
非デザイナー・エンジニア向けワークショップ「第1回 デザインの四原則を知り、使う」を開催しました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは。デザイナーチームのスギヤマです。
私達デザイナーチームでは、有志のメンバーによる「非デザイナー・エンジニア向けワークショップ」を定期開催しています。今回は開催の経緯と第一回の内容をご紹介します。
ワークショップの詳細な流れ
ワークショップは、基本的なデザイン理論を学び、実際に手を動かす実践形式で進行しました。スライド資料やバナー作成をテーマに、デザインを即座に実務に活かせる内容となっています。双方向のコミュニケーションを重視し、参加者が自由に質問できる場も設けました。
ゴールと背景について
ワークショップの目指すゴール
弊社クラスメソッドは、エンジニアが大多数(およそ9割!)を占めます。したがって、業務でデザインに触れる人間は一部というのが現状です。しかし、スライド資料やイベントアイキャッチなど、ひとりひとりが作るアウトプットは会社の顔となります。誤った情報の伝え方は弊社のブランドを損なうだけでなく、お客様への不利益をもたらす可能性があります。
そこで今回、デザインの基礎を楽しく学びながら、お客様へのアウトプットの質を高めることを目指す「非デザイナー向けデザインワークショップ」を開催しました。これはノンデザイナー向けに編集された分かりやすい教材と、手を動かして実践できるコンテンツで構成されています。デザイナーチームが一丸となって、社内のデザイン課題を解決していきたい!という思いで始まった企画です。
このワークショップの最終目標は、デザイナーでなくても一定の品質を備えた制作物が作れるようになることです。デザイン制作では「何となく作れてしまう」ことが問題となりがちです。
ここでは「ノンデザイナーズ・デザインブック」を参考に、実際に手を動かすことで、デザインの知識を体得し、ロジカルなデザインができるようになることを目指します。
資料作成のために参考にした書籍はこちら:
ノンデザイナーズ・デザインブック(Amazon)
なぜこのワークショップが必要なのか
弊社は個々の活動の自由度を重視している一方で、会社名を冠した制作物については一定の統一性が求められます。
そのため、まずはデザインの基礎と弊社の制作ルールについて、共通認識を持つことで、制作物の品質を一定のレベルに保つ必要があると考えています。品質が一定でないと、見にくい、伝わりにくい、使いにくい制作物が生まれてしまうためです。
デザイン=思いやり

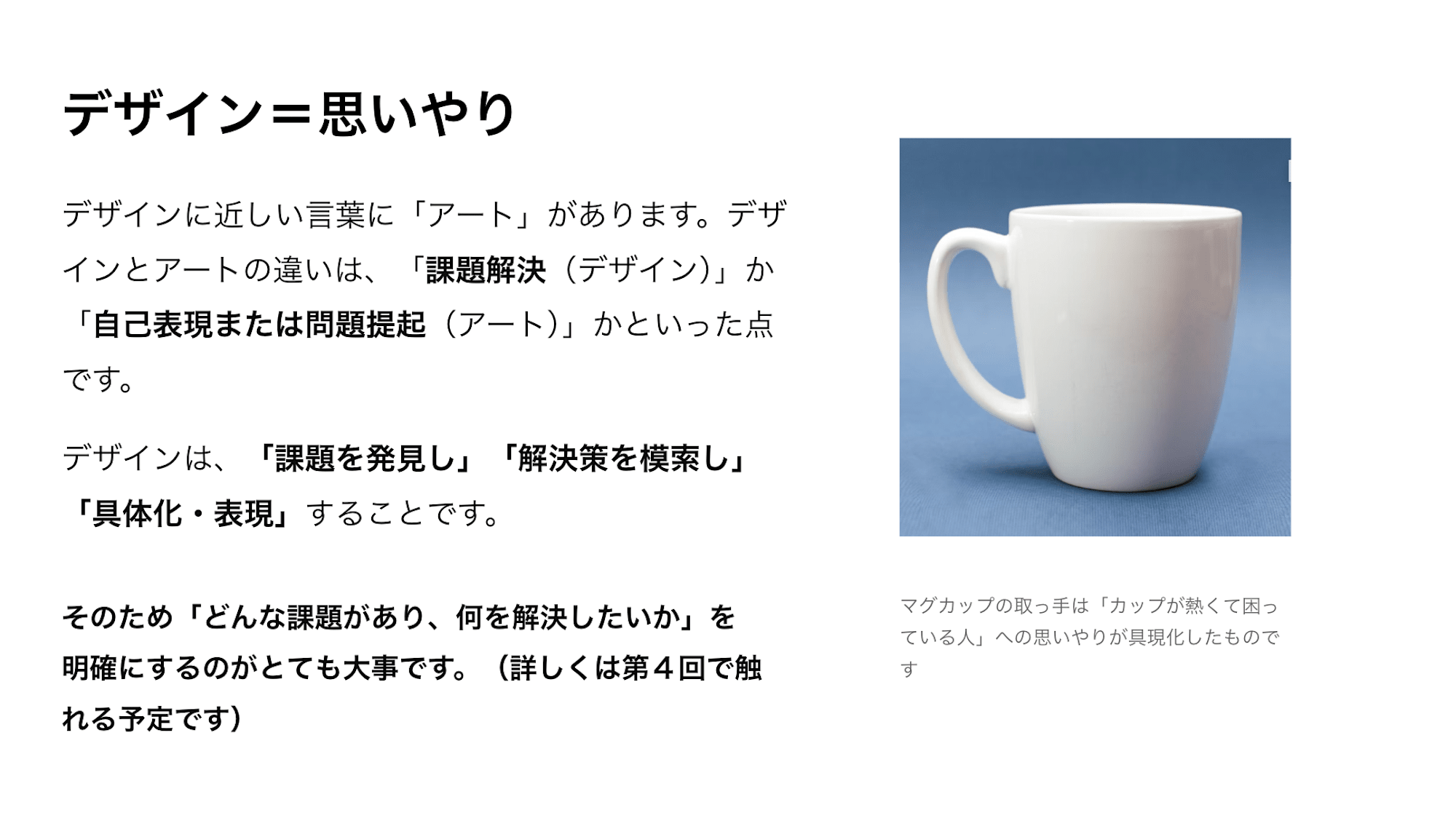
そもそもデザイン、とはなんでしょうか。デザインに近しい概念に「アート」がありますが、両者には大きな違いがあります。デザインは「課題解決」を目的とするのに対し、アートは「自己表現または問題提起」が目的とされます。
デザインのプロセスは、
1)課題を発見
2)解決策を模索
3)具体化・表現
といったことです。そのため、「どんな課題があり、何を解決したいのか」を明確にする必要があります。デザインとは 課題解決のための手段 なのです。
例えば、マグカップの取っ手は「カップが熱くて困っている人」への思いやりが具現化された解決策です。
(一方で、アートは作者個人の内面的な表現や、社会への問題提起を目的とします。課題解決を目指すデザインとは対照的に、アートは作品を通して様々なメッセージを投げかけます。ただし、肖像画のように1点物でありながら依頼を受けて制作された作品は、解決すべき課題があったとも考えられ、デザインとアートの境界線は曖昧な場合もあります)
デザイン4原則を学ぶ

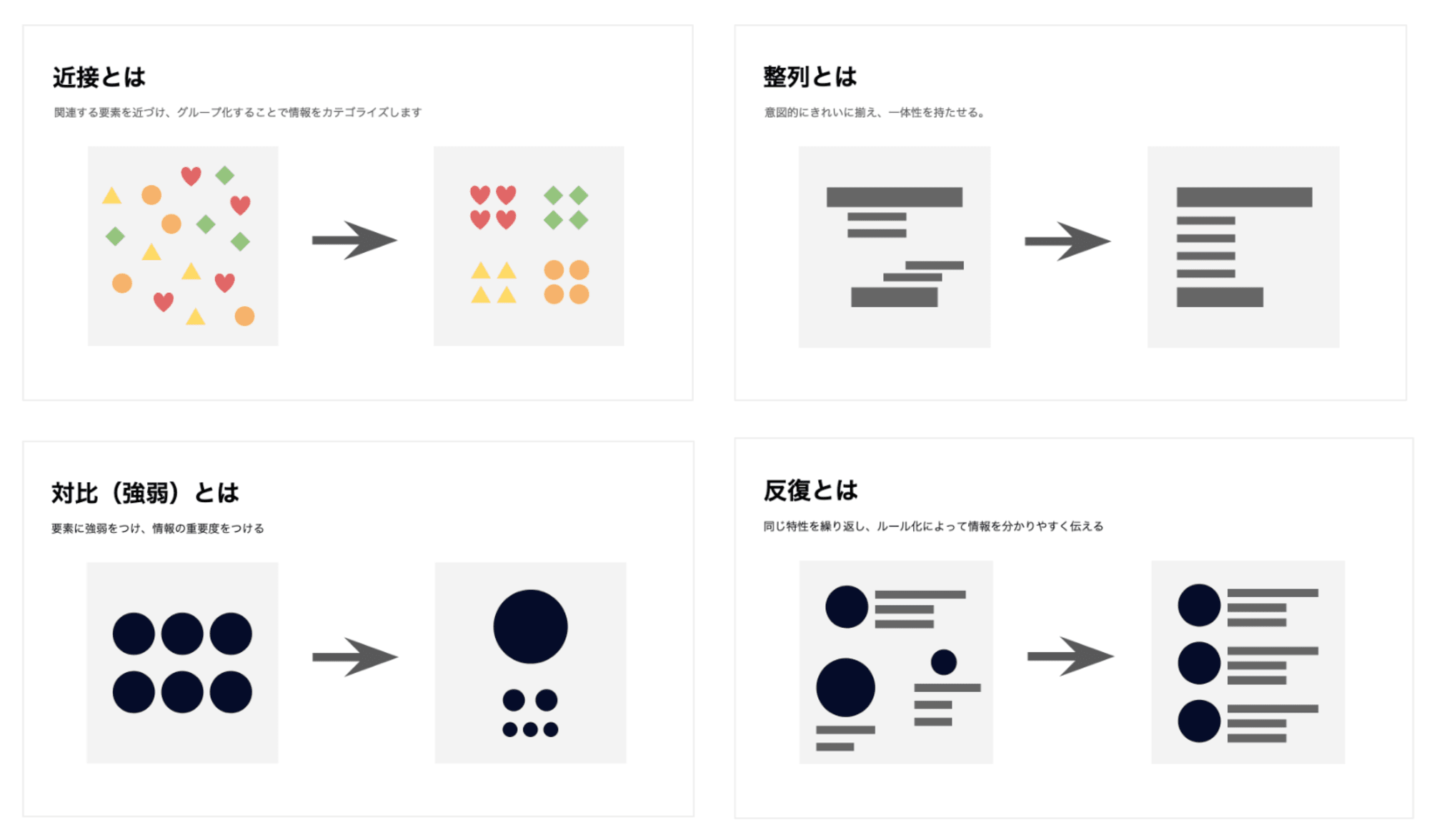
デザインには普遍的な原則があり、その原則を理解し実践することが大切です。このワークショップではデザインの基本中の基本ともいえる「4つの原則」について学びます。
この4原則は、あらゆるデザインの土台となる重要な概念です。これらを頭に入れておけば、ロジカルな思考でクオリティの高いデザインを生み出せるようになります!
(そしてこのデザイン4原則は資料作成やアイキャッチ作成といった局所的な用途だけではなく、たとえば部屋の掃除をしたり、手帳にわかりやすくスケジュールをまとめたり、といった日常生活でも使うことができます!)
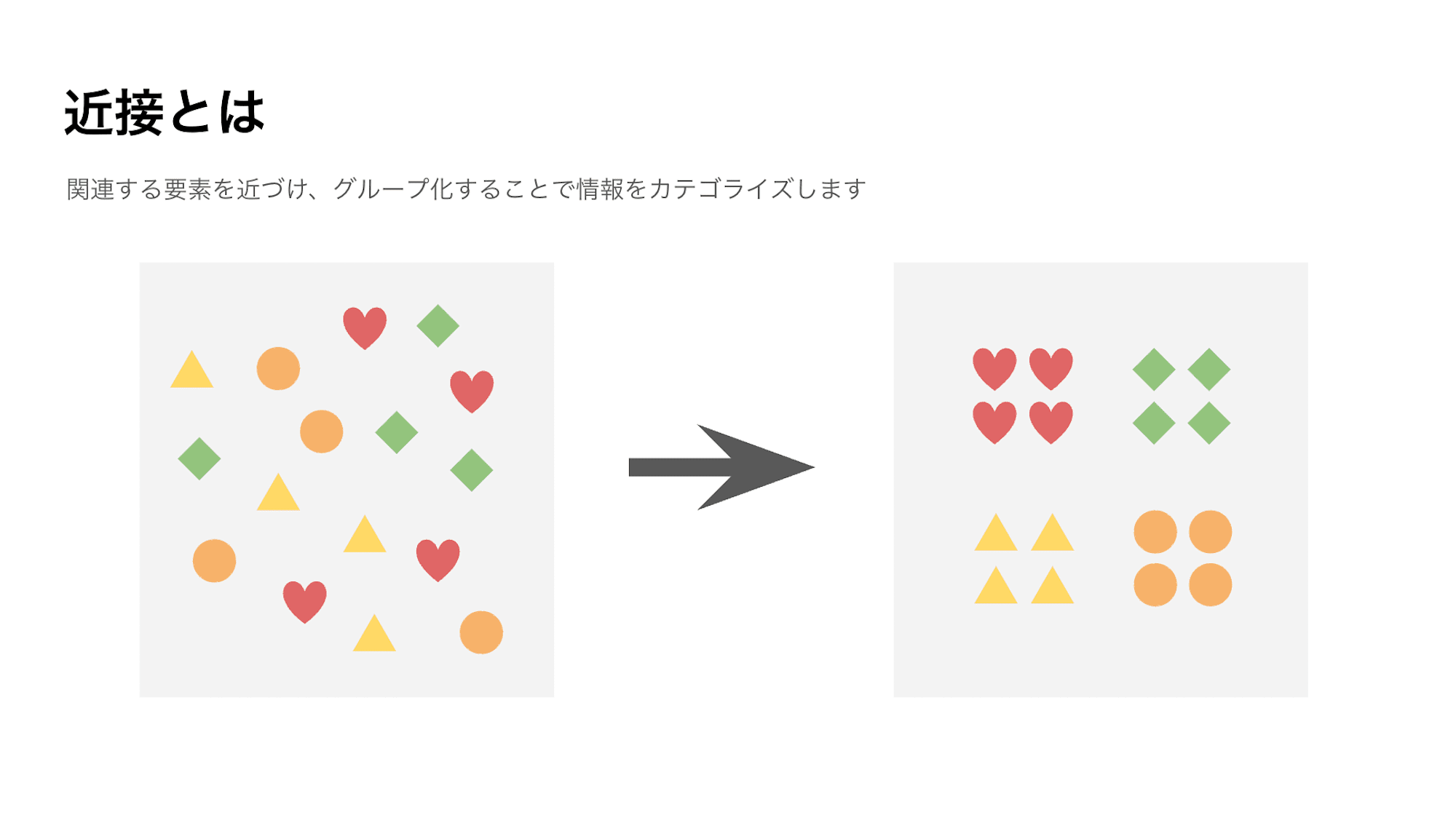
「近接」について
「近接」とは、関連する要素を近くに配置することで視覚的なまとまりを作り、情報をより効果的に伝えるための手法です。例えば、タイトルと説明文を近くに配置することで、読者はそれらが一つのまとまりであることを理解しやすくなります。情報が散らばっていると視覚的に混乱し、メッセージが伝わりにくくなるため、この「近接」の原則を意識することで、見やすいデザインが実現します。


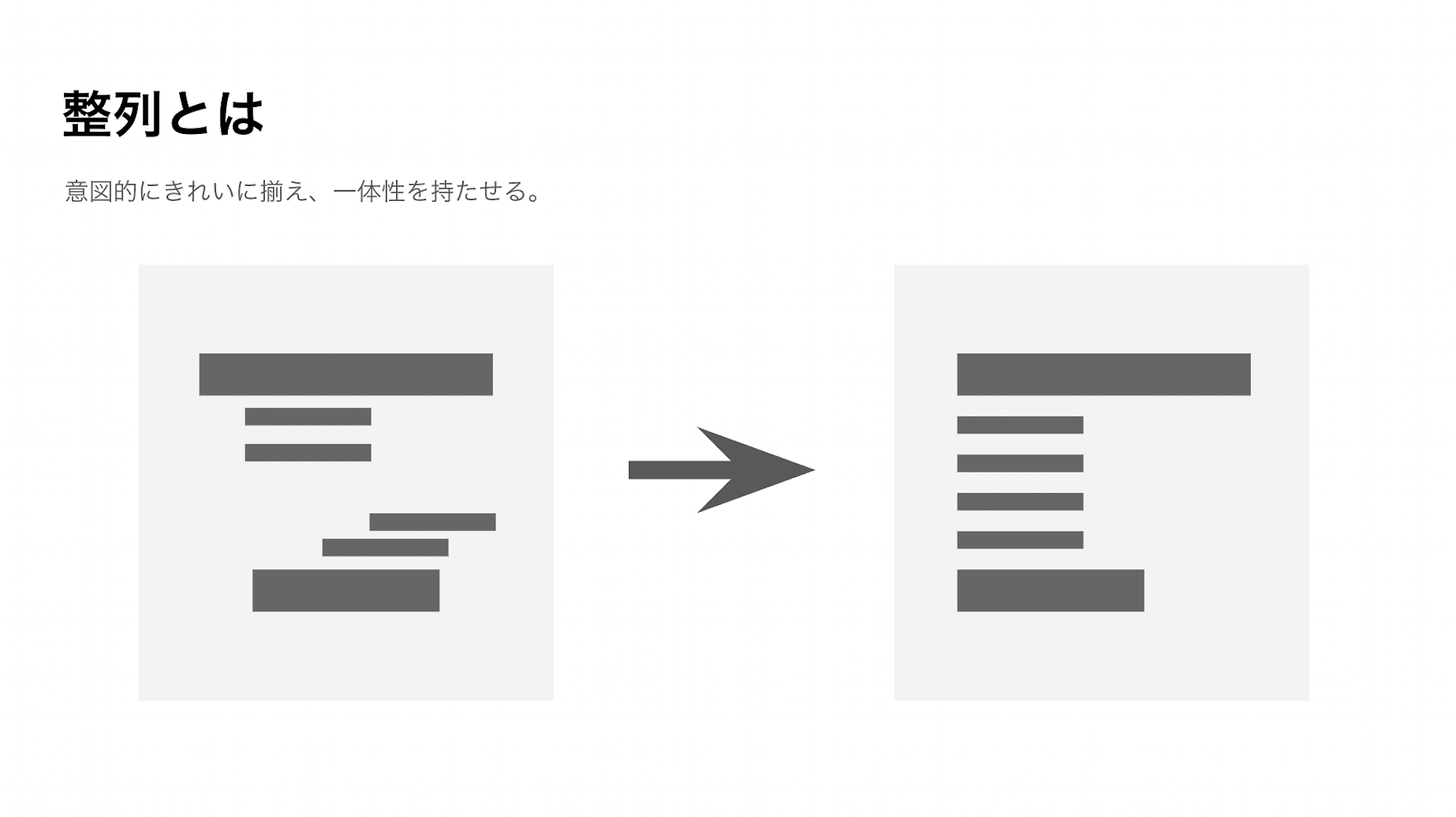
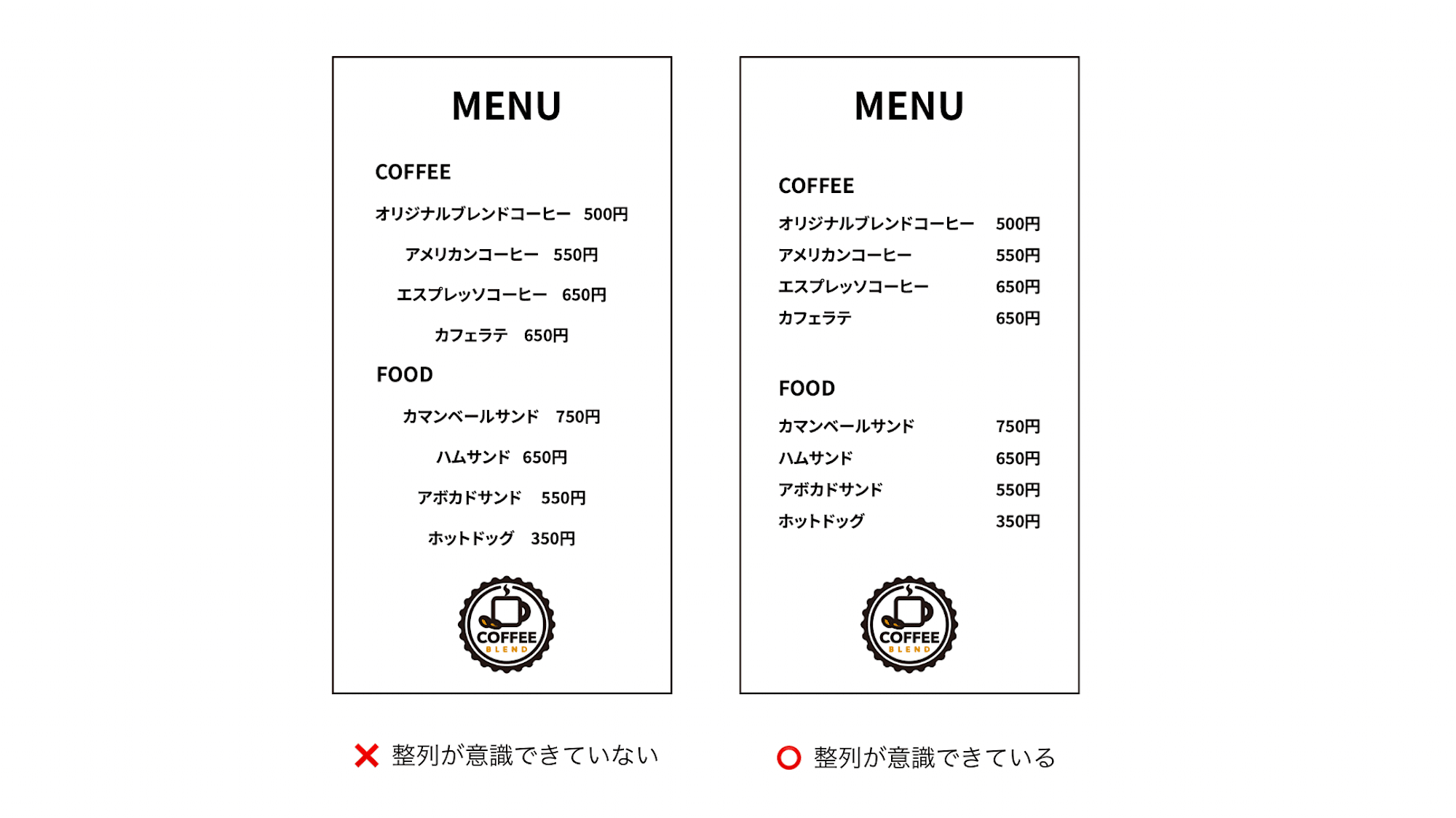
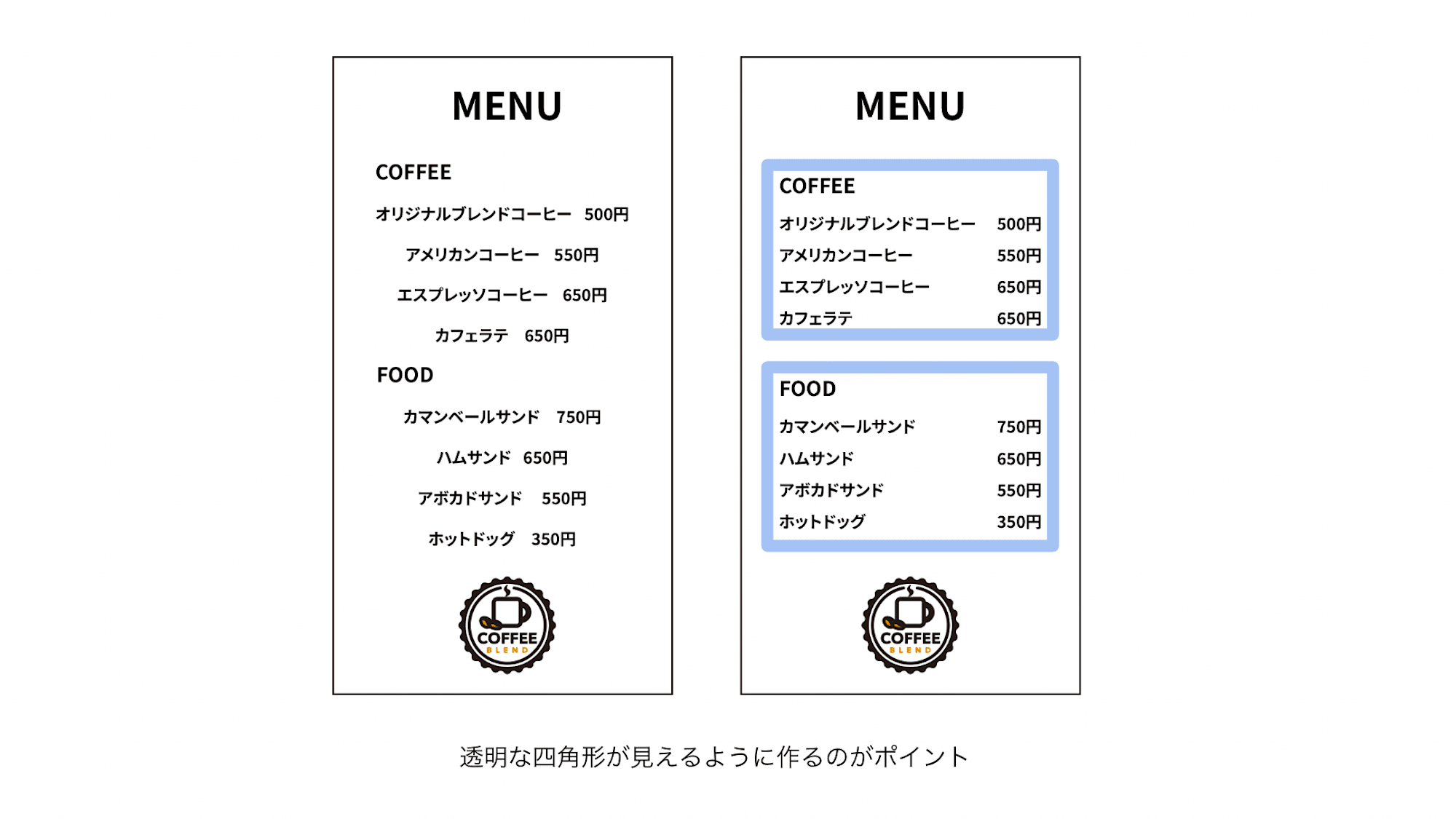
「整列」について
「整列」とは、要素を規則正しく配置することで、視覚的な秩序を保つ原則です。適切に整列されたデザインは、見た目の美しさだけでなく、情報の伝達効率も高まります。特に、テキストや画像がランダムに配置されていると、視覚的な混乱を引き起こしますが、整然と配置することで視線の動きがスムーズになり、メッセージが明確に伝わるようになります。



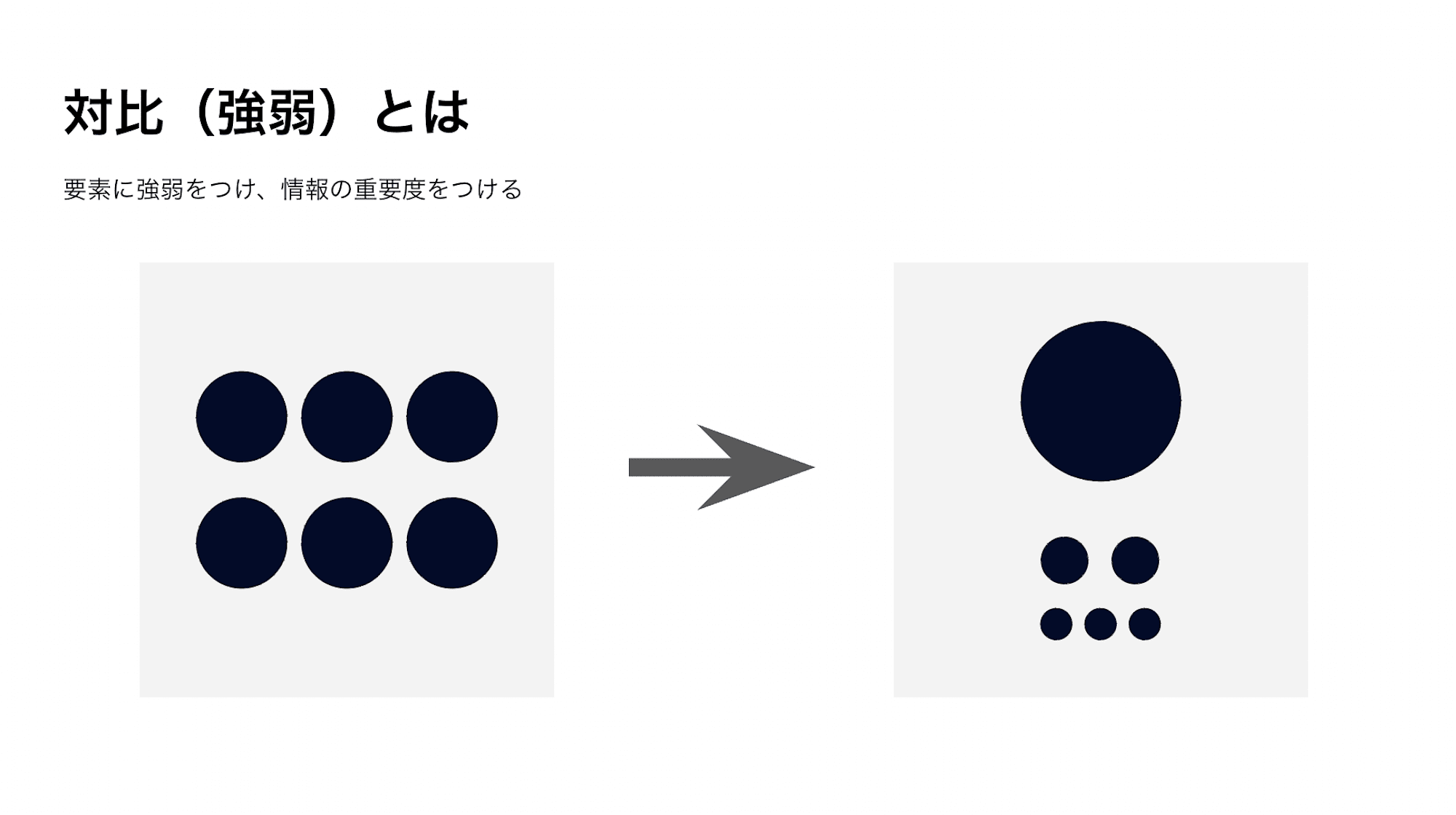
「対比(強弱)」について
「強弱(対比)」は、異なる要素に明確なコントラストをつけて、視覚的な階層や重要性を強調する原則です。フォントサイズや色の対比を使うことで、重要な情報を目立たせ、読み手の注意を自然に引きつけることができます。


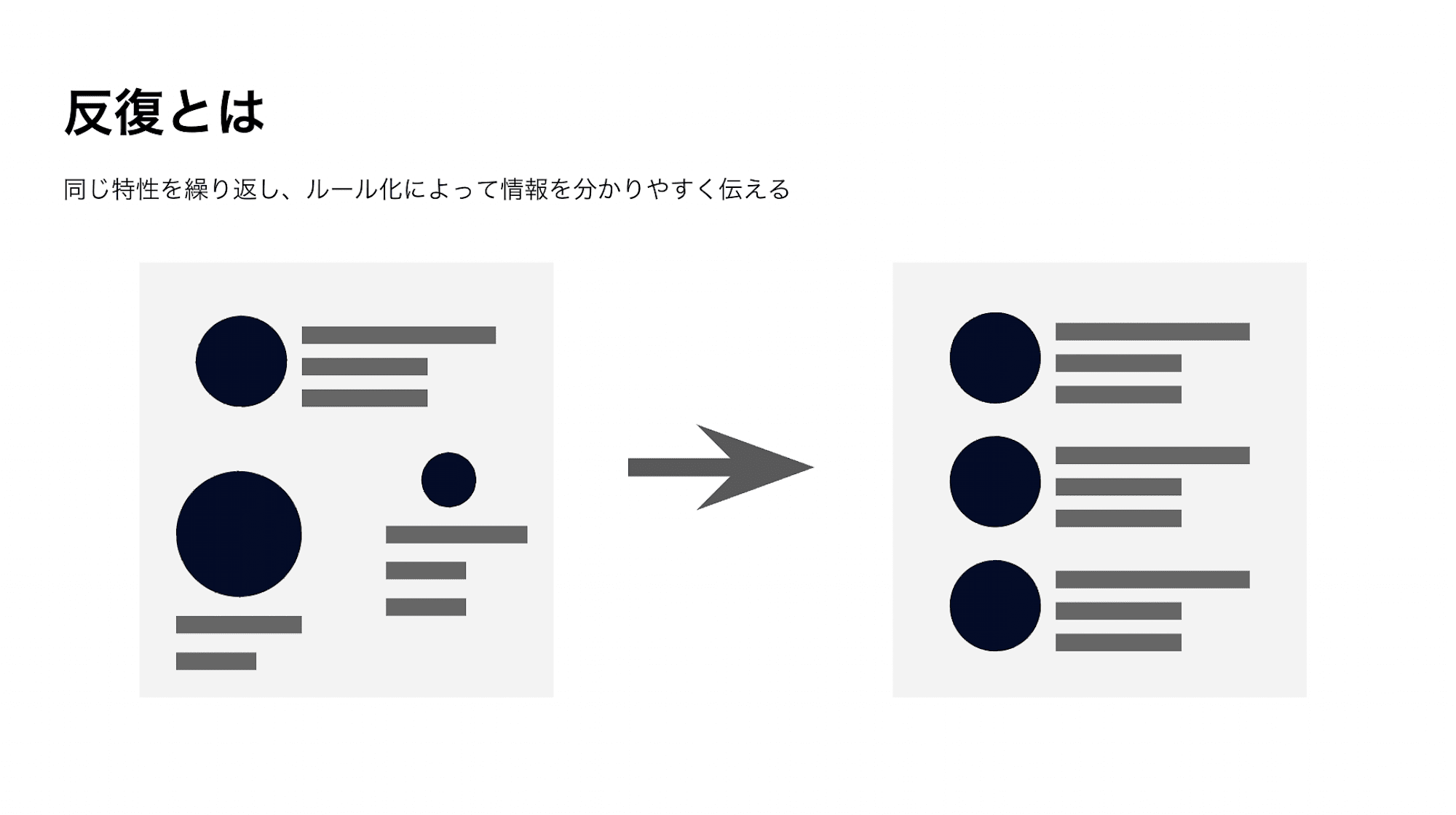
「反復」について
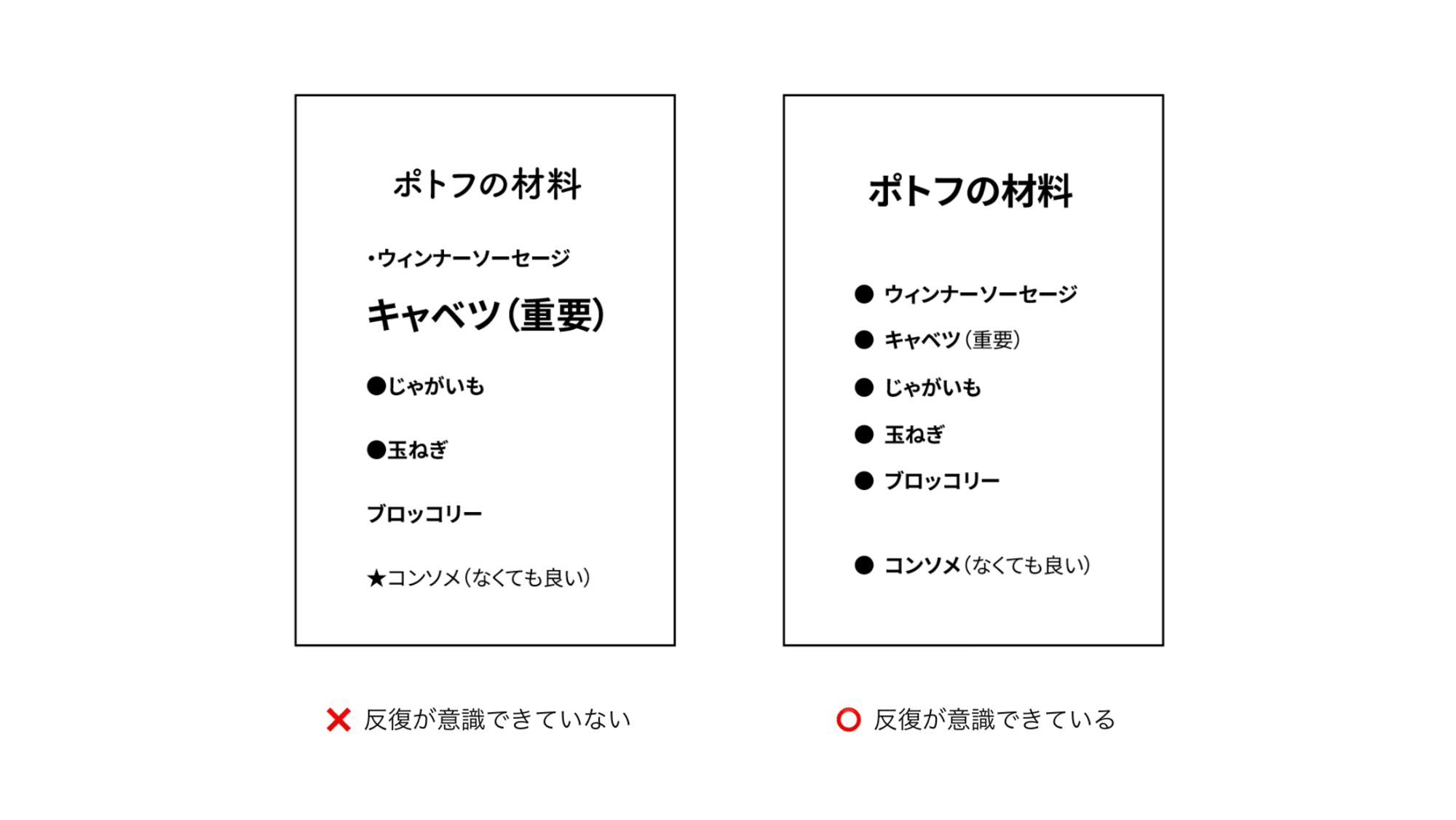
「反復」は、デザイン内で同じ要素やスタイルを繰り返すことで、一貫性を持たせ、統一感を出す手法です。これにより、視覚的にまとまりが生まれ、デザイン全体にプロフェッショナルな印象を与えることができます。例えば、同じ色やフォントを繰り返し使用することで、デザインの統一感が生まれ、視覚的な信頼感が高まります。


この4原則を意識しながら実際に課題を制作していただきました。
課題

今回の課題はこちらになります。ノンデザイナーがプレゼン資料などで良く使用する「Google Slide」を編集ツールとして選びました。
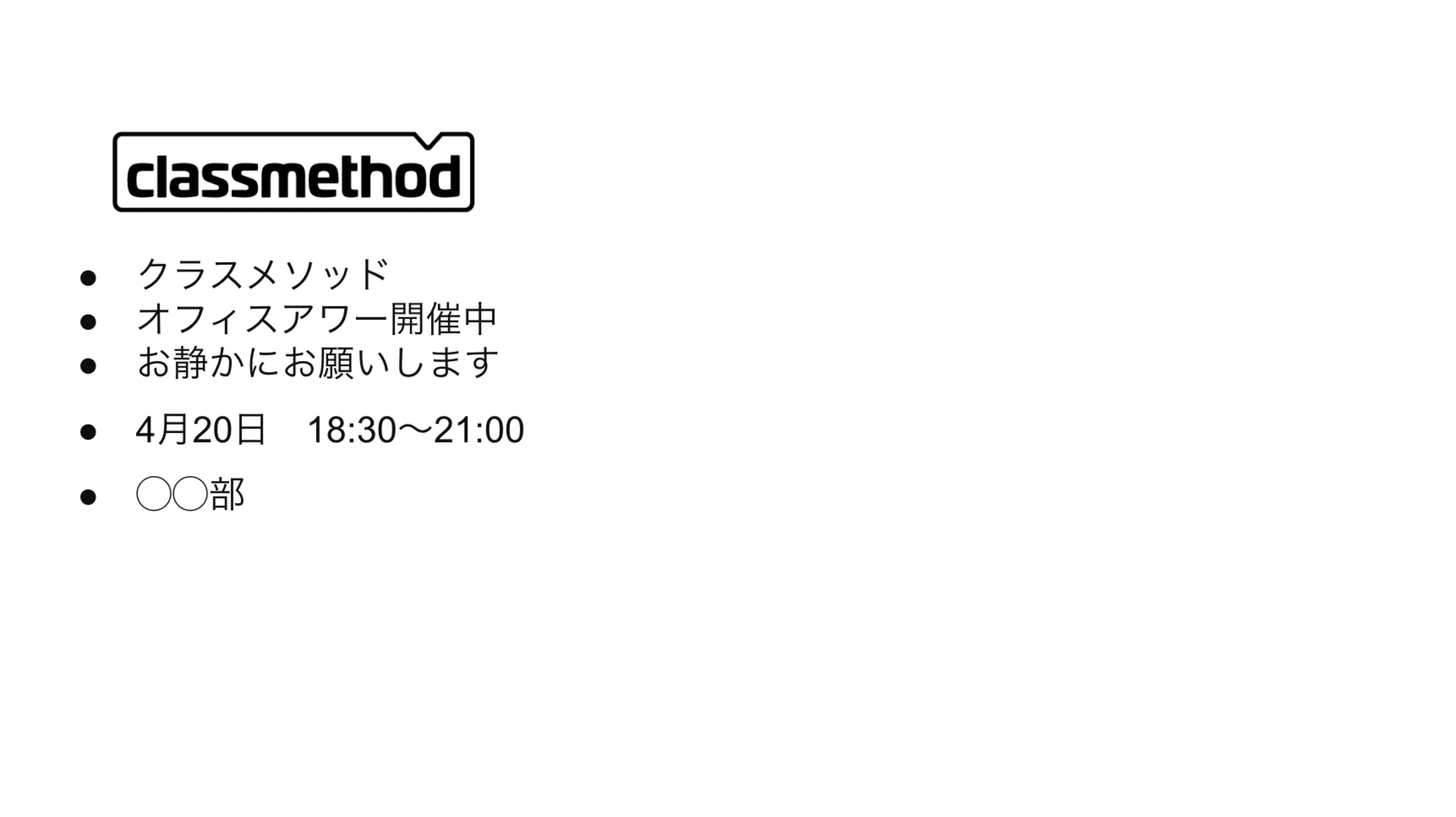
内容は「弊社で社内イベントがあるので静かにしてください」ということを掲示するポップです。いまはただ「情報が箇条書きになっているだけのもの」ですが、これに対して「デザインの基本四原則」を使用し、情報が伝わりやすいようにデザインしていきます。
このブログを読んでいるあなたも、ぜひGoogleSlideやFigma、Illustratorなど何でも結構です。実際に手を動かして作ってみてください。
実際に手を動かしてみると、意外なほど「できない」ということに気が付かれると思います。 非常に単純な4原則ですが、実際に使用しようとおもうと、様々なことを考慮する必要があります。
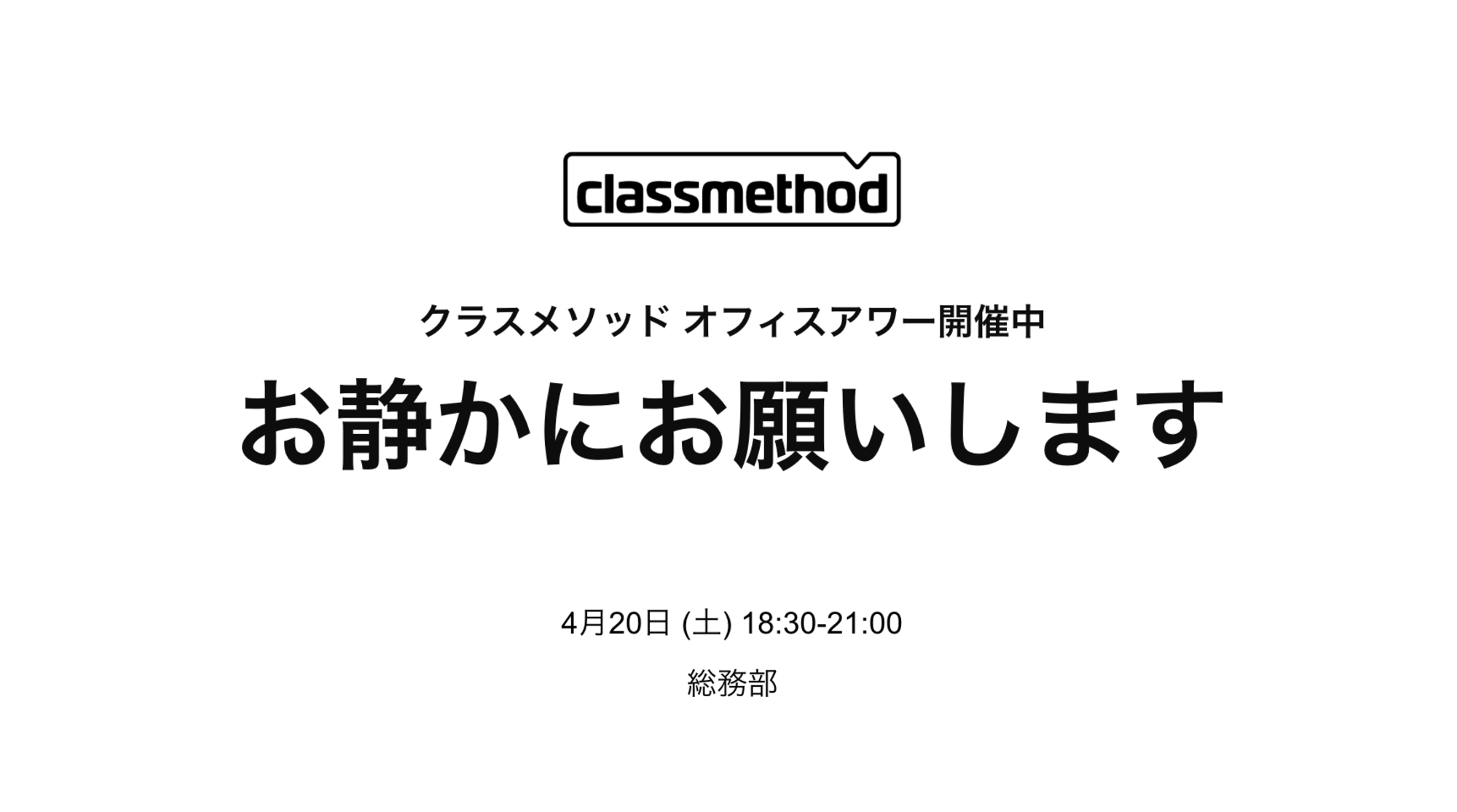
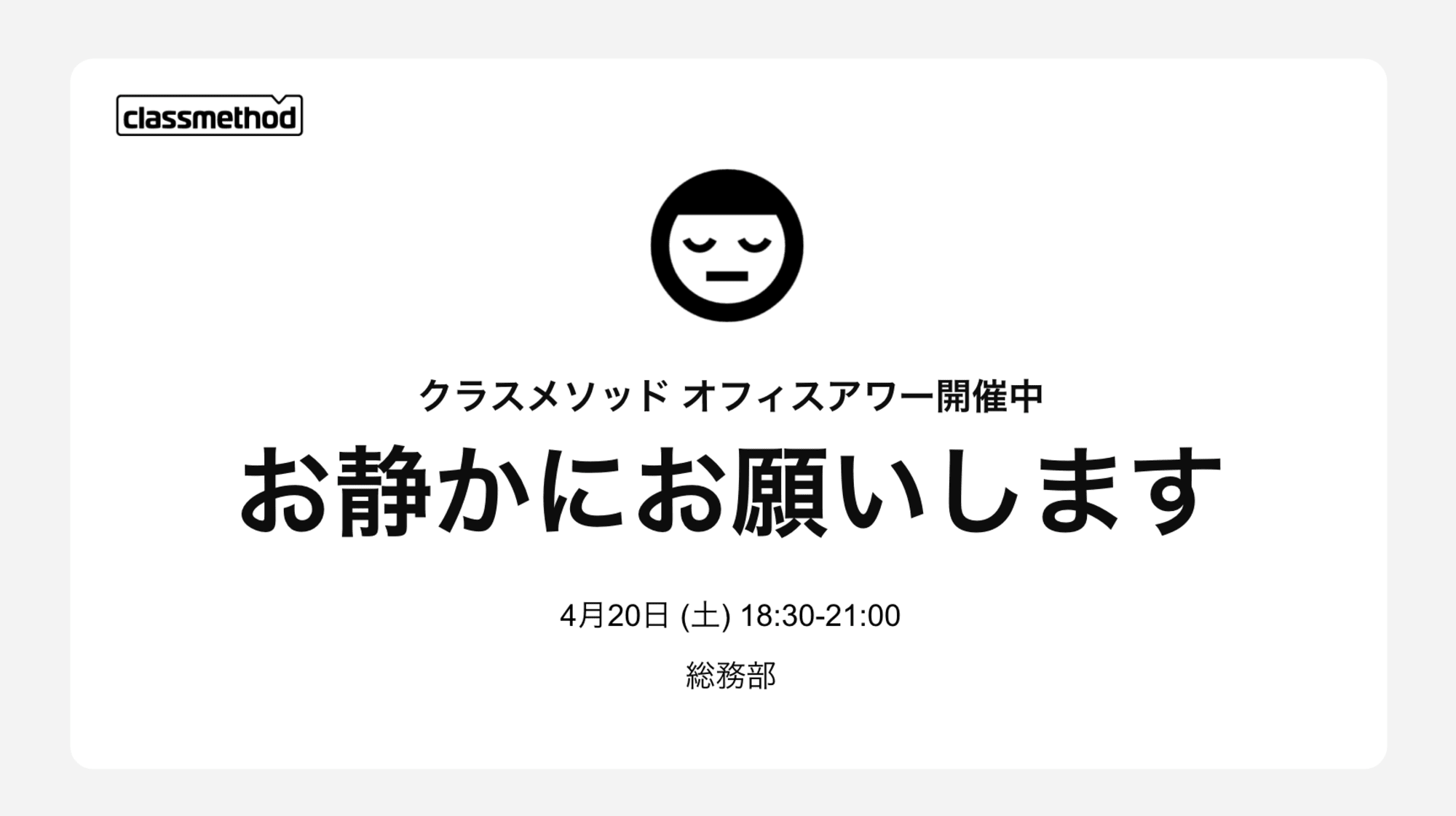
解答の一例
上記の課題に筆者自身が取り組んだものがこちらになります。


留意している点
・見せたい文字と補足情報の、文字の大きさ・太さをしっかりと区別する:強弱
・文字を均等に配置するのではなく、グルーピングする:近接
・すべての情報を中央に寄せている:整列
・クラスメソッドのブランドカラーである無彩色で統一している
フィードバックの重要性
デザイナーは、デザイン作業の中でフィードバックを繰り返し受ける習慣があります。完成したものが一発でOKということはほとんどなく、常に他のデザイナーと作業成果をチェックし合います。
自分の作品に対する注意や指摘は、傷つくこともあるかもしれません。しかし、自分の視点やアイデアに固執するのではなく、他者からのフィードバックを受け入れることで、より課題解決に寄り添った(=思いやりのある)、良いデザインを生み出すことができます。
頻出したフィードバック
このワークショップでは、参加者任意で、希望者全員にスギヤマがフィードバックを行いました。その中で今回は「頻出したフィードバック=やってしまいがちなこと」をまとめました。

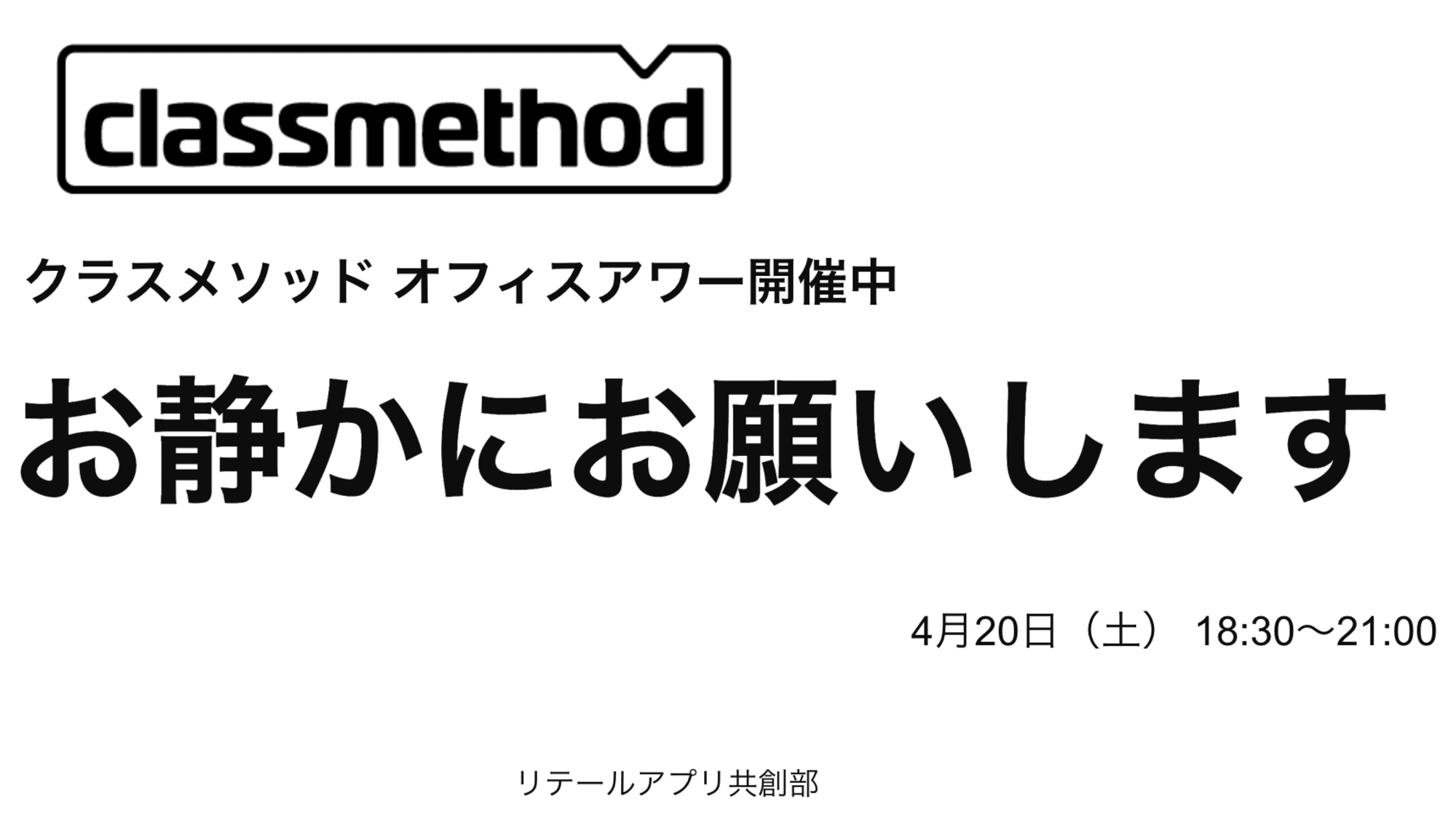
もっと良くなる!の例

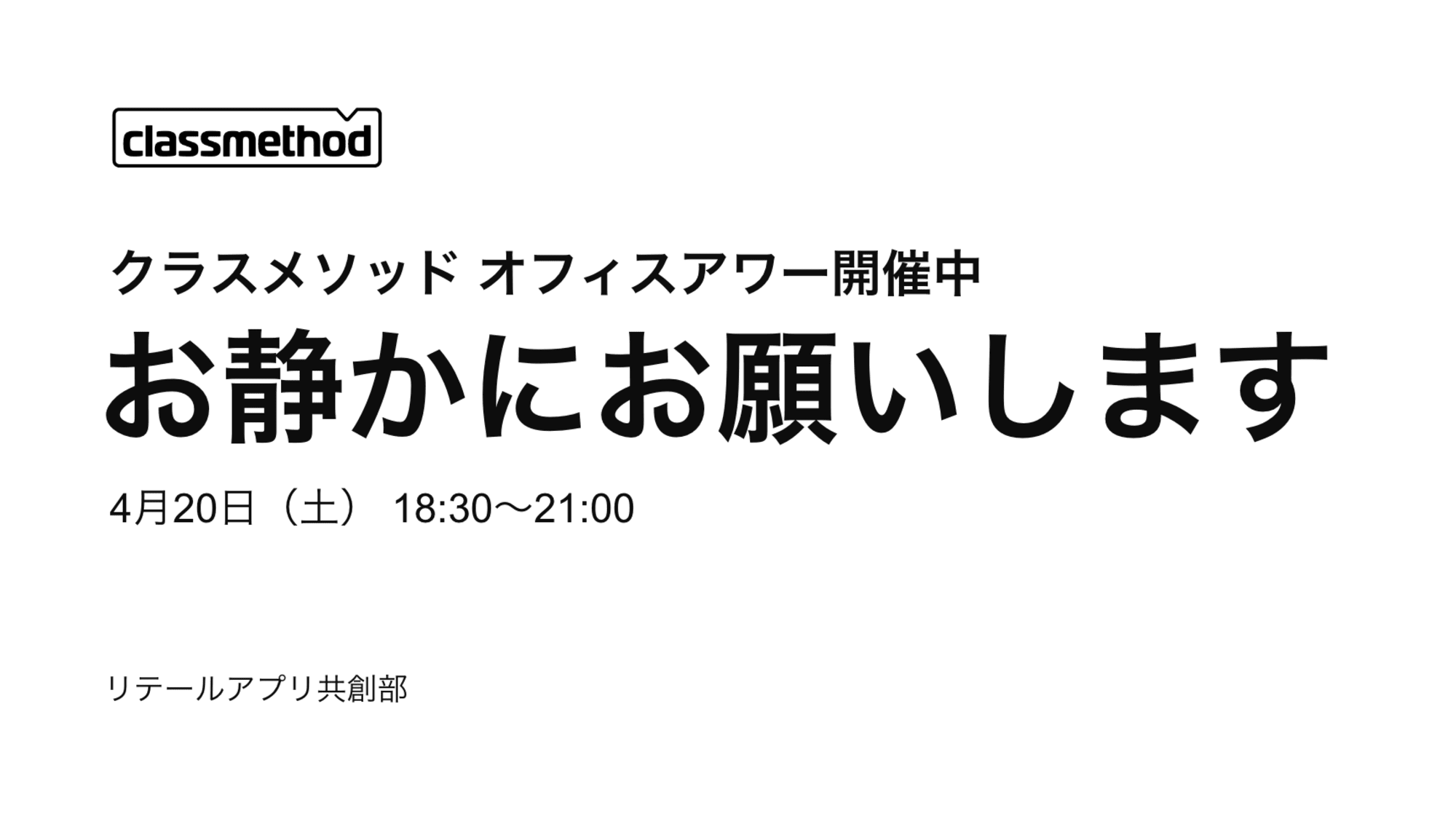
もっと良くなる!の例を改善したもの
まとめ
デザインは単なる見た目の美しさだけでなく、情報を効果的に伝えるための「手段」です。今回のワークショップを通じて、参加者のみなさまには、その基礎を学び、実際に手を動かして理解を深めていただきました。
デザインチームはデザインを通してお客様に貢献していくため、より多くの社員がデザインスキルを身につけ、会社全体で質の高いアウトプットが保たれるよう、引き続き活動をしてまいります。
クラスメソッドへのお問い合わせ
クラスメソッドではAWS以外にも、アプリケーションの開発やUX=体験設計の支援なども行っています。日々の業務の中で何かお困りごとがあれば、ぜひお問い合わせください。










