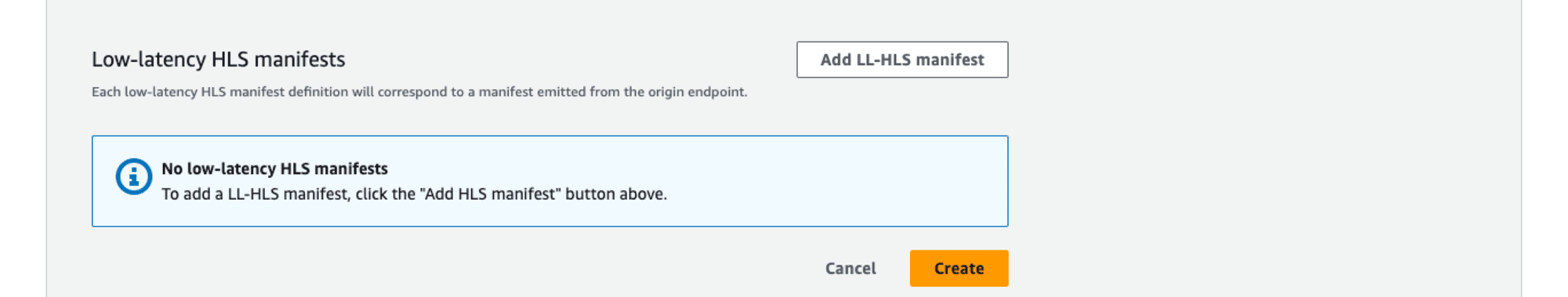
Manifest definitionsについて、今回はHLS manifestのみを作成。ここでもManifest nameとChild manifest nameを適切に(=2つのリージョンで同一となるように)設定します。その他の項目はデフォルトのままとしました。[Create]ボタンでOrigin Endpointリソースを作成します。





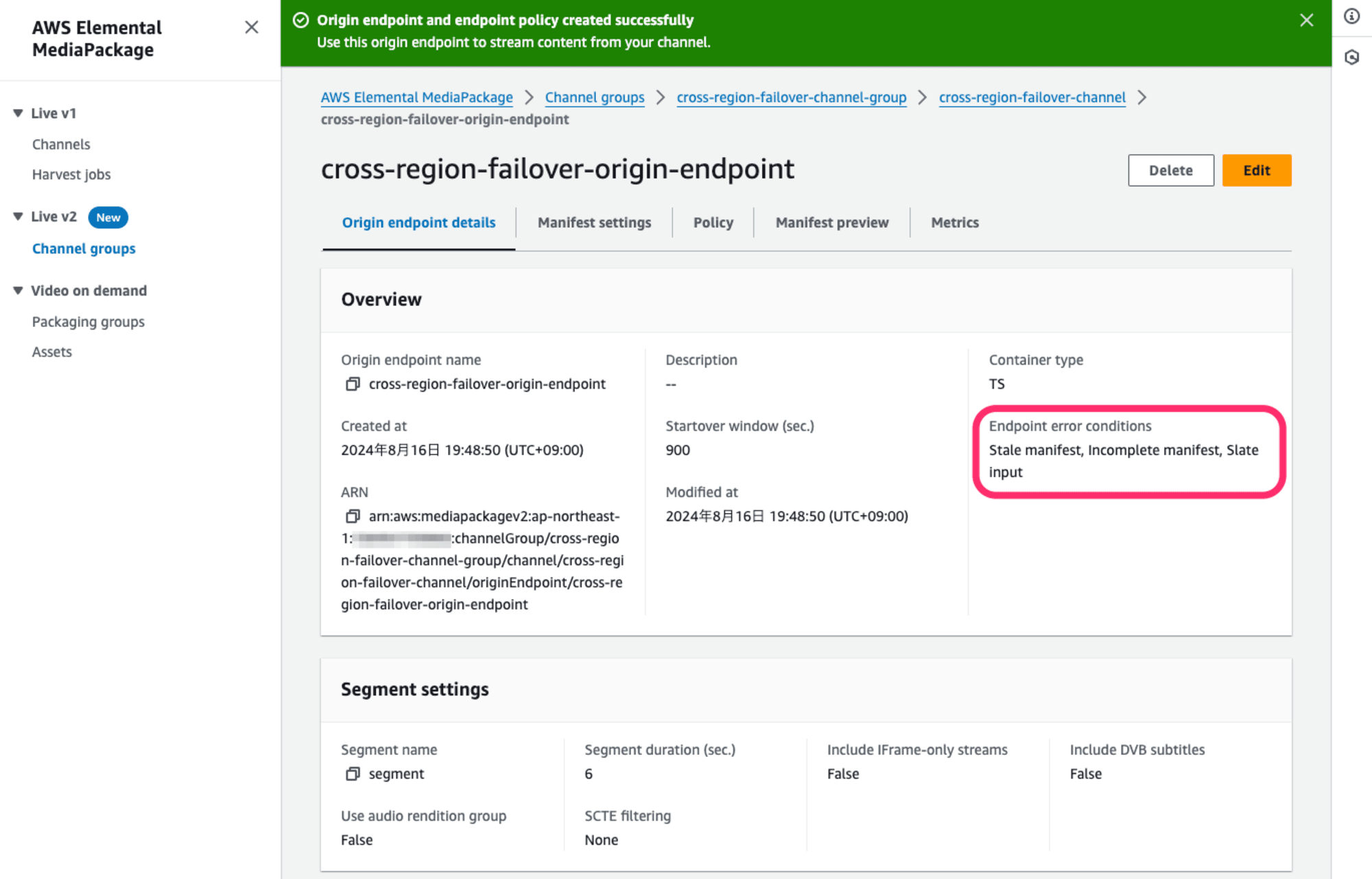
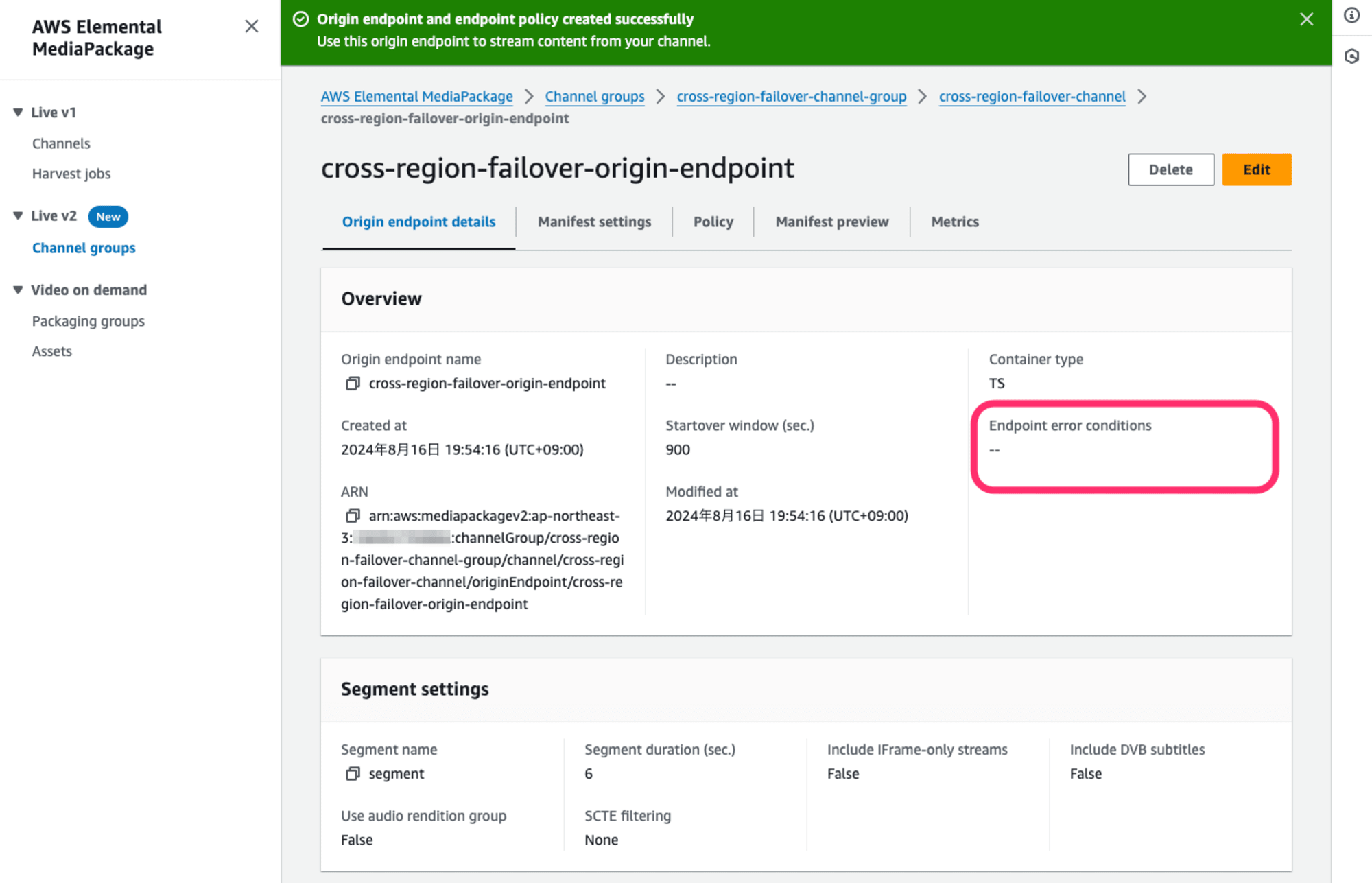
TokyoリージョンでMediaPackageのChannel Group、Channel、そしてOrigin Endpointまで作成できました。改めて今回のポイントの1つEndpoint error conditionsの項目でStale manifest、Incomplete manifest、Slate inputの3つが設定されていることを確認しておきましょう。

OsakaリージョンのMediaPackageリソースの作成
続いてサブとして使用するOsakaリージョンのMediaPackageリソースを作成します。Channel GroupならびにChannelについてはTokyoリージョンでの作成方法と同一です。詳細な手順は省略しますが、各リソースについてその名称がTokyoリージョンのリソースと同一になるように作成していきます。
Origin Endpointの作成についても、基本的にTokyoリージョンの作成方法と同じです。1点、 メインであるTokyoリージョンと異なる設定をする必要があるのがForce endpoint error configurationの項目です。 TokyoリージョンではStale manifest、Incomplete manifest、Slate inputの3つを有効にしました。サブであるOsakaリージョンでは いずれの項目も有効にせず、すべて無効で設定をおこないます。

Origin Endponitのその他の項目はメインのTokyoリージョンの設定と同一です。Origin Endpointまで作成したあと、Endpoint error conditionsの項目が無効になっている(何も設定されていない)状態であることを確認しておきましょう。

MediaLiveに設定するIngest endpointの確認
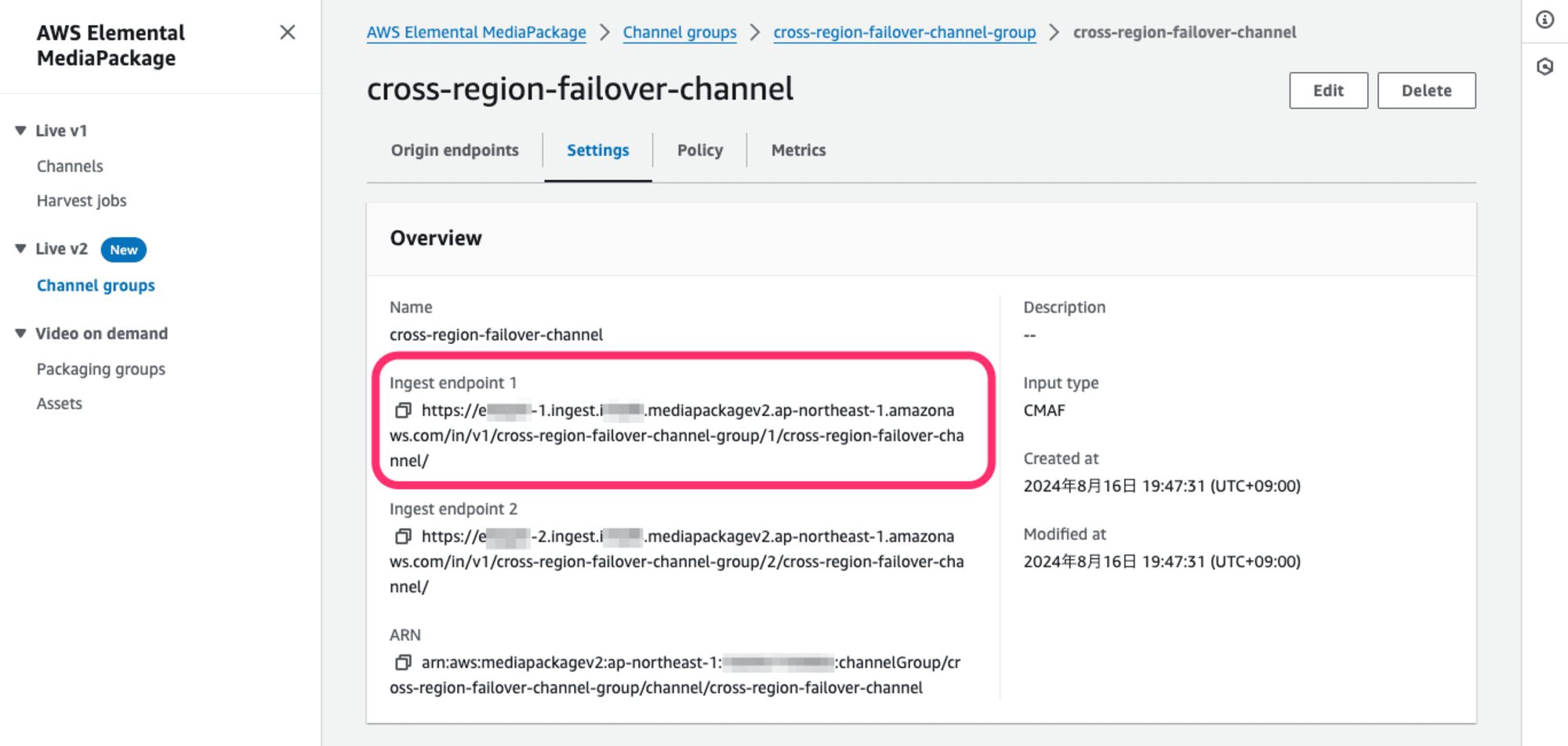
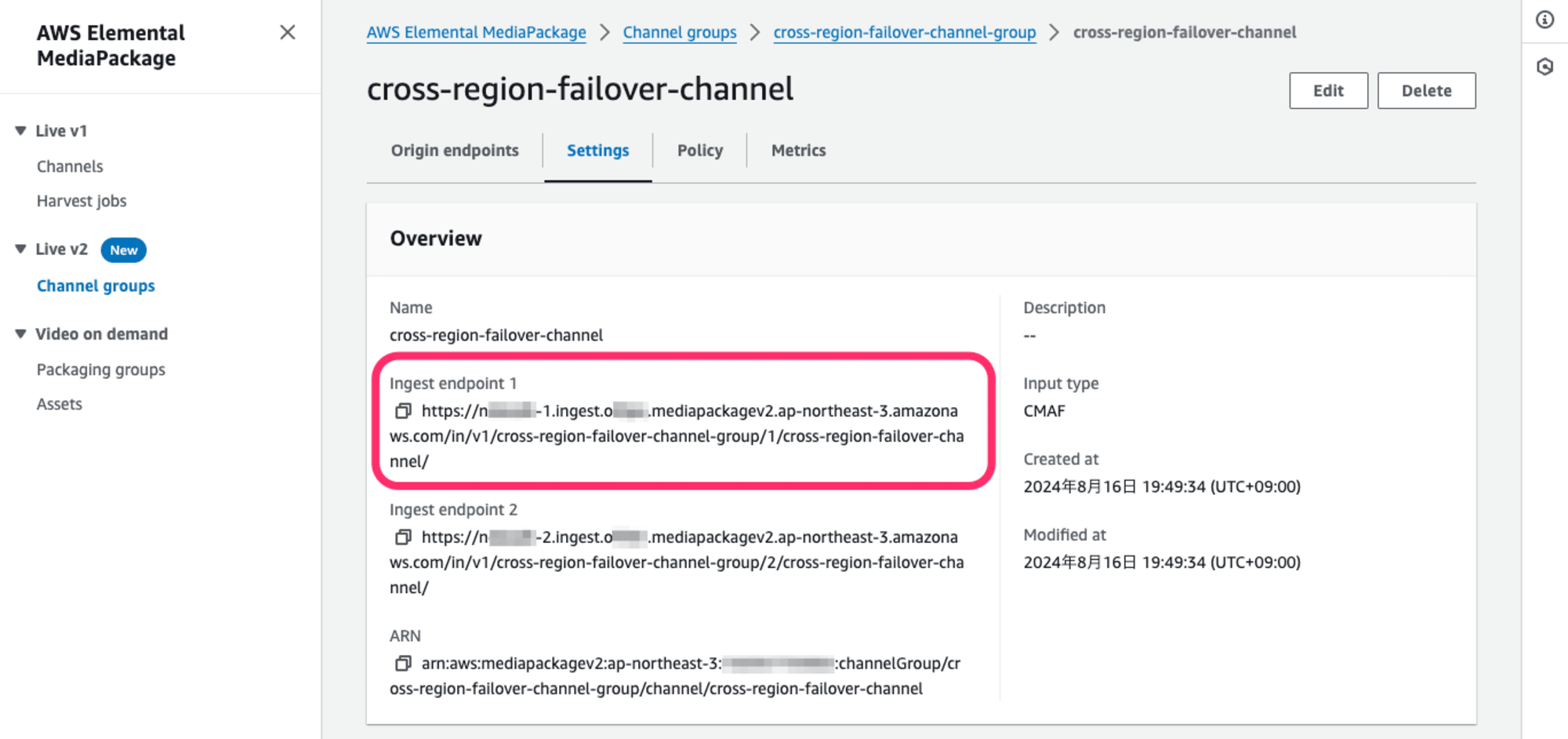
TokyoリージョンならびにOsakaリージョンでMediaPackageのリソースが作成できました。MediaPackageリソース作成の最後に、MediaLiveに設定するIngest endpoint URLの確認をしておきましょう。
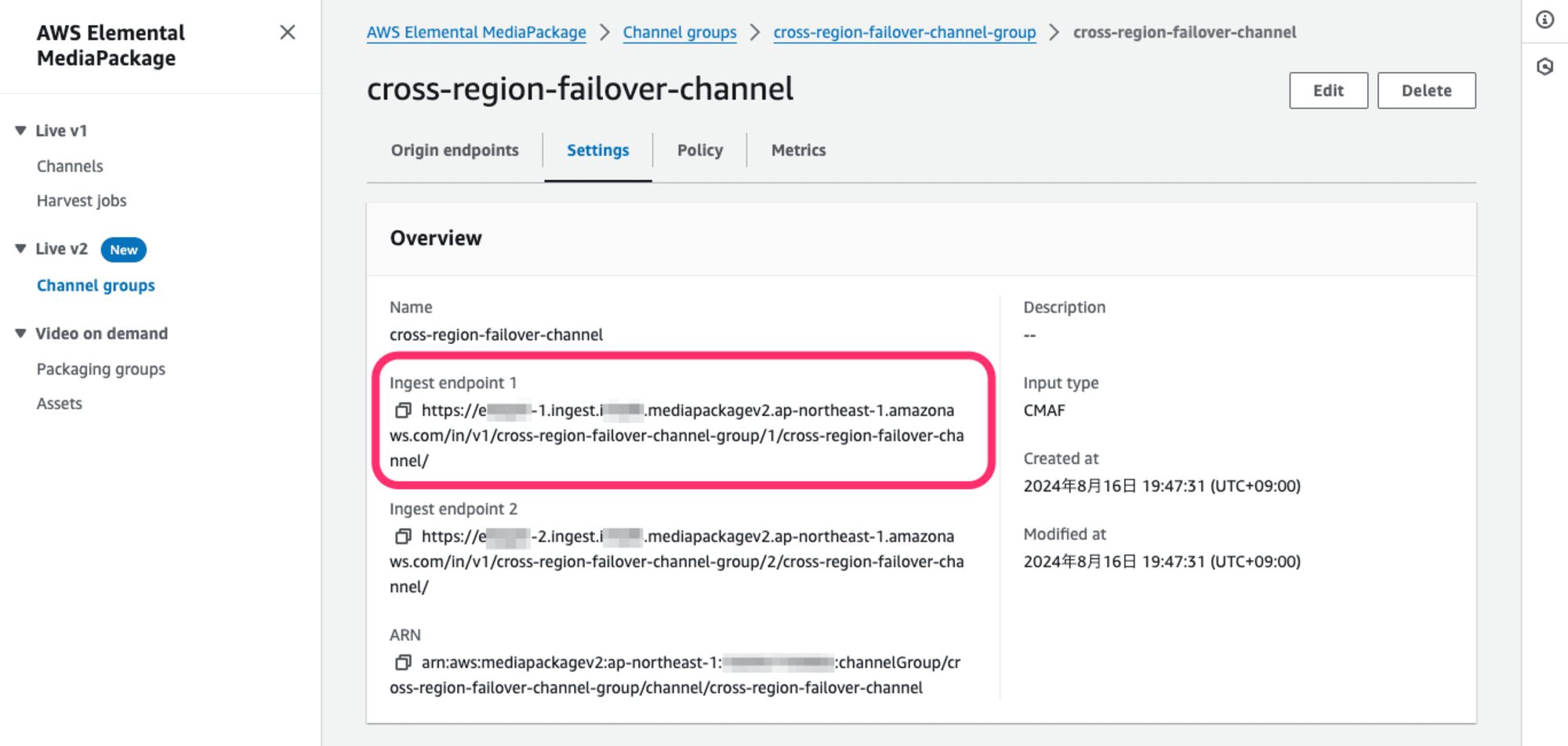
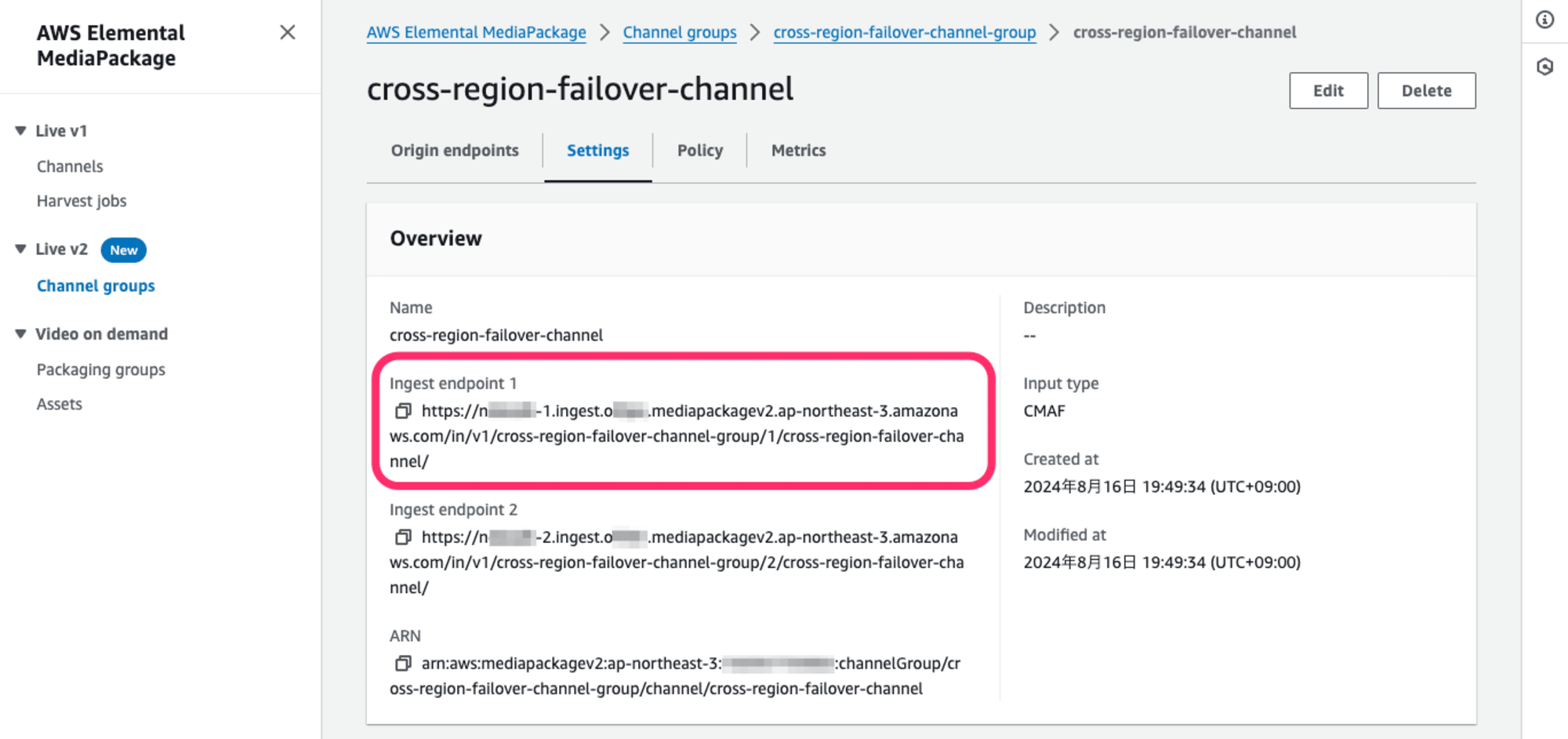
それぞれのリージョンでChannelの詳細ページに進み、Settingsの項目を開きます。Overviewの Ingest endpoint 1 がMediaLiveに設定するURLになりますね。Tokyoリージョン(ap-northeast-1)とOsakaリージョン(ap-northeast-3)でリージョンコードのほか、ホスト名部分も異なっていることが確認できます。


MediaLiveリソースの作成
MediaPackageリソースの作成までできました。続いてはMediaLiveリソースを作成します。(なお、後述するCloudFrontリソースを先に作成してもかまいません。)
MediaLiveリソースについては、MediaPackageのようにTokyoリージョンとOsakaリージョンとでリソース名称を同一にすることは必須ではありません。今回はTokyoリージョンのリソース(Input/Channel)には末尾に-tokyo、Osakaリージョンのリソースには-osakaを付与することとしました。
MediaLiveのOutput gropuはCMAF Ingestを指定します。先日のブログエントリ(MediaLiveとMediaPackageをCMAF Ingestで連携させてみた! | DevelopersIO)で作成したCMAF Ingest Outputを利用するChannelからマネジメントコンソール経由でChannel Templateを作成し、そこからリソース固有の情報を取り除いた以下テンプレートファイルをChannelの作成に利用しました。
medialive-cmaf-ingest-channel-template.json
TokyoリージョンのMediaLiveリソースの作成
Inputリソースの作成
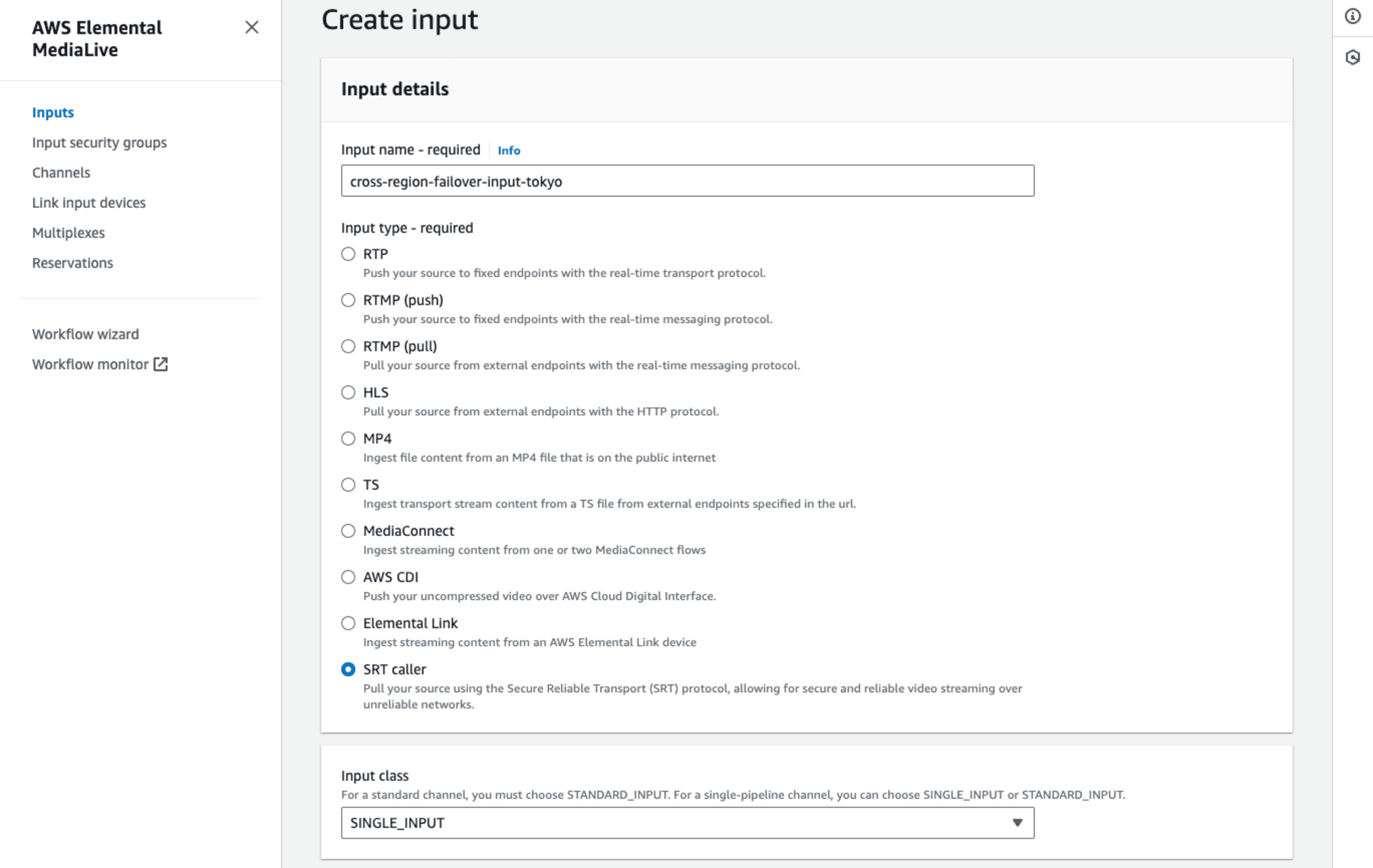
Inputリソースの作成です。Input nameを適切に設定、Input typeはSRT callerを選択、Input classはSINGLE_INPUTとしました。
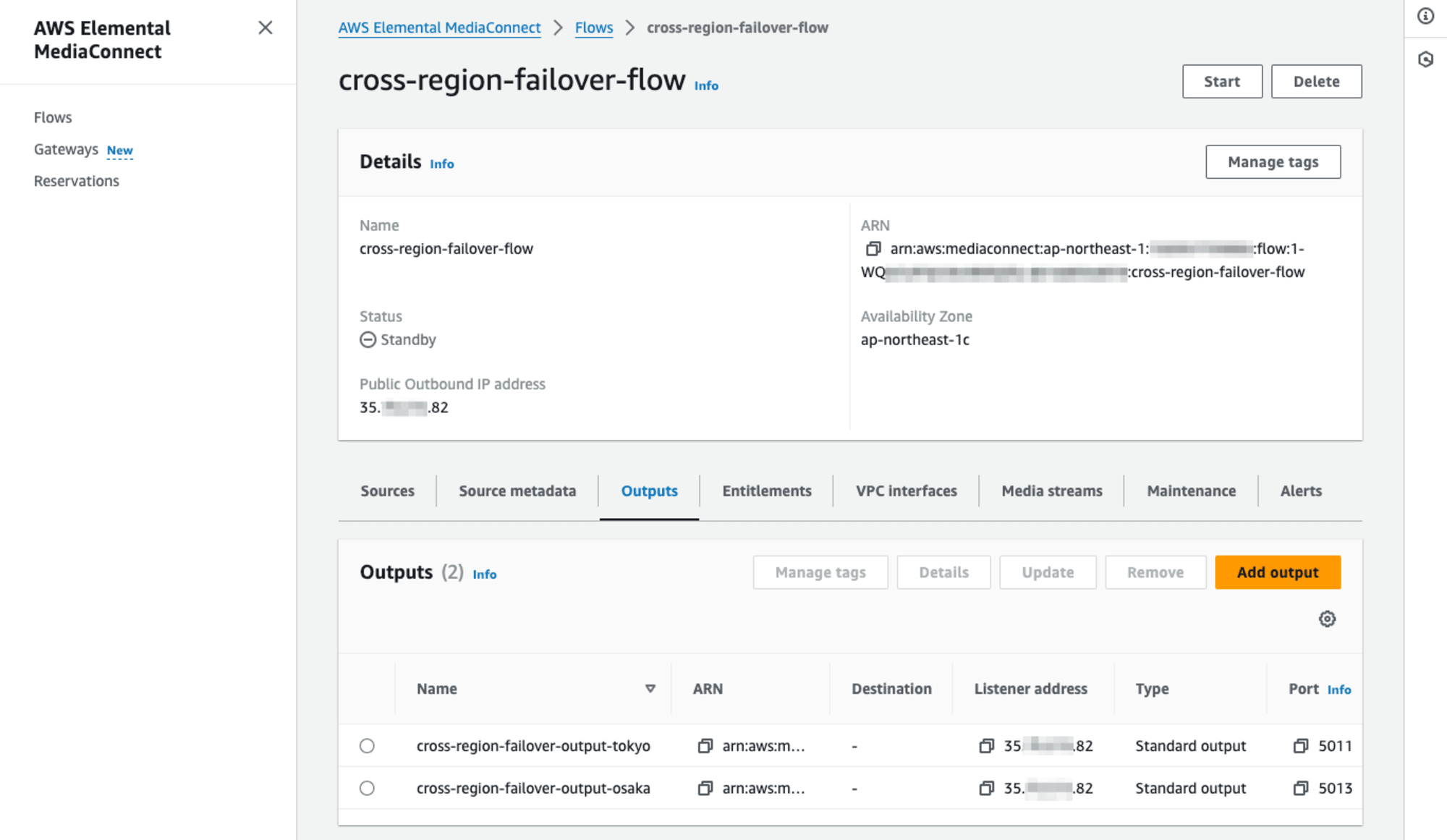
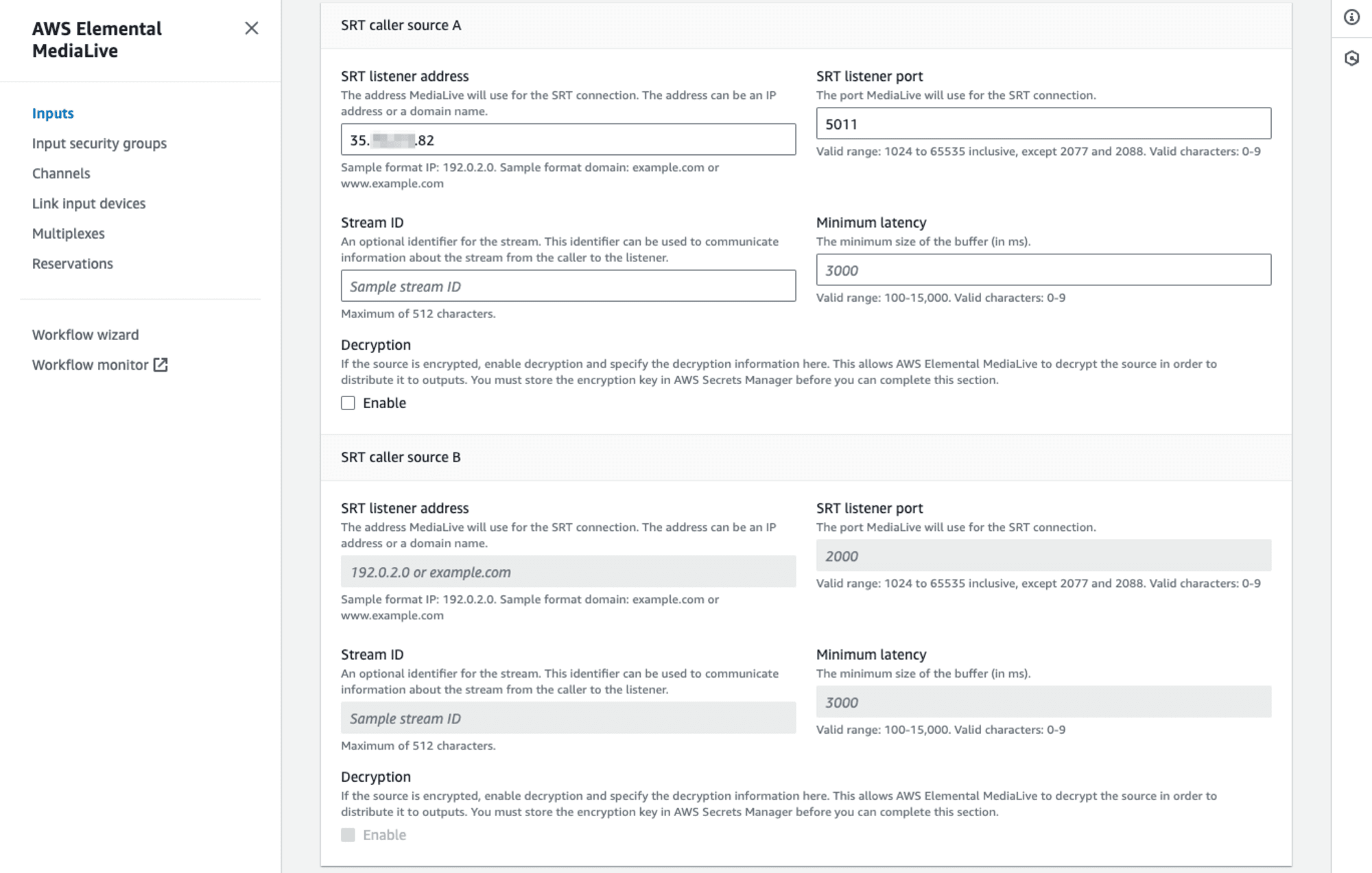
SRT caller sourceの設定では先ほど作成したMediaConnectのOutputを指定します。OutputのListener addressとPortを指定するかたちですね。MediaConnectマネジメントコンソールの該当箇所について再掲します。

以下がMediaLiveマネジメントコンソールの設定画面です。この設定で[Create input]します。


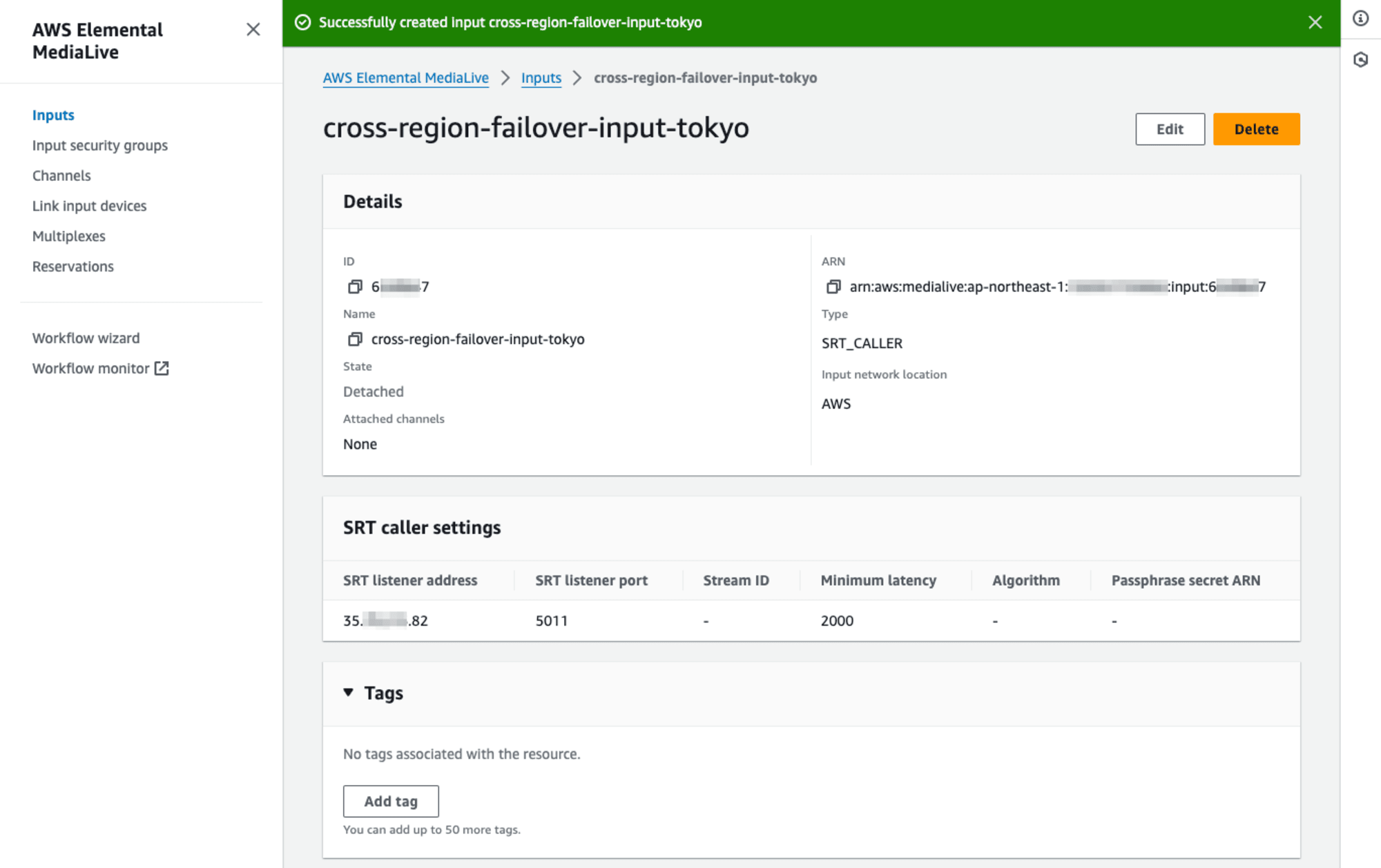
Inputが作成できました。

Channelリソースの作成
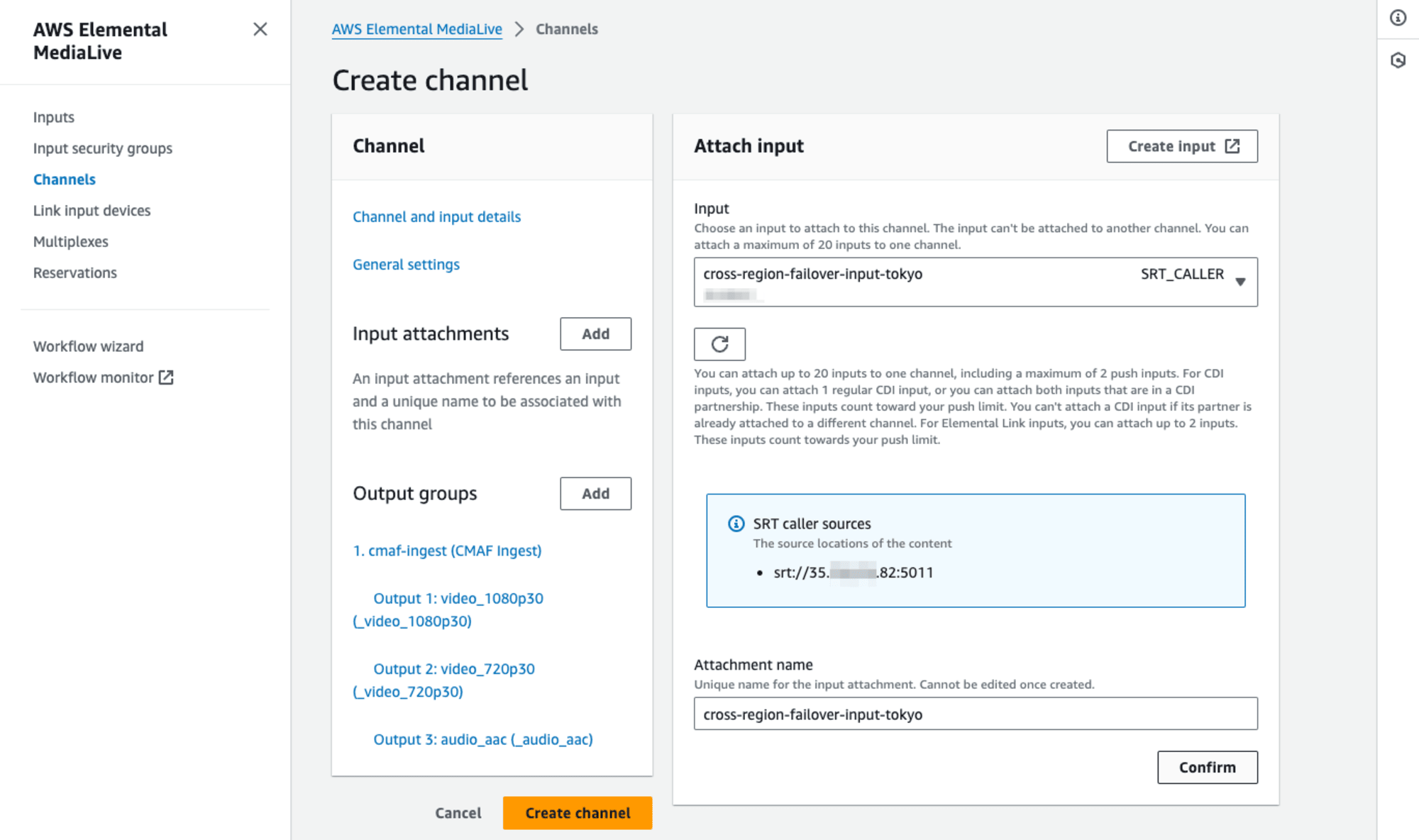
続いてChannelリソースの作成です。[Create channel]ボタンでChannel作成の画面に進み、まずは先ほど述べたCMAF Ingest output group用のChannel teamplate(medialive-cmaf-ingest-channel-template.json)を適用します。
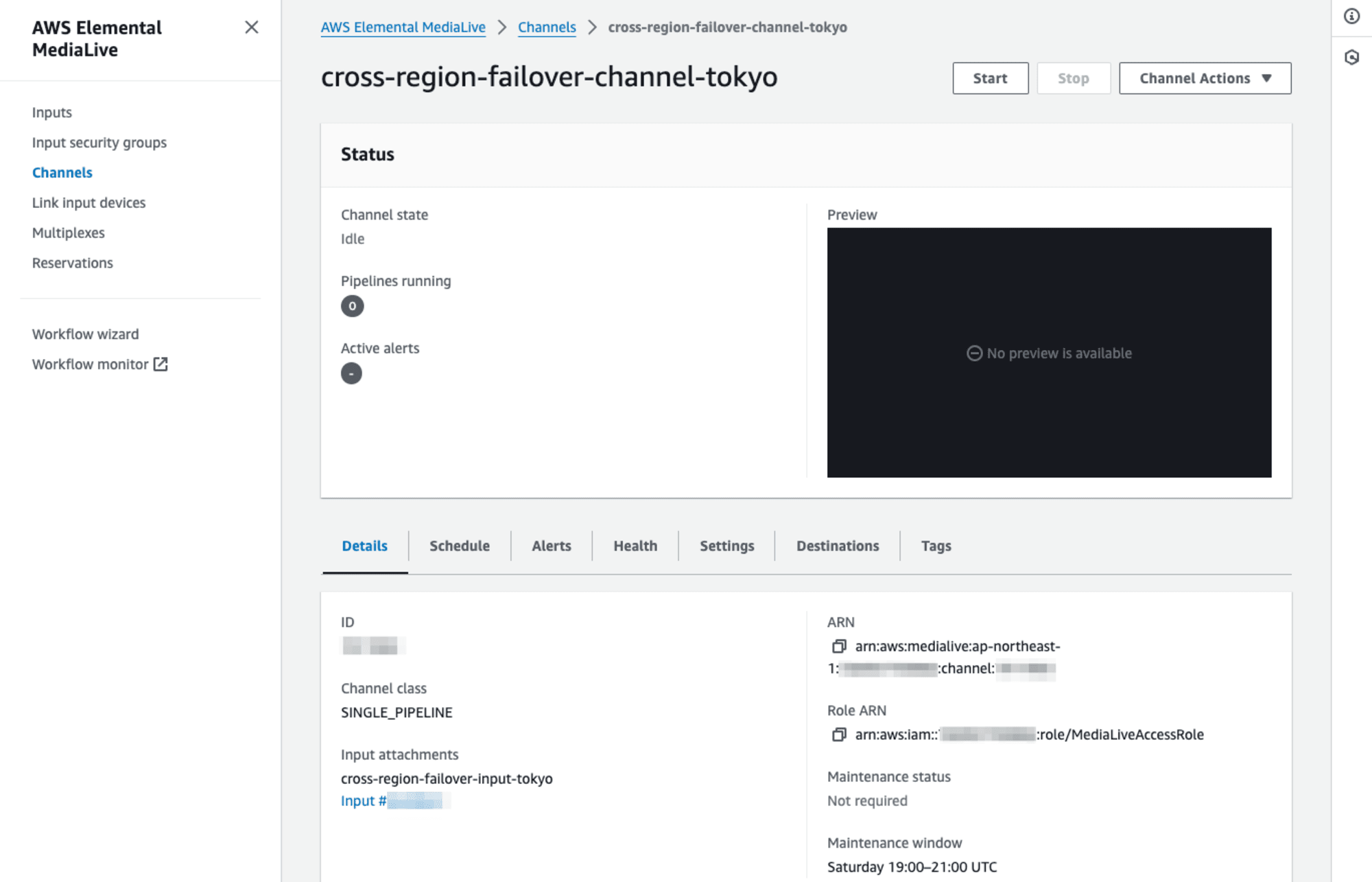
Channel nameとIAM roleを適切に設定、Channel classはSINGLE_PIPELINEとしました。また先ほど作成したInputリソースをInput attachmentsでChannelに設定します。

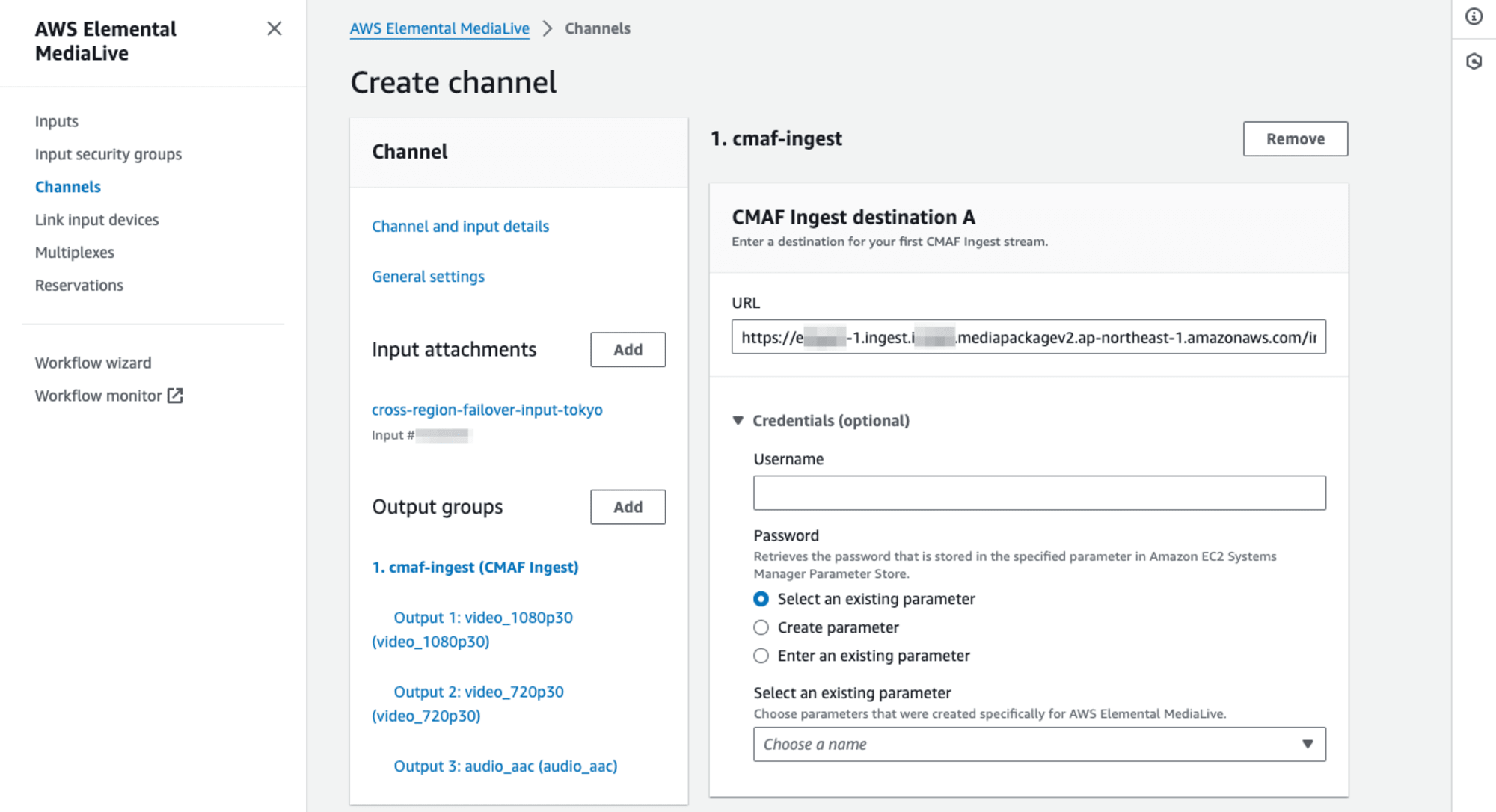
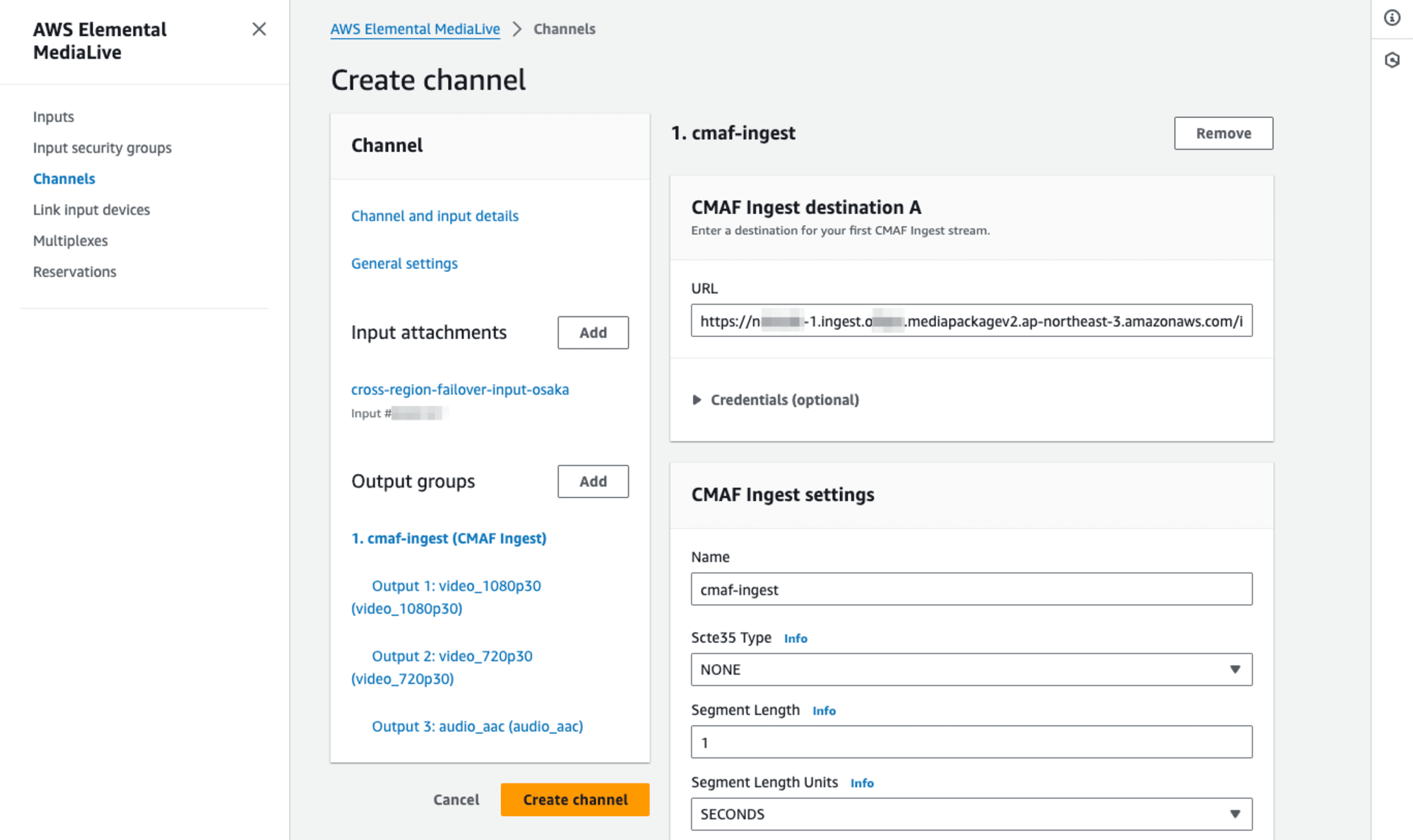
MediaLiveの出力先となるCMAF Ingest destination URLの指定です。ここではTokyoリージョンに作成したMediaPackageのChannelのIngest endpoint 1を指定します。MediaPackageマネジメントコンソールの該当箇所について再掲します。

Output groupsのCMAF Ingest、CMAF Ingest destination AのURLの箇所にIngest endpoint 1の値を入力します。Credentialsの項目はデフォルトの未設定のままとします。(指定する必要はありません。)

ここまではCMAF Ingestを使ったMediaLiveとMediaPackageのシンプルな連携での設定と同じです。(MediaLiveとMediaPackageをCMAF Ingestで連携させてみた! | DevelopersIO)続いて、Cross-region failoverのために必要な設定をしていきます。
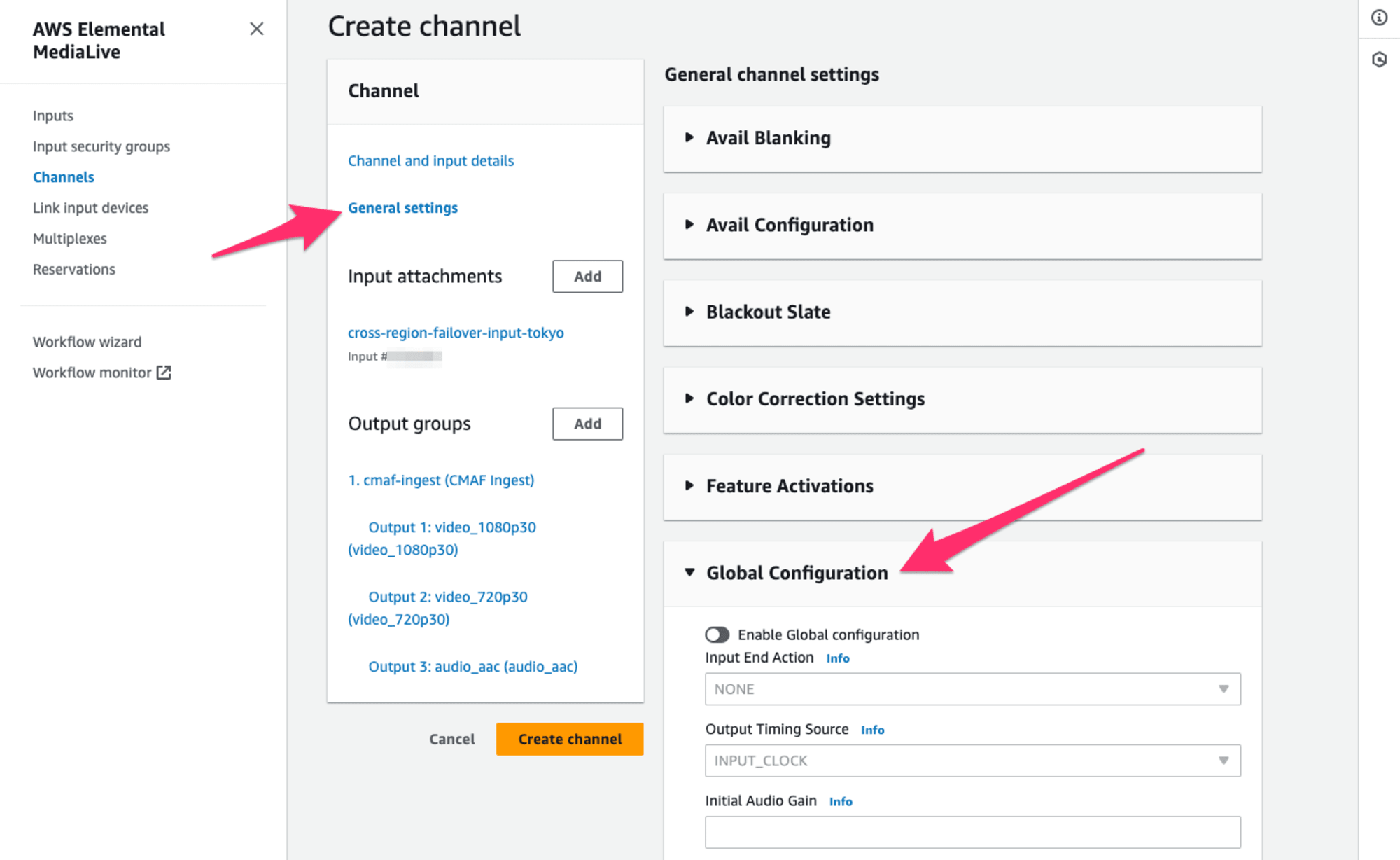
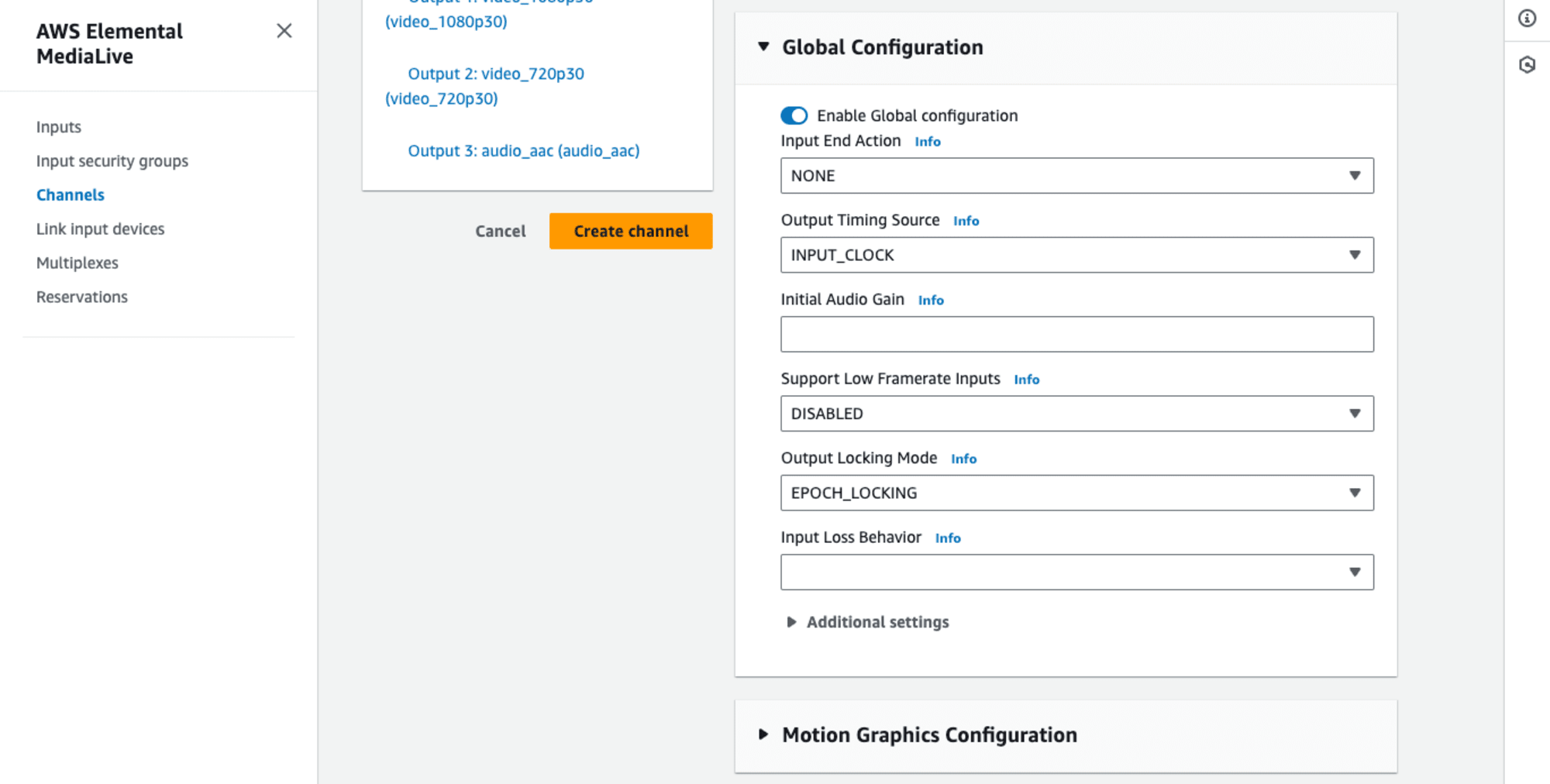
まずはOutput locking modeの設定です。ChannelのGeneral settings、Global Configurationの項目を展開してみましょう。

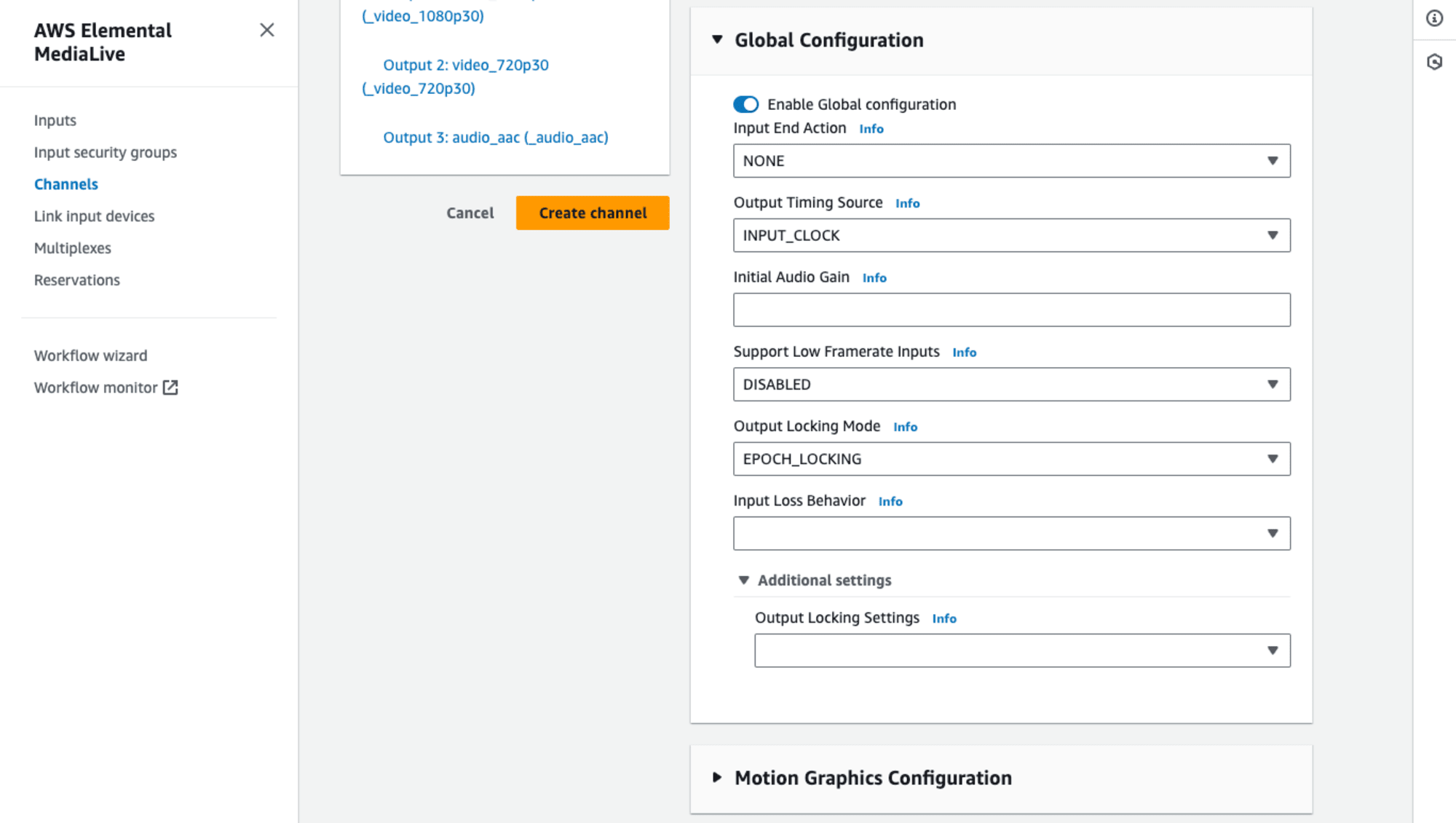
Enable Global configurationがデフォルトで無効になっているので、これを有効にします。またOutput Locking ModeをEPOCH_LOCKINGに設定します。

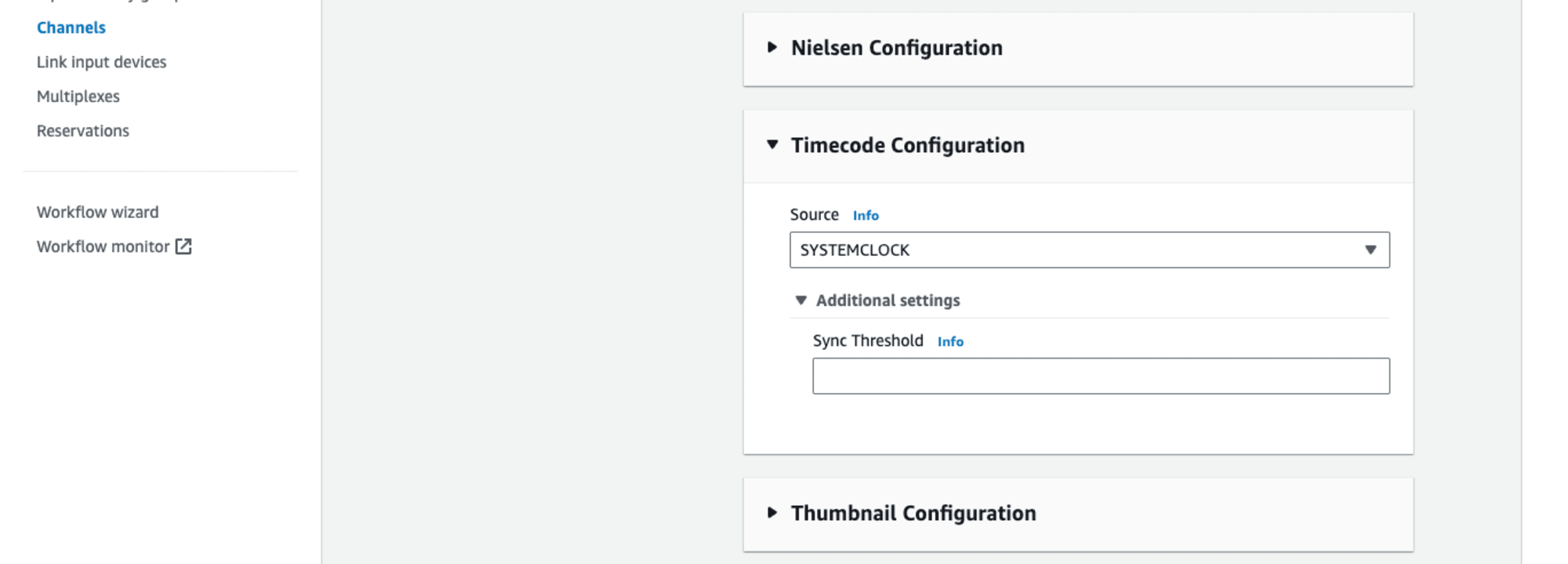
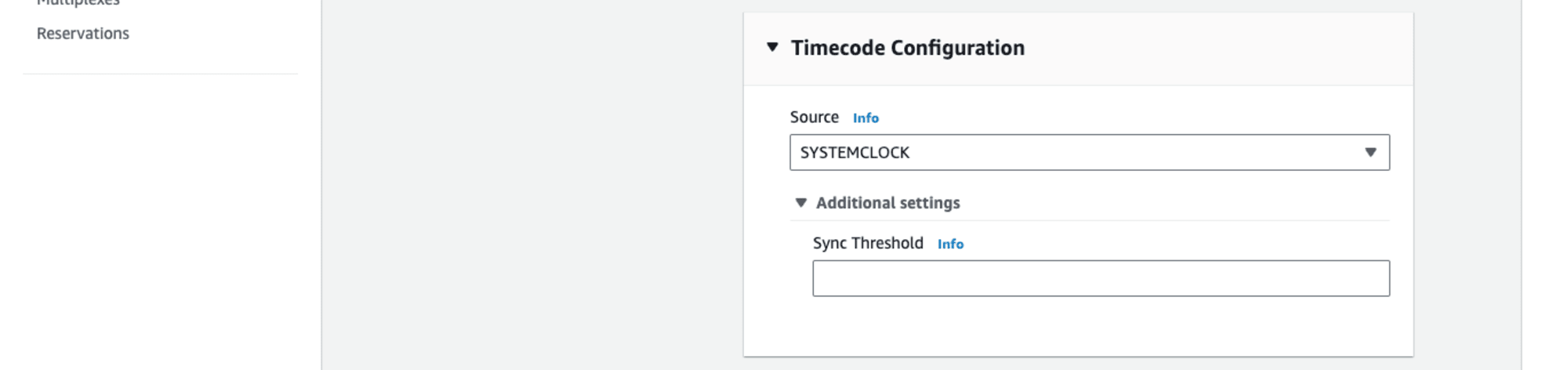
続いて同じくChannelのGeneral settings、今度はTimecode Configurationの項目を確認します。デフォルトではSourceの設定がEMBEDDEDになっています。入力ソース側でタイムコードを挿入するのであればこの設定のままでかまいません。今回は入力ソースにOBS Studioを使用し、タイムコードの挿入はできません。このSourceの設定をSYSTEMCLOCKに指定し、MediaLive側でタイムコードを挿入するようにしました。

[Create channel]ボタンでChannelリソースを作成します。

イメージオーバーレイの設定
TokyoリージョンでMediaLiveのInputリソースならびにChannelリソースが作成できました。もう一つ、MediaLiveで出力する動画にTokyoリージョンからのものであることがわかるように画像オーバーレイを設定しておきます。
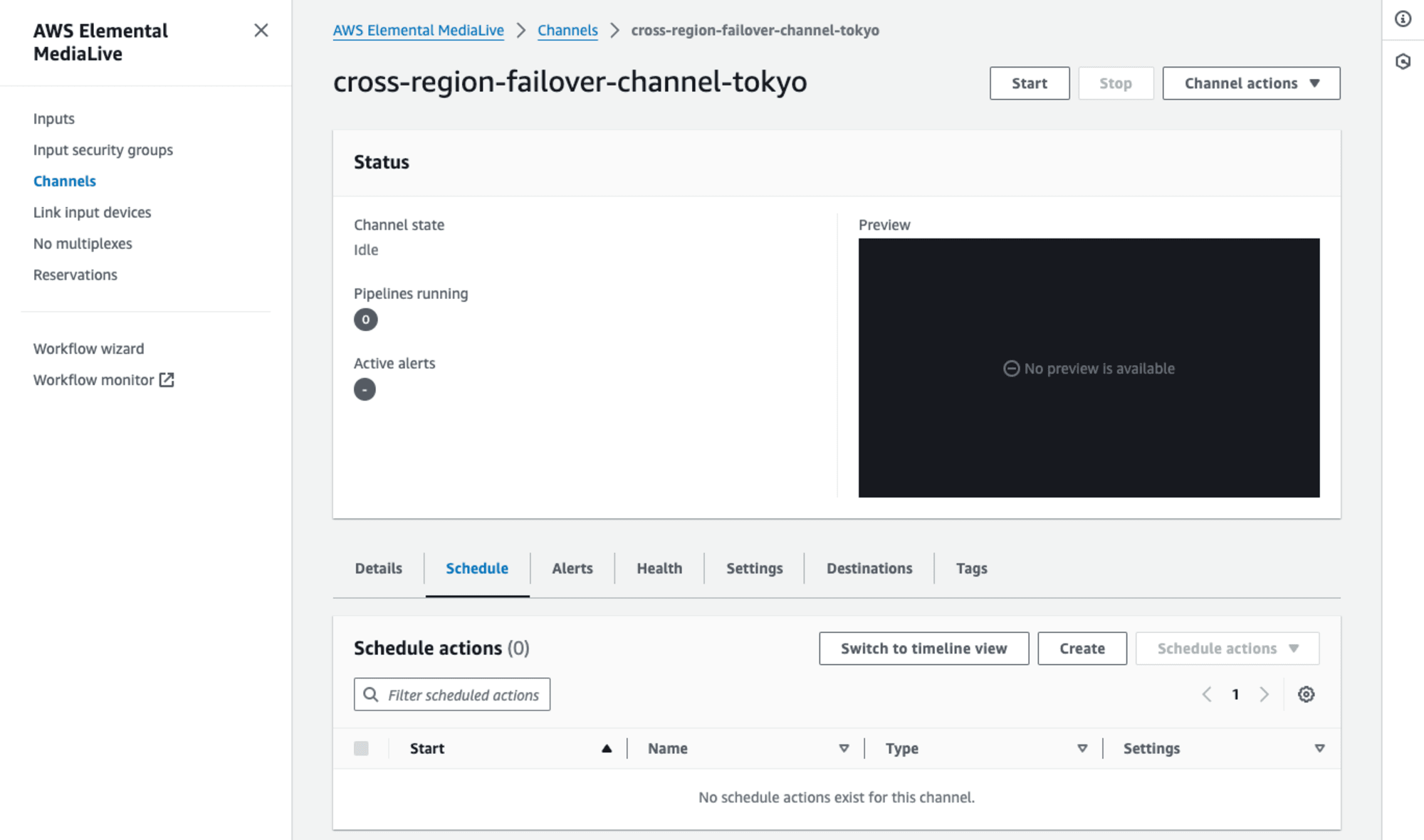
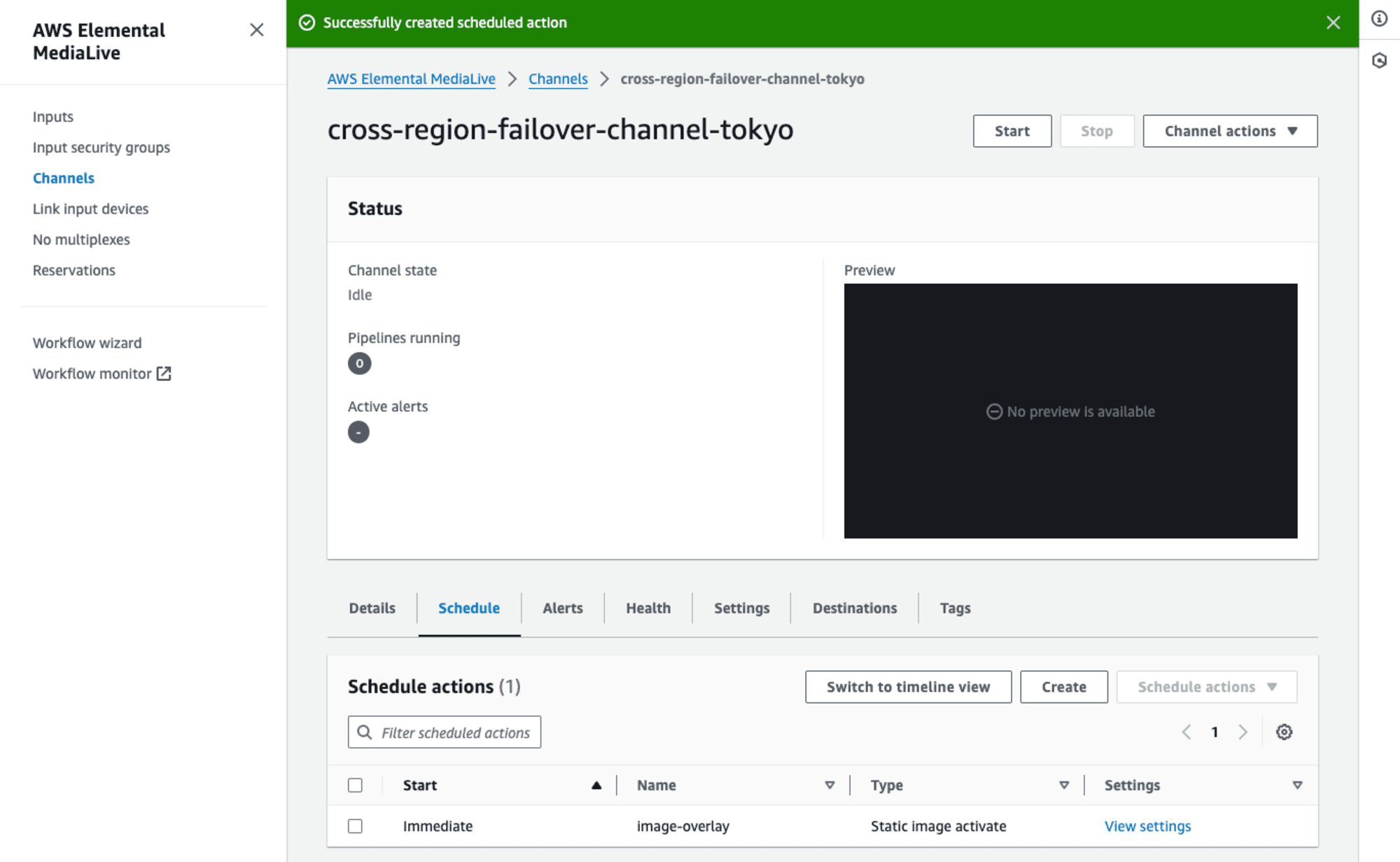
オーバーレイする画像ファイルはあらかじめS3バケット上にアップロードしておきます。MediaLiveのマネジメントコンソールで作成したChannelの詳細画面、Scheduleの項目に進みSchedule actionsの[Create]ボタンを押下します。

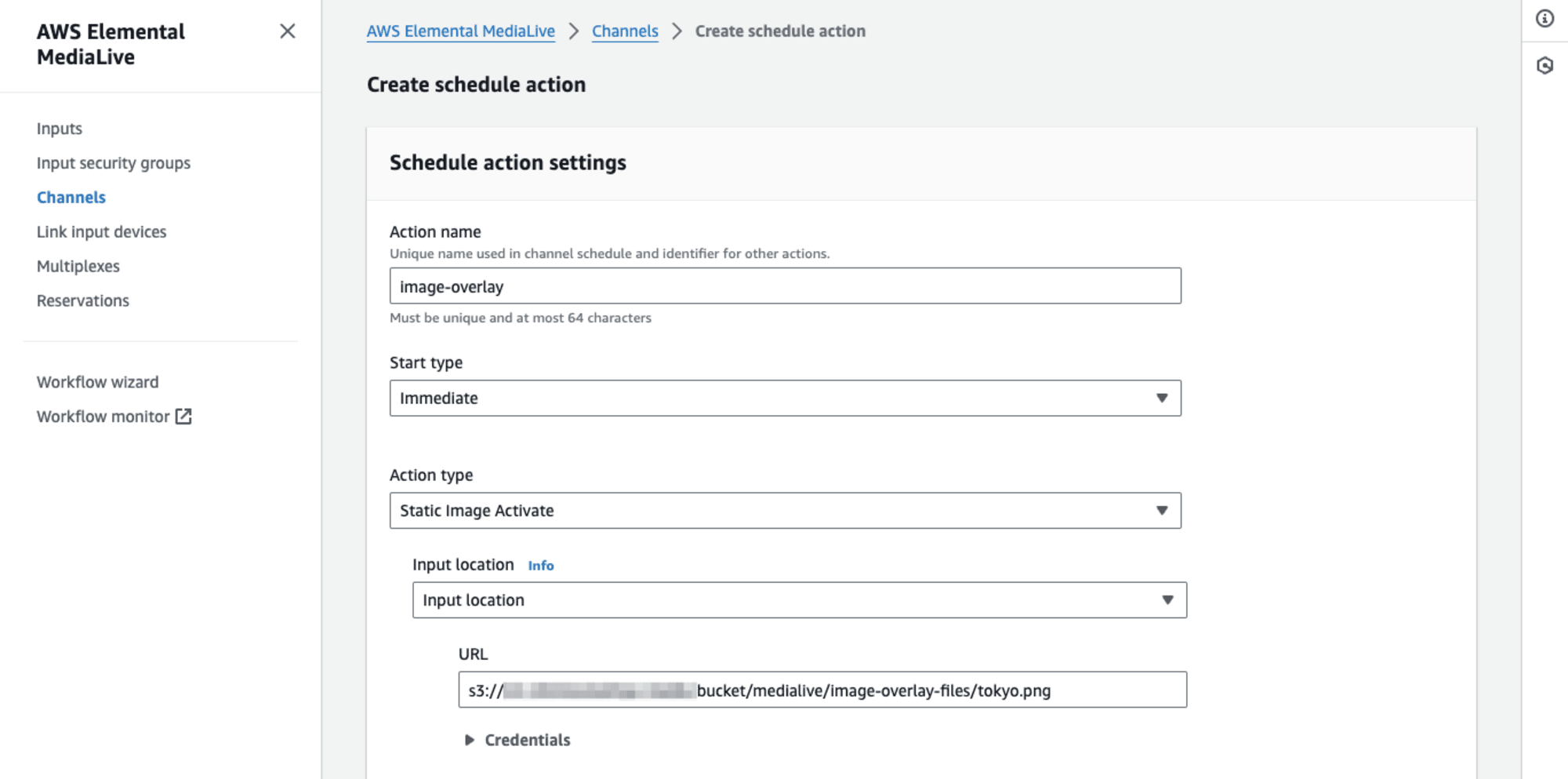
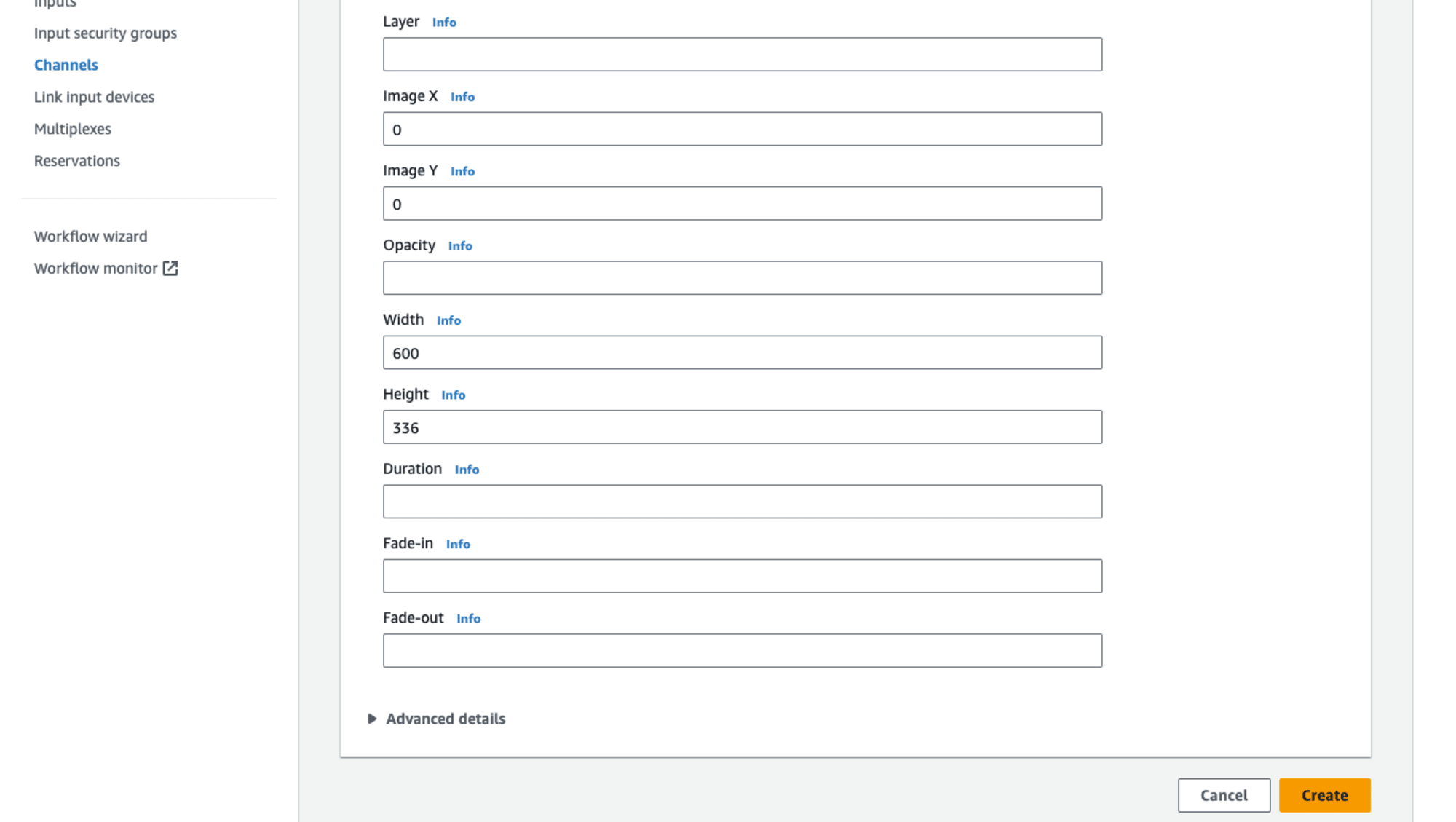
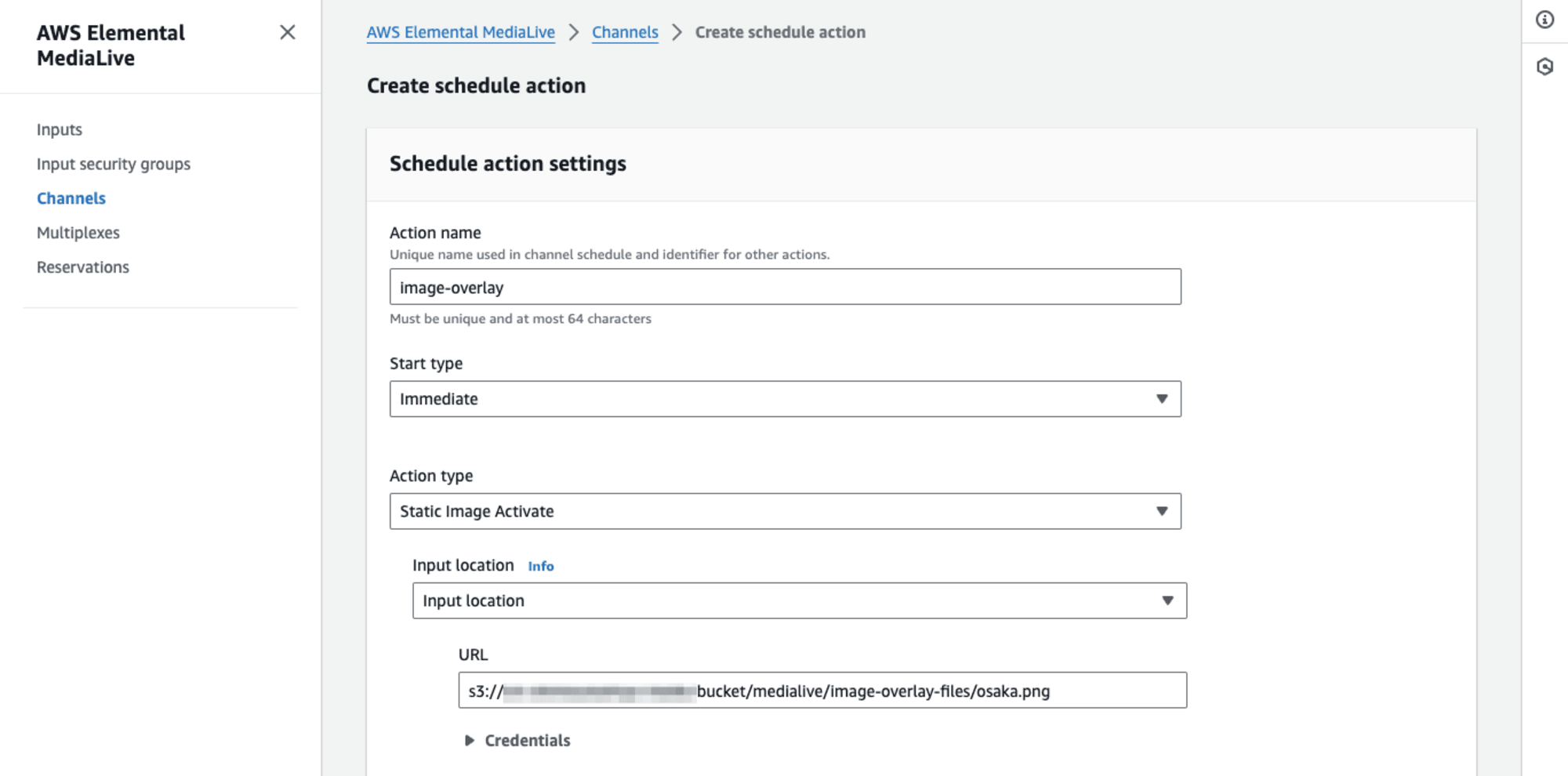
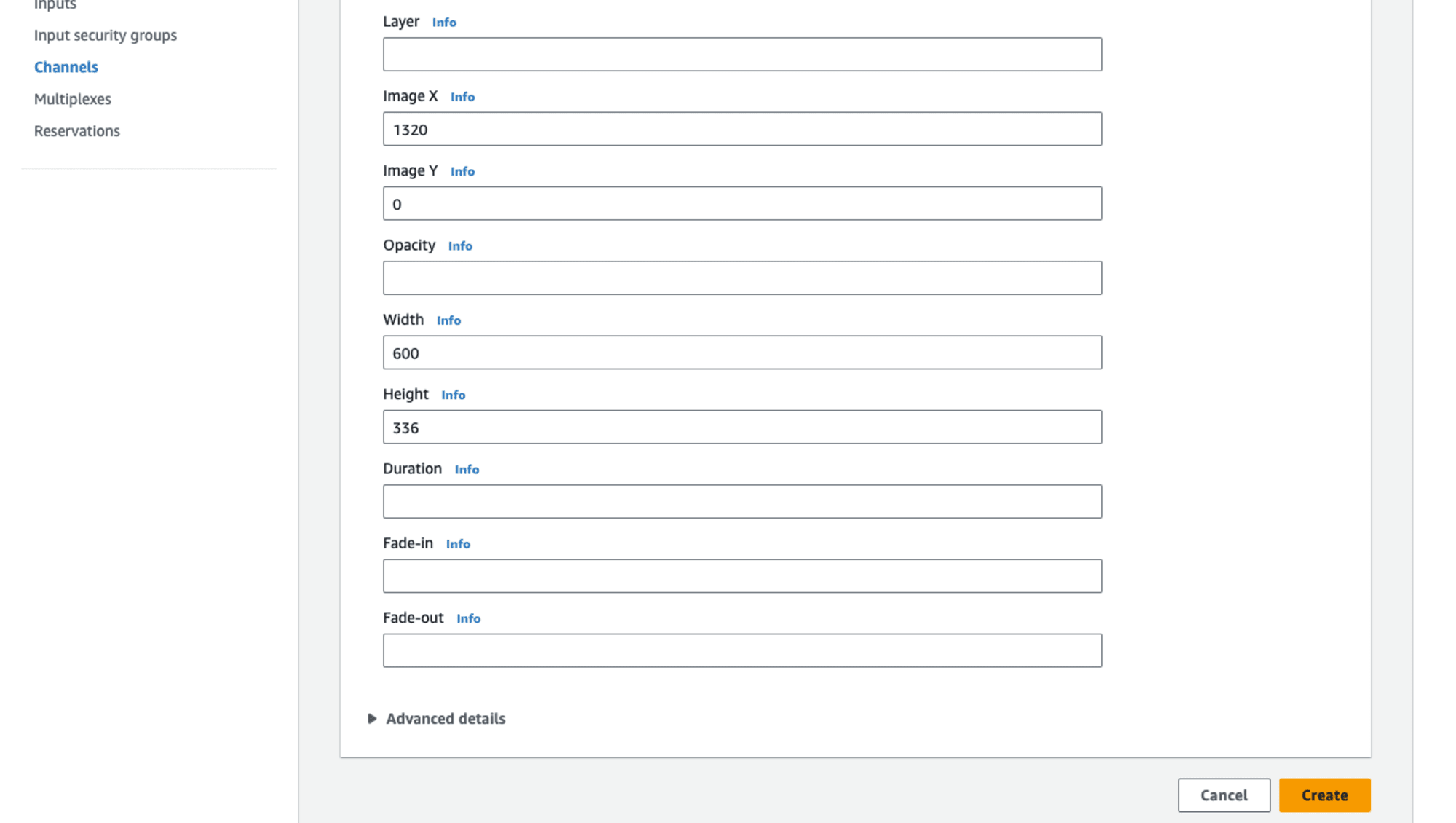
適切なAction nameを入力、Start typeはImmediate、Action typeはStatic image activateを選択します。Input locationのURL欄にS3上のオブジェクトへのパスを入力します。Image X、Image Y、Width、Heightの各項目を設定して画像が映像の左上にオーバーレイされるようにし、[Create]ボタンでSchedule actionを作成します。


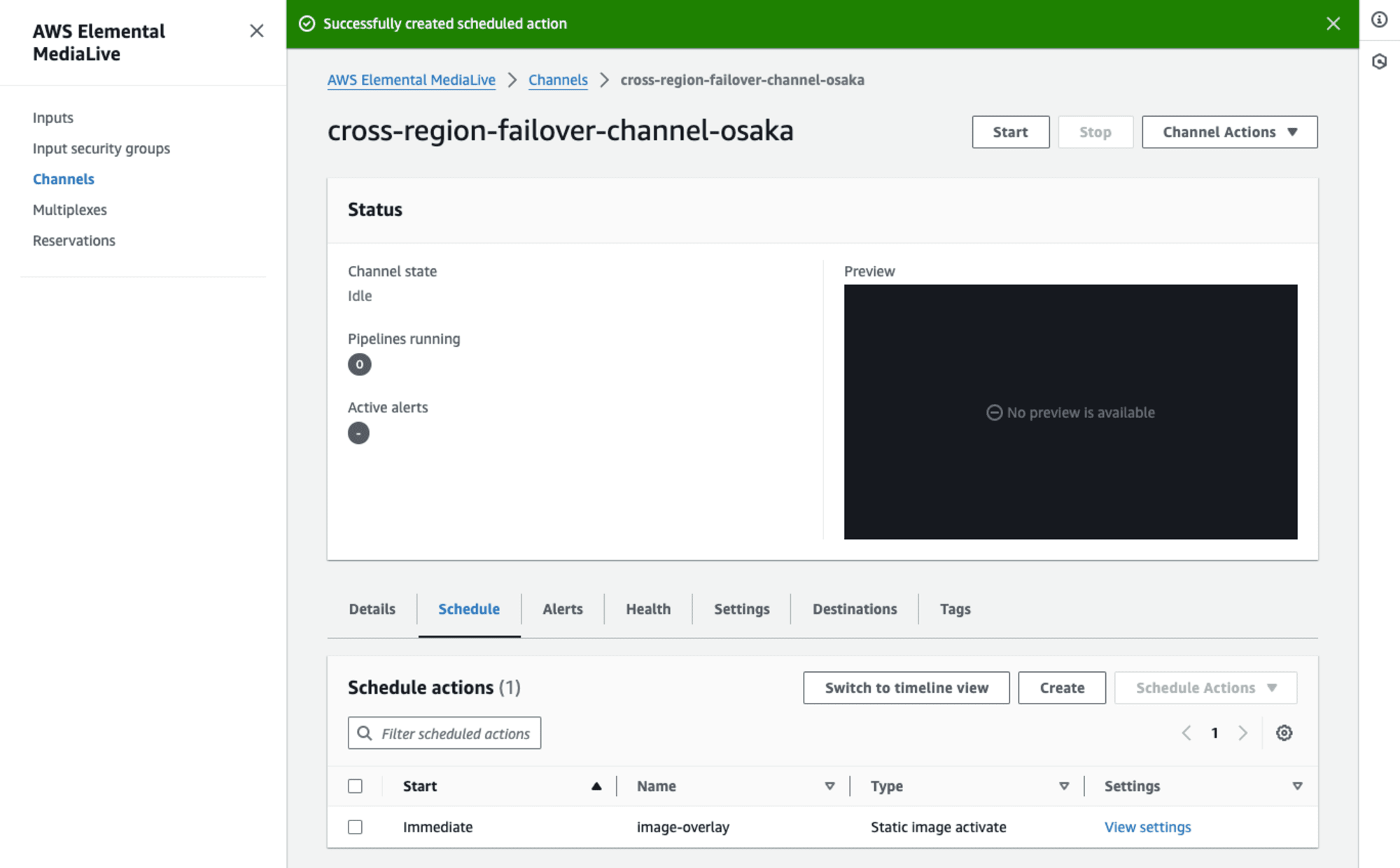
画像オーバーレイの設定ができました。

以上でTokyoリージョンのMediaLiveの設定完了です。
OsakaリージョンのMediaLiveリソースの作成
続いてサブとなるOsakaリージョンのMediaLiveリソースの作成です。手順や設定内容はメインとなるTokyoリージョンと基本的に変わりありません。Inputリソースで指定するMediaConnect Outputのポート番号は、Tokyoリージョンと異なるものとなります。ChannelリソースのCMAF Ingest destinationで指定するMediaPackageのIngest endpointもOsakaリージョンのリソースのものとなります。イメージオーバーレイで使用する画像についてはTokyoリージョンと違うものを準備しました。
Inputリソースの作成
Input nameを適切に設定、Input typeはSRT callerを選択、Input classはSINGLE_INPUTとします。SRT caller sourceで指定するMediaConnectのOutputについて、MediaConnectマネジメントコンソールを確認すると以下2つを作成していましたね。以下スクリーンショットの再掲です。

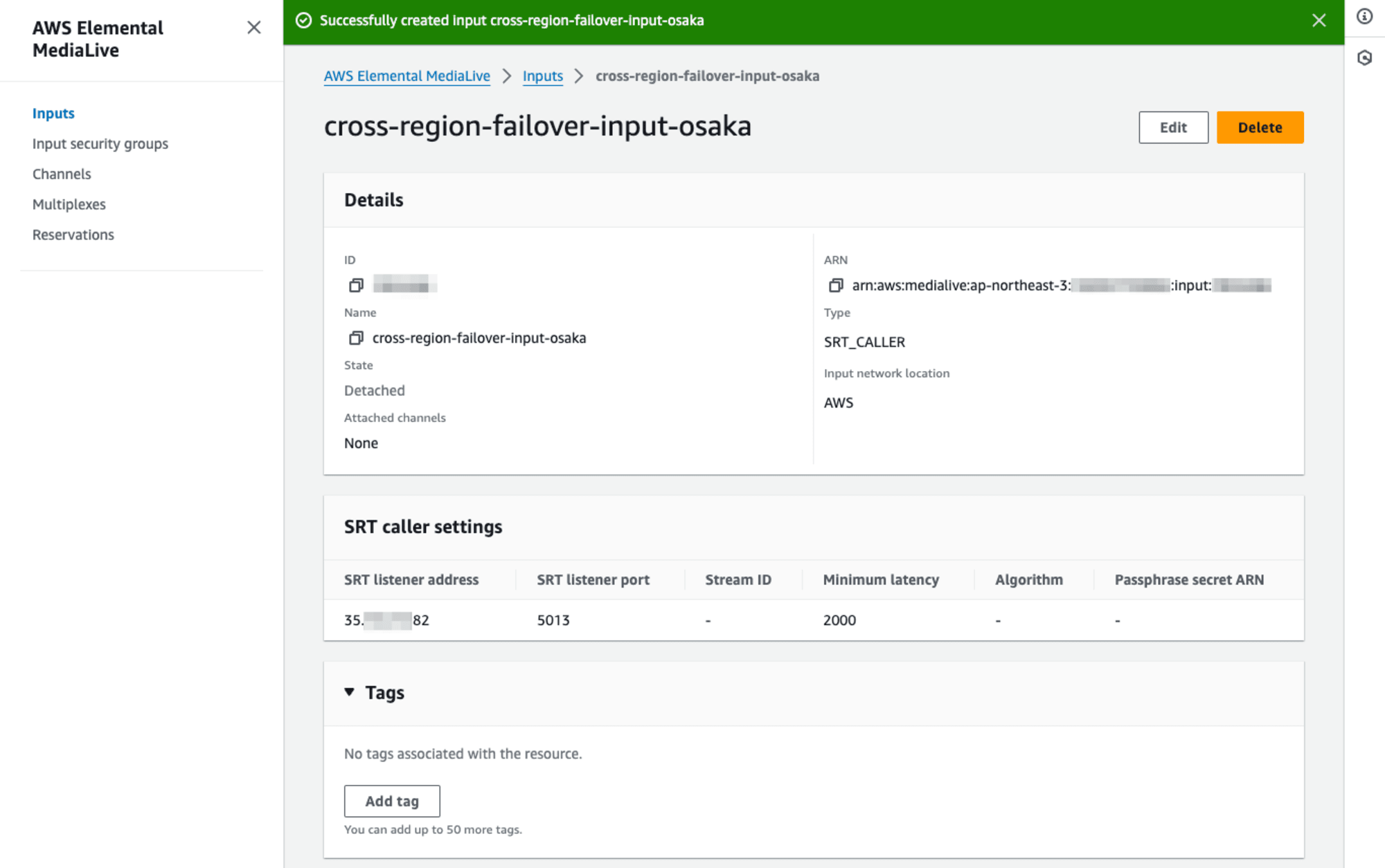
Osakaリージョン用のPort番号5013のOutputを使用します。以下が作成したInputのリソース情報となります。

Channelリソースの作成
Tokyoリージョンと同じくCMAF Ingest output group用のChannel teamplate(medialive-cmaf-ingest-channel-template.json)を適用します。Channel nameとIAM roleを適切に設定、Channel classはSINGLE_PIPELINEとしました。先ほど作成したOsakaリージョンのInputリソースをInput attachmentsでChannelに設定します。
CMAF Ingest destination URLの指定では、Osakaリージョンに作成したMediaPackageのChannelのIngest endpoint 1を指定します。MediaPackageマネジメントコンソールの該当箇所について再掲します。

Output groupsのCMAF Ingest、CMAF Ingest destination AのURLの箇所にIngest endpoint 1の値を入力します。Credentialsの項目はデフォルトの未設定のままとします。(指定する必要はありません。)

Cross-region failoverのために必要な設定についても、Tokyoリージョンと変わりありません。
ChannelのGeneral settings、Global Configurationの項目を展開しEnable Global configurationを有効にします。そしてOutput Locking ModeをEPOCH_LOCKINGに設定します。

Timecode Configurationの項目を確認し、SourceをSYSTEMCLOCKに設定します。

[Create channel]ボタンを押下します。OsakaリージョンのChannelリソースが作成できました。

イメージオーバーレイの設定
Tokyoリージョンと同様にOsakaリージョンでも出力する動画がOsakaリージョンからものであることがわかるように、画像オーバーレイを設定しておきます。
あらかじめS3バケットにオーバーレイ用の画像をアップロード、ChannelにSchedule actionを追加します。適切なAction nameを入力、Start typeはImmediate、Action typeはStatic image activateを選択します。Input locationのURL欄にS3上のオブジェクトへのパスを入力します。Image X、Image Y、Width、Heightの各項目を設定して画像が映像の右上にオーバーレイされるようにします。[Create]ボタンでSchedule actionを作成します。



以上でOsakaリージョンのMediaLiveリソースについても設定完了です。
CloudFrontリソースの作成
CloudFrontリソースの作成です。CloudFrontの各種設定はMediaLive Worflow wizardで作成されるものを参考し、そこにCross-region failover用のOrigin failover設定を追加するかたちで行いました。参考としたWorkflow wizardの設定については以下ブログエントリ内で(サンプルとして)作成したものと同一です。
オリジンとなる2つのドメイン名の確認
実際のCloudFrontリソースの作成に入る前に、OriginとなるMediaPackageのドメイン名について確認しておきましょう。「MediaPackageリソースの作成」の項目でも述べましたが、メインとなるTokyoリージョンのMediaPackageとサブとなるOsakaリージョンのMediaPackageとでドメイン名(ホスト名)部分が異なるものとなります。
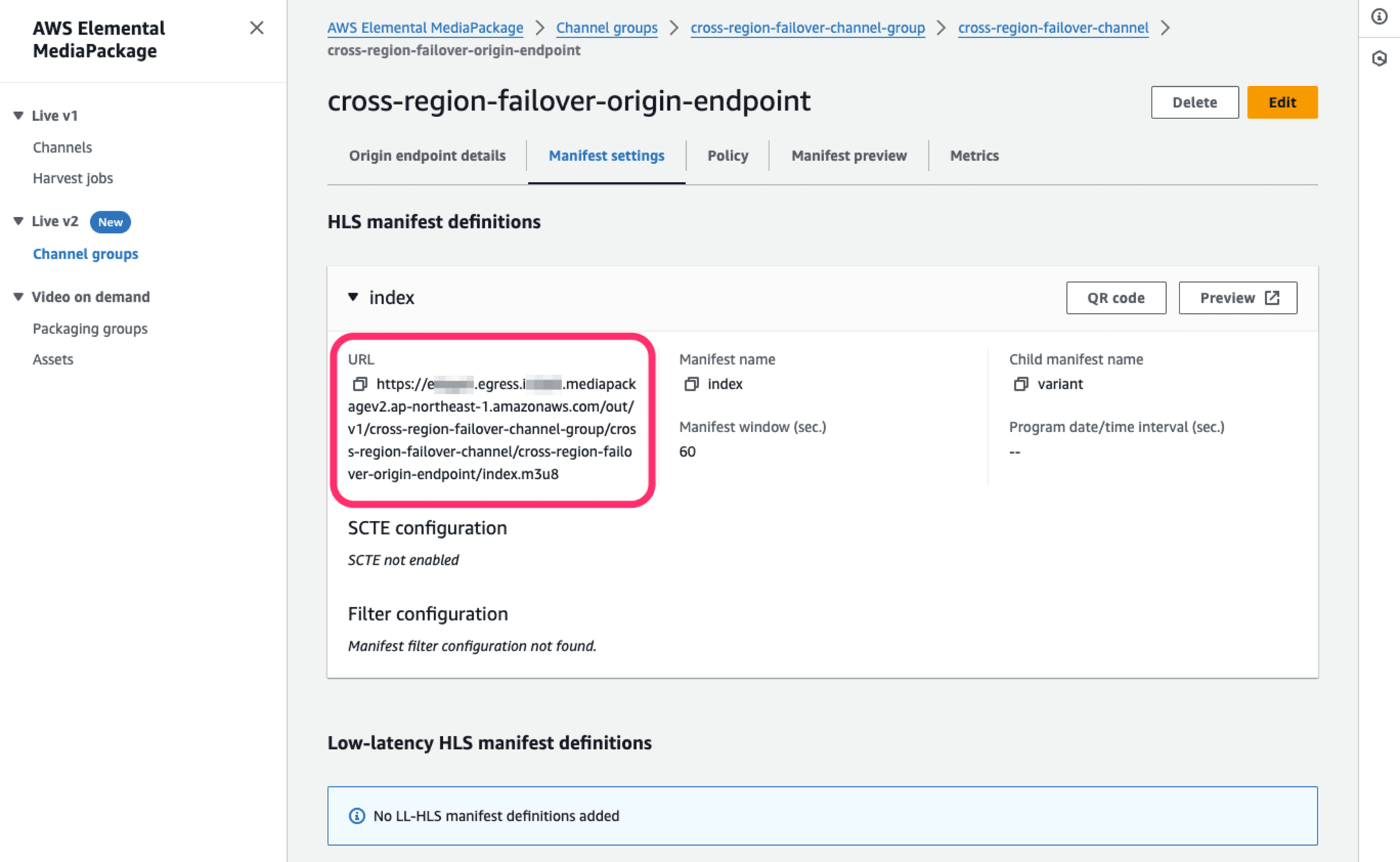
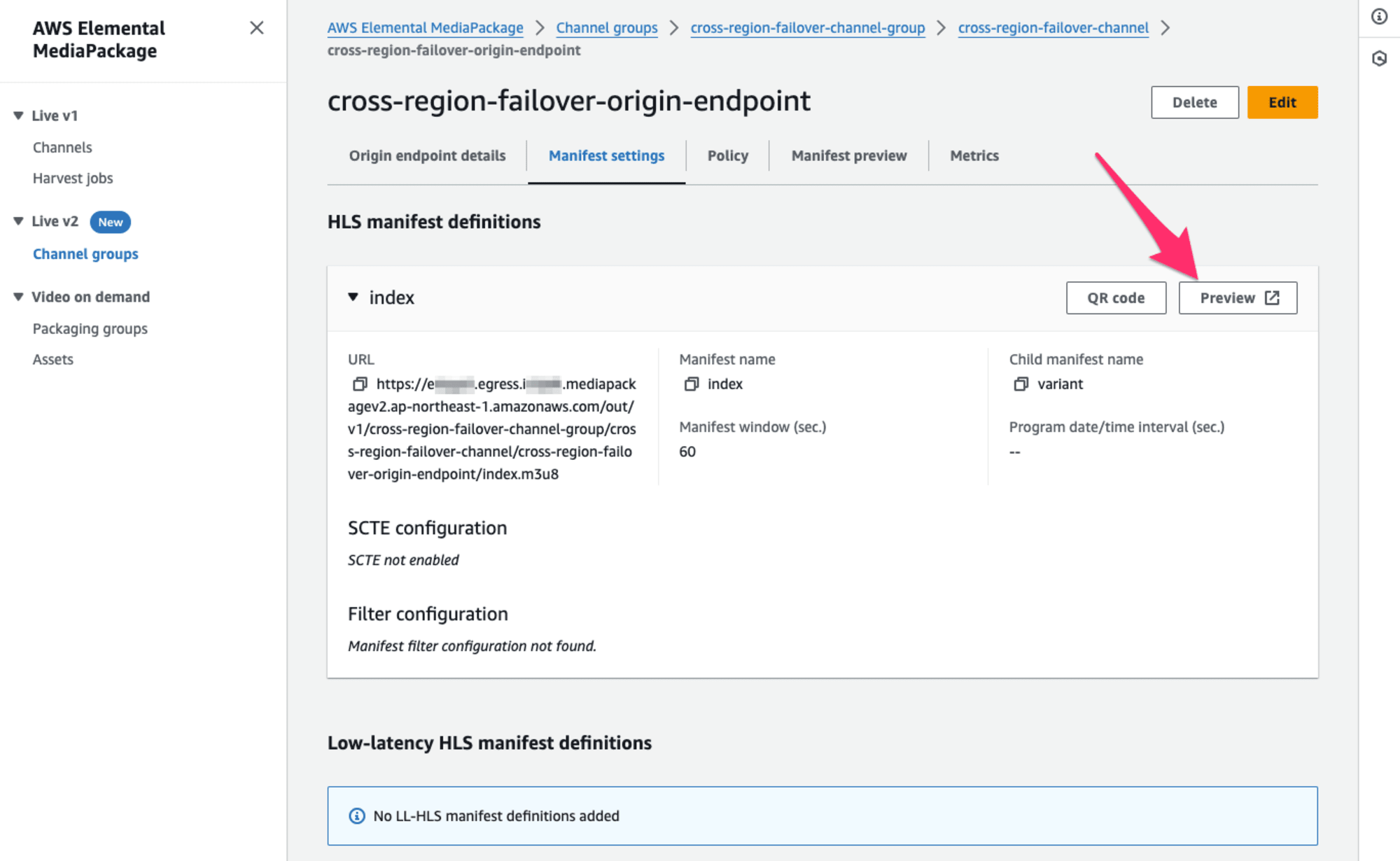
まずはメインとなるTokyoリージョンのMediaPackageのドメイン名です。マネジメントコンソールで作成したOrigin endpointの詳細画面に進み、 Manifest settings の項目でHLS manifest definitionsのURLを確認しましょう。

今回作成したOrigin endpointでは以下のURLでした。
https://exxxxx.egress.iyyyyy.mediapackagev2.ap-northeast-1.amazonaws.com/out/v1/cross-region-failover-channel-group/cross-region-failover-channel/cross-region-failover-origin-endpoint/index.m3u8
ここから、ドメイン名のexxxxx.egress.iyyyyy.mediapackagev2.ap-northeast-1.amazonaws.comを控えておきましょう。
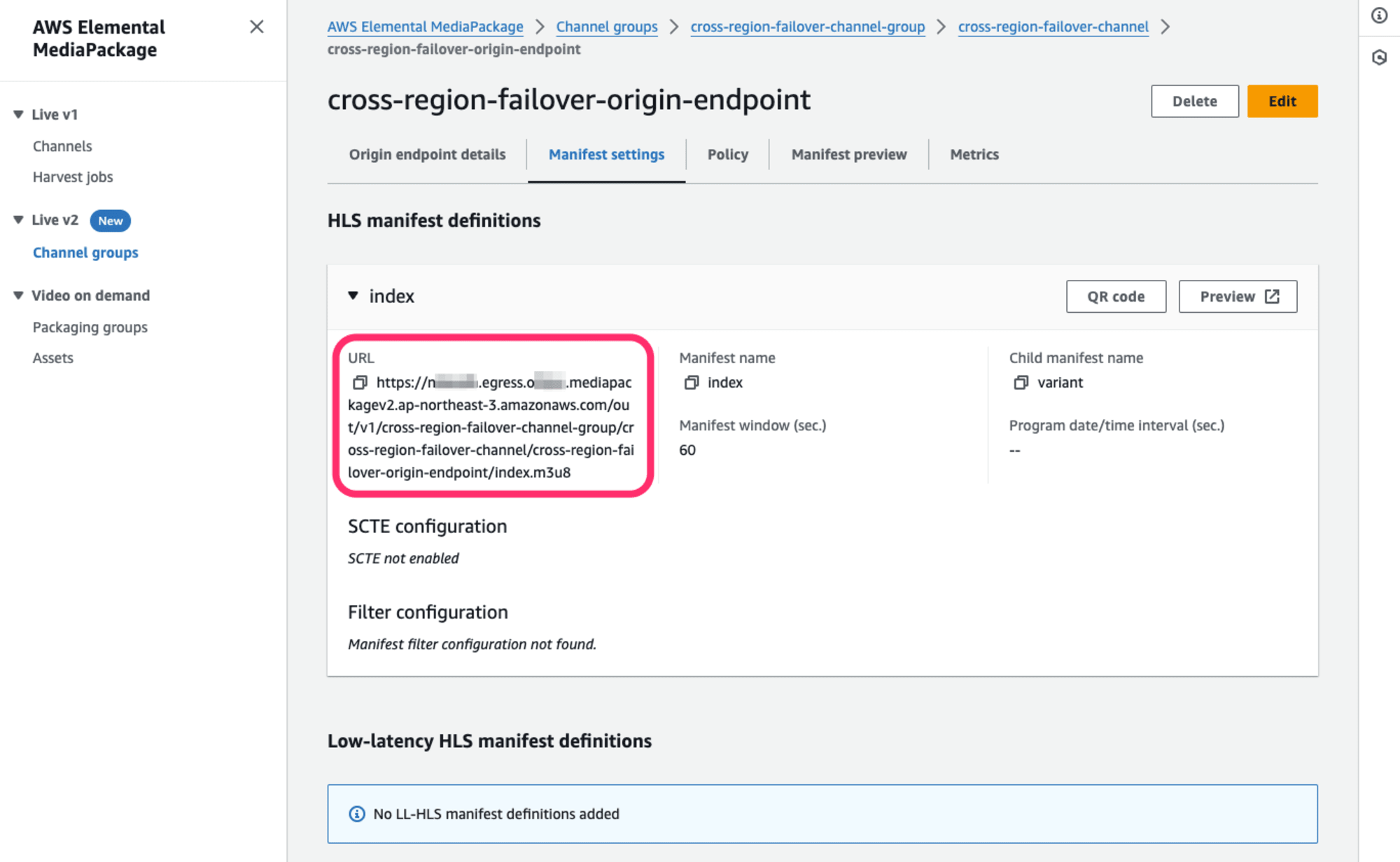
続いてサブとなるOsakaリージョンのMediaPackageのドメイン名です。マネジメントコンソールでOsakaリージョンのOrigin endpointの詳細画面に進み、Tokyoリージョンと同様に Manifest settings の項目でHLS manifest definitionsのURLを確認しましょう。

以下のURLでした。ランダムに付与される値やリージョンIDの箇所など、TokyoリージョンのURLと少し異なるドメイン名ですね。
https://nxxxxx.egress.oyyyyy.mediapackagev2.ap-northeast-3.amazonaws.com/out/v1/cross-region-failover-channel-group/cross-region-failover-channel/cross-region-failover-origin-endpoint/index.m3u8
こちらも、ドメイン名のnxxxxx.egress.oyyyyy.mediapackagev2.ap-northeast-3.amazonaws.comを控えておきます。
Distributionの作成
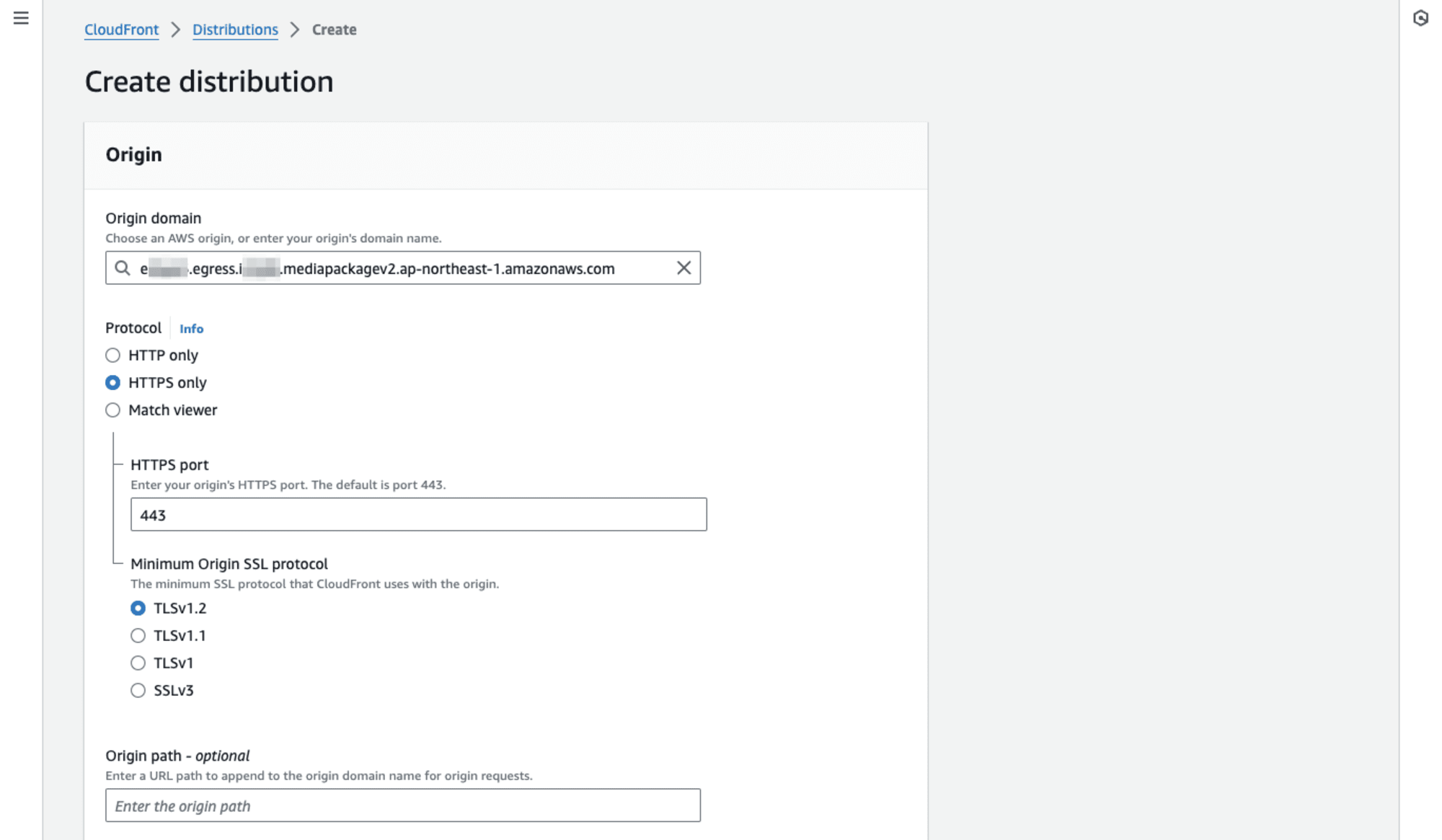
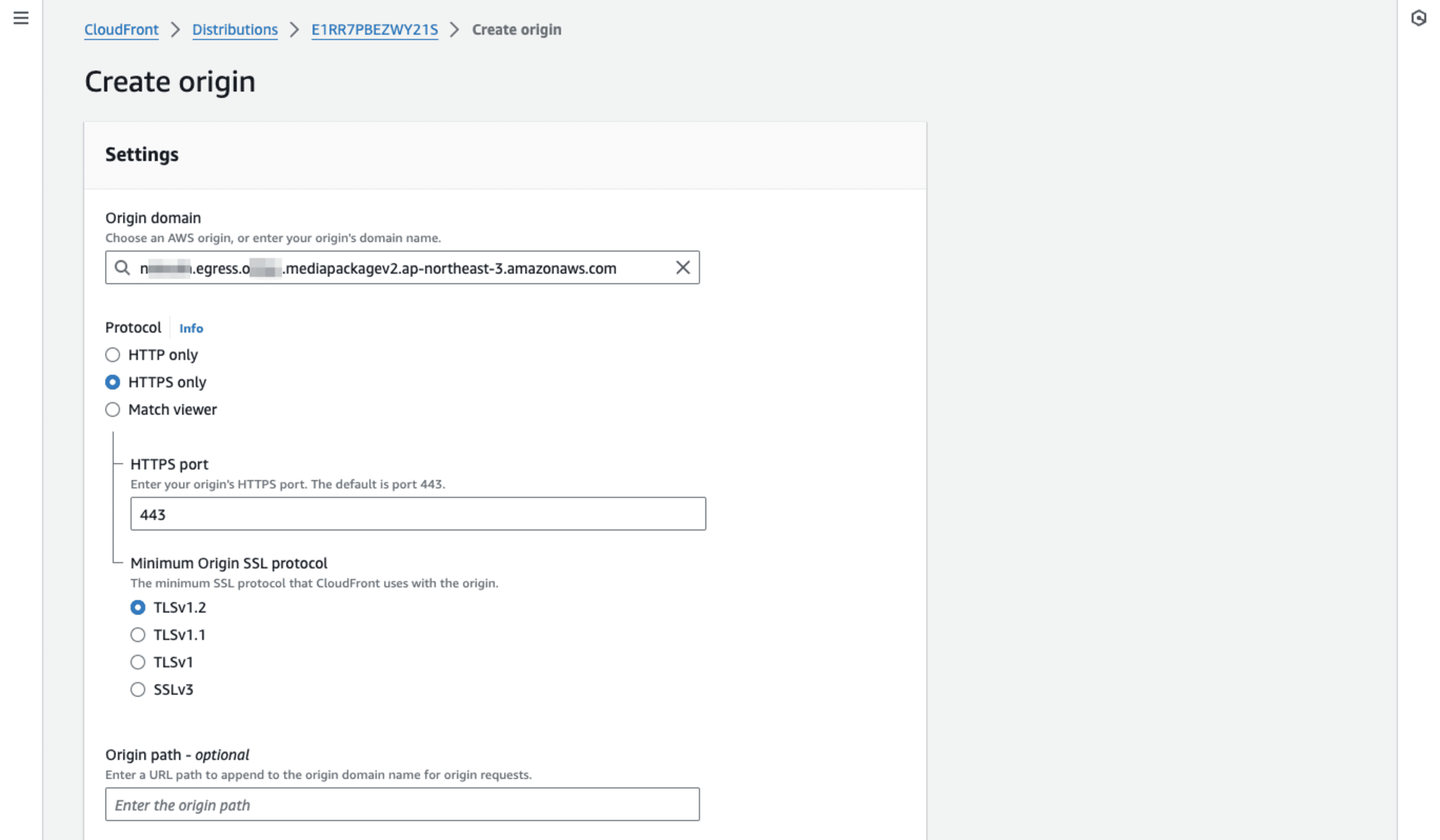
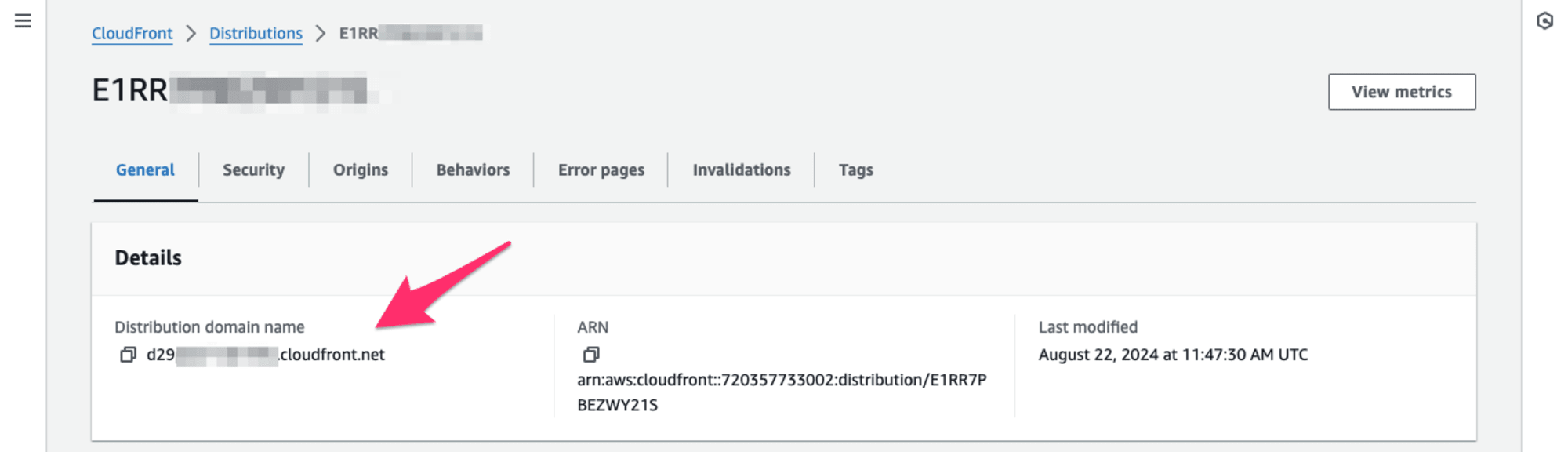
CloudFrontマネジメントコンソール、Distributions一覧ページから[Create distribution]ボタンで進みます。Origin設定のOrigin domainではメインとなるTokyoリージョンのMediaPackageのManifest URLのドメイン名を入力します。Protocolに関する項目はデフォルトの設定で進めました。Origin pathは空欄のまま進めます。

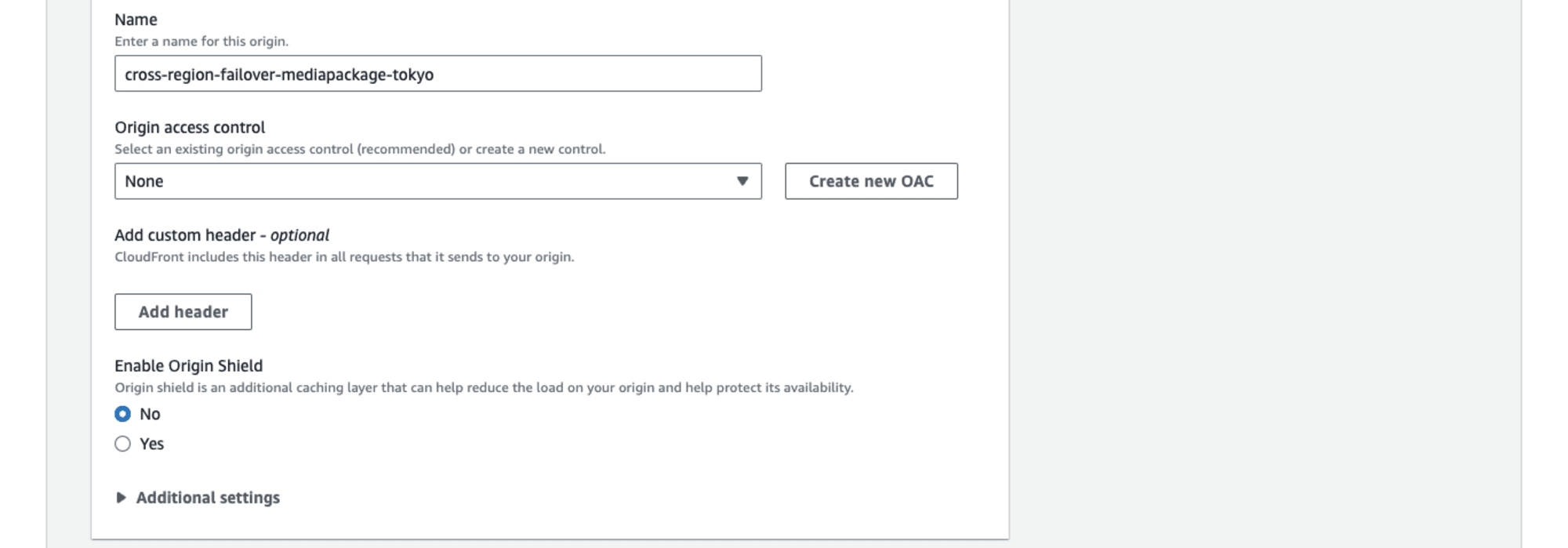
Nameにはわかりやすいように名称を設定、末尾を-tokyoとしておきました。
Origin access control (OAC)については先に述べたとおり、検証目的であることなどから無効(None)としています。必要に応じて設定を行いましょう。Origin Shieldについても無効(No)で設定します。Additional settingsの項目を開くとタイムアウトまわりの設定項目がありますが、こちらはすべてデフォルトの値を使用しました。

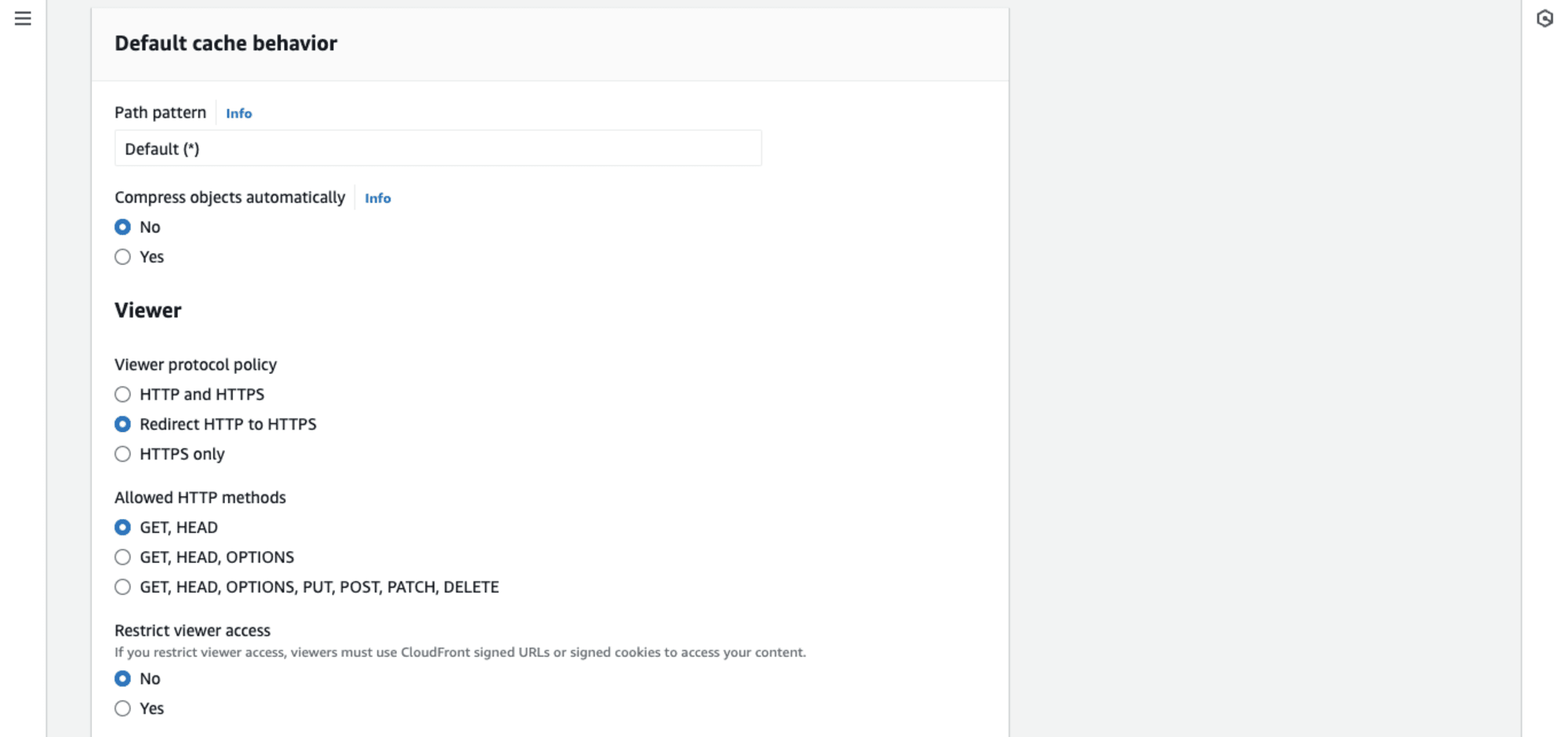
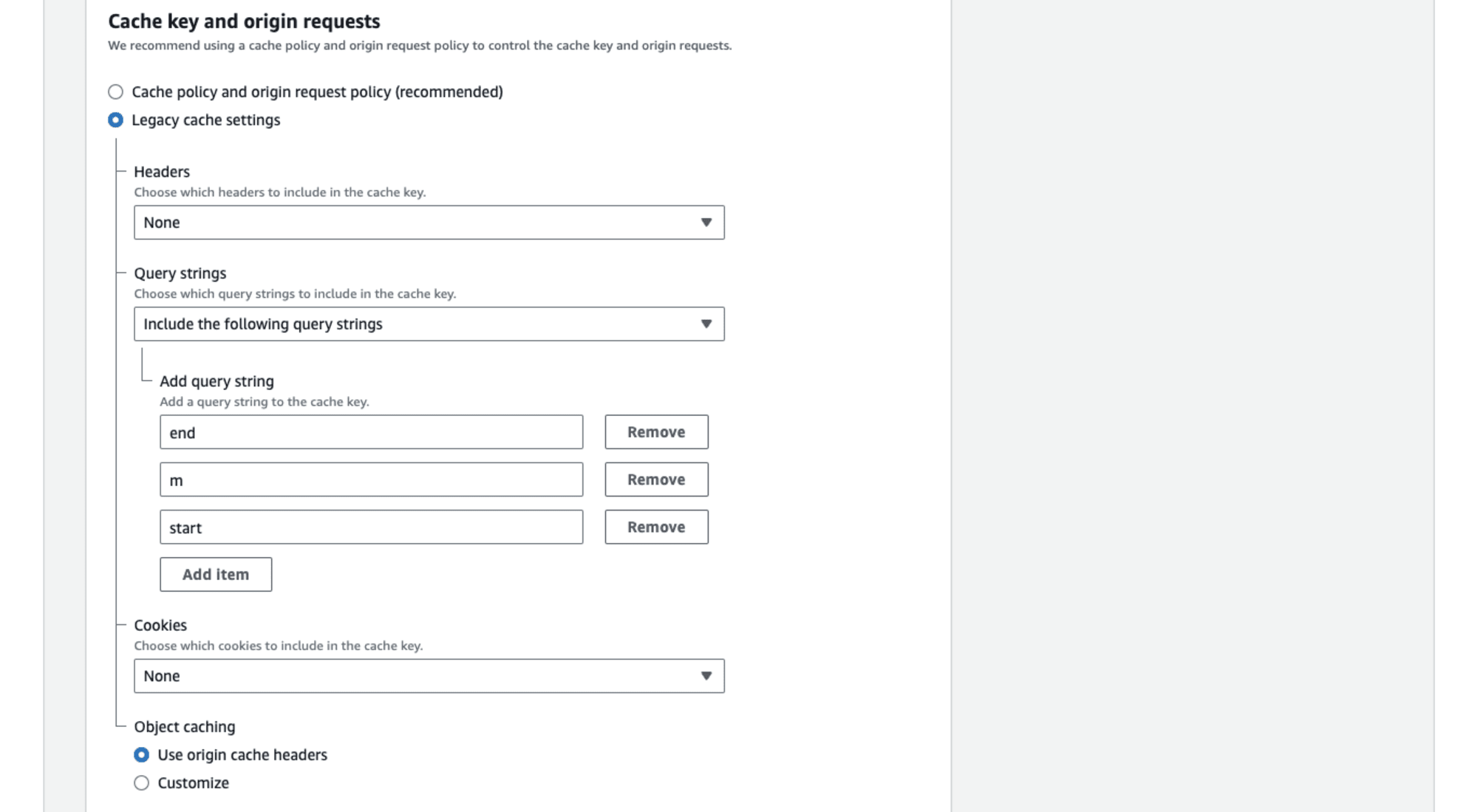
Default cache behaviorの項目、Compress objectsはNoとしています。Cacheの設定はLegacy cache settingsを使用しQuery strings(end、m、start)の転送を設定、またObject cachingはUser origin cache headersとします。


Response headers policyならびにFunction associationsについてはデフォルト(設定なし)のまま、またWeb Application Firewall (WAF)は無効で進めます。
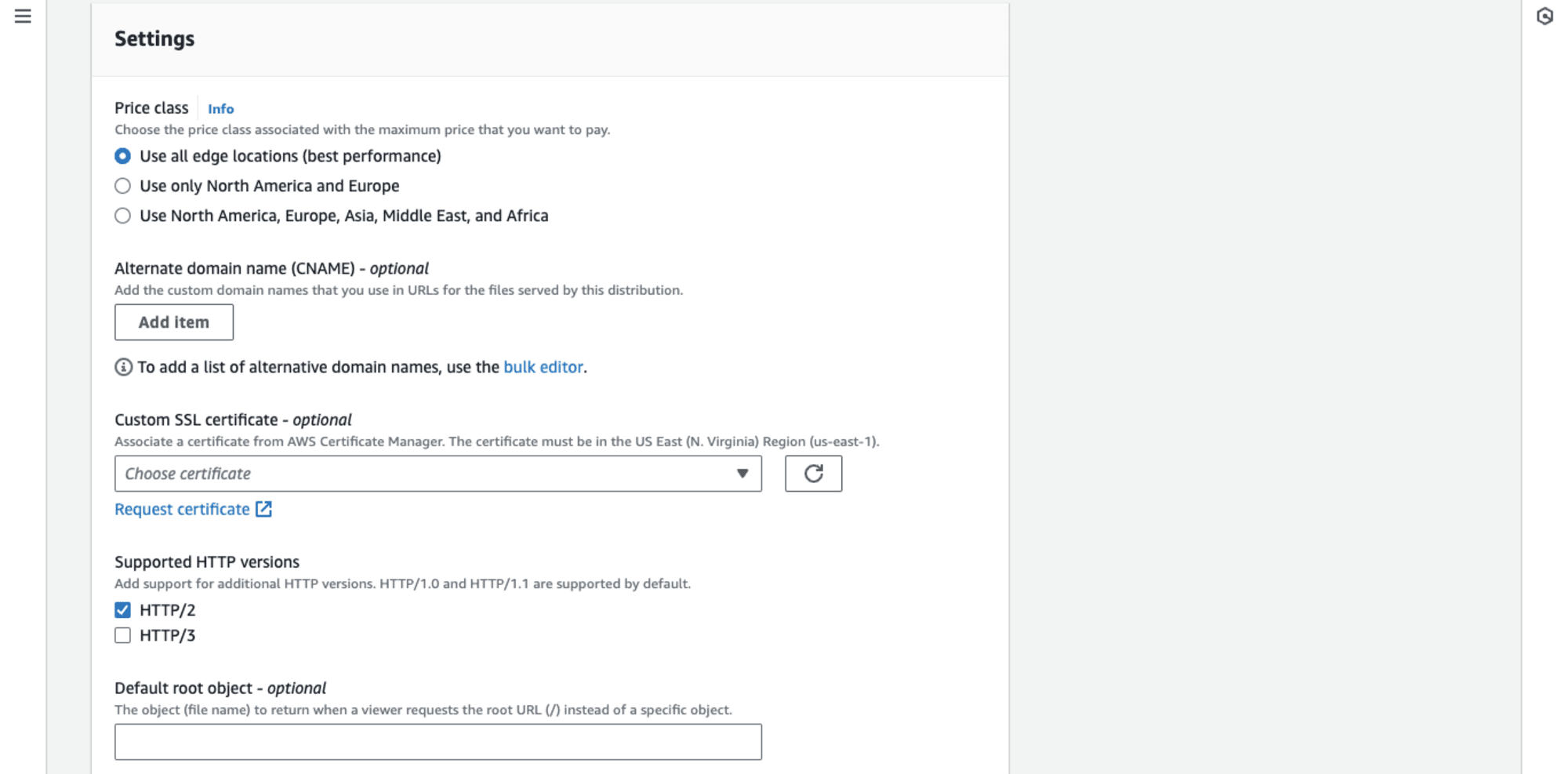
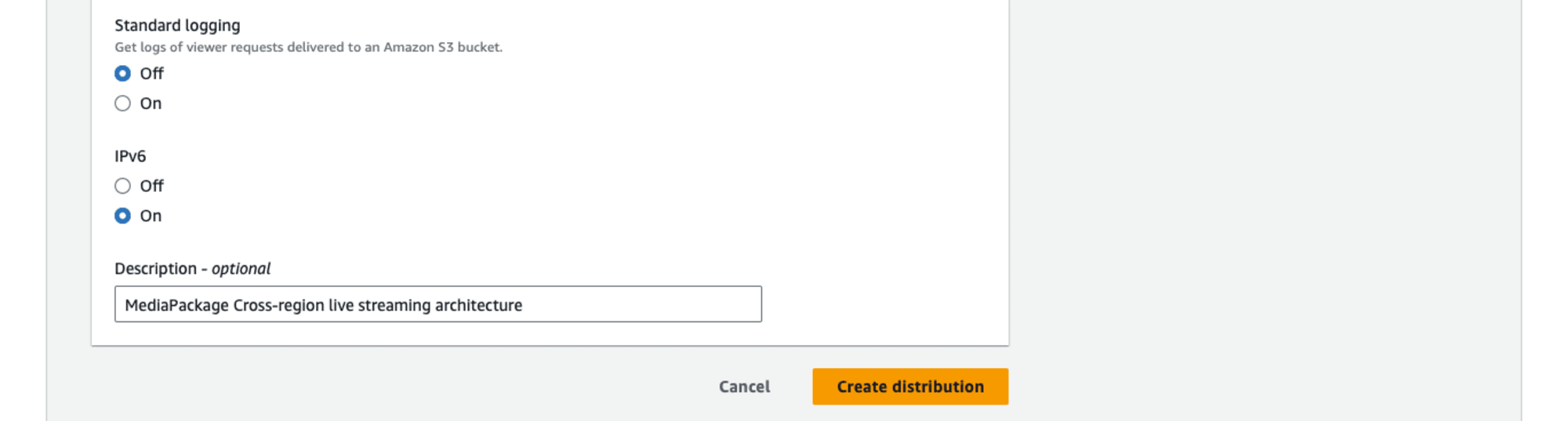
Settingsの項目についても基本的にデフォルトの値のままです。CloudFrontにはデフォルトのCloudFRontドメイン名(d12345678.cloudfront.net)でアクセスします。最後のDescriptionだけ記載し、[Create distribution]ボタン押下でDistributionを作成します。


Distributionが作成できました。Error pagesの項目に進みます。

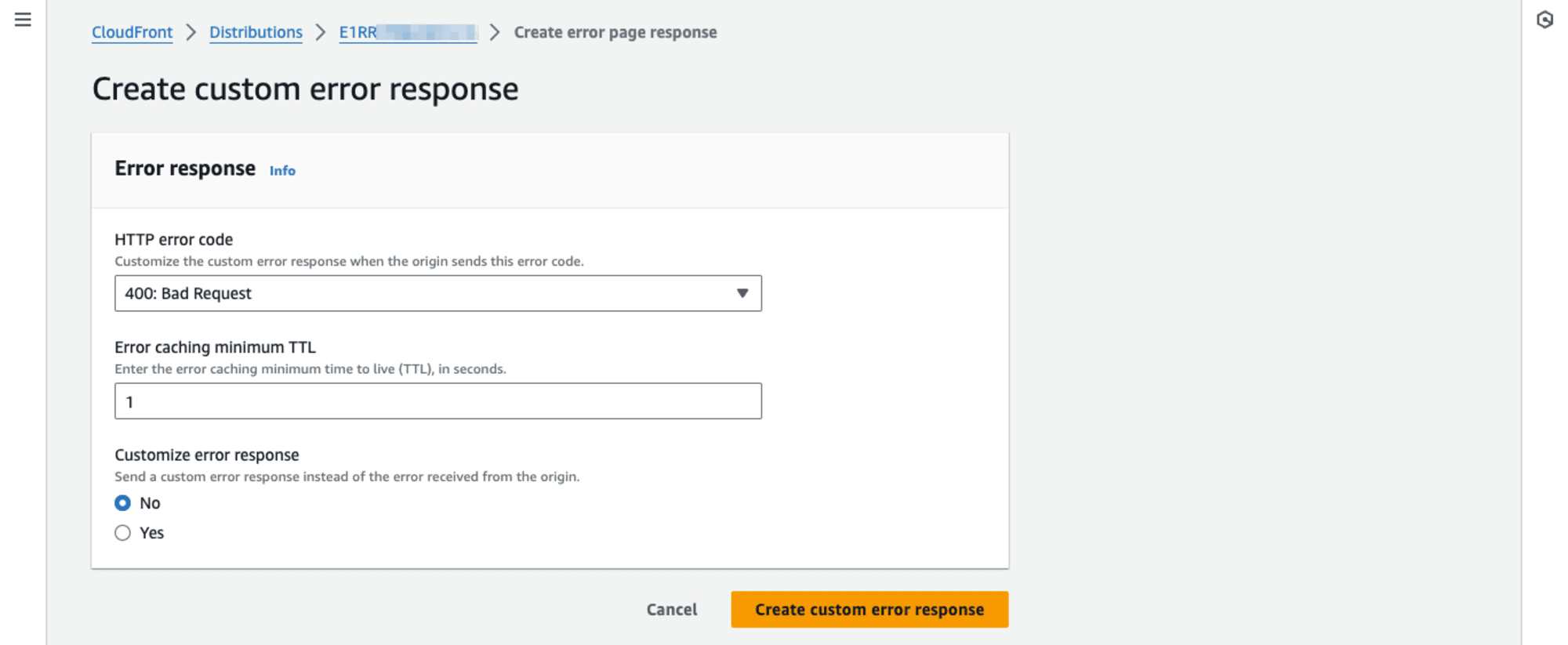
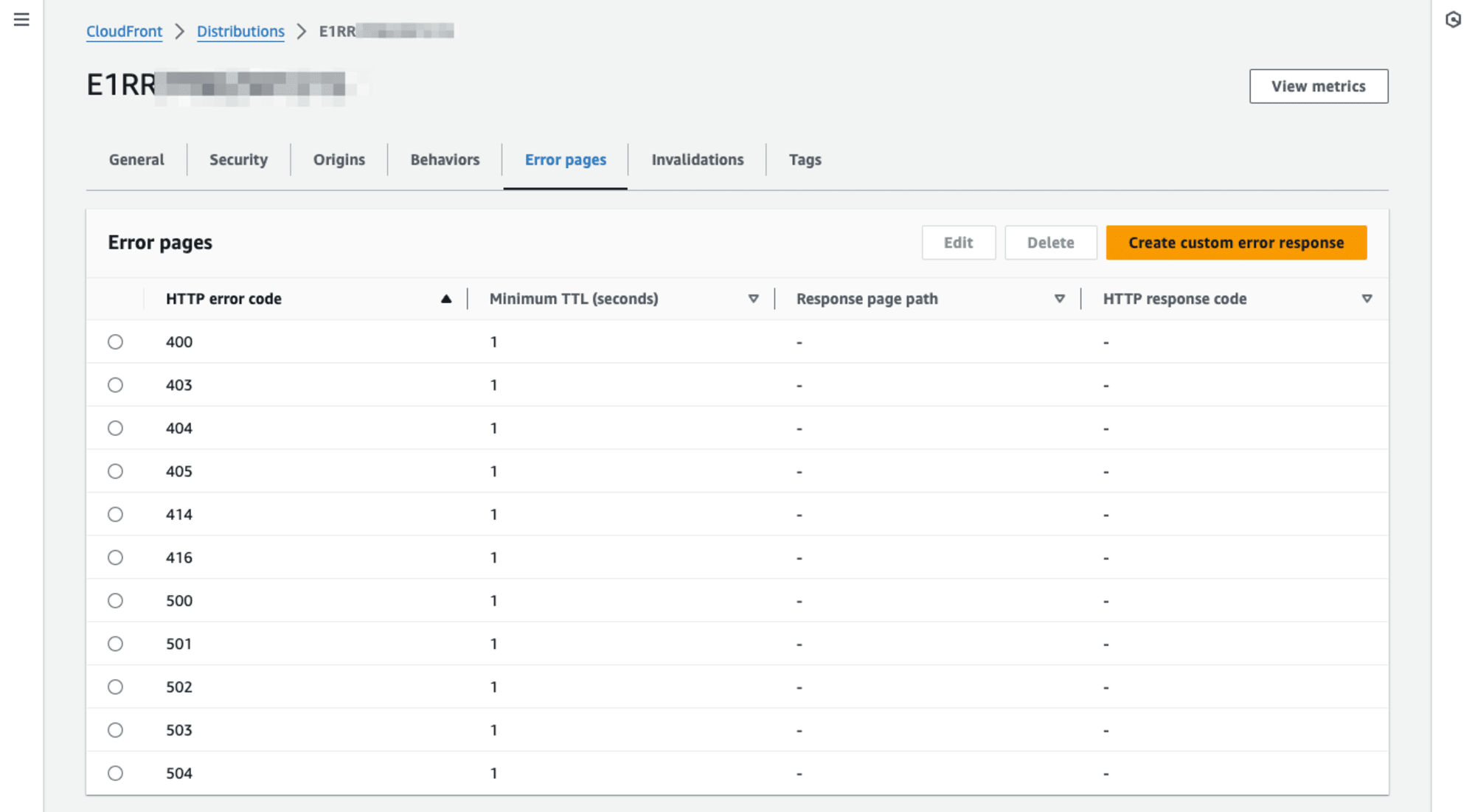
設定できるすべてのエラーコードに対して、Error caching minimum TTLの値を1に設定します、Customize error responseはNoのままでかまいません。


以上でMediaLive Worflow wizardで作成されるCloudFront Distributionと同等の設定ができました。続いて本ブログエントリの本題、Cross-region failoverに必要なOrigin failoverの設定を行います。
Origin Failoverの設定
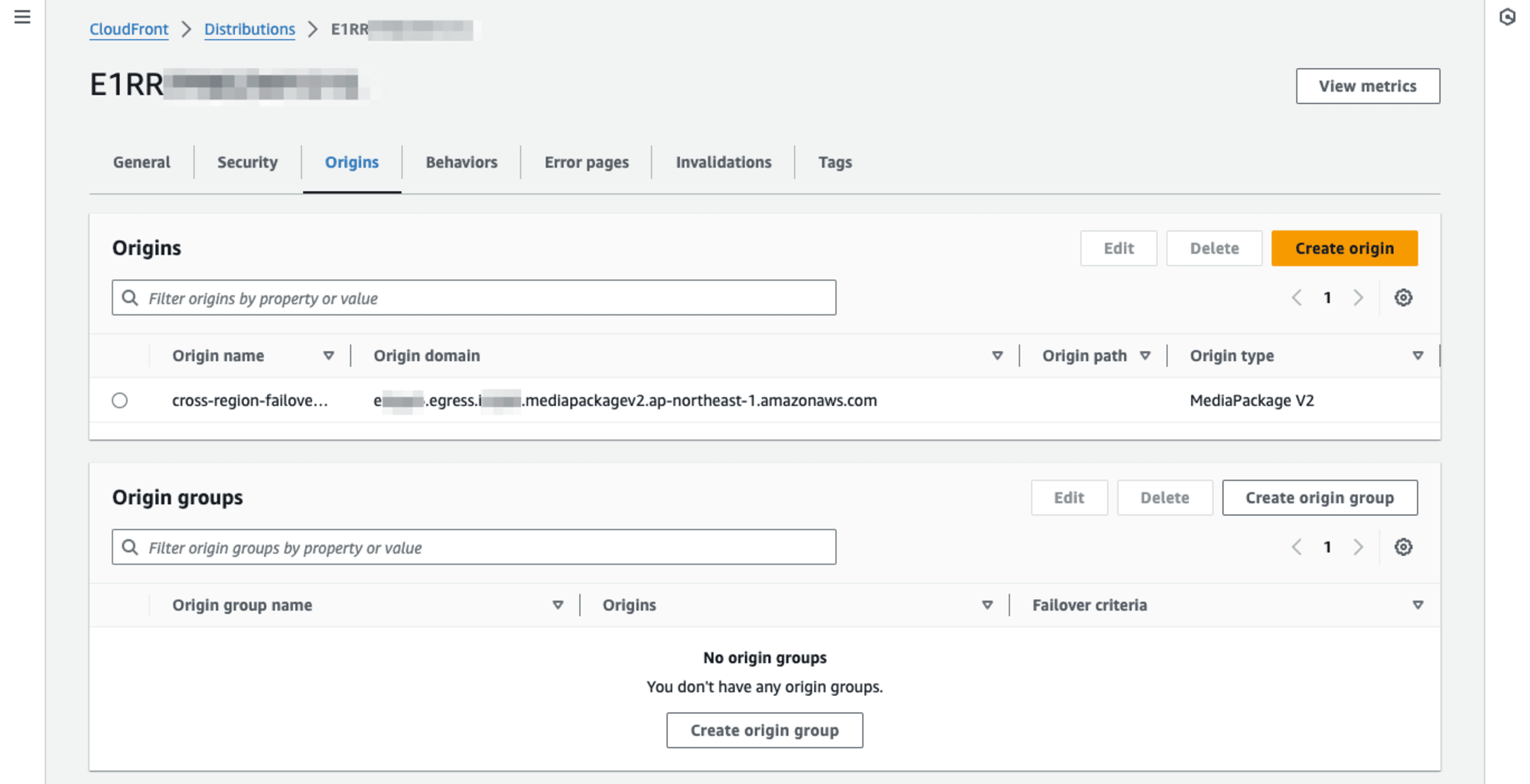
まずはサブとなるOsakaリージョンのMediaPackageをOriginとして追加します。Distribution詳細画面のOriginsの項目、[Create origin]ボタンを押下します。

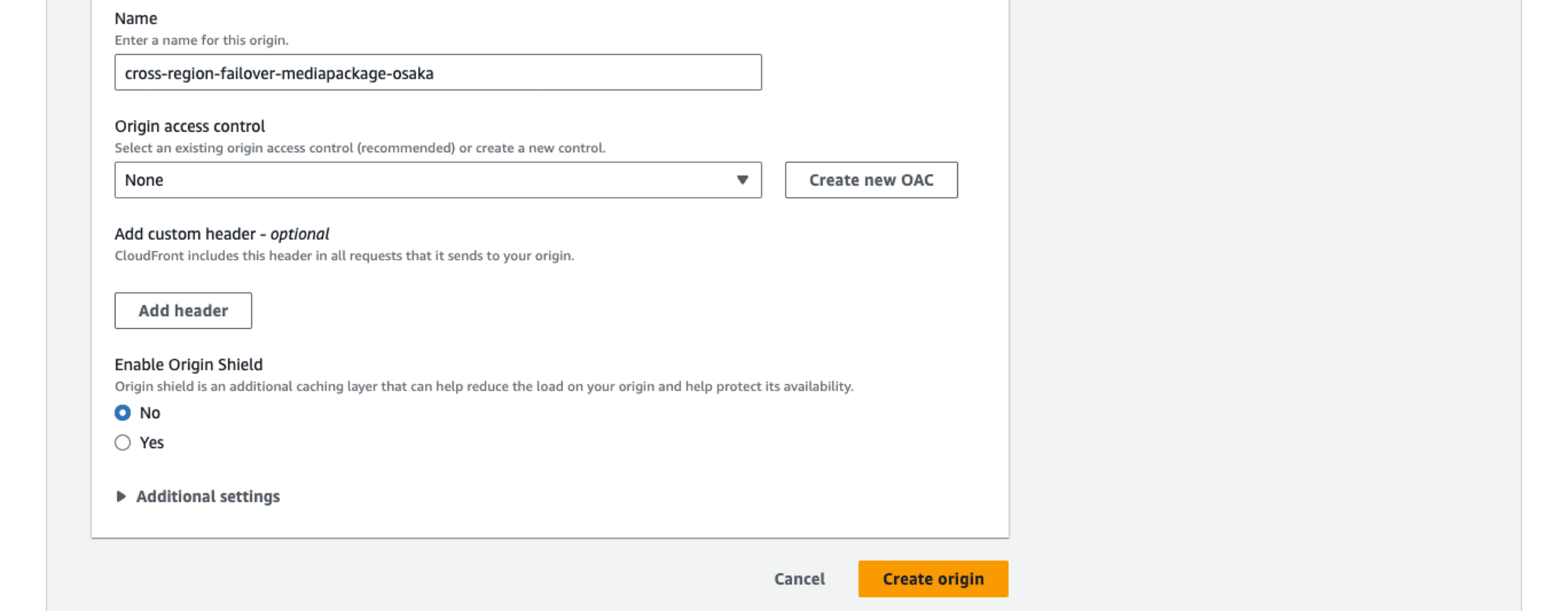
Origin domainにはではサブとなるOsakaリージョンのMediaPackageのManifest URLのドメイン名を入力します。その他はTokyoリージョンのMediaPackageをOriginに設定したときと同様の設定で進めます。Nameはわかりやすいように名称を設定、末尾を-osakaoとしておきました。[Create origin]ボタンを押下します。


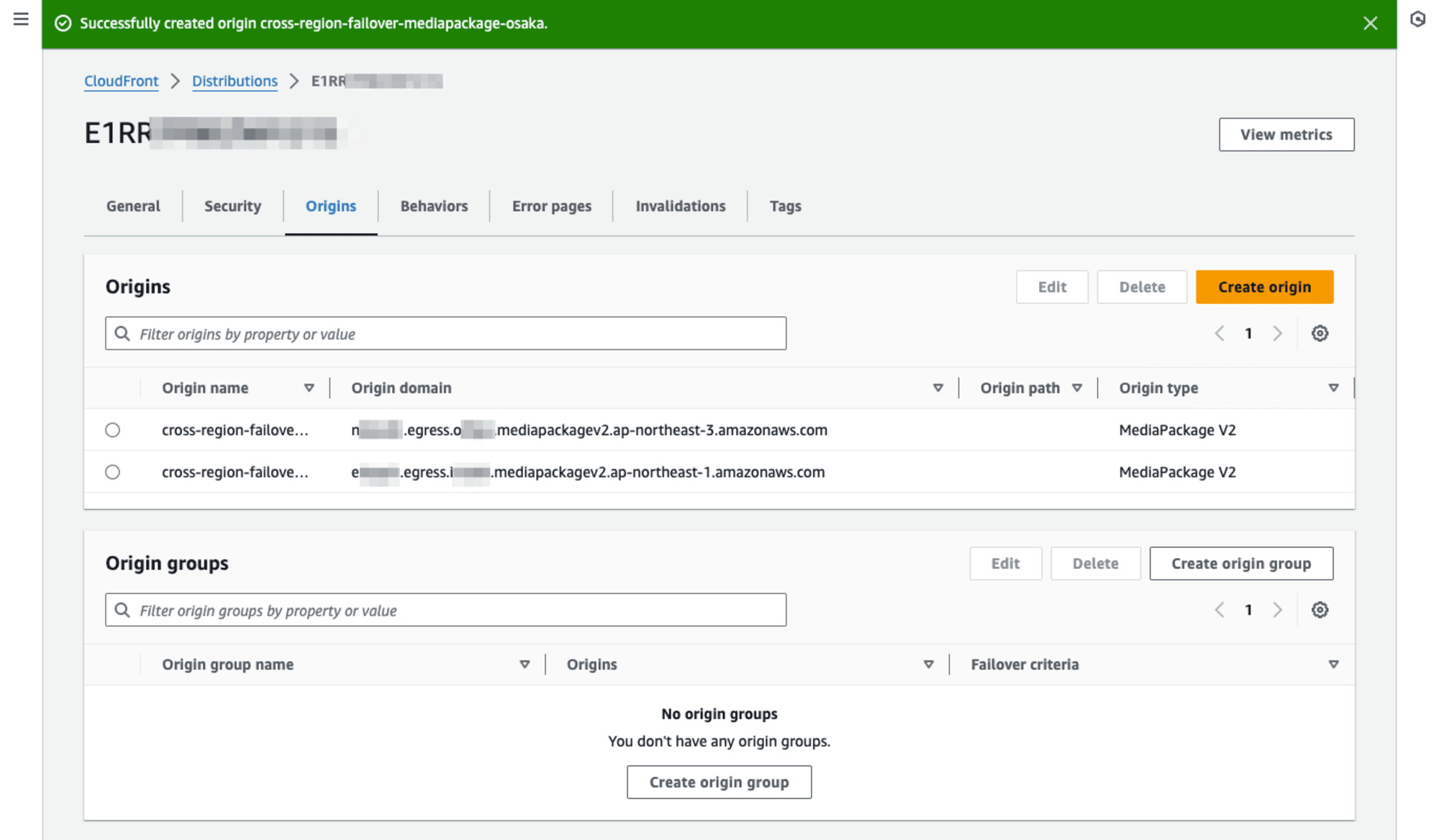
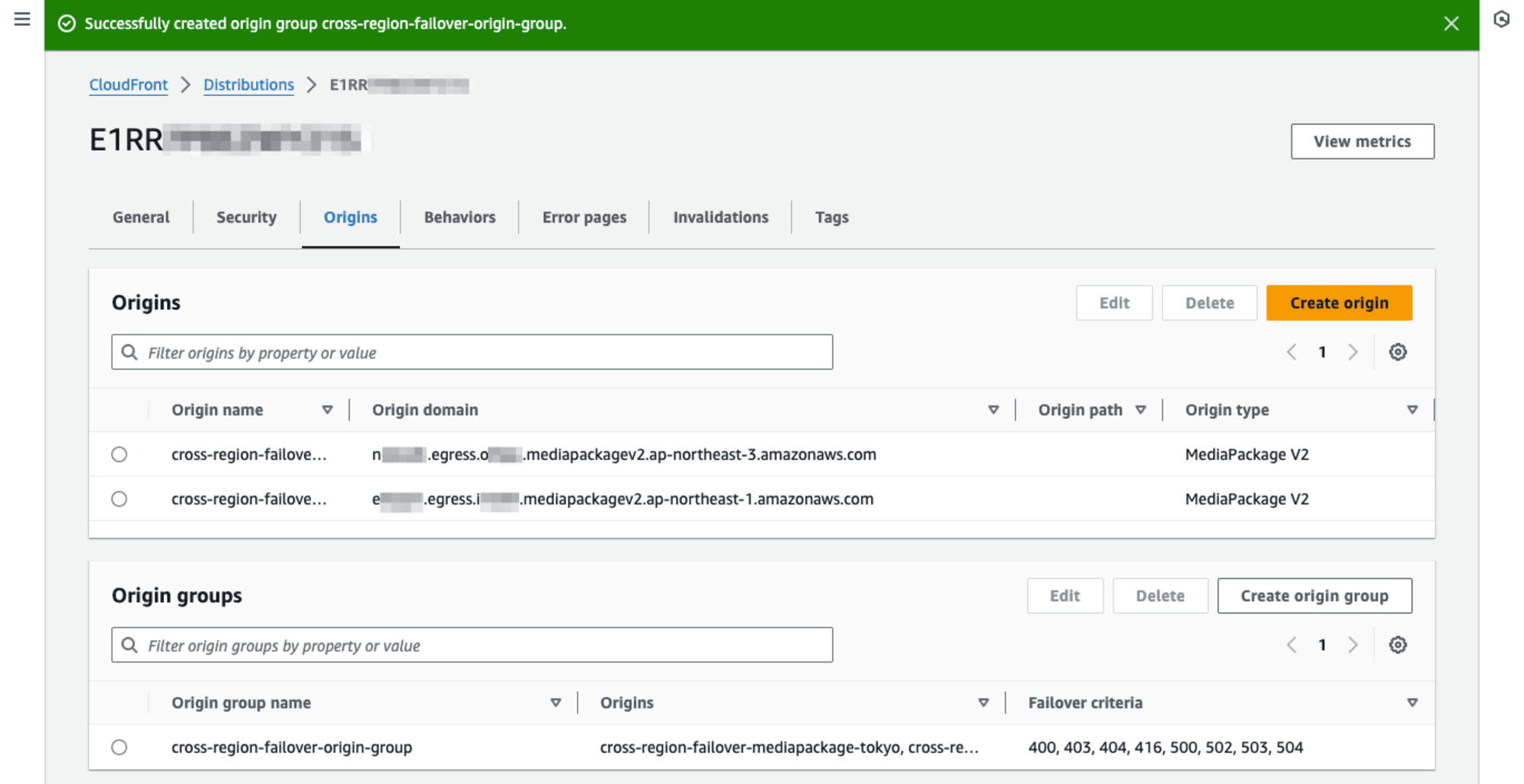
Originが追加作成されました。続いてOrigin groupsの[Create origin group]ボタンを押下します。

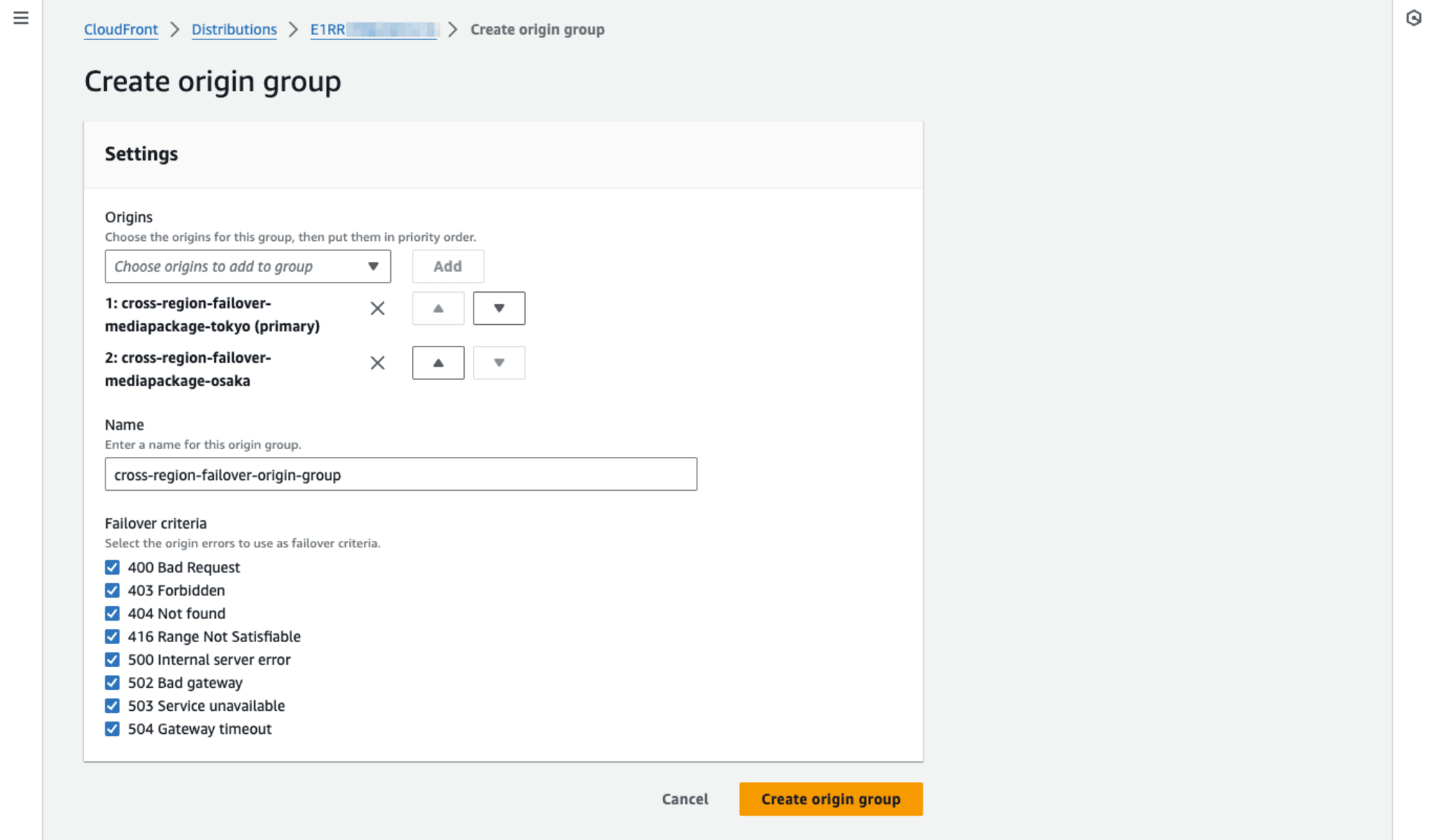
Create origin gropu作成画面に進みます。Originsとしてprimary(優先度1)にメインとなるTokyoリージョンのMediaPackage Originを設定します。また優先度2としてサブとなるOsakaリージョンのMediaPackage Originを設定します。Nameを適切に設定します。Failover criteriaはすべての項目を選択しました。

Origin groupsが作成できました。

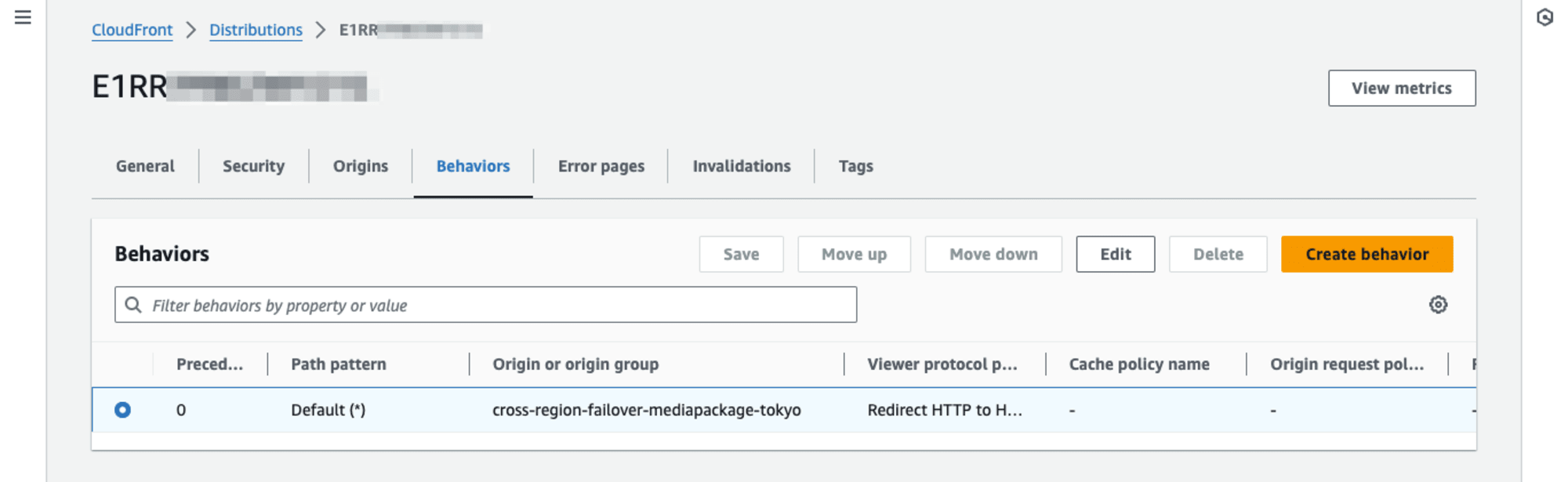
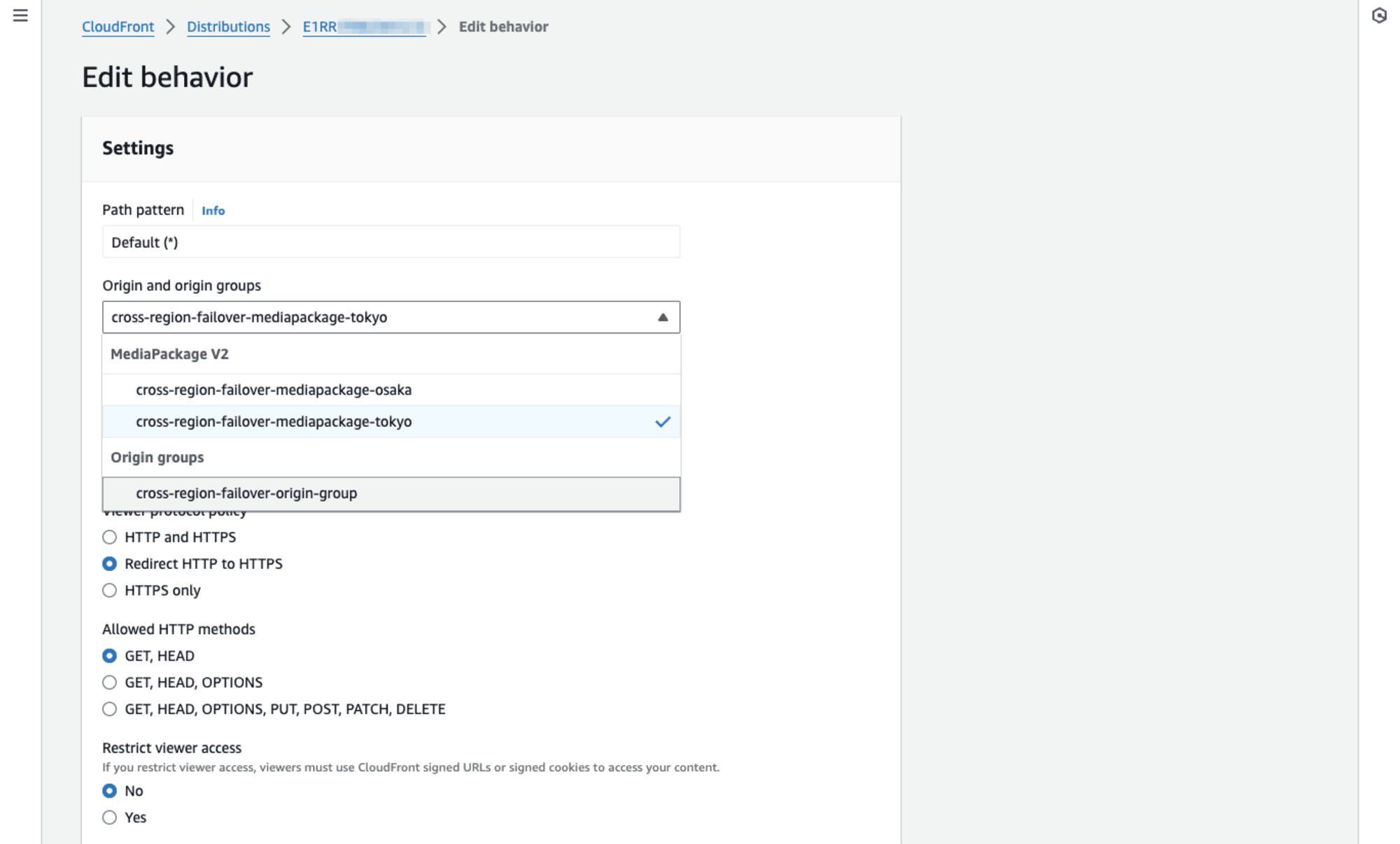
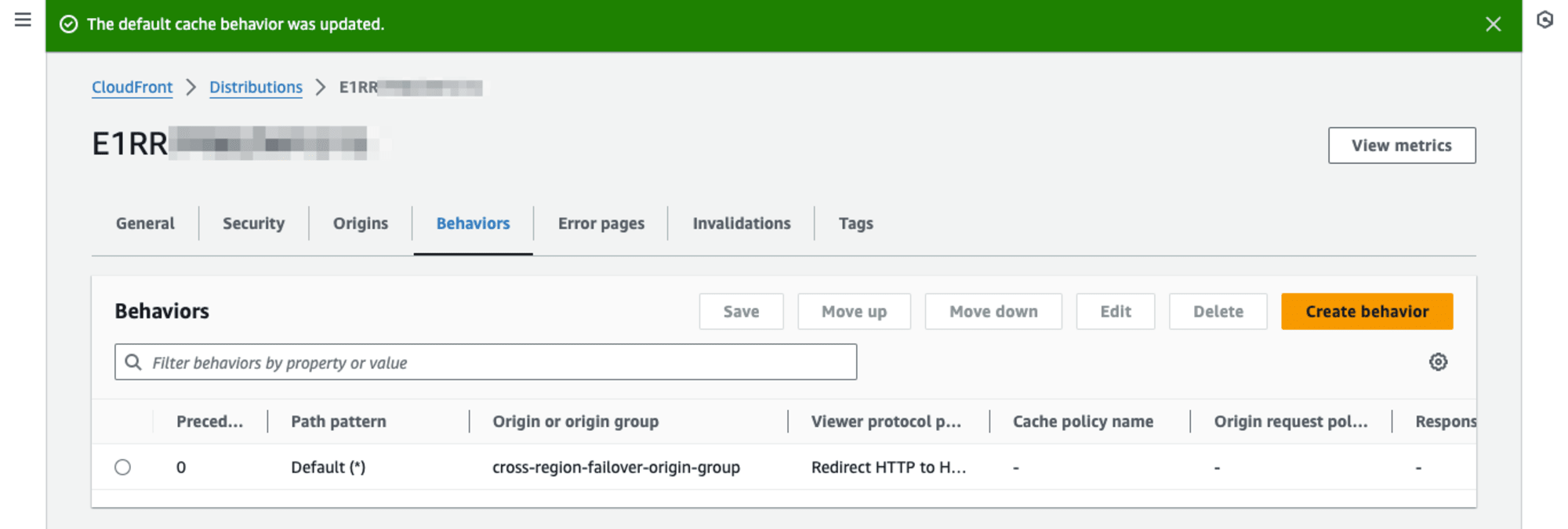
Default (*)のBehaviorが、このOrigin groupを使用するように設定します。Behaviorsの項目からDefault (*)を選択して[Edit]ボタンを押下します。

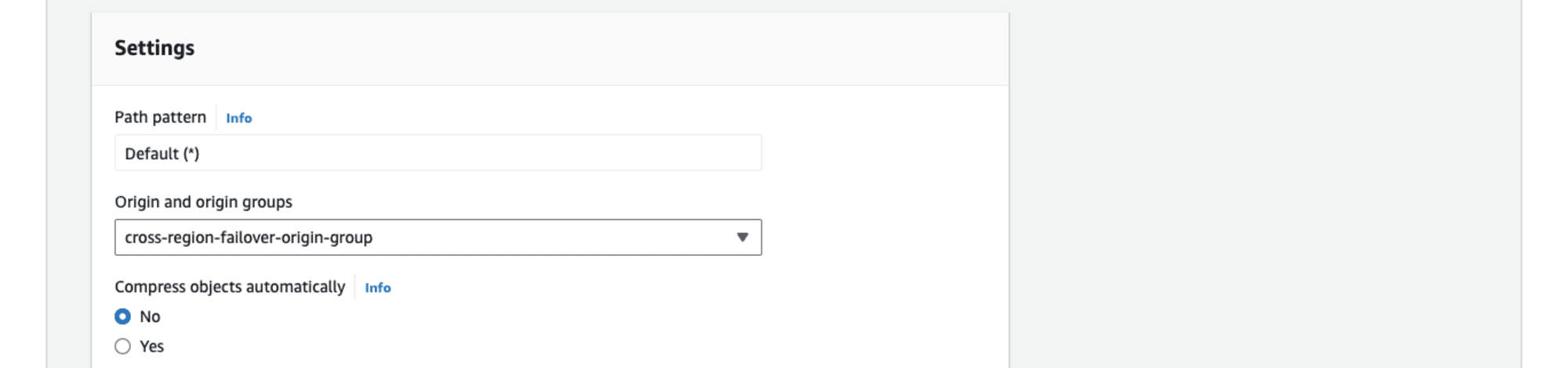
Origin and origin groupsで、設定済みのTokyoリージョンのMediaPackage Originから作成したOrigin groupへと変更します。


[Sve changes]ボタンで設定を変更します。CloudFrontのDeployingがLast modified
の日時表記にになれば設定完了です。Behaviorの項目、Default (*) Path patternのOrigin or origin groupが設定したorigin groupとなっていることを確認しておきましょう。

Cross-region Failoverの確認
MediaConnect、MediaLive、MediaPackageそしてCloudFront、それぞれのリソース作成が完了しました。それではいよいよ、Cross-regionなライブストリーミングを実施してFailover時の挙動を確認してみます。
通常時のライブストリーミングの確認
まずはCross-region failoverを実施させて見る前に、通常時のライブストリーミングの視聴を確認しておきます。エンドユーザ向けとなるCloudFrontからの配信とあわせて、TokyoリージョンならびにOsakaリージョンのMediaPackageから直接ライブストリーミングを視聴しておきます。
各リソースのStartと映像の打ち上げ
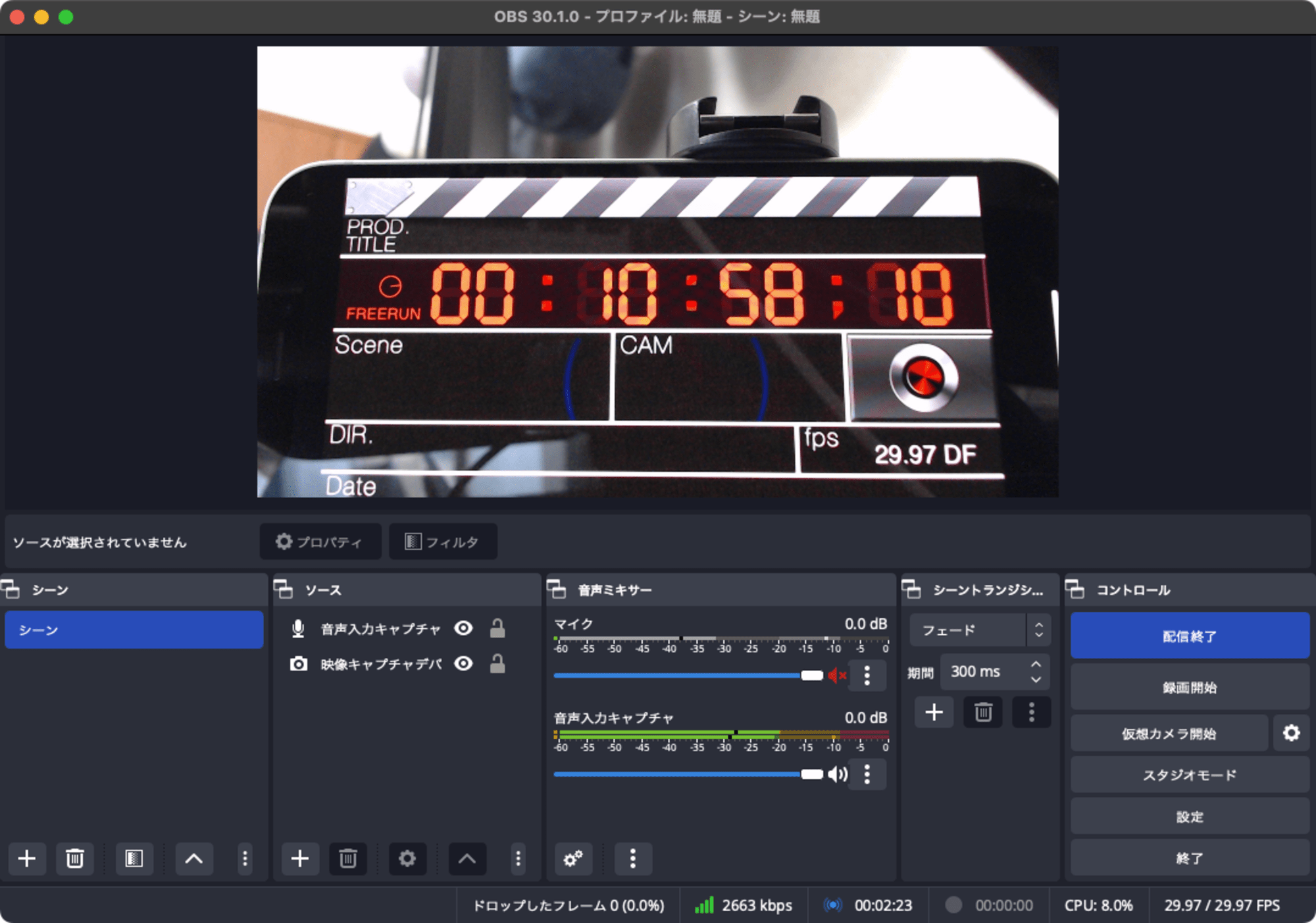
Tokyo、Osaka2つのリージョンのMediaLive Channel、ならびにTokyoリージョンのMediaConnect FlowをStartさせ、OBS StudioでMediaConnectに向けて映像を打ち上げます。
なおOBS StudioではWebカメラ経由でiPhone上の「[ClapperPod -DigitalSlate-]](https://apps.apple.com/jp/app/clapperpod-digitalslate/id617475217)」アプリのタイマーを撮影しています。




ライブストリーミング視聴用のendpoint URLの確認
ライブストリーミング視聴用のendpoint URLを確認します。CloudFrontリソース作成の冒頭で確認したとおり、Tokyoリージョン、OsakaリージョンそれぞれのOrigin endpointは以下URLですね。
- TokyoリージョンのMediaPackage origin endpoint URL
- OsakaリージョンのMediaPackage origin endpoint URL
ドメイン名をCloudFront Distribution domain nameに変更すれば、今回のCross-regionなライブストリーミングの視聴用endpoint URLになります。

視聴用のPlayerはMediaPackageのマネジメントコンソール、manifest definitionsの項目にある[Preview]ボタンから遷移できるhls.js demoのぺージを利用しました。上記で確認したCloudFrontドメインの視聴URLを入力して使用します。

ライブストリーミングの視聴確認
CloudFrontを介さず、それぞれのMediaPackage endpointに対してまずは視聴確認をしておきます。
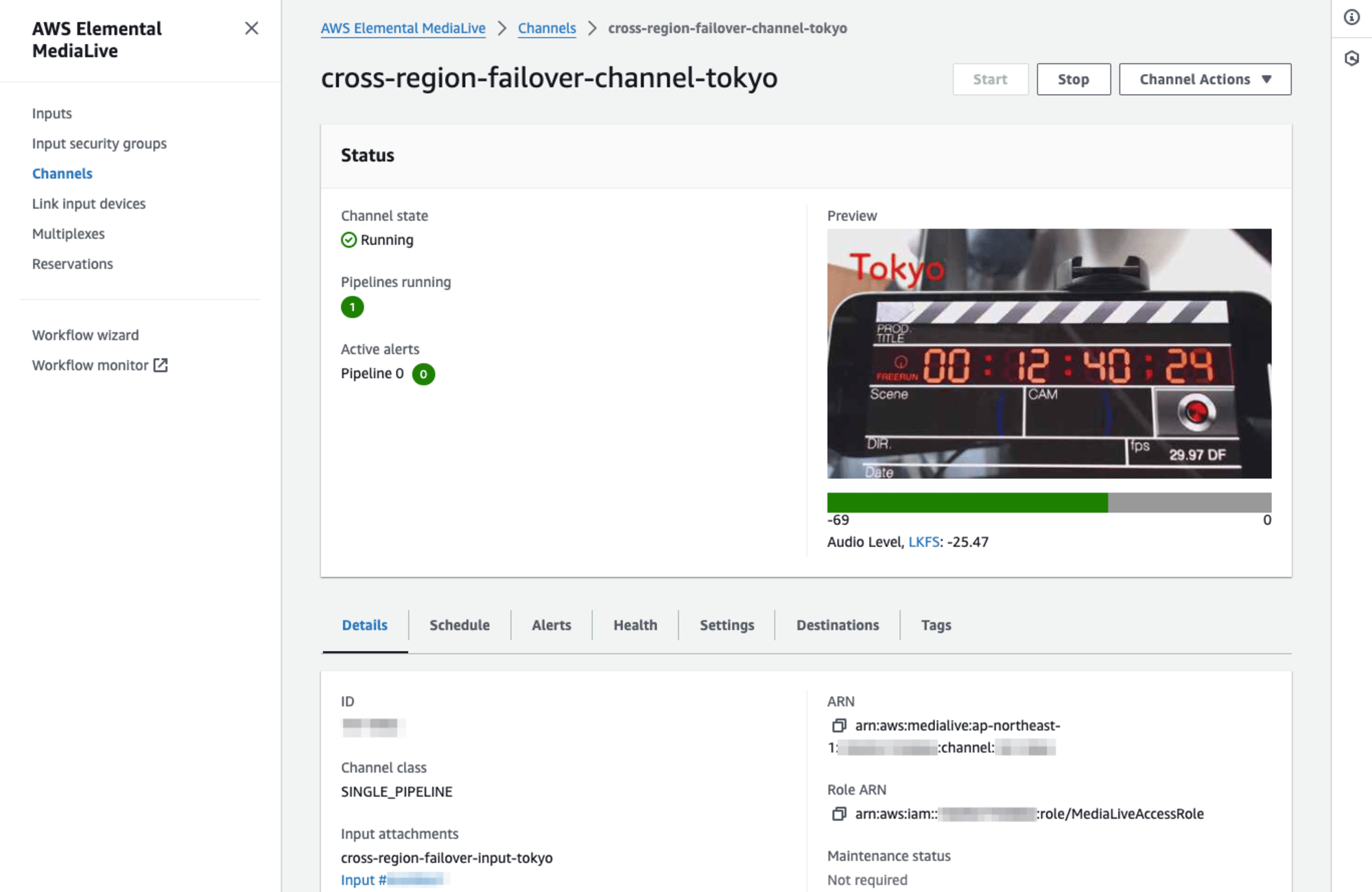
まずはTokyoリージョンのMediaPackage endpointからのライブストリーミングの再生です。左上にTokyoの文字がイメージオーバーレイされている映像となります。

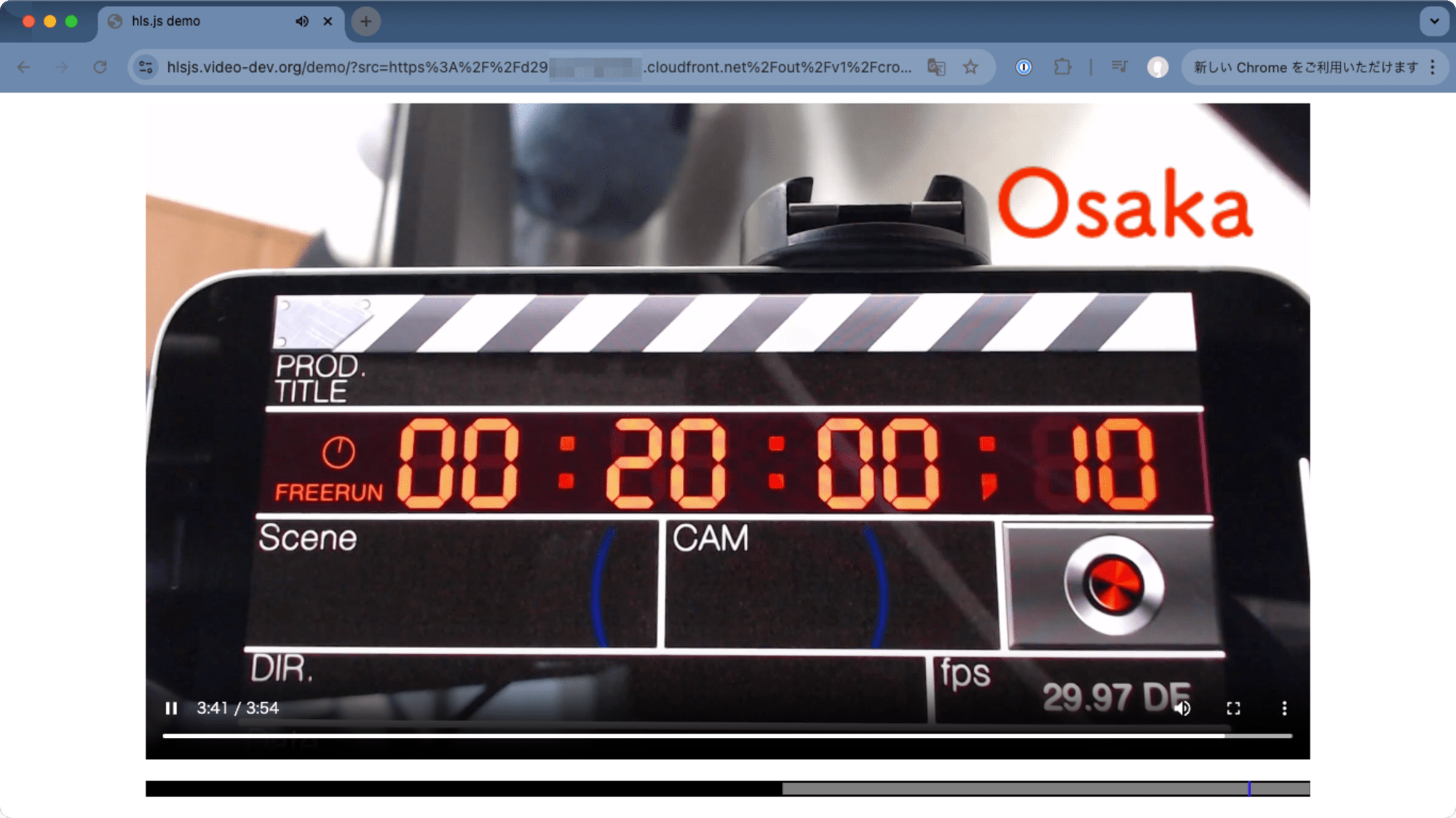
続いてOsakaリージョンのMediaPackage endpointからのライブストリーミングの再生です。右上にOsakaの文字がイメージオーバーレイされている映像ですね。

続いてエンドユーザ向けのEndpointとなる、CloudFrontからのライブストリーミングの視聴です。Failoverしていない通常時の状況ですので、メインとなる(CloudFront Origin failover設定でPrimaryに設定した)Tokyoリージョンからのライブストリーミング(Tokyoの文字がオーバーレイされている映像)が視聴できています。

TokyoリージョンからOsakaリージョンにFailoverしてみる
それでは実際にTokyoリージョンで障害を発生させ、エンドユーザ向けの映像をTokyoリージョンのものからOsakaリージョンのライブストリーミングにFailoverさせてみます。この疑似障害はMediaConnectの2つのOutputのうち、TokyoリージョンのMediaLive向けのOutputを停止させることで発生させます。
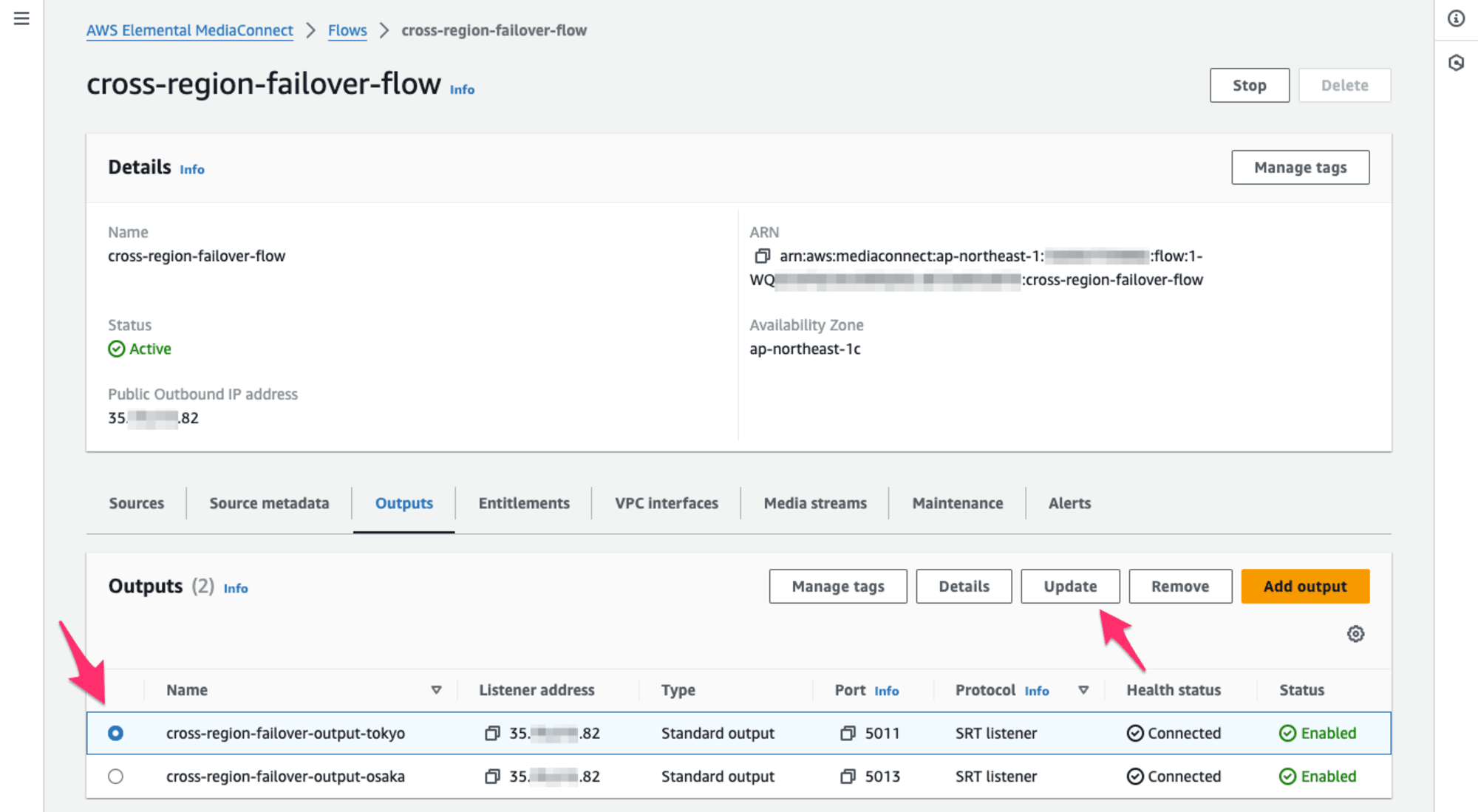
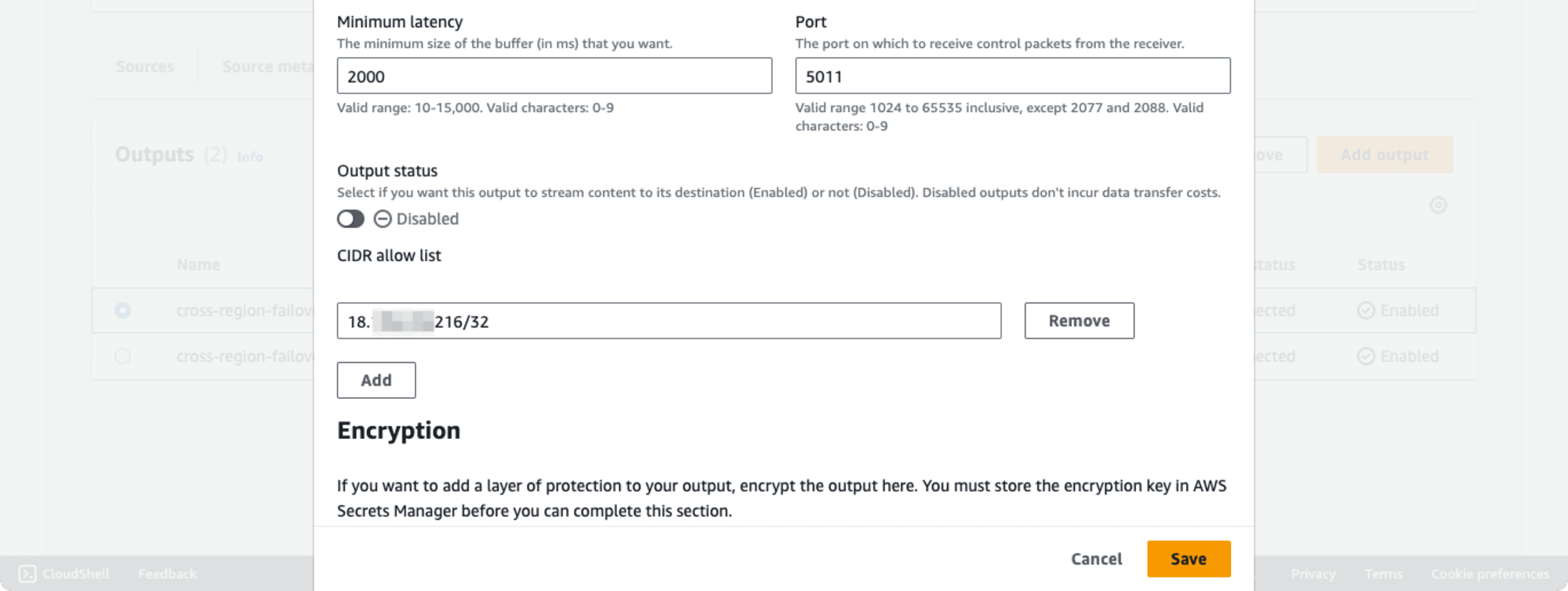
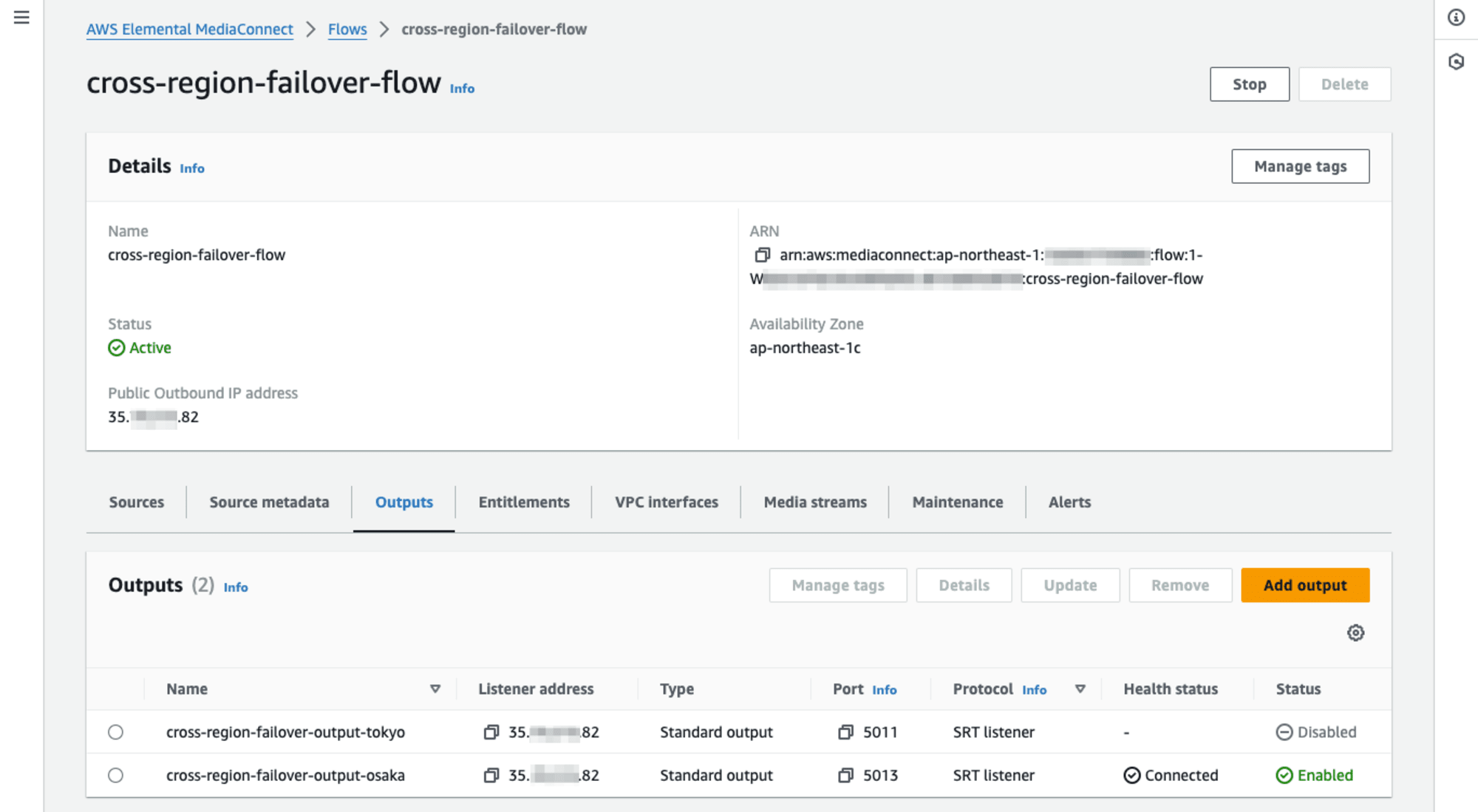
MediaConnectのマネジメントコンソール、Flow詳細画面のOutputsの項目でTokyoリージョンのMediaLive向けOutput(cross-region-failover-output-tokyo)を選択して[Update]ボタンを押下します。

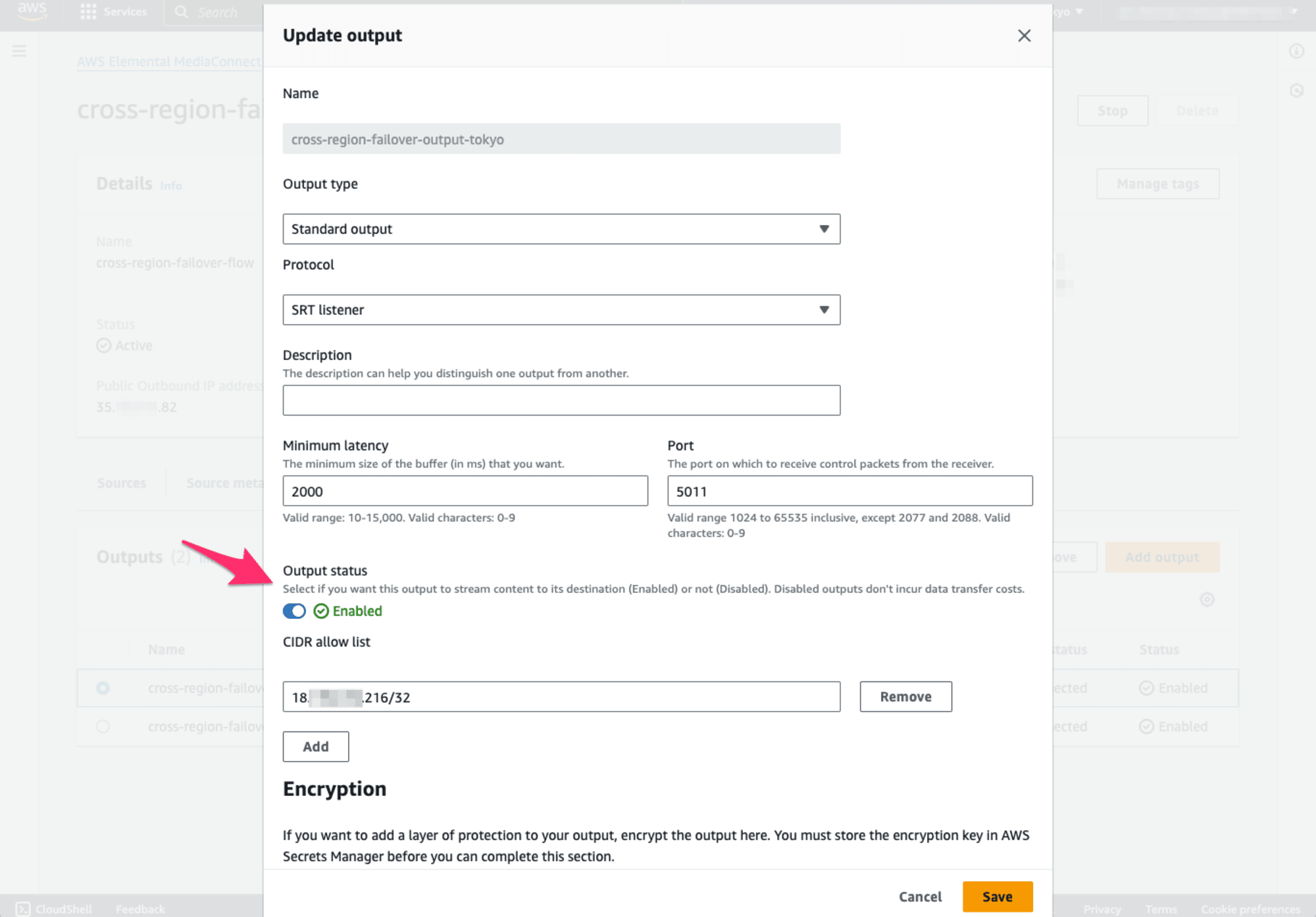
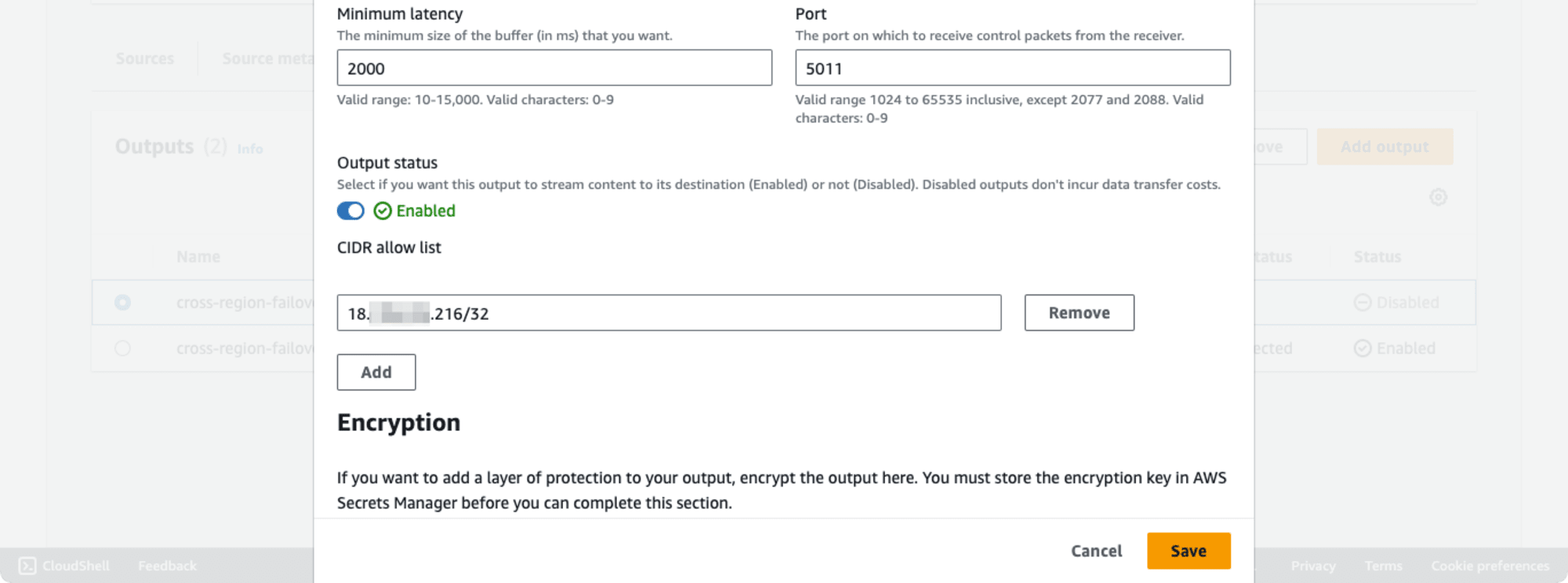
Update outputのダイアログが現れます。Output statusの項目がEnabledになっていますね。出力が有効の状態です。

クリックすることでDisabled(出力無効)に設定して[Save]で設定を反映させます。


CloudFront経由のライブストリーミングを確認していましょう。遅延があるのですぐにOsakaリージョンにはFailoverしませんが、しばらくするとOsakaリージョンの映像に とてもスムーズに 切り替わります。


OsakaリージョンからTokyoリージョンにFailbackしてみる
Osakaリージョンの映像からTokyoリージョンへのFailbackも確認してみます。こちらもFailover時の疑似障害と同様に、MediaConnectのTokyoリージョン向けOutputを再開することで発生させます。
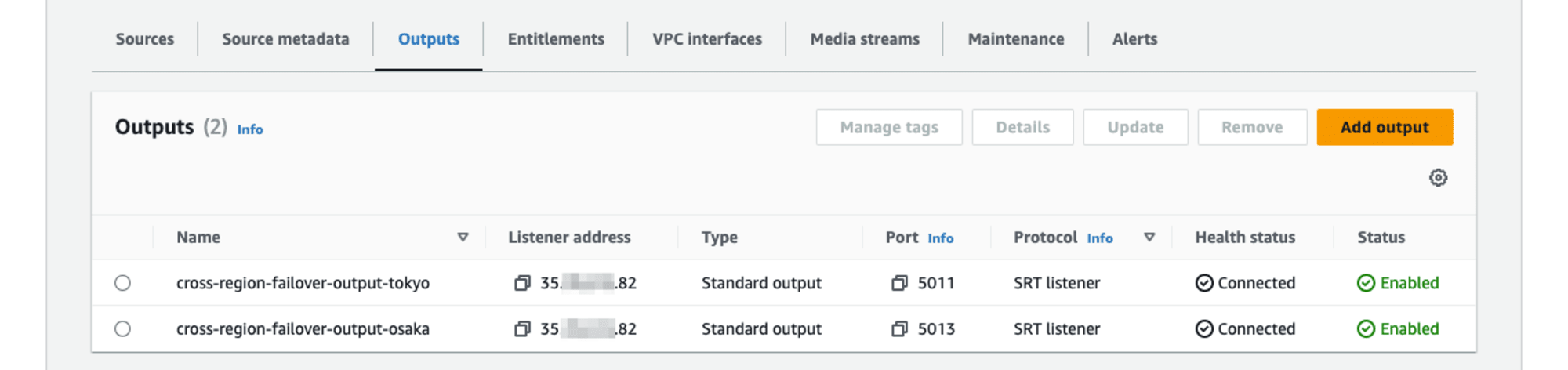
先ほどと同様の手順でUpdate outputのダイアログまで進み、今度はDisabledからEnabledに変更します。



CloudFront経由のライブストリーミング、今度はOsakaリージョンからTokyoリージョンの映像に切り替わりました。


Cross-region Failoverの実例動画
TokyoリージョンからOsakaリージョンのライブストリーミングへのCross-region failover、そしてOsakaリージョンからTokyoリージョンへのFailbackについて確認してきました。スクリーンショット(画像)での確認でしたが、これらを実際に動画としてまとめてみます。
まずは冒頭でも掲示しましたが、ライブストリーミングのCross-region failoverのみをまとめた動画です。スクリーンショットで確認してきた動画プレイヤー部分を最大表示して画面を動画として収録、それをYouTubeにアップロードしたものとなります。
映像内のタイマー、00:22:24;20過ぎぐらい(動画の時間として0:18ごろ)にTokyoリージョンの映像からOsakaリージョンの映像に切り替わります。また00:23:06;20すぎぐらい(動画の時間としては1:00ごろ)にOsakaリージョンの映像からTokyoリージョンの映像にFailbackします。
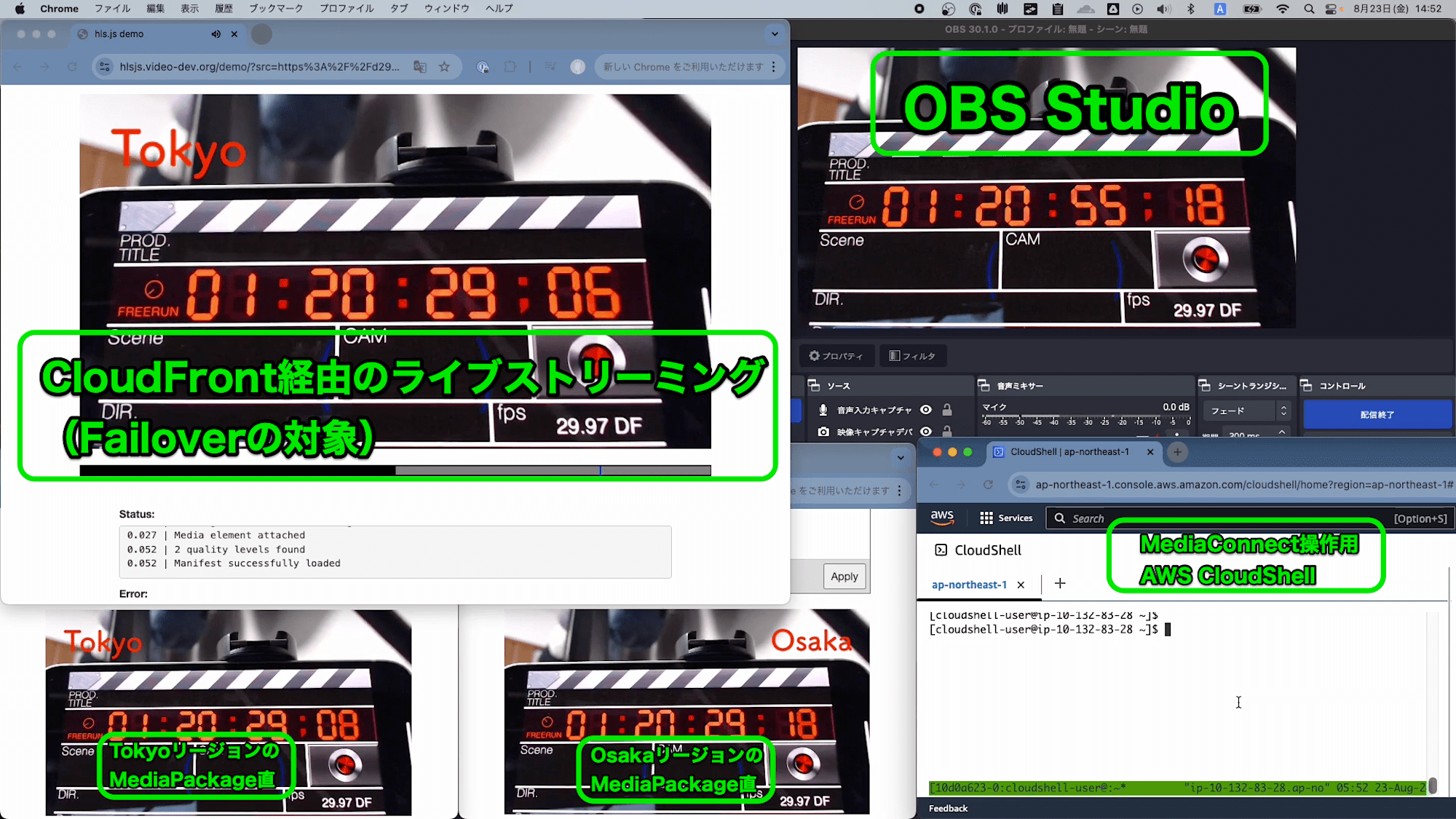
もう一つはの動画は、CloudFrontからのライブストリーミング(左上)のほか、同時にTokyoリージョンのMediaPackage(左下)、OsakaリージョンのMediaPackage(真ん中下)からのライブストリーミングを視聴してみました。また映像のIngestもとであるOBS Studioの映像も右上に表示しています。右下のAWS CloudShellでAWS CLIによってMediaConnectのTokyoリージョンMediaLive向けOutputを操作して疑似障害を発生させます。以下のような配置です。

動画の0:11のタイミング(OBS Studiのタイマーで01:21:00;00ぐらい)でaws mediaconnect update-flow-outputでOutputをDISABLEDにしています。ライブストリーミングは少し遅延があり、動画の0:33ごろ(ライブストリーミングのタイマーの01:20:56;00ぐらい)のタイミングで左上CloudFront経由のライブストリーミングがOsakaリージョンの映像に切り替わります。また同時に、左下Tokyoリージョンのライブストリーミングは停止ししまいます。
動画の1:11ぐらいのタイミング(OSB Studioのタイマーで01:22:00;00ぐらい)でaws mediaconnect update-flow-outputでOutputをENABLEDにします。1:39ごろ(ライブストリーミングのタイマーで01:22:02;00過ぎ)、左上CloudFront経由のライブストリーミングがOsakaリージョンからTokyoリージョンのものへとFailbackします。このFailback後も左下のTokyoリージョンのMediaPackageからのライブストリーミングはしたままですが、これは動画プレイヤーの挙動由来のもので、再読込することでライブストリーミングが復活します。
まとめ
AWS Elemental MediaLiveとAWS Elemental MediaPackageをCMAF Ingestで連携させ、またAmazon CloudFrontのOrigin failover機能を使いクロスリージョンフェイルオーバー可能なライブストリーミングアーキテクチャを構築してみました。
MediaLiveとMediaPackageのCMAF Ingest連携、CloudFrontのOrigin failoverのほか、MediaLiveではEpoch Locking、MediaPackageではEndpoint error configurationが設定のポイントになるかと思います。MediaPackageのリソース名称を2つのリージョンで同一にすることも重要ですね。(筆者はいちど別名でリソースをつくってしまい、つくりなおしをしています。)
今回のブログで行った動作検証、MediaConnectないしMediaLiveにIngestする映像にタイムコードを付与できないことを懸念していたのですが、MediaLive側でSYSTEMCLOCKを挿入することでクロスリージョンフェイルオーバーが実現できました。ただMediaLiveへ入力している映像の分配元がTokyoリージョンのMediaConnectということで、AWS以外の拠点から分配した映像を各リージョンのMediaLiveへ入力してSYSTEMCLOCKを挿入などとするとまた少し動作が変わるのかな、とも思います。もちろん、AWS for M&E Blogの記事のようにIngest元でタイムコードを挿入できればそれがベストかと考えます。
今回、検証用の構成ではありますが、クロスリージョンフェイルオーバーでここまでスムーズに映像が切り替わることに大変驚きました。構成についても、2つのリージョンを使用するので少々リソース数が多くはなりますが、基本的な設定を抑えることで実現可能です!非常に強力な機能がAWS Media Servicesにやってきましたね。複数リージョンを利用した冗長構成が求められるライブストリーミングの際には積極的に活用していきましょう!